
e-smart-zoom-jquery.js Plug-in, dieser Artikel stellt kurz die Verwendung des jQuery-Bildzoom-Plugins smartZoom und die Lösungen für aufgetretene Probleme anhand von Beispielcode vor. Es ist sehr gut und hat Referenzwert Wer es braucht, kann sich darauf beziehen. Ich hoffe, es hilft allen.
Plug-in-Beschreibung: Indem Sie mit der Maus über das Bild fahren und das Mausrad drehen, können Sie das Bild vergrößern oder verkleinern.
smartZoom-Verwendung
Zum Beispiel der obige Code:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>joannau</title>
<style>
* {
padding: 0;
margin: 0;
}
.imgCon {
width: 800px;
height: 500px;
margin: 40px auto;
border: 2px solid #000;
}
.imgp {
width: 100%;
height: 100%;
}
.imgCon img{
width: 100%;
}
</style>
</head>
<body>
<p class="imgCon">
<p class="imgp">
<img src="./assets/zoomSmall.jpg" alt="">
</p>
</p>
<script src="../src/jquery-1.11.0.min.js"></script>
<script src="../src/e-smart-zoom-jquery.js"></script>
<script>
$(function () {
$(".imgCon img").smartZoom()
})
</script>
</body>
</html>Verwenden Sie einfach die smartZoom-Methode direkt für das img-Objekt.
Effekt ansehen:

Zoom

Perfekt, das wurde erfolgreich eingesetzt.
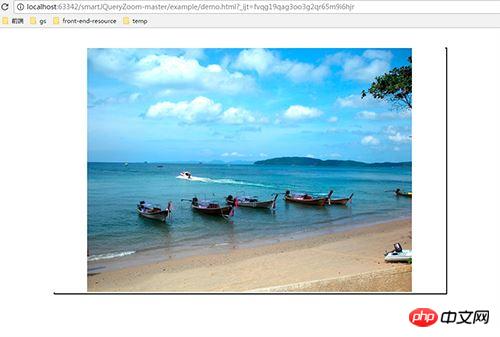
Aber viele Menschen werden bei der Verwendung von smartZoom auf das Problem des Bildpositionsversatzes stoßen. Der Effekt ist wie folgt:

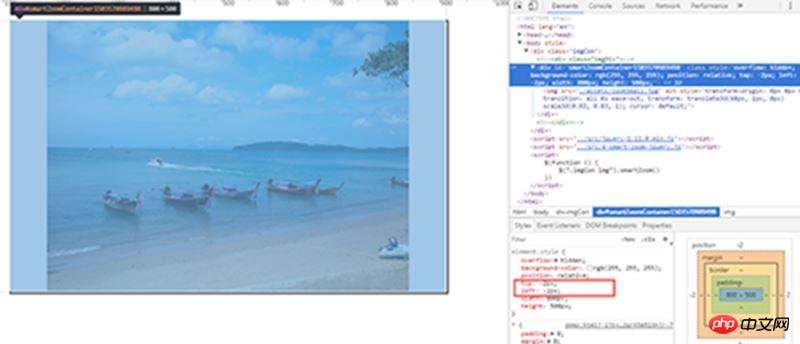
Der Rand fehlt Wenn Sie den Code erneut eingeben, finden Sie:

Es stellte sich heraus, dass es oben und links war. Der Schlüssel zur Lösung des Problems besteht derzeit darin, einen p-Container außerhalb des img-Bildes zu verschachteln. Wie folgt:
<p class="imgp"> <img src="./assets/zoomSmall.jpg" alt=""> </p>
An diesem Punkt kann das Positionsversatzproblem gelöst werden.
Andere APIs:
// 方法中可以通过设置top,left等参数来指定图片初始参数;
$(".imgCon img").smartZoom({
'left': '50px'
})
// 通过传入‘destroy‘来取消缩放;
$(".imgCon img").smartZoom('destroy')Verwandte Empfehlungen:
JQuery-Plug-In-Entwicklungsregisterkarte, Produktionstechnologiefreigabe
Detaillierte Erläuterung des JQuery-Plug-Ins jquery.viewport.js
Detaillierte Erläuterung der Verwendung und des Schließens des JQuery-Plug-Ins artDialog.js
Das obige ist der detaillierte Inhalt vonTeilen Sie mit, wie Sie das jQuery-Bildzoom-Plug-in smartZoom verwenden. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was sind die JQuery-Plug-Ins?
Was sind die JQuery-Plug-Ins?
 So bedienen Sie JSON mit JQuery
So bedienen Sie JSON mit JQuery
 So löschen Sie Elemente in JQuery
So löschen Sie Elemente in JQuery
 Verwendung der jQuery-Methode hover()
Verwendung der jQuery-Methode hover()
 jquery implementiert die Paging-Methode
jquery implementiert die Paging-Methode
 Was ist ein verstecktes Element in jquery?
Was ist ein verstecktes Element in jquery?
 Was wird in jquery hervorgehoben?
Was wird in jquery hervorgehoben?
 Einführung in die Plug-Ins, die für die Ausführung von Java durch vscode erforderlich sind
Einführung in die Plug-Ins, die für die Ausführung von Java durch vscode erforderlich sind




