 Schlagzeilen
Schlagzeilen
 Detaillierte Darstellung von Tutorials zum Aufbau von Vue-, Node- und Webpack-Umgebungen mit grafischen Beispielen
Detaillierte Darstellung von Tutorials zum Aufbau von Vue-, Node- und Webpack-Umgebungen mit grafischen Beispielen
Detaillierte Darstellung von Tutorials zum Aufbau von Vue-, Node- und Webpack-Umgebungen mit grafischen Beispielen
Dieser Artikel stellt hauptsächlich das Tutorial zum Aufbau einer Vue-, Knoten- und Webpack-Umgebung vor.
1. Umgebungseinrichtung
1.1. Gehen Sie zur offiziellen Website, um node.js zu installieren (http://www.runoob.com/nodejs/nodejs-install-setup.html)
Achten Sie auf die Version des Knotens. Nur Knoten, die den Harmony-Modus unterstützen, unterstützen es6, und beim Erstellen des Projektnamens basierend auf dem Webpack wird kein Fehler gemeldet. Die neueste Version wird empfohlen.
Nachdem Sie das Installationspaket heruntergeladen haben, klicken Sie einfach darauf, um es zu installieren. Die Schnittstelle zum Testen einer erfolgreichen Installation lautet wie folgt:

1.2 Verwenden Sie npm, um Webpack zu installieren. Die Schnittstelle für eine erfolgreiche Testinstallation lautet wie folgt:

1.3 Das Folgende ist, um das Taobao-Image zu installieren, wie unten gezeigt:

1.4. Der nächste Schritt besteht darin, vue-cli global zu installieren. Es ist zu beachten, dass die Installation von vue-cli mit npm sehr lange dauert und mehr als zwei Stunden dauern kann
Die Installationsanweisung lautet: npminstall--globalvue-cli
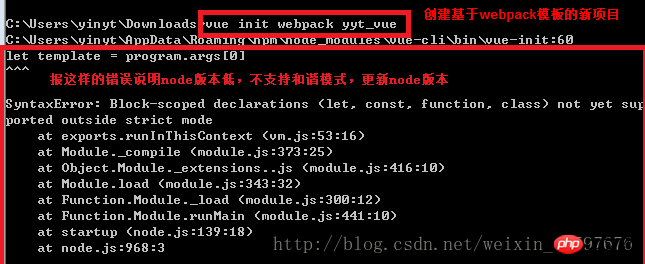
1.5. Erstellen Sie eine Vorlage basierend auf Webpack. Die Befehlszeilenanweisung für das neue Projekt
lautet vue init webpack my-project (wobei my-project der Dateiname ist und der Dateiname nur aus Kleinbuchstaben bestehen darf). Wenn Sie ein neues Vorlagenprojekt erstellen, müssen Sie zum angegebenen Ordner wechseln.
