 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 jQuery implementiert die Stadtauswahl-Umschaltfunktion für den Kauf von Bahntickets
jQuery implementiert die Stadtauswahl-Umschaltfunktion für den Kauf von Bahntickets
jQuery implementiert die Stadtauswahl-Umschaltfunktion für den Kauf von Bahntickets
Jeder wählt beim Kauf von Bahntickets eine andere Stadt aus. In diesem Artikel wird die jQuery-Implementierung der Stadtauswahlfunktion für den Kauf von Bahntickets vorgestellt. Es ist sehr gut und hat Referenzwert dazu. Ich hoffe, es hilft allen.
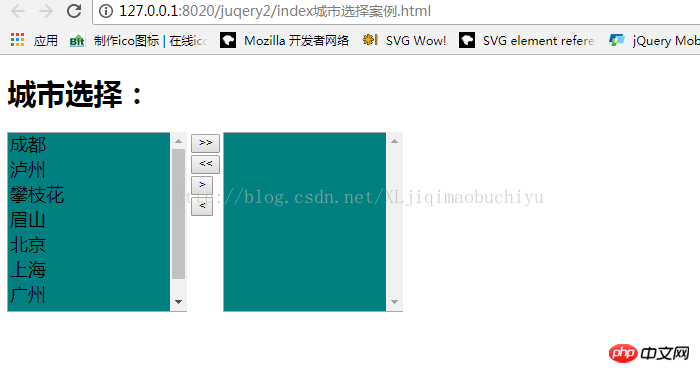
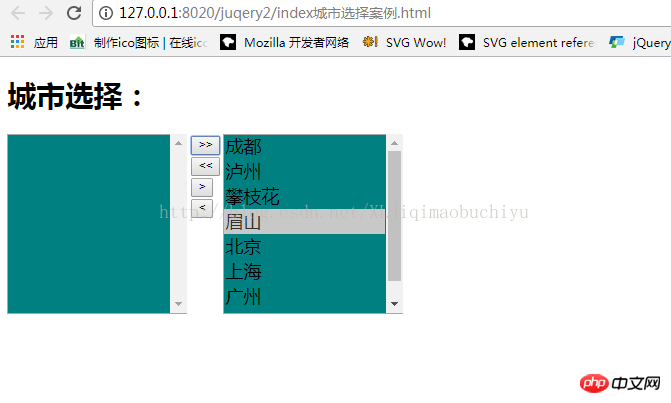
Die Darstellung ist wie folgt:


<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
select {
width: 200px;
background-color: teal;
height: 200px;
font-size: 20px;
}
.btn-box {
width: 30px;
display: inline-block;
vertical-align: top;
}
</style>
</head>
<body>
<h1>城市选择:</h1>
<select id="src-city" name="src-city" multiple>
<option value="1">成都</option>
<option value="2">泸州</option>
<option value="3">攀枝花</option>
<option value="4">眉山</option>
<option value="5">北京</option>
<option value="6">上海</option>
<option value="7">广州</option>
<option value="8">福州</option>
</select>
<p class="btn-box">
<!--实体字符-->
<button id="btn1"> >> </button>
<button id="btn2"> << </button>
<button id="btn3"> ></button>
<button id="btn4"> < </button>
</p>
<select id="tar-city" name="tar-city" multiple>
</select>
<script type="text/javascript" src="js/jquery-3.2.1.min.js" ></script>
<script>
$(function(){
$("#btn1").click(function(){
$("#src-city>option").appendTo("#tar-city");
});
$("#btn2").click(function(){
$("#tar-city>option").appendTo("#src-city");
});
$("#btn3").click(function(){
$("#src-city>option:selected").appendTo("#tar-city");
});
$("#btn4").click(function(){
$("#tar-city>option:selected").appendTo("#src-city");
});
});
</script>
</body>
</html>Verwandte Empfehlungen:
Ausführliche Erläuterung des Stadtauswahl-Stadtwechsels in der WeChat-Applet-Entwicklung
Implementierungscode für mehrere Stadtauswahlen
js Stadtauswahlkaskade|js Stadtauswahlverknüpfung|Javascript
Das obige ist der detaillierte Inhalt vonjQuery implementiert die Stadtauswahl-Umschaltfunktion für den Kauf von Bahntickets. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1393
1393
 52
52
 Kann die Wallpaper-Engine von Familien gemeinsam genutzt werden?
Mar 18, 2024 pm 07:28 PM
Kann die Wallpaper-Engine von Familien gemeinsam genutzt werden?
