 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 ztree implementiert auf der linken Seite einen dynamischen Spanning Tree und auf der rechten Seite die Funktion zum Teilen von Inhaltsdetails
ztree implementiert auf der linken Seite einen dynamischen Spanning Tree und auf der rechten Seite die Funktion zum Teilen von Inhaltsdetails
ztree implementiert auf der linken Seite einen dynamischen Spanning Tree und auf der rechten Seite die Funktion zum Teilen von Inhaltsdetails
Dieser Artikel teilt Ihnen hauptsächlich die Implementierung dynamisch generierter Bäume auf der linken Seite und die Inhaltsdetails auf der rechten Seite mit. ZTree verwendet den Kerncode von JQuery, um eine Reihe von Baum-Plug-Ins zu implementieren, die die meisten gängigen Funktionen ausführen können Kompatibel mit IE, FireFox, Chrome und anderen Browsern. Unterstützt die einmalige statische Generierung und das asynchrone Laden von Baumknoten und Löschen. Unterstützt beliebige Skin-/personalisierte Symboländerungen (basierend auf CSS).
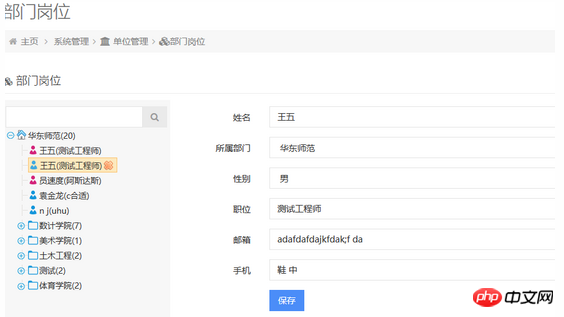
Seitenprototyp:

Funktionale Anforderungen: Klicken Sie auf den untergeordneten Knoten im Baum links, um eine Anfrage an den Hintergrund zu senden und die angeforderten Informationen anzuzeigen rechts Im Formular
Front-End-Code-Implementierung:
CSS-Dokument einführen:
<link rel="stylesheet" type="text/css" href="<c:url value=" rel="external nofollow" rel="external nofollow" rel="external nofollow" /js/global/plugins/datatables/plugins/bootstrap/dataTables.bootstrap.css"/>" /> <link rel="stylesheet" type="text/css" href="<c:url value=" rel="external nofollow" rel="external nofollow" rel="external nofollow" /js/bower_components/ztree_v3/css/zTreeStyle/zTreeStyle.css"/>" /> <link rel="stylesheet" type="text/css" href="<c:url value=" rel="external nofollow" rel="external nofollow" rel="external nofollow" /css/global/ztree_custom.css"/>" />
JS-Datei einführen:
<script type="text/javascript" src="<c:url value="/js/bower_components/ztree_v3/js/jquery.ztree.core-3.5.min.js"/>"></script> <script type="text/javascript" src="<c:url value="/js/bower_components/ztree_v3/js/jquery.ztree.exedit-3.5.min.js"/>"></script> <script type="text/javascript" src="<c:url value="/js/bower_components/ztree_v3/js/jquery.ztree.excheck-3.5.min.js"/>"></script> <script src="<c:url value="/js/system/organ.js"/>"></script>
jsp-Teil: Der HTML-Teil ist sehr einfach, er entspricht dem p
<ul id="organTree" class="ztree"style=" overflow :auto;"></ul>
js-Teil eines blühenden Baums:
Baumknoten festlegen
var setting = {
check : {
enable : false
},
view : {
selectedMulti : false,
// addHoverDom: addHoverDom,
// removeHoverDom: removeHoverDom,
},
data : {
key : {
name : "name"
},
simpleData : {
enable : true,
idKey : "id",
pIdKey : "pId"
}
},
edit : {
enable : true,
removeTitle : "删除节点",
showRemoveBtn : $("#pdelete").val() == "delete" ? setRemoveBtn : false,
showRenameBtn : false
},
callback : {
// onRightClick : onRightClick,
// 单击事件
onClick : zTreeOnClick,
onNodeCreated : zTreeOnNodeCreated,
beforeRemove : zTreeBeforeRemove,
onRemove : zTreeOnRemove
}
};um den Knoten zu initialisieren und zu bestimmen, ob er erweitert werden soll:
var zTreeObj;
function initTree() {
$.get(basePath + "/system/organ/getOrganTreeList", function(data) {
zTreeObj = $.fn.zTree.init($("#organTree"), setting,
data.returnData.organTree);
zTreeObj.expandAll(false);
});
}
// 给生成的节点添加class属性
// 控制节点是否显示删除图标
function setRemoveBtn(treeId, treeNode) {
return treeNode.pId != null;
}
// 给生成的节点添加class属性
function zTreeOnNodeCreated(event, treeId, treeNode) {
var str = treeNode.tId + "_span";
$("#" + str).addClass(treeNode.type);