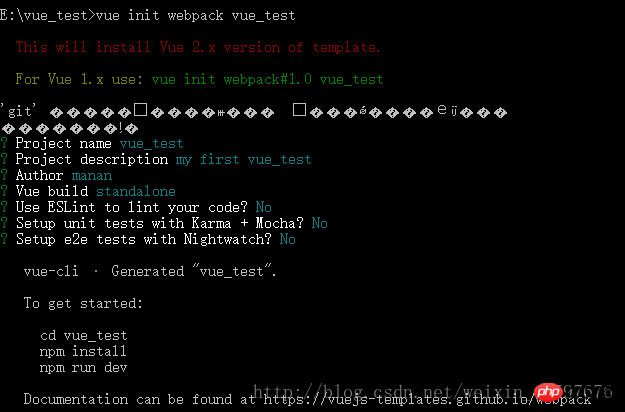
Geben Sie vue init webpack my-project (Name des Projektordners) in cmd ein, drücken Sie die Eingabetaste, warten Sie einen kurzen Moment, die Elemente unter „git“ werden nacheinander angezeigt. Sie können wie unten gezeigt vorgehen

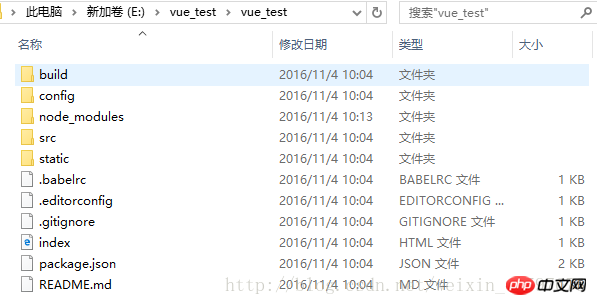
Nachdem der Befehl ausgeführt wurde, können Sie den folgenden Inhalt im Ordner „Mein Projekt“ sehen:

Erstellen Beim Arbeiten an einem Neues Projekt: Wenn der folgende Fehler gemeldet wird, bedeutet dies, dass die Knotenversion zu niedrig ist und den harmonischen Modus nicht unterstützt (wahrscheinlich bedeutet dies, dass es6 unterstützt wird, andernfalls wird es nicht unterstützt. Sie benötigen hierfür die Anleitung eines Experten Details) und sollte durch eine höhere Version von Node ersetzt werden. Der Fehler ist wie folgt:

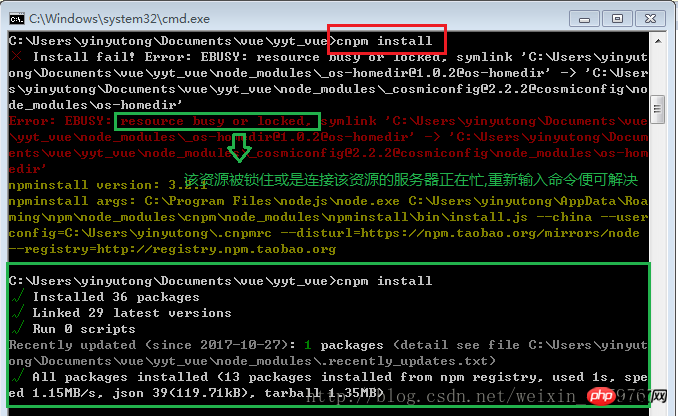
5. Installieren Sie Abhängigkeiten
in cmd 1). , geben Sie den spezifischen Projektordner ein
2). :
 Gehen Sie zurück zum Projektordner und Sie werden feststellen, dass es in der Projektstruktur einen zusätzlichen Ordner node_modules gibt (der Inhalt dieser Datei sind die zuvor installierten Abhängigkeiten)
Gehen Sie zurück zum Projektordner und Sie werden feststellen, dass es in der Projektstruktur einen zusätzlichen Ordner node_modules gibt (der Inhalt dieser Datei sind die zuvor installierten Abhängigkeiten)
Die auf Gerüsten basierende Standardprojektstruktur ist wie folgt:
 6. Webstorm-Installation, Projekteinführung
6. Webstorm-Installation, Projekteinführung
Gehen Sie zum Beamten Website, um das Webstrom-Installationspaket herunterzuladen und zu installieren.
Fahren Sie als Nächstes fort, wählen Sie je nach Computersystem die Installation eines 64-Bit-Systems oder eines 32-Bit-Systems und wählen Sie dann „Öffnen“ aus Datei im Webstorm (Wählen Sie Ihren Projektordner)
Es sieht sehr einfach aus, aber ich habe Angst, dass ich in ein paar Tagen einen Fehler machen werde.
