
In Projekten ist es oft notwendig, Vue zu verwenden, um es in HTML zu packen, damit es durchsucht werden kann, ohne es auf dem Server zu platzieren. Laut dem von der offiziellen Website gepackten HTML-Code wird beim direkten Öffnen leer angezeigt. In diesem Artikel erfahren Sie hauptsächlich, wie Sie mit der leeren Anzeige umgehen, nachdem Vue verpackt wurde. Ich hoffe, dass er allen helfen kann.
Der korrekte Umgang mit der leeren Anzeige nach dem Packen von Vue ist
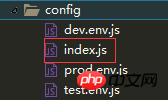
1. Suchen Sie die Konfigurationsdatei

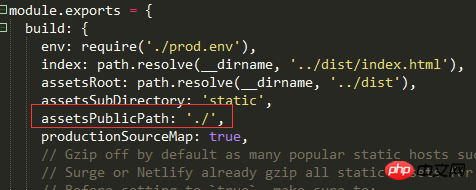
ändern Sie

Auf diese Weise kann der Verpackungsprozess geöffnet werden, aber der Seitenstil wird nicht gefunden
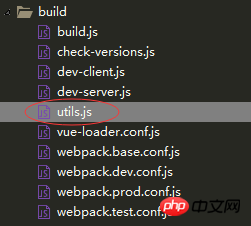
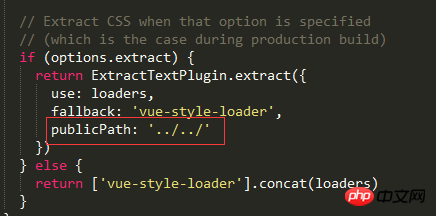
2. Ändern


Suchen Sie den entsprechenden Ort und fügen Sie publicPath hinzu: '../../' und schon sind Sie fertig!
Viele Freunde sind auch auf dieses Problem gestoßen, nachdem Vue gepackt wurde. Was ist los?
Nachdem Sie das Vue-Projekt mit npm run build gepackt haben, klicken Sie auf die Indexdatei, um eine leere Datei zu öffnen,
und melden Sie einen Fehler. Lösung: Pfadproblem,
Verwandt Empfehlungen:
Beispiel für extrem schnelle Zero-Configuration-Packaging-Erfahrung mit Parcel.js und Vue 2.x
Detailliertes Beispiel für den Batch-Download von Dateien und Verpacken Sie sie in Vue
Detaillierte Erläuterung der Konstruktion, Verpackung und Veröffentlichung des Vue-Projekts
Das obige ist der detaillierte Inhalt vonDetailliertes Beispiel für den richtigen Umgang mit dem leeren Display nach der Vue-Verpackung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




