 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 JavaScript stellt eine Verbindung zum Drucker her und druckt Belegbeispiele aus
JavaScript stellt eine Verbindung zum Drucker her und druckt Belegbeispiele aus
JavaScript stellt eine Verbindung zum Drucker her und druckt Belegbeispiele aus
Dieser Artikel enthält hauptsächlich ein Beispiel für die Verknüpfung von JavaScript mit einem Drucker und das Drucken von Belegen. Er hat einen guten Referenzwert und ich hoffe, dass er für alle hilfreich sein wird. Folgen wir dem Herausgeber und schauen wir uns das an. Ich hoffe, es kann allen helfen.
lautet wie folgt:
<%@ page contentType="text/html;charset=UTF-8"%>
<%@ include file="/webpage/include/taglib.jsp"%>
<!-- <!DOCTYPE html> -->
<html>
<head>
<meta name="decorator" content="default" />
<script type="text/javascript" src="${ctxStatic}/jquery-ztree/3.5.12/js/jquery-1.4.4.min.js"></script>
<script type="text/javascript" src="${ctxStatic}/newStyle/jsPdf.debug.js"></script>
<script type="text/javascript" src="${ctxStatic}/newStyle/html2canvas.js"></script>
<script type="text/javascript">
function doPrint(){
bdhtml=window.document.body.innerHTML;
sprnstr="<!--startprint-->";
eprnstr="<!--b-->";
prnhtml=bdhtml.substr(bdhtml.indexOf(sprnstr)+17);
prnhtml=prnhtml.substring(0,prnhtml.indexOf(eprnstr));
window.document.body.innerHTML=prnhtml;
window.print();
top.layer.closeAll();
}
function closes (){
top.layer.closeAll();
}
function downPdf(){
document.getElementById("dayin").style.display = "none";
document.getElementById("baocun").style.display = "none";
html2canvas(document.body, {
onrendered:function(canvas) {
var contentWidth = canvas.width;
var contentHeight = canvas.height;
//一页pdf显示html页面生成的canvas高度;
var pageHeight = contentWidth / 592.28 * 841.89;
//未生成pdf的html页面高度
var leftHeight = contentHeight;
//pdf页面偏移
var position = 0;
//a4纸的尺寸[595.28,841.89],html页面生成的canvas在pdf中图片的宽高
var imgWidth = 595.28;
var imgHeight = 592.28/contentWidth * contentHeight;
var pageData = canvas.toDataURL('image/jpeg', 1.0);
var pdf = new jsPDF('', 'pt', 'a4');
//有两个高度需要区分,一个是html页面的实际高度,和生成pdf的页面高度(841.89)
//当内容未超过pdf一页显示的范围,无需分页
if (leftHeight < pageHeight) {
pdf.addImage(pageData, 'JPEG', 0, 0, imgWidth, imgHeight );
} else {
while(leftHeight > 0) {
pdf.addImage(pageData, 'JPEG', 0, position, imgWidth, imgHeight)
leftHeight -= pageHeight;
position -= 841.89;
//避免添加空白页
if(leftHeight > 0) {
pdf.addPage();
}
}
}
pdf.save(document.getElementById("emNo").innerText+"("+document.getElementById("dt").innerText+').pdf');
}
})
document.getElementById("baocun").style.display = "";
document.getElementById("dayin").style.display = "";
}
</script>
</head>
<body >
<p style="width: 800px;height: 35px;">
<button id="dayin" onclick="doPrint()" class="" style="border-bottom:1px solid #0071ce;float: right;background: #0071ce;color:rgb(255, 255, 255);font-size:13px;margin-right: 10px; margin-top: 10px;"><i class="fa fa-print"></i>打印</button>
<button id="baocun" onclick="downPdf()" class="" style="border-bottom:1px solid #0071ce;float: right;background: #0071ce;color:rgb(255, 255, 255);font-size:13px;margin-right: 10px; margin-top: 10px;"><i class="fa fa-print"></i>保存</button>
</p>
<!--startprint-->
<br>
<p id="print" style="padding-left: 15px; padding-right: 15px;">