}Auf Ereignis klicken, eine Anfrage im Hintergrund initiieren, die Informationen auf der rechten Seite anfordern
// 单击事件,向后台发起请求
function zTreeOnClick(event, treeId, treeNode) {
if (treeNode.id == "1") {
return;
}
$("#moreinform").show();
$("#baseinform").hide();
$(".po_phone_num_r").css("display", "none");
$(" .po_email_r").css("display", "none");
if (treeNode.type == "organ") {
$("#organ").html("部门名称");
$("#Partman").show();
$("#Email").hide();
$("#sorgan").html("上级部门");
$("#partaddress").html("部门地址");
$("#partman").html("部门负责人");
$("#parttel").html("手机");
if (treeNode.id == "1") {
$("#po").hide();
} else {
$("#po").show();
}
$.ajax({
url : basePath + "/system/organ/" + treeNode.id,
type : "get",
success : function(data) {
var organ = data.returnData.organ;
$("#organId").val(organ.organId);
$("#sex").hide();
$("#name").val(organ.organName);
$("#diz").val(organ.address);
$("#tel").val(organ.phone);
$("#manage").val(organ.manager);
$("#parentOrgan").val(organ.parentId);
}
});
} else {
$("#po").show();
$("#organ").html("姓名");
$("#sex").show();
$("#Email").show();
$("#Partman").hide();
$("#sorgan").html("所属部门");
$("#partaddress").html("职位");
$("#parttel").html("手机");
$.ajax({
url : basePath + "/system/organ/getStaff/" + treeNode.id,
type : "get",
success : function(data) {
var staff = data.returnData.staff;
$("#organId").val(staff.id);
$("#name").val(staff.name);
$("#diz").val(staff.position);
$("#tel").val(staff.tel);
$("#profession").val(staff.sex)
$("#Email02").val(staff.email);
$("#parentOrgan").val(staff.organId);
}
});
}
}Ereignis löschen:

// 删除节点事件
function zTreeOnRemove(event, treeId, treeNode) {
if (treeNode.type == "organ") {
$.ajax({
url : basePath + "/system/organ/" + treeNode.id,
type : "DELETE",
success : function(data) {
$("#confirmDialog").modal("hide"); // 点击删除按钮,隐藏弹框
if (customGlobal.ajaxCallback(data)) {
location.reload();
}
}
});
} else {
$.ajax({
url : basePath + "/system/organ/deleteStaff/" + treeNode.id,
type : "DELETE",
success : function(data) {
$("#confirmDialog").modal("hide"); // 点击删除按钮,隐藏弹框
if (customGlobal.ajaxCallback(data)) {
initTree();
}
}
});
}
}Verwandte Empfehlungen:
Beispiele zur Erläuterung der Verwendung des zTree jQuery-Baum-Plug-ins
Detailliertes Beispiel für jQuery mit ztree zur Implementierung einer Baumtabelle
Das obige ist der detaillierte Inhalt vonztree implementiert auf der linken Seite einen dynamischen Spanning Tree und auf der rechten Seite die Funktion zum Teilen von Inhaltsdetails. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 Fix: Die dynamische Aktualisierungsrate von Windows 11 funktioniert nicht
Apr 13, 2023 pm 08:52 PM
Fix: Die dynamische Aktualisierungsrate von Windows 11 funktioniert nicht
Apr 13, 2023 pm 08:52 PM
Sie können die Aktualisierungsrate eines Bildschirms messen, indem Sie zählen, wie oft das Bild pro Sekunde aktualisiert wird. DRR ist eine neue Funktion in Windows 11, die Ihnen hilft, Akkulaufzeit zu sparen und gleichzeitig für eine flüssigere Anzeige zu sorgen. Es ist jedoch keine Überraschung, wenn sie nicht richtig funktioniert. Es wird erwartet, dass Bildschirme mit höheren Bildwiederholraten häufiger vorkommen, da immer mehr Hersteller Pläne ankündigen, die Produktion von 60-Hz-Monitoren einzustellen. Dies führt zu einem flüssigeren Scrollen und besseren Spielen, geht jedoch mit einer kürzeren Akkulaufzeit einher. Allerdings ist die Funktion der dynamischen Bildwiederholfrequenz in dieser Version des Betriebssystems eine praktische Ergänzung, die einen großen Einfluss auf Ihr Gesamterlebnis haben kann. Lesen Sie weiter, während wir besprechen, was zu tun ist, wenn die dynamische Aktualisierungsrate von Windows 11 nicht funktioniert
 So blenden Sie Dynamic Island und Red Indicator bei der iPhone-Bildschirmaufzeichnung aus