7. Ob die Testumgebung erfolgreich eingerichtet wurde
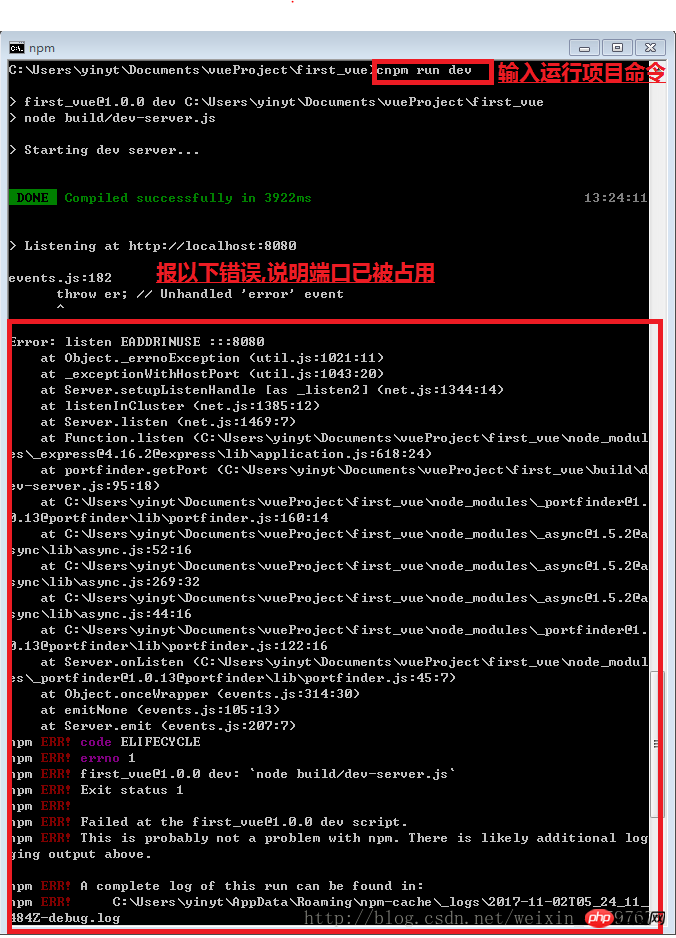
Methode 1: Geben Sie in cmd ein: cnpm rundev
(Natürlich ist es jedes Mal sehr schwierig, den Code zu ändern Es ist ein mühsamer Vorgang, den Befehl jedes Mal in cmd einzugeben. Rufen Sie daher das NPM-Menü in Webstorm auf. Klicken Sie mit der rechten Maustaste auf die Datei „package.json“ -> klicken Sie auf „NPM-Skripte anzeigen“, um das Menü aufzurufen . Um es in Zukunft auszuführen, doppelklicken Sie einfach auf „dev“ im npm-Menü.
Beachten Sie, dass das laufende Projekt über die Befehlszeile nicht gleichzeitig ausgeführt werden kann , andernfalls wird ein Fehler gemeldet, dass der Port belegt ist
Methode 2: Geben Sie im Browser ein: localhost:8080 (der Standardport ist 8080)
Wenn Sie den Befehl „run“ eingeben, Es wird ein Fehler gemeldet. Es gibt zwei Situationen, wie in der folgenden Abbildung dargestellt:
Die erste Situation: Hafenbesetzungsproblem
Die Lösung lautet: Option 1: Schließen Sie dabei den Port. a. Öffnen Sie cmd, geben Sie den Befehl netstat –ano ein und alle Portnummern werden angezeigt. b. Unter der lokalen Adresse steht die Portnummer und die PID ist die Prozessnummer ein Programm, das die Portnummer belegt (Merken Sie sich die Prozessnummer)
b. Unter der lokalen Adresse steht die Portnummer und die PID ist die Prozessnummer ein Programm, das die Portnummer belegt (Merken Sie sich die Prozessnummer)
c Öffnen Sie den Task-Manager (Strg + Alt + Entf), klicken Sie auf den Prozess, dann auf „Ansicht“, wählen Sie „Spalte auswählen“ und klicken Sie auf OK und Sie werden feststellen, dass das Prozessprogramm den Port belegt
d. Suchen Sie die gespeicherte Prozessnummer und schließen Sie sie
Option 2: Ändern Sie in der Datei config/index.js die Portnummer. Port: Neue Portnummer.