<table style="width: 100%">
<tr>
<td colspan="8" style="text-align: center;font-size: 20px;">新XXXXX物业服务中心</td>
</tr>
<tr >
<td colspan="8"style="text-align: center;font-size: 14px;padding-top: 10px;">收费单据</td>
</tr>
<tr>
<td colspan="2">收票类型:电费</td>
<td colspan="3"></td>
<td>缴费日期:</td>
<td colspan="2" id="dt">${emfee.dt}</td>
</tr>
<tr>
<td style="text-align: center;font-size: 14px;height: 40px;border:1px solid #000000;border-bottom:0px solid #000000;">户名</td>
<td style="text-align: center ;font-size: 14px;height: 40px;border:1px solid #000000;border-bottom:0px solid #000000;">${emfee.userName}</td>
<td style="text-align: center;font-size: 14px;height: 40px;border:1px solid #000000;border-bottom:0px solid #000000;">表号</td>
<td id="emNo" colspan="2" style="text-align: center;font-size: 14px;height: 40px;border:1px solid #000000;border-bottom:0px solid #000000;">${emfee.emNo}</td>
<td style=" text-align: center;font-size: 14px;height: 40px;border:1px solid #000000;border-bottom:0px solid #000000;">房号</td>
<td colspan="2" style=" text-align: center ;font-size: 14px;height: 40px;border:1px solid #000000;border-bottom:0px solid #000000;">${emfee.num}</td>
</tr>
<tr>
<td style=" text-align: center;font-size: 14px;height: 40px;border:1px solid #000000;border-bottom:0px solid #000000;">起止时间</td>
<td colspan="3" style=" text-align: center ;font-size: 14px;height: 40px;border:1px solid #000000;border-bottom:0px solid #000000;">${emfee.emDt}至${emfee.startDt}</td>
<td style=" text-align: center;font-size: 14px;height: 40px;border:1px solid #000000;border-bottom:0px solid #000000;">缴费金额</td>
<td style=" text-align: center;font-size: 14px;height: 40px;border:1px solid #000000;border-bottom:0px solid #000000;">${emfee.tranMoney}</td>
<td style="text-align: center;font-size: 14px;height: 40px;border:1px solid #000000;border-bottom:0px solid #000000;">倍率</td>
<td style="text-align: center;font-size: 14px;height: 40px;border:1px solid #000000;border-bottom:0px solid #000000;">${emfee.emRate}</td>
</tr>
<tr>
<td rowspan="6" style="width: 12%; text-align: center;font-size: 14px;height: 40px;border:1px solid #000000;">用电量</td>
<td style="width: 12%; text-align: center ;font-size: 14px;height: 40px;border:1px solid #000000;border-bottom:0px solid #000000;">时段</td>
<td colspan="2" style="width: 13%; text-align: center ;font-size: 14px;height: 40px;border:1px solid #000000;border-bottom:0px solid #000000;">起止表码</td>
<td style="width: 12%; text-align: center;font-size: 14px;height: 40px;border:1px solid #000000;border-bottom:0px solid #000000;">倍率前用量</td>
<td style="width: 12%; text-align: center;font-size: 14px;height: 40px;border:1px solid #000000;border-bottom:0px solid #000000;">本次用量</td>
<td style="width: 13%; text-align: center;font-size: 14px;height: 40px;border:1px solid #000000;border-bottom:0px solid #000000;">单价</td>
<td style="width: 13%; text-align: center;font-size: 14px;height: 40px;border:1px solid #000000;border-bottom:0px solid #000000;">本次电费</td>
</tr>
<tr>
<td style="width: 12%; text-align: center ;font-size: 14px;height: 40px;border:1px solid #000000;border-bottom:0px solid #000000;">尖</td>
<td colspan="2" style="width: 13%; text-align: center ;font-size: 14px;height: 40px;border:1px solid #000000;border-bottom:0px solid #000000;">${emfee.mosaicJian}</td>
