
In IE7 kann Jquery nicht zum dynamischen Bearbeiten des Namensattributs von Seitenelementen verwendet werden. In diesem Artikel erfahren Sie hauptsächlich, wie Sie das Problem der Verwendung von jQuery zum dynamischen Bearbeiten von Namen in IE7 lösen können. Ich hoffe, dass es allen helfen kann.
Problem: Jquery kann nicht zum dynamischen Bearbeiten des Namensattributs von Seitenelementen in IE7 verwendet werden.
Es gibt ein Problem im Projekt. Gelegentlich haben die Maschinen einiger Kunden Probleme, die Datenwerte vom Frontend im Hintergrund zu erhalten.
Die Entwicklungs- und Testumgebung kann das Problem jedoch immer nicht reproduzieren. Das ist der Trick. Wenn Sie es nicht reproduzieren können, können Sie es nicht debuggen. Sie können nicht wissen, ob nach der Änderung ein solches Problem auftritt.
Denken Sie darüber nach, der einzige Unterschied zur Kundenumgebung könnte ein JS-Cache-Problem sein, und fügen Sie dann allen JS-Dateireferenzen einen aktuellen Zeitparameter hinzu, aber das Problem besteht immer noch.
Die ursprünglich angegebene Version war IE8, daher hätte ich nie gedacht, dass es Probleme mit der Versionskompatibilität geben würde. Nachdem wir erwähnt haben, dass wir jquery verwenden, wird nicht behauptet, dass das Aufkommen von jqeruy Browserkompatibilitätsprobleme löst.
Verdammt das Problem, es ist das eigentliche Versionsproblem. Da einige Seiten den Kompatibilitätsmodus von IE8 verwenden müssen, der Kompatibilitätsmodus jedoch tatsächlich mit den folgenden kompatibel ist, ist er nicht mit IE7 kompatibel?
Also habe ich es lokal mit der Demo getestet.
<form id="form1" runat="server">
<p id="p">
<input id="input" name="1" value="123" />
</p>
</form>
<script src="jquery-1.6.4.min.js"></script>
<script>
$("#input").attr("name", "myname");
alert("name:" + $("#input").attr("name") + "***html:" + $("#p").html());
</script>IE8:

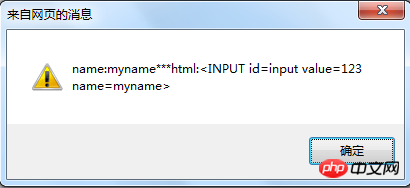
ok!
IE8-Kompatibilitätsmodus:

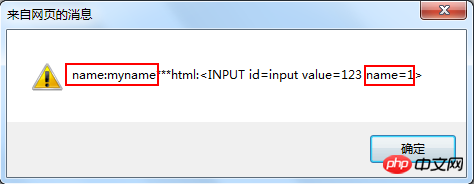
?? Warum erhält $("#input").attr("name") den geänderten Wert, und? Ist der durch $("#p").html() erhaltene Name immer noch der ursprüngliche Wert? ?
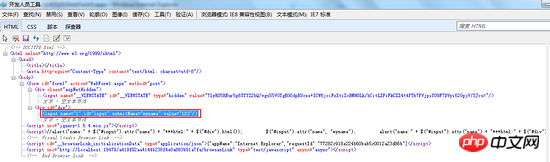
F12, um den generierten HTML-Code anzuzeigen

Was ist „submitName“? Offensichtlich hat sich der Name nicht geändert. SubmitName sollte von jquery generiert werden. Beim Lesen des Namens wird auch der Wert von SubmitName direkt gelesen.
Warum gibt es dann keinen SubmitName im Wert von $("#p").html()? ? Ich weiß nicht, wie die HTML-Methode in jquery implementiert wird ~~ Die Implementierungsmethode im
-Projekt ähnelt:
<form id="form1" runat="server">
<p id="p">
<input id="input" name="1" value="123" type="text" />
</p>
<p id="p2">
</p>
</form>
<script src="jquery-1.6.4.min.js"></script>
<script>
//alert("name:" + $("#input").attr("name") + "***html:" + $("#p").html());
$("#input").attr("name", "myname");
$("#p2").html($("#p").html());
var nameVal = $("#p2").find("input[name='myname']").val();
alert(nameVal);
</script>Auf diese Weise ist der Wert in IE8 normal und Der Google Chrome-Kompatibilitätsmodus kann den Wert nicht abrufen. [Fragen Sie nicht, warum Sie solche Werte zuweisen und abrufen müssen, dies ist eine „ähnliche“ Implementierung der Demo und ein Framework]
Lösung:
1 Ändern Sie den Namen direkt mit jquery und greifen Sie dann darauf zu. Der Name ist in Ordnung, obwohl in der Mitte „submitName“ generiert wird.
2. Sie können zuerst $("#p2").html($("#p").html()); ändern und dann .attr("name", "myname");
3. HTML kann direkt gespleißt werden. $("#p").html("")Schließlich klickte Baidu: Es stellt sich heraus, dass IE7 document.getElementsByName() nicht verwenden kann, um auf den von js dynamisch erstellten und geänderten Namenswert zuzugreifen. Verwandte Empfehlungen:Detailliertes Beispiel für node.js, das fs.rename verwendet, um das Umbenennen oder Verschieben eines Ordners zu erzwingen
So lösen Sie das Problem, dass Dom-Elemente im IE8-Browser die Groß-/Kleinschreibung des Namensattributs nicht unterscheiden
Verwenden Sie das Namensattribut von HTML, um Dom-Elemente zu erhalten
Das obige ist der detaillierte Inhalt vonLösung für das Problem der Verwendung von jQuery zum dynamischen Bearbeiten von Namen in IE7. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was sind die JQuery-Plug-Ins?
Was sind die JQuery-Plug-Ins?
 So bedienen Sie JSON mit JQuery
So bedienen Sie JSON mit JQuery
 So löschen Sie Elemente in JQuery
So löschen Sie Elemente in JQuery
 Verwendung der jQuery-Methode hover()
Verwendung der jQuery-Methode hover()
 jquery implementiert die Paging-Methode
jquery implementiert die Paging-Methode
 Das heißt, die Verknüpfung kann nicht gelöscht werden
Das heißt, die Verknüpfung kann nicht gelöscht werden
 Was ist ein verstecktes Element in jquery?
Was ist ein verstecktes Element in jquery?
 Was wird in jquery hervorgehoben?
Was wird in jquery hervorgehoben?




