
In diesem Artikel wird hauptsächlich die Methode von Angular zum Anzeigen von Eingabeinhalten oben nach dem Klicken auf eine Schaltfläche vorgestellt, einschließlich der AngularJS-Ereignisreaktion und der dynamischen Einstellung von Seitenelementattributen. Freunde, die sie benötigen, können darauf verweisen.
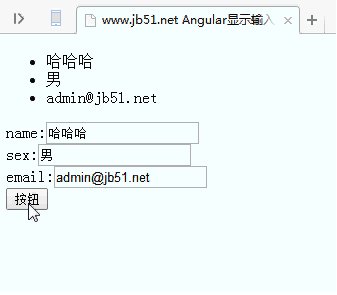
Werfen wir zunächst einen Blick auf den Laufeffekt:

Der spezifische Code lautet wie folgt:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>www.jb51.net Angular显示输入内容</title>
<script src="angular.min.js"></script>
<script>
var myapp=angular.module("myapp",[]);
myapp.provider("User",function(){
var user={
name:"zs",
sex:"girl",
email:"zs@bawei.com"
};
var _getUser=function(){
return user;
};
var _setUser=function(name,sex,email){
user.name=name;
user.sex=sex;
user.email=email;
};
this.$get=function(){
return{
getUser:_getUser,
setUser:_setUser
}
}
});
myapp.controller("myCtrl",function($scope,User){
$scope.getUser=User.getUser();
$scope.setUser=function(){
User.setUser($scope.name,$scope.sex,$scope.email);
}
})
</script>
</head>
<body ng-app="myapp" ng-controller="myCtrl">
<p>
<ul>
<li>{{getUser.name}}</li>
<li>{{getUser.sex}}</li>
<li>{{getUser.email}}</li>
</ul>
</p>
<p>
name:<input type="text" ng-model="name"><br>
sex:<input type="text" ng-model="sex"><br/>
email:<input type="text" ng-model="email"><br/>
<button ng-click="setUser()">按钮</button>
</p>
</body>
</html>Verwandte Empfehlungen:
Verwenden Sie reguläre Ausdrücke, um den Eingabeinhalt auf der Anmeldeseite zu überprüfen
Das obige ist der detaillierte Inhalt vonDetailliertes Beispiel für die Angular-Implementierung der Anzeige von Eingabeinhalten oben nach dem Klicken auf eine Schaltfläche. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