<td style="width: 12%; text-align: center;font-size: 14px;height: 40px;border:1px solid #000000;border-bottom:0px solid #000000;">${emfee.jianQuantity}</td>
<td style="width: 12%; text-align: center;font-size: 14px;height: 40px;border:1px solid #000000;border-bottom:0px solid #000000;">${emfee.blJian}</td>
<td style="width: 13%; text-align: center;font-size: 14px;height: 40px;border:1px solid #000000;border-bottom:0px solid #000000;">${emfee.jian}</td>
<td style="width: 13%; text-align: center;font-size: 14px;height: 40px;border:1px solid #000000;border-bottom:0px solid #000000;">${emfee.jianFee}</td>
</tr>
<tr>
<td style="width: 12%; text-align: center ;font-size: 14px;height: 40px;border:1px solid #000000;border-bottom:0px solid #000000;">峰</td>
<td colspan="2" style="width: 13%; text-align: center ;font-size: 14px;height: 40px;border:1px solid #000000;border-bottom:0px solid #000000;">${emfee.mosaicFeng}</td>
<td style="width: 12%; text-align: center;font-size: 14px;height: 40px;border:1px solid #000000;border-bottom:0px solid #000000;">${emfee.fengQuantity}</td>
<td style="width: 12%; text-align: center;font-size: 14px;height: 40px;border:1px solid #000000;border-bottom:0px solid #000000;">${emfee.blFeng}</td>
<td style="width: 13%; text-align: center;font-size: 14px;height: 40px;border:1px solid #000000;border-bottom:0px solid #000000;">${emfee.feng}</td>
<td style="width: 13%; text-align: center;font-size: 14px;height: 40px;border:1px solid #000000;border-bottom:0px solid #000000;">${emfee.fengFee}</td>
</tr>
<tr>
<td style="width: 12%; text-align: center ;font-size: 14px;height: 40px;border:1px solid #000000;border-bottom:0px solid #000000;">平</td>
<td colspan="2" style="width: 13%; text-align: center ;font-size: 14px;height: 40px;border:1px solid #000000;border-bottom:0px solid #000000;">${emfee.mosaicPing}</td>
<td style="width: 12%; text-align: center;font-size: 14px;height: 40px;border:1px solid #000000;border-bottom:0px solid #000000;">${emfee.pingQuantity}</td>
<td style="width: 12%; text-align: center;font-size: 14px;height: 40px;border:1px solid #000000;border-bottom:0px solid #000000;">${emfee.blPing}</td>
<td style="width: 13%; text-align: center;font-size: 14px;height: 40px;border:1px solid #000000;border-bottom:0px solid #000000;">${emfee.ping}</td>
<td style="width: 13%; text-align: center;font-size: 14px;height: 40px;border:1px solid #000000;border-bottom:0px solid #000000;">${emfee.pingFee}</td>
</tr>
<tr>
<td style="width: 12%; text-align: center ;font-size: 14px;height: 40px;border:1px solid #000000;border-bottom:0px solid #000000;">谷</td>
<td colspan="2" style="width: 13%; text-align: center ;font-size: 14px;height: 40px;border:1px solid #000000;border-bottom:0px solid #000000;">${emfee.mosaicGu}</td>
<td style="width: 12%; text-align: center;font-size: 14px;height: 40px;border:1px solid #000000;border-bottom:0px solid #000000;">${emfee.guQuantity}</td>
<td style="width: 12%; text-align: center;font-size: 14px;height: 40px;border:1px solid #000000;border-bottom:0px solid #000000;">${emfee.blGu}</td>
<td style="width: 13%; text-align: center;font-size: 14px;height: 40px;border:1px solid #000000;border-bottom:0px solid #000000;">${emfee.gu}</td>
