Detailliertes Beispiel der Eigenschaften des jQuery-Ereignisobjekts
In diesem Artikel werden hauptsächlich die Eigenschaften und Methoden des jQuery-Ereignisobjekts vorgestellt. Ich hoffe, dass er Ihnen weiterhelfen kann.
Die Eigenschaften und Methoden von jQuery-Ereignisobjekten dienen als Referenz. Der spezifische Inhalt lautet wie folgt:
Es gibt viele Attribute und Methoden von Ereignisobjekten, aber nur wenige das wir oft verwenden, hier spreche ich hauptsächlich über die Funktionen und Unterschiede
event.type: Ermitteln Sie die Art des Ereignisses
Der Ereignistyp des auslösenden Elements
$("a").click(function(event) {
alert(event.type); // "click"事件
});event.pageX und event.pageY: Holen Sie sich die aktuellen Koordinaten der Maus relativ zur Seite
Mit diesen beiden Attributen können Sie den Koordinatenwert des Elements auf der aktuellen Seite und den Abstand zwischen der Position bestimmen der Maus relativ zum linken Rand des Dokuments (links) und (oben), einfach. Im Allgemeinen beginnt es in der oberen linken Ecke der Seite, das heißt, es verwendet die Seite als Referenzpunkt und ändert sich nicht mit die Bewegung des Schiebereglers
event.preventDefault()-Methode: Verhindern Sie das Standardverhalten
Dies wird häufig verwendet. Wenn Sie nach dem Ausführen dieser Methode auf einen Link (ein Tag) klicken, wird die Der Browser springt nicht zur neuen URL. Wir können event.isDefaultPrevented() verwenden, um festzustellen, ob diese Methode (für dieses Ereignisobjekt) aufgerufen wurde.
event.stopPropagation()-Methode: Es ist möglich, das Bubbling von Ereignissen
Events Bubbling zu verhindern , um zu verhindern, dass Ereignisse im DOM-Baum aufsteigen, d 🎜>event.which normalisiert event.keyCode und event.charCode. event.which normalisiert auch Tastendrücke (Mousedown- und Mouseup-Ereignisse), wobei die linke Taste 1, die mittlere Taste 2 und die rechte Taste 3 meldet
event.currentTarget: das aktuelle DOM-Element während der Ereignissprudelung
Das DOM-Objekt, das derzeit das Ereignis auslöst, bevor es sprudelt, entspricht diesem.
Der Unterschied zwischen diesem und event.target:
Ereignisse in js werden sprudeln. Dies kann sich also ändern. aber event.target wird sich nicht ändern. Es wird immer das Ziel-DOM-Element sein, das das Ereignis direkt akzeptiert.
.this und event.target sind beide DOM-Objekte
Wenn Sie möchten, können sie es sein mithilfe von Methoden in jquey in Jquery-Objekte konvertiert. Zum Beispiel die Verwendung von this und $(this), die Verwendung von event.target und $(event.target);
Referenzcode:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-type" content="text/html; charset=utf-8" />
<title></title>
<style>
.left p,
.right p {
width: 500px;
height: 100px;
padding: 5px;
margin: 5px;
float: left;
border: 1px solid #ccc;
}
.left p {
background: #bbffaa;
}
.right p {