Apr 13, 2023 am 09:13 AM
So blenden Sie Dynamic Island und Red Indicator bei der iPhone-Bildschirmaufzeichnung aus
Apr 13, 2023 am 09:13 AM
Auf dem iPhone zeichnet die Bildschirmaufzeichnungsfunktion von Apple ein Video von dem auf, was Sie auf dem Bildschirm tun. Dies ist nützlich, wenn Sie das Gameplay aufzeichnen, jemanden durch ein Tutorial in einer App führen, einen Fehler demonstrieren oder etwas anderes tun möchten. Bei älteren iPhones, die über eine Kerbe am oberen Displayrand verfügen, ist die Kerbe bei der Bildschirmaufnahme nicht sichtbar, wie es sein sollte. Aber auf neueren iPhones mit der „Dynamic Island“-Aussparung, wie dem „iPhone 14 Pro“ und dem „iPhone 14 Pro“ Max, zeigt die „Dynamic Island“-Animation die rote Aufnahmeanzeige an, wodurch die Aussparung in aufgenommenen Videos sichtbar ist. das könnte sein
 Konvertieren Sie die Festplatte von VirtualBox in eine dynamische Festplatte und umgekehrt
Mar 25, 2024 am 09:36 AM
Konvertieren Sie die Festplatte von VirtualBox in eine dynamische Festplatte und umgekehrt
Mar 25, 2024 am 09:36 AM
Beim Erstellen einer virtuellen Maschine werden Sie aufgefordert, einen Festplattentyp auszuwählen. Sie können zwischen einer festen Festplatte und einer dynamischen Festplatte wählen. Was ist, wenn Sie sich für Festplatten entscheiden und später feststellen, dass Sie dynamische Festplatten benötigen, oder umgekehrt? Sie können die eine in die andere konvertieren. In diesem Beitrag erfahren Sie, wie Sie eine VirtualBox-Festplatte in eine dynamische Festplatte umwandeln und umgekehrt. Eine dynamische Festplatte ist eine virtuelle Festplatte, die zunächst klein ist und mit der Speicherung von Daten in der virtuellen Maschine immer größer wird. Dynamische Festplatten sparen sehr effizient Speicherplatz, da sie nur so viel Host-Speicherplatz beanspruchen, wie benötigt wird. Wenn jedoch die Festplattenkapazität zunimmt, kann die Leistung Ihres Computers geringfügig beeinträchtigt werden. In virtuellen Maschinen werden häufig Festplatten und dynamische Festplatten verwendet
 So konvertieren Sie einen dynamischen Datenträger in einen Basisdatenträger unter Windows 11
Sep 23, 2023 pm 11:33 PM
So konvertieren Sie einen dynamischen Datenträger in einen Basisdatenträger unter Windows 11
Sep 23, 2023 pm 11:33 PM
Wenn Sie in Windows 11 einen dynamischen Datenträger in einen Basisdatenträger umwandeln möchten, sollten Sie zunächst ein Backup erstellen, da bei diesem Vorgang alle darin enthaltenen Daten gelöscht werden. Warum sollten Sie in Windows 11 einen dynamischen Datenträger in einen Basisdatenträger konvertieren? Laut Microsoft sind dynamische Datenträger von Windows veraltet und ihre Verwendung wird nicht mehr empfohlen. Darüber hinaus unterstützt Windows Home Edition keine dynamischen Datenträger, sodass Sie nicht auf diese logischen Laufwerke zugreifen können. Wenn Sie mehrere Festplatten zu einem größeren Volume zusammenfassen möchten, empfiehlt sich die Verwendung von Basisfestplatten oder Speicherplätzen. In diesem Artikel zeigen wir Ihnen, wie Sie einen dynamischen Datenträger unter Windows 11 in einen Basisdatenträger konvertieren. Wie konvertiert man einen dynamischen Datenträger unter Windows 11 in einen Basisdatenträger? am Anfang
 So erhalten Sie Live-Kacheln auf dem Desktop und im Startmenü in Windows 11
Apr 14, 2023 pm 05:07 PM
So erhalten Sie Live-Kacheln auf dem Desktop und im Startmenü in Windows 11
Apr 14, 2023 pm 05:07 PM