<td style="width: 13%; text-align: center;font-size: 14px;height: 40px;border:1px solid #000000;border-bottom:0px solid #000000;">${emfee.guFee}</td>
</tr>
<tr>
<td style="width: 12%; text-align: center ;font-size: 14px;height: 40px;border:1px solid #000000;border-bottom:0px solid #000000;">总</td>
<td colspan="2" style="width: 13%; text-align: center ;font-size: 14px;height: 40px;border:1px solid #000000;border-bottom:0px solid #000000;">${emfee.mosaicZong}</td>
<td style="width: 12%; text-align: center;font-size: 14px;height: 40px;border:1px solid #000000;border-bottom:0px solid #000000;">${emfee.quantity}</td>
<td style="width: 12%; text-align: center;font-size: 14px;height: 40px;border:1px solid #000000;border-bottom:0px solid #000000;">${emfee.blquantity}</td>
<td style="width: 13%; text-align: center;font-size: 14px;height: 40px;border:1px solid #000000;border-bottom:0px solid #000000;">——</td>
<td style="width: 13%; text-align: center;font-size: 14px;height: 40px;border:1px solid #000000;">${emfee.electFee}</td>
</tr>
<tr>
<td rowspan="2" style="text-align: center;font-size: 14px;height:40px;border:1px solid #000000;">电费</td>
<td style="width: 12%; text-align: center ;font-size: 14px;height: 40px;border:1px solid #000000;border-bottom:0px solid #000000;">上次剩余(元)</td>
<td colspan="2" style="width: 13%; text-align: center ;font-size: 14px;height: 40px;border:1px solid #000000;border-bottom:0px solid #000000;">本期已用(元)</td>
<td colspan="2" style="width: 12%; text-align: center;font-size: 14px;height: 40px;border:1px solid #000000;border-bottom:0px solid #000000;">本次缴费(元)</td>
<td colspan="2" style="width: 13%; text-align: center;font-size: 14px;height: 40px;border:1px solid #000000;border-bottom:0px solid #000000;">本次剩余(元)</td>
</tr>
<tr>
<td style="width: 12%; text-align: center ;font-size: 14px;height: 40px;border:1px solid #000000;">${emfee.lastRemainQ}</td>
<td colspan="2" style="width: 13%; text-align: center ;font-size: 14px;height: 40px;border:1px solid #000000;">${emfee.electFee}</td>
<td colspan="2" style="width: 12%; text-align: center;font-size: 14px;height: 40px;border:1px solid #000000;">${emfee.tranMoney}</td>
<td colspan="2" style="width: 13%; text-align: center;font-size: 14px;height: 40px;border:1px solid #000000;">${emfee.remainQ}</td>
</tr>
<tr>
<td colspan="2" style="text-align: center;font-size: 14px;height: 40px;"></td>
<td style="text-align: center;font-size: 14px;height: 40px;">收款人:</td>
<td colspan="2" style="text-align: center;font-size: 14px;height: 40px;"></td>
<td style="text-align:center ;font-size: 14px;height: 40px;">付款人:</td>
<td colspan="2" style="text-align:center ;font-size: 14px;height: 40px;"></td>
</tr>
</table>
<!--b-->
</p>
</body>
</html>Verwandte Empfehlungen:
Javascript-Druckseitencode_Javascript-Tipps
Zusammenfassung der Javascript-Druckinhaltsmethoden_Javascript-Fähigkeiten
JS-Client-Druck-HTML, wie man Kopf- und Fußzeilen entfernt
JavaScript-Schleifenübungsmethode zum Drucken von Dreiecken, Fakultäten und Multiplikationstabellen
Das obige ist der detaillierte Inhalt vonJavaScript stellt eine Verbindung zum Drucker her und druckt Belegbeispiele aus. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 Der Vorgang konnte nicht abgeschlossen werden (Fehler 0x0000771). Druckerfehler
Mar 16, 2024 pm 03:50 PM