background: yellow;
}
</style>
<script src="http://libs.baidu.com/jquery/1.9.1/jquery.js"></script>
</head>
<body>
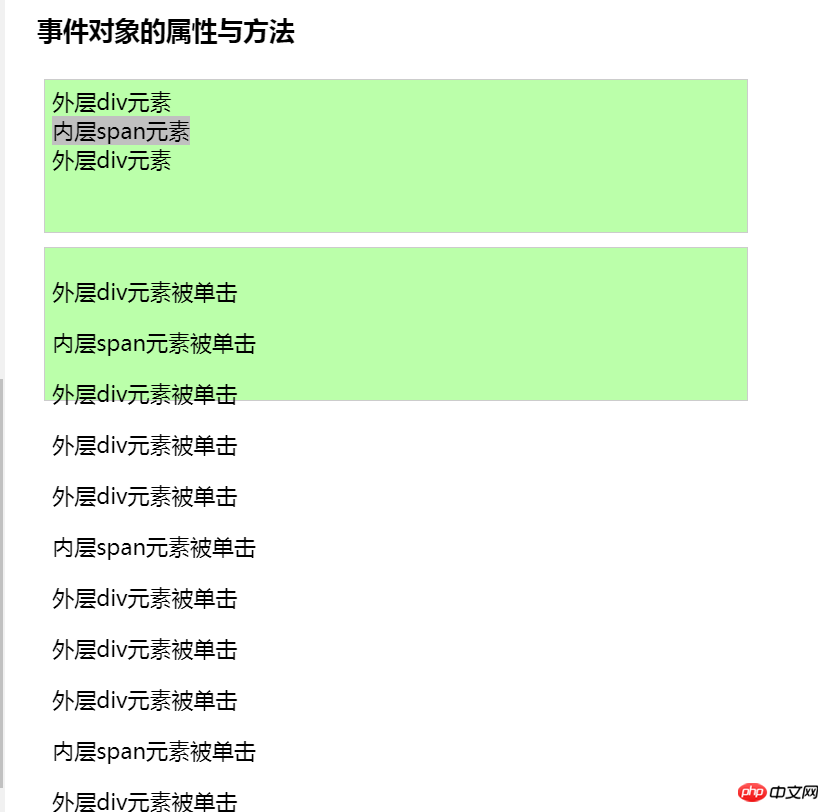
<h3>事件对象的属性与方法</h3>
<p class="left">
<p id="content">
外层p元素
<br />
<span style="background: silver;">内层span元素</span>
<br /> 外层p元素
</p>
<br />
<p id="msg"></p>
</p>
<script type="text/javascript">
//为 <span> 元素绑定 click 事件
$("span").click(function() {
$("#msg").html($("#msg").html() + "<p>内层span元素被单击</p>");
});
//为 Id 为 content 的 <p> 元素绑定 click 事件
$("#content").click(function(event) {
$("#msg").html($("#msg").html() + "<p>外层p元素被单击</p>");
event.stopPropagation(); //阻止事件冒泡
});
//为 <body> 元素绑定 click 事件
$("body").click(function() {
$("#msg").html($("#msg").html() + "<p>body元素被单击</p>");
});
</script>
</body>
</html> $('#msg').html($('#msg').html()+ "
$('#msg').html($('#msg').html()+ "
Das innere Span-Element wurde angeklickt
" // Anhängen $('#msg').html("Das innere Span-Element wurde angeklickt
"); //Ersetzen Sie den ursprünglichen InhaltVerwandte Empfehlungen:Js-Betrieb von Nicht-IE-Ereignisobjekteigenschaften, detaillierte Einführung in Methoden
JavaScript-Dom-Ereignisobjekt und IE-Ereignisobjektinstanz Ausführliche Erklärung
JavaScript-Ereignisobjektimplementierung_Javascript-Kenntnisse
Das obige ist der detaillierte Inhalt vonDetailliertes Beispiel der Eigenschaften des jQuery-Ereignisobjekts. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1386
1386
 52
52
 Wie verwende ich die PUT-Anfragemethode in jQuery?
Feb 28, 2024 pm 03:12 PM
Wie verwende ich die PUT-Anfragemethode in jQuery?
Feb 28, 2024 pm 03:12 PM
Wie verwende ich die PUT-Anfragemethode in jQuery? In jQuery ähnelt die Methode zum Senden einer PUT-Anfrage dem Senden anderer Arten von Anfragen, Sie müssen jedoch auf einige Details und Parametereinstellungen achten. PUT-Anfragen werden normalerweise zum Aktualisieren von Ressourcen verwendet, beispielsweise zum Aktualisieren von Daten in einer Datenbank oder zum Aktualisieren von Dateien auf dem Server. Das Folgende ist ein spezifisches Codebeispiel, das die PUT-Anforderungsmethode in jQuery verwendet. Stellen Sie zunächst sicher, dass Sie die jQuery-Bibliotheksdatei einschließen. Anschließend können Sie eine PUT-Anfrage senden über: $.ajax({u
 Wie konvertiere ich ein MySQL-Abfrageergebnisarray in ein Objekt?
Apr 29, 2024 pm 01:09 PM
Wie konvertiere ich ein MySQL-Abfrageergebnisarray in ein Objekt?
Apr 29, 2024 pm 01:09 PM
So konvertieren Sie ein MySQL-Abfrageergebnis-Array in ein Objekt: Erstellen Sie ein leeres Objekt-Array. Durchlaufen Sie das resultierende Array und erstellen Sie für jede Zeile ein neues Objekt. Verwenden Sie eine foreach-Schleife, um die Schlüssel-Wert-Paare jeder Zeile den entsprechenden Eigenschaften des neuen Objekts zuzuweisen. Fügt dem Objektarray ein neues Objekt hinzu. Schließen Sie die Datenbankverbindung.