Mar 18, 2024 pm 07:28 PM
Unterstützt Wallpaper die Familienfreigabe? Leider kann dies nicht unterstützt werden. Dennoch haben wir Lösungen. Sie können beispielsweise mit einem kleinen Konto einkaufen oder die Software und Hintergrundbilder zunächst von einem großen Konto herunterladen und dann zum kleinen Konto wechseln. Das einfache Starten der Software ist vollkommen in Ordnung. Kann Wallpaperengine mit der Familie geteilt werden? Antwort: Wallpaper unterstützt derzeit nicht die Familienfreigabefunktion. 1. Es versteht sich, dass WallpaperEngine nicht für Familienfreigabeumgebungen geeignet zu sein scheint. 2. Um dieses Problem zu lösen, wird empfohlen, den Kauf eines neuen Kontos in Betracht zu ziehen. 3. Oder laden Sie zuerst die erforderliche Software und Hintergrundbilder im Hauptkonto herunter und wechseln Sie dann zu anderen Konten. 4. Öffnen Sie einfach die Software mit einem leichten Klick und alles ist in Ordnung. 5. Sie können die Eigenschaften auf der oben genannten Webseite einsehen.
 Wie stelle ich das Hintergrundbild für den Sperrbildschirm in der Wallpaper-Engine ein? So verwenden Sie die Wallpaper-Engine
Mar 13, 2024 pm 08:07 PM
Wie stelle ich das Hintergrundbild für den Sperrbildschirm in der Wallpaper-Engine ein? So verwenden Sie die Wallpaper-Engine
Mar 13, 2024 pm 08:07 PM
WallpaperEngine ist eine Software, die häufig zum Festlegen von Desktop-Hintergrundbildern verwendet wird. Benutzer können in WallpaperEngine nach ihren Lieblingsbildern suchen, um Desktop-Hintergrundbilder zu erstellen. Sie unterstützt auch das Hinzufügen von Bildern vom Computer zu WallpaperEngine, um sie als Computer-Hintergrundbilder festzulegen. Werfen wir einen Blick darauf, wie WallpaperEngine das Hintergrundbild für den Sperrbildschirm festlegt. Tutorial zum Einstellen des Hintergrundbilds für den Sperrbildschirm von WallpaperEngine 1. Rufen Sie zuerst die Software auf, wählen Sie dann „Installiert“ aus und klicken Sie auf „Hintergrundoptionen konfigurieren“. 2. Nachdem Sie das Hintergrundbild in separaten Einstellungen ausgewählt haben, müssen Sie unten rechts auf OK klicken. 3. Klicken Sie dann oben auf die Einstellungen und Vorschau. 4. Weiter
 Gibt es beim Ansehen von Wallpaper Engine-Filmen einen Virus?
Mar 18, 2024 pm 07:28 PM
Gibt es beim Ansehen von Wallpaper Engine-Filmen einen Virus?
Mar 18, 2024 pm 07:28 PM
Benutzer können bei Verwendung von WallpaperEngine verschiedene Hintergrundbilder herunterladen und auch dynamische Hintergrundbilder verwenden. Viele Benutzer wissen nicht, ob beim Ansehen von Videos auf WallpaperEngine Viren vorhanden sind, Videodateien können jedoch nicht als Viren verwendet werden. Gibt es Viren beim Ansehen von Filmen auf WallpaperEngine? Antwort: Nein. 1. Nur Videodateien können nicht als Viren verwendet werden. 2. Stellen Sie einfach sicher, dass Sie Videos von vertrauenswürdigen Quellen herunterladen und Computersicherheitsmaßnahmen ergreifen, um das Risiko einer Virusinfektion zu vermeiden. 3. Anwendungshintergründe liegen im APK-Format vor und APK kann Trojaner enthalten. 4. WallpaperEngine selbst enthält keine Viren, aber einige Anwendungshintergründe in der Kreativwerkstatt können Viren enthalten.
 In welchem Ordner befinden sich die Hintergrundbilder der Wallpaper Engine?
Mar 19, 2024 am 08:16 AM
In welchem Ordner befinden sich die Hintergrundbilder der Wallpaper Engine?
Mar 19, 2024 am 08:16 AM
Bei der Verwendung von Hintergrundbildern können Benutzer verschiedene Hintergrundbilder herunterladen, die ihnen gefallen. Viele Benutzer wissen nicht, in welchem Ordner sich die Hintergrundbilder befinden. Die von Benutzern heruntergeladenen Hintergrundbilder werden im Inhaltsordner gespeichert. In welchem Ordner befindet sich das Hintergrundbild? Antwort: Inhaltsordner. 1. Öffnen Sie den Datei-Explorer. 2. Klicken Sie links auf „Dieser PC“. 3. Suchen Sie den Ordner „STEAM“. 4. Wählen Sie „Steamapps“. 5. Klicken Sie auf „Werkstatt“. 6. Suchen Sie den Ordner „content“.
 Verbraucht die Wallpaper-Engine viel Strom?
Mar 18, 2024 pm 08:30 PM
Verbraucht die Wallpaper-Engine viel Strom?