Zweiter Typ: npm-Version ist zu niedrig und muss aktualisiert werden:
Lösung:a. Geben Sie den Befehl ein: npm install -g npm
b Kopieren Sie die Dateien unter C:Users{Ihr Windows-Benutzername}AppDataRoamingnpmnode_modulesnpm in Ihr NodeJS-Installationsverzeichnis und überschreiben Sie dabei die ursprünglichen Dateien
(oder verwenden Sie die Methode des Benzolvergleichs und gehen Sie die vorherigen Schritte noch einmal durch)
Der Effekt nach dem Laufen ist wie folgt:

2. Änderungen basierend auf persönlichen Bedürfnissen
1. vue.js ändert die Standardportnummer 8080 in den angegebenen Port:
Das Ausführen von npm run dev ruft tatsächlich die Root-Datei package.json im Verzeichnis auf
Nach dem Öffnen von package.json können Sie einen solchen Code finden
"scripts":{
"dev":"nodebuild/dev-server.js",
"build":"nodebuild/build.js",
"lint":"eslint--ext.js,.vuesrc"
}Von hier aus sollten wir die Datei dev-server.js im Build-Verzeichnis überprüfen
Kann in der Datei dev-server.js gefunden werden
varuri='http://localhost:'+port
Der Port hier ist das, wonach wir suchen, am Anfang von dev-server.js finden wir
varpath=require('path')
Und wo kommt der Pfad her?
Es gibt einen Konfigurationsordner im Stammverzeichnis. Sie können anhand des Namens erkennen, dass er sich auf die Konfiguration bezieht. Öffnen Sie index.js im Konfigurationsverzeichnis.
dev:{
env:require('./dev.env'),
port:8080,
autoOpenBrowser:true,
assetsSubDirectory:'static',
assetsPublicPath:'/',
proxyTable:{},
cssSourceMap:false
}Das können Sie nicht Ändern Sie hier den Port. Bei Bedarf können Sie auch andere Konfigurationsinformationen ändern.
Verwandte Empfehlungen:
Ein einfaches Tutorial zum Aufbau einer Vue-Umgebung mit detaillierten Beispielen
Das klarste Diagramm von So erstellen Sie eine PHP-Serverumgebung. Text-Tutorial

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 VUE3-Erste-Schritte-Tutorial: Paketieren und Erstellen mit Webpack
Jun 15, 2023 pm 06:17 PM
VUE3-Erste-Schritte-Tutorial: Paketieren und Erstellen mit Webpack
Jun 15, 2023 pm 06:17 PM
Vue ist ein hervorragendes JavaScript-Framework, das uns dabei helfen kann, schnell interaktive und effiziente Webanwendungen zu erstellen. Vue3 ist die neueste Version von Vue, die viele neue Features und Funktionen einführt. Webpack ist derzeit einer der beliebtesten JavaScript-Modulpaketierer und Build-Tools, der uns bei der Verwaltung verschiedener Ressourcen in unseren Projekten helfen kann. In diesem Artikel wird erläutert, wie Sie Webpack zum Verpacken und Erstellen von Vue3-Anwendungen verwenden. 1. Webpack installieren
 PI -Knotenunterricht: Was ist ein PI -Knoten? Wie installiere und richte ich einen PI -Knoten ein?
Mar 05, 2025 pm 05:57 PM
PI -Knotenunterricht: Was ist ein PI -Knoten? Wie installiere und richte ich einen PI -Knoten ein?