 jQuery-Tipps: Ändern Sie schnell den Text aller a-Tags auf der Seite
Feb 28, 2024 pm 09:06 PM
jQuery-Tipps: Ändern Sie schnell den Text aller a-Tags auf der Seite
Feb 28, 2024 pm 09:06 PM
Titel: jQuery-Tipps: Ändern Sie schnell den Text aller Tags auf der Seite. In der Webentwicklung müssen wir häufig Elemente auf der Seite ändern und bedienen. Wenn Sie jQuery verwenden, müssen Sie manchmal den Textinhalt aller a-Tags auf der Seite gleichzeitig ändern, was Zeit und Energie sparen kann. Im Folgenden wird erläutert, wie Sie mit jQuery den Text aller Tags auf der Seite schnell ändern können, und es werden spezifische Codebeispiele angegeben. Zuerst müssen wir die jQuery-Bibliotheksdatei einführen und sicherstellen, dass der folgende Code in die Seite eingefügt wird: <
 Verwenden Sie jQuery, um den Textinhalt aller a-Tags zu ändern
Feb 28, 2024 pm 05:42 PM
Verwenden Sie jQuery, um den Textinhalt aller a-Tags zu ändern
Feb 28, 2024 pm 05:42 PM
Titel: Verwenden Sie jQuery, um den Textinhalt aller Tags zu ändern. jQuery ist eine beliebte JavaScript-Bibliothek, die häufig zur Verarbeitung von DOM-Operationen verwendet wird. Bei der Webentwicklung müssen wir häufig den Textinhalt des Link-Tags (eines Tags) auf der Seite ändern. In diesem Artikel wird erläutert, wie Sie mit jQuery dieses Ziel erreichen, und es werden spezifische Codebeispiele bereitgestellt. Zuerst müssen wir die jQuery-Bibliothek in die Seite einführen. Fügen Sie den folgenden Code in die HTML-Datei ein:
 Was ist der Unterschied zwischen Arrays und Objekten in PHP?
Apr 29, 2024 pm 02:39 PM
Was ist der Unterschied zwischen Arrays und Objekten in PHP?
Apr 29, 2024 pm 02:39 PM
In PHP ist ein Array eine geordnete Sequenz, und auf Elemente wird über einen Index zugegriffen. Ein Objekt ist eine Entität mit Eigenschaften und Methoden, die über das Schlüsselwort new erstellt werden. Der Array-Zugriff erfolgt über einen Index, der Objektzugriff über Eigenschaften/Methoden. Es werden Array-Werte und Objektreferenzen übergeben.
 Was muss ich beachten, wenn eine C++-Funktion ein Objekt zurückgibt?
Apr 19, 2024 pm 12:15 PM
Was muss ich beachten, wenn eine C++-Funktion ein Objekt zurückgibt?
Apr 19, 2024 pm 12:15 PM
In C++ sind drei Punkte zu beachten, wenn eine Funktion ein Objekt zurückgibt: Der Lebenszyklus des Objekts wird vom Aufrufer verwaltet, um Speicherlecks zu verhindern. Vermeiden Sie baumelnde Zeiger und stellen Sie sicher, dass das Objekt nach der Rückkehr der Funktion gültig bleibt, indem Sie dynamisch Speicher zuweisen oder das Objekt selbst zurückgeben. Der Compiler optimiert möglicherweise die Kopiegenerierung des zurückgegebenen Objekts, um die Leistung zu verbessern. Wenn das Objekt jedoch anhand der Wertesemantik übergeben wird, ist keine Kopiegenerierung erforderlich.
 Wie geben PHP-Funktionen Objekte zurück?
Apr 10, 2024 pm 03:18 PM
Wie geben PHP-Funktionen Objekte zurück?
Apr 10, 2024 pm 03:18 PM
PHP-Funktionen können Daten in eine benutzerdefinierte Struktur einkapseln, indem sie ein Objekt mithilfe einer Return-Anweisung zurückgeben, gefolgt von einer Objektinstanz. Syntax: functionget_object():object{}. Dadurch können Objekte mit benutzerdefinierten Eigenschaften und Methoden erstellt und Daten in Form von Objekten verarbeitet werden.
 Wie kann man feststellen, ob ein jQuery-Element ein bestimmtes Attribut hat?
Feb 29, 2024 am 09:03 AM
Wie kann man feststellen, ob ein jQuery-Element ein bestimmtes Attribut hat?
Feb 29, 2024 am 09:03 AM
Wie kann man feststellen, ob ein jQuery-Element ein bestimmtes Attribut hat? Wenn Sie jQuery zum Betreiben von DOM-Elementen verwenden, stoßen Sie häufig auf Situationen, in denen Sie feststellen müssen, ob ein Element ein bestimmtes Attribut hat. In diesem Fall können wir diese Funktion einfach mit Hilfe der von jQuery bereitgestellten Methoden implementieren. Im Folgenden werden zwei häufig verwendete Methoden vorgestellt, um festzustellen, ob ein jQuery-Element über bestimmte Attribute verfügt, und um spezifische Codebeispiele anzuhängen. Methode 1: Verwenden Sie die Methode attr() und den Operator typeof //, um zu bestimmen, ob das Element ein bestimmtes Attribut hat