Der Vorgang konnte nicht abgeschlossen werden (Fehler 0x0000771). Druckerfehler
Mar 16, 2024 pm 03:50 PM
Wenn bei der Verwendung Ihres Druckers eine Fehlermeldung angezeigt wird, z. B. dass der Vorgang nicht abgeschlossen werden konnte (Fehler 0x00000771), liegt dies möglicherweise daran, dass die Verbindung zum Drucker getrennt wurde. In diesem Fall können Sie das Problem mit den folgenden Methoden lösen. In diesem Artikel besprechen wir, wie Sie dieses Problem auf einem Windows 11/10-PC beheben können. Die gesamte Fehlermeldung lautet: Der Vorgang konnte nicht abgeschlossen werden (Fehler 0x0000771). Der angegebene Drucker wurde gelöscht. Beheben Sie den Druckerfehler 0x00000771 auf einem Windows-PC. Um den Druckerfehler zu beheben, konnte der Vorgang nicht abgeschlossen werden (Fehler 0x0000771). Der angegebene Drucker wurde auf einem Windows 11/10-PC gelöscht. Befolgen Sie diese Lösung: Starten Sie die Druckspule neu
 Der Drucker hat nicht genügend Speicher und kann die Seite nicht drucken. Excel- oder PowerPoint-Fehler
Feb 19, 2024 pm 05:45 PM
Der Drucker hat nicht genügend Speicher und kann die Seite nicht drucken. Excel- oder PowerPoint-Fehler
Feb 19, 2024 pm 05:45 PM
Wenn Sie beim Drucken von Excel-Arbeitsblättern oder PowerPoint-Präsentationen auf das Problem eines unzureichenden Druckerspeichers stoßen, kann dieser Artikel hilfreich für Sie sein. Möglicherweise erhalten Sie eine ähnliche Fehlermeldung, die besagt, dass der Drucker nicht über genügend Speicher zum Drucken der Seite verfügt. Es gibt jedoch einige Vorschläge, die Sie befolgen können, um dieses Problem zu beheben. Warum ist der Druckerspeicher beim Drucken nicht verfügbar? Nicht genügend Druckerspeicher kann zu einem Fehler führen, bei dem kein Speicher verfügbar ist. Manchmal liegt es daran, dass die Einstellungen des Druckertreibers zu niedrig sind, es kann aber auch andere Gründe haben. Große Dateigröße. Druckertreiber. Veraltet oder beschädigt. Unterbrechung durch installierte Add-ons. Fehlkonfiguration der Druckereinstellungen. Dieses Problem kann auch aufgrund niedriger Speichereinstellungen im Microsoft Windows-Druckertreiber auftreten. Reparaturdruck
 Das Drucken mit dem Snipping-Tool in Windows 11/10 ist nicht möglich
Feb 19, 2024 am 11:39 AM
Das Drucken mit dem Snipping-Tool in Windows 11/10 ist nicht möglich
Feb 19, 2024 am 11:39 AM
Wenn Sie mit dem Snipping Tool in Windows 11/10 nicht drucken können, kann dies an beschädigten Systemdateien oder Treiberproblemen liegen. In diesem Artikel finden Sie Lösungen für dieses Problem. Drucken über Snipping Tool in Windows 11/10 nicht möglich Wenn Sie über Snipping Tool in Windows 11/10 nicht drucken können, verwenden Sie diese Korrekturen: PC-Drucker neu starten Druckwarteschlange löschen Drucker- und Grafiktreiber aktualisieren Snipping Tool reparieren oder zurücksetzen SFC ausführen und DISM Scan verwendet PowerShell-Befehle, um das Snipping Tool zu deinstallieren und neu zu installieren. Lass uns anfangen. 1] Starten Sie Ihren PC und Drucker neu. Ein Neustart Ihres PCs und Druckers hilft, vorübergehende Störungen zu beseitigen
 Was soll ich tun, wenn WPS den Druckerauftrag nicht starten kann?
Mar 20, 2024 am 08:20 AM
Was soll ich tun, wenn WPS den Druckerauftrag nicht starten kann?