Mar 18, 2024 pm 08:30 PM
Benutzer können ihre Computerhintergründe ändern, wenn sie WallpaperEngine verwenden. Viele Benutzer wissen nicht, dass WallpaperEngine viel Strom verbraucht als statische Hintergrundbilder. Verbraucht Wallpaperengine viel Strom? Antwort: Nicht viel. 1. Dynamische Hintergrundbilder verbrauchen etwas mehr Strom als statische Hintergrundbilder, aber nicht viel. 2. Durch die Aktivierung des dynamischen Hintergrundbilds erhöht sich der Stromverbrauch des Computers und es verringert sich die Speichernutzung geringfügig. 3. Benutzer müssen sich keine Sorgen über den hohen Stromverbrauch dynamischer Hintergrundbilder machen.
 Mar 18, 2024 pm 05:37 PM
Mar 18, 2024 pm 05:37 PM
Wie überprüfe ich Hintergrundbild-Abonnementdatensätze? Viele Benutzer haben eine große Anzahl von Abonnements für diese Software abgeschlossen, wissen jedoch möglicherweise nicht, wie sie diese Datensätze abfragen sollen. Tatsächlich müssen Sie es nur im Browsing-Funktionsbereich der Software bedienen. Wo sind WallpaperEngine-Abonnementdatensätze? Antwort: In der Browseroberfläche. 1. Bitte starten Sie zuerst den Computer und rufen Sie die Hintergrundsoftware auf. 2. Suchen Sie das Symbol der Registerkarte „Durchsuchen“ in der oberen linken Ecke der Anwendung und klicken Sie darauf. 3. In der „Durchsuchen“-Oberfläche sehen Sie eine Übersicht verschiedener Hintergrundbilder und Feeds. 4. Geben Sie die Schlüsselwörter, nach denen Sie suchen möchten, in das Suchfeld in der oberen rechten Ecke ein. 5. Anhand der Suchergebnisse können Sie die Quellinformationen des Wallpaper-Abonnements finden. 6. Klicken Sie auf den entsprechenden Feed, um dessen Webseite aufzurufen. 7. Bestellung
 So ändern Sie die Schriftgröße im Microsoft Edge-Browser - So ändern Sie die Schriftgröße im Microsoft Edge-Browser
Mar 04, 2024 pm 05:58 PM
So ändern Sie die Schriftgröße im Microsoft Edge-Browser - So ändern Sie die Schriftgröße im Microsoft Edge-Browser
Mar 04, 2024 pm 05:58 PM
Ich schätze, Sie sind mit dem Microsoft Edge-Browser nicht vertraut, aber wissen Sie, wie man die Schriftgröße im Microsoft Edge-Browser ändert? Der folgende Artikel beschreibt, wie man die Schriftgröße im Microsoft Edge-Browser ändert. Suchen Sie zunächst den Microsoft Edge-Browser und doppelklicken Sie darauf, um ihn zu öffnen. Sie finden den Microsoft Edge-Browser in der Desktop-Verknüpfung, im Startmenü oder in der Taskleiste und können ihn per Doppelklick öffnen. Zweitens öffnen Sie die Benutzeroberfläche [Einstellungen], um diese Browseroberfläche aufzurufen, klicken Sie auf das [...]-Logo in der oberen linken Ecke und doppelklicken Sie auf [Einstellungen], um die Einstellungsoberfläche zu öffnen. Suchen und öffnen Sie erneut die Benutzeroberfläche [Darstellung] und scrollen Sie mit der Maus nach unten
 Was soll ich tun, wenn der Microsoft Edge-Browser keine Bilder anzeigt? – Was tun, wenn der Microsoft Edge-Browser keine Bilder anzeigt?
Mar 04, 2024 pm 07:43 PM
Was soll ich tun, wenn der Microsoft Edge-Browser keine Bilder anzeigt? – Was tun, wenn der Microsoft Edge-Browser keine Bilder anzeigt?
Mar 04, 2024 pm 07:43 PM
Kürzlich haben viele Freunde den Editor gefragt, was zu tun ist, wenn der Microsoft Edge-Browser keine Bilder anzeigt. Als Nächstes erfahren Sie, wie Sie das Problem lösen können, dass der Microsoft Edge-Browser keine Bilder anzeigt. 1. Klicken Sie zum Starten zunächst auf die untere linke Ecke und dann mit der rechten Maustaste auf „Microsoft Edge Browser“, wie in der folgenden Abbildung dargestellt. 2. Wählen Sie dann „Mehr“ und klicken Sie auf „App-Einstellungen“, wie in der Abbildung unten gezeigt. 3. Scrollen Sie dann nach unten, um „Bilder“ zu finden, wie im Bild unten gezeigt. 4. Schalten Sie abschließend den Schalter unter dem Bild ein, wie im Bild unten gezeigt. Das Obige ist der gesamte Inhalt, den Ihnen der Editor zur Verfügung stellt, was zu tun ist, wenn der Microsoft Edge-Browser keine Bilder anzeigt. Ich hoffe, dass er Ihnen hilfreich sein kann.