Mar 05, 2025 pm 05:57 PM
Detaillierte Erläuterungs- und Installationshandbuch für Pinetwork -Knoten In diesem Artikel wird das Pinetwork -Ökosystem im Detail vorgestellt - PI -Knoten, eine Schlüsselrolle im Pinetwork -Ökosystem und vollständige Schritte für die Installation und Konfiguration. Nach dem Start des Pinetwork -Blockchain -Testnetzes sind PI -Knoten zu einem wichtigen Bestandteil vieler Pioniere geworden, die aktiv an den Tests teilnehmen und sich auf die bevorstehende Hauptnetzwerkveröffentlichung vorbereiten. Wenn Sie Pinetwork noch nicht kennen, wenden Sie sich bitte an was Picoin ist? Was ist der Preis für die Auflistung? PI -Nutzung, Bergbau und Sicherheitsanalyse. Was ist Pinetwork? Das Pinetwork -Projekt begann 2019 und besitzt seine exklusive Kryptowährung PI -Münze. Das Projekt zielt darauf ab, eine zu erstellen, an der jeder teilnehmen kann
 Verwendung von Jetty7 für die Webserververarbeitung in der Java-API-Entwicklung
Jun 18, 2023 am 10:42 AM
Verwendung von Jetty7 für die Webserververarbeitung in der Java-API-Entwicklung
Jun 18, 2023 am 10:42 AM
Verwendung von Jetty7 für die Webserververarbeitung in der JavaAPI-Entwicklung Mit der Entwicklung des Internets ist der Webserver zum Kernbestandteil der Anwendungsentwicklung geworden und steht auch im Fokus vieler Unternehmen. Um den wachsenden Geschäftsanforderungen gerecht zu werden, entscheiden sich viele Entwickler für die Verwendung von Jetty für die Webserverentwicklung, und seine Flexibilität und Skalierbarkeit sind weithin anerkannt. In diesem Artikel wird erläutert, wie Sie Jetty7 für die Webentwicklung in der JavaAPI-Entwicklung verwenden.
 Echtzeitschutz vor Gesichtsblockierungsangriffen im Web (basierend auf maschinellem Lernen)
Jun 10, 2023 pm 01:03 PM
Echtzeitschutz vor Gesichtsblockierungsangriffen im Web (basierend auf maschinellem Lernen)
Jun 10, 2023 pm 01:03 PM
Gesichtsblockierendes Sperrfeuer bedeutet, dass eine große Anzahl von Sperrfeuern vorbeischwebt, ohne die Person im Video zu blockieren, sodass es aussieht, als würden sie hinter der Person schweben. Maschinelles Lernen erfreut sich seit mehreren Jahren großer Beliebtheit, aber viele Menschen wissen nicht, dass diese Funktionen auch in Browsern ausgeführt werden können. Dieser Artikel stellt den praktischen Optimierungsprozess in Videosperren vor diese Lösung, in der Hoffnung, einige Ideen zu öffnen. mediapipeDemo (https://google.github.io/mediapipe/) demonstriert das Implementierungsprinzip des On-Demand-Uploads mit Gesichtsblockierung. Die Hintergrundberechnung des Videoservers extrahiert den Porträtbereich im Videobildschirm und konvertiert ihn in SVG Speichern, während der Client das Video abspielt. Laden Sie SVG vom Server herunter und kombinieren Sie es mit Barrage, Portrait
 So konfigurieren Sie Nginx, um sicherzustellen, dass der FRP-Server und das Web Port 80 gemeinsam nutzen
Jun 03, 2023 am 08:19 AM
So konfigurieren Sie Nginx, um sicherzustellen, dass der FRP-Server und das Web Port 80 gemeinsam nutzen
Jun 03, 2023 am 08:19 AM