Mar 20, 2024 am 08:20 AM
Wir können Bürosoftware verwenden, um verschiedene elektronische Dokumente zu erstellen, und sie sind einfacher zu speichern und zu lesen. Manchmal verlangen Vorgesetzte jedoch das Ausdrucken von Papierdokumenten, damit jeder sie weitergeben kann aber nicht in der Lage zu drucken. Es ist sehr schwierig, einer solchen Situation zu begegnen. Die folgende Lektion lautet: Was soll ich tun, wenn WPS den Druckerauftrag nicht starten kann? Beim Versuch, ein Dokument mit einem LAN-Drucker zu drucken, ist ein Problem mit der Fehlermeldung „WPSOffice kann den Druckauftrag nicht starten. Bitte überprüfen Sie, ob der Drucker eingeschaltet und online ist“ aufgetreten. Tatsächlich ist der Drucker jedoch eingeschaltet und online. 2. Klicken Sie auf „OK“ und dann auf die obere linke Ecke der Titelleiste, wie im Bild gezeigt
 Lenovo Xiaoxin Panda Pro Panda Printer Pro kommt am 6. Mai in den Handel: Schwarzweiß-Laserdruck, integrierte Lernressourcen, 999 Yuan
May 01, 2024 am 08:46 AM
Lenovo Xiaoxin Panda Pro Panda Printer Pro kommt am 6. Mai in den Handel: Schwarzweiß-Laserdruck, integrierte Lernressourcen, 999 Yuan
May 01, 2024 am 08:46 AM
Laut Nachrichten dieser Website vom 30. April ist der Lenovo Xiaoxin PandaPro Panda Printer Pro jetzt auf JD.com erhältlich. Dieser Drucker wird am 6. Mai in den Handel kommen. Er unterstützt Schwarzweiß-Laserdruck und verfügt optional über ein zweifarbiges Gehäuse. und verfügt über integrierte Lernressourcen. Der anfängliche Preis beträgt 999,- Yuan. Der Lenovo Xiaoxin Panda Printer Pro misst 350 x 275 x 141 mm und ist in zwei Farboptionen erhältlich: Xiling White und Qingcheng Grey. Dieser Drucker unterstützt 2,4 GHz/5 GHz Dualband-WLAN, USB-Kabel und andere Verbindungsmethoden. Nach der Konfiguration mit dem Netzwerk kann er mit einem Klick drucken und kann auch NFC-One-Touch-Drucken. Der Xiaoxin Panda Printer Pro unterstützt den Schwarzweiß-Laserdruck und kann 22 Seiten pro Minute drucken. Zusätzlich zu den Druckfunktionen unterstützt dieses Modell auch Kopier- und Scanfunktionen mit einer Farbscanauflösung von 4800d.
 Das Mobiltelefon stellt eine direkte Verbindung zum Drucker her (erkunden Sie verschiedene Verbindungsmethoden für Mobiltelefone, um den Drucker direkt anzuschließen)
Apr 25, 2024 pm 07:31 PM
Das Mobiltelefon stellt eine direkte Verbindung zum Drucker her (erkunden Sie verschiedene Verbindungsmethoden für Mobiltelefone, um den Drucker direkt anzuschließen)
Apr 25, 2024 pm 07:31 PM
Der direkte Anschluss von Mobiltelefondruckern ist im modernen Leben mit der Beliebtheit mobiler Geräte und deren zunehmender Funktionalität zu einer immer beliebter werdenden Drucklösung geworden. Um Dateien schnell zu drucken, können wir über unsere Mobiltelefone eine direkte Verbindung zum Drucker herstellen, ohne dass ein Computer erforderlich ist. Um Ihnen bei der Auswahl der Drucklösung zu helfen, die Ihren Anforderungen am besten entspricht, stellt Ihnen dieser Artikel verschiedene Verbindungsmethoden für den direkten Anschluss von Mobiltelefonen an Drucker vor. Wi-Fi-Direktdruck Wi-Fi-Direktdruck ist derzeit eine der gebräuchlichsten Methoden, um ein Mobiltelefon direkt mit einem Drucker zu verbinden. Durch die Verbindung des Druckers und des Mobiltelefons mit demselben Wi-Fi-Netzwerk können Benutzer Dateien problemlos über die mobile App übertragen und drucken. Bluetooth-Direktdruck Bluetooth-Direktdruck ist eine einfachere und bequemere Möglichkeit, ein Mobiltelefon direkt mit einem Drucker zu verbinden. kann die Datei realisieren