Stellen Sie sich vor, Sie suchen etwas auf Ihrem System, sind sich aber nicht sicher, welche Anwendung Sie öffnen oder auswählen sollen. Hier kommt die Live Tiles-Funktion ins Spiel. Eine Live-Kachel für jede unterstützte Anwendung kann zum Desktop oder zum Startmenü des Windows-Systems hinzugefügt werden, wobei sich die Kacheln häufig ändern. LiveTiles erwecken Anwendungs-Widgets auf sehr angenehme Weise zum Leben. Nicht nur wegen seines Aussehens, sondern auch wegen seiner Bequemlichkeit. Angenommen, Sie verwenden eine WhatsApp- oder Facebook-Anwendung auf Ihrem System. Wäre es dann nicht praktisch, wenn die Anzahl der Benachrichtigungen auf dem Anwendungssymbol angezeigt würde? Dies ist möglich, wenn eine der unterstützten Apps als Live-Kachel hinzugefügt wird. Mal sehen, wie es unter Windows geht
 So generieren Sie aktualisierbaren Bildverifizierungscode mit PHP
Sep 13, 2023 am 11:54 AM
So generieren Sie aktualisierbaren Bildverifizierungscode mit PHP
Sep 13, 2023 am 11:54 AM
So generieren Sie mit PHP aktualisierbare Bildverifizierungscodes: Um böswillige Angriffe und automatische Maschinenoperationen zu verhindern, verwenden viele Websites Verifizierungscodes zur Benutzerverifizierung. Eine gängige Art von Verifizierungscode ist der Bildverifizierungscode, der ein Bild mit zufälligen Zeichen generiert und den Benutzer auffordert, die richtigen Zeichen einzugeben, bevor er fortfahren kann. In diesem Artikel wird erläutert, wie Sie mit PHP aktualisierbare Bildüberprüfungscodes generieren und spezifische Codebeispiele bereitstellen. Schritt 1: Erstellen Sie ein Bestätigungscode-Bild. Zuerst müssen wir ein Bild erstellen
 Wie generiert man mit Python k zufällige Daten zwischen zwei Daten?
Sep 09, 2023 pm 08:17 PM
Wie generiert man mit Python k zufällige Daten zwischen zwei Daten?
Sep 09, 2023 pm 08:17 PM
Die Generierung von Zufallsdaten ist im Bereich der Datenwissenschaft sehr wichtig. Beim Erstellen neuronaler Netzwerkvorhersagen, Börsendaten usw. wird normalerweise das Datum als einer der Parameter verwendet. Für die statistische Analyse müssen wir möglicherweise Zufallszahlen zwischen zwei Daten generieren. In diesem Artikel wird gezeigt, wie man mit den Modulen „random“ und „datetime“ k zufällige Daten zwischen zwei bestimmten Daten generiert. Datetime ist Pythons integrierte Bibliothek für die Zeitverarbeitung. Andererseits hilft das Zufallsmodul bei der Generierung von Zufallszahlen. Wir können also Zufalls- und Datum/Uhrzeit-Module kombinieren, um ein zufälliges Datum zwischen zwei Daten zu generieren. Syntax random.randint (start, end, k) random bezieht sich hier auf die Python-Zufallsbibliothek. Die Randint-Methode verwendet drei wichtige
 Wie deaktiviere ich die dynamische Anzeige von Ordnern und Dateien, um den schnellen Zugriff in Windows 10 und 11 zu verhindern?
May 06, 2023 pm 04:58 PM
Wie deaktiviere ich die dynamische Anzeige von Ordnern und Dateien, um den schnellen Zugriff in Windows 10 und 11 zu verhindern?
May 06, 2023 pm 04:58 PM
Microsoft hat den Schnellzugriff in Windows 10 eingeführt und die Funktion im kürzlich veröffentlichten Betriebssystem Windows 11 beibehalten. Der Schnellzugriff ersetzt das Favoritensystem im Datei-Explorer. Einer der Hauptunterschiede zwischen den beiden Funktionen besteht darin, dass Quick Access seiner Liste eine dynamische Komponente hinzufügt. Einige Ordner werden dauerhaft angezeigt, während andere je nach Nutzung angezeigt werden. Feste Ordner werden mit einem Stecknadelsymbol angezeigt, während dynamische Ordner kein solches Symbol haben. Für weitere Einzelheiten können Sie sich hier einen Vergleich zwischen „Meine Favoriten“ und „Schnellzugriff“ ansehen. Der Schnellzugriff ist leistungsfähiger als Favoriten, aber dynamische Ordnerlisten sorgen für etwas Unordnung. Möglicherweise werden Dateien angezeigt, die nutzlos sind oder nicht im Datei-Explorer hervorgehoben werden sollten