Zunächst werden Sie Zweifel haben: Was ist FRP? Einfach ausgedrückt ist frp ein Intranet-Penetrationstool. Nach der Konfiguration des Clients können Sie über den Server auf das Intranet zugreifen. Jetzt hat mein Server Nginx als Website verwendet und es gibt nur einen Port 80. Was soll ich also tun, wenn der FRP-Server auch Port 80 verwenden möchte? Nach der Abfrage kann dies durch die Verwendung des Reverse-Proxys von Nginx erreicht werden. Hinzufügen: frps ist der Server, frpc ist der Client. Schritt 1: Ändern Sie die Konfigurationsdatei nginx.conf auf dem Server und fügen Sie die folgenden Parameter zu http{} in nginx.conf hinzu: server{listen80
 So implementieren Sie die Formularvalidierung für Webanwendungen mit Golang
Jun 24, 2023 am 09:08 AM
So implementieren Sie die Formularvalidierung für Webanwendungen mit Golang
Jun 24, 2023 am 09:08 AM
Die Formularvalidierung ist ein sehr wichtiger Link bei der Entwicklung von Webanwendungen. Sie kann die Gültigkeit der Daten vor dem Absenden der Formulardaten überprüfen, um Sicherheitslücken und Datenfehler in der Anwendung zu vermeiden. Die Formularvalidierung für Webanwendungen kann einfach mit Golang implementiert werden. In diesem Artikel wird erläutert, wie Sie mit Golang die Formularvalidierung für Webanwendungen implementieren. 1. Grundelemente der Formularvalidierung Bevor wir uns mit der Implementierung der Formularvalidierung befassen, müssen wir die Grundelemente der Formularvalidierung kennen. Formularelemente: Formularelemente sind
 So aktivieren Sie den administrativen Zugriff über die Cockpit-Web-Benutzeroberfläche
Mar 20, 2024 pm 06:56 PM
So aktivieren Sie den administrativen Zugriff über die Cockpit-Web-Benutzeroberfläche
Mar 20, 2024 pm 06:56 PM
Cockpit ist eine webbasierte grafische Oberfläche für Linux-Server. Es soll vor allem neuen/erfahrenen Benutzern die Verwaltung von Linux-Servern erleichtern. In diesem Artikel besprechen wir die Cockpit-Zugriffsmodi und wie Sie den Administratorzugriff von CockpitWebUI auf das Cockpit umstellen. Inhaltsthemen: Cockpit-Eingabemodi Ermitteln des aktuellen Cockpit-Zugriffsmodus Aktivieren des Verwaltungszugriffs für das Cockpit über CockpitWebUI Deaktivieren des Verwaltungszugriffs für das Cockpit über CockpitWebUI Fazit Cockpit-Eingabemodi Das Cockpit verfügt über zwei Zugriffsmodi: Eingeschränkter Zugriff: Dies ist die Standardeinstellung für den Cockpit-Zugriffsmodus. In diesem Zugriffsmodus können Sie vom Cockpit aus nicht auf den Webbenutzer zugreifen
 Tokenbasierte Authentifizierung mit Angular und Node
Sep 01, 2023 pm 02:01 PM
Tokenbasierte Authentifizierung mit Angular und Node
Sep 01, 2023 pm 02:01 PM
Die Authentifizierung ist einer der wichtigsten Teile jeder Webanwendung. In diesem Tutorial werden tokenbasierte Authentifizierungssysteme und ihre Unterschiede zu herkömmlichen Anmeldesystemen erläutert. Am Ende dieses Tutorials sehen Sie eine voll funktionsfähige Demo, die in Angular und Node.js geschrieben wurde. Traditionelle Authentifizierungssysteme Bevor wir zu tokenbasierten Authentifizierungssystemen übergehen, werfen wir einen Blick auf traditionelle Authentifizierungssysteme. Der Benutzer gibt seinen Benutzernamen und sein Passwort im Anmeldeformular ein und klickt auf „Anmelden“. Nachdem Sie die Anfrage gestellt haben, authentifizieren Sie den Benutzer im Backend, indem Sie die Datenbank abfragen. Wenn die Anfrage gültig ist, wird eine Sitzung mit den aus der Datenbank erhaltenen Benutzerinformationen erstellt und die Sitzungsinformationen werden im Antwortheader zurückgegeben, sodass die Sitzungs-ID im Browser gespeichert wird. Bietet Zugriff auf Anwendungen, die unterliegen