 Schritte zum Anschließen eines HP 136-W-Druckers an WLAN. Lesen Sie unbedingt: Tutorial zur drahtlosen Verbindung eines HP-Druckers
Feb 26, 2024 am 11:19 AM
Schritte zum Anschließen eines HP 136-W-Druckers an WLAN. Lesen Sie unbedingt: Tutorial zur drahtlosen Verbindung eines HP-Druckers
Feb 26, 2024 am 11:19 AM
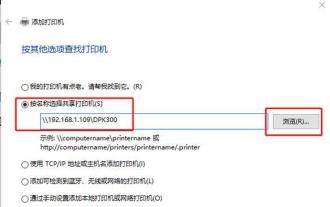
Tatsächlich handelt es sich um eine LAN-Druckerfreigabe. Die Methode ist wie folgt: 1. Stellen Sie die IP für den Drucker ein. Schließen Sie zuerst das Netzwerk an den Router an oder wechseln Sie zum Drucker. 2. Klicken Sie dann auf Druckereinstellungen – Netzwerkkonfiguration – WLAN-Menü. Legen Sie dort am besten eine feste IP für den Drucker fest. Laden Sie als Nächstes den Druckertreiber herunter und installieren Sie ihn auf Ihrem Computer. Wählen Sie bei der Installation des Treibers die Netzwerkinstallationsoption aus, damit der Computer automatisch nach Druckern sucht, die mit einem gemeinsam genutzten Netzwerk verbunden sind. Sobald die Installation abgeschlossen ist, zeigt der Treiber an, dass der Drucker erfolgreich drahtlos freigegeben wurde. So verbinden Sie den Drucker über ein drahtloses Netzwerk: 1. Klicken Sie mit der rechten Maustaste auf das WLAN-Symbol unter dem Desktop und wählen Sie „Netzwerk- und Freigabecenter öffnen“. 2. Klicken Sie auf den Namen des WLANs, mit dem Sie verbunden sind. Ein Popup wird angezeigt.
 Empfohlen: Ausgezeichnetes JS-Open-Source-Projekt zur Gesichtserkennung und -erkennung
Apr 03, 2024 am 11:55 AM
Empfohlen: Ausgezeichnetes JS-Open-Source-Projekt zur Gesichtserkennung und -erkennung
Apr 03, 2024 am 11:55 AM
Die Technologie zur Gesichtserkennung und -erkennung ist bereits eine relativ ausgereifte und weit verbreitete Technologie. Derzeit ist JS die am weitesten verbreitete Internetanwendungssprache. Die Implementierung der Gesichtserkennung und -erkennung im Web-Frontend hat im Vergleich zur Back-End-Gesichtserkennung Vor- und Nachteile. Zu den Vorteilen gehören die Reduzierung der Netzwerkinteraktion und die Echtzeiterkennung, was die Wartezeit des Benutzers erheblich verkürzt und das Benutzererlebnis verbessert. Die Nachteile sind: Es ist durch die Größe des Modells begrenzt und auch die Genauigkeit ist begrenzt. Wie implementiert man mit js die Gesichtserkennung im Web? Um die Gesichtserkennung im Web zu implementieren, müssen Sie mit verwandten Programmiersprachen und -technologien wie JavaScript, HTML, CSS, WebRTC usw. vertraut sein. Gleichzeitig müssen Sie auch relevante Technologien für Computer Vision und künstliche Intelligenz beherrschen. Dies ist aufgrund des Designs der Webseite erwähnenswert



