
In diesem Artikel werden hauptsächlich relevante Informationen zum Beispielcode zur Realisierung des Akkordeoneffekts mit reinem CSS vorgestellt. Der Herausgeber findet ihn recht gut, daher werde ich ihn jetzt mit Ihnen teilen und als Referenz verwenden. Folgen wir dem Herausgeber und schauen wir uns das an. Ich hoffe, es kann allen helfen.
Gestern habe ich an einem Reiseseitenprojekt gearbeitet und bin bei der Implementierung der Frontend-Seite auf eine solche Anforderung gestoßen. Es ist notwendig, eine Gruppe von Bildern zu einem Akkordeon-Anzeigeeffekt zu formen. Nachdem ich sorgfältig darüber nachgedacht hatte, entschied ich mich, normales HTML+CSS zu verwenden, um diese Anforderung zu erfüllen. Ich habe heute meine freie Zeit genutzt, um die Sache ein wenig zu klären.
Implementierungsprinzip:

Verwendet hauptsächlich das Hover-Attribut von CSS. Wenn die Maus nicht nach oben bewegt wird, teilen sich alle Li die Breite des gesamten Containers. Wenn sich die Maus nach oben bewegt, wird der Hover wirksam, wodurch das Li-Tag auf die Breite des Originalbilds zurückkehrt und andere Bilder die verbleibende Breite teilen. Gleichzeitig wird das Übergangsattribut hinzugefügt, um einen Verlaufseffekt zu erzeugen.
Als nächstes erleben wir es persönlich durch eine kleine Demo:
HTML-Code:
<body>
<p class="contain">
<ul>
<li>
<a href="#">
<img src="img/1.jpg" />
</a>
<p class="title">
<a href="#">云南.大理</a>
</p>
</li>
<li>
<a href="#">
<img src="img/2.jpg" />
</a>
<p class="title">
<a href="#">广西.桂林</a>
</p>
</li>
<li>
<a href="#">
<img src="img/3.jpg" />
</a>
<p class="title">
<a href="#">福建.厦门</a>
</p>
</li>
<li>
<a href="#">
<img src="img/4.jpg" />
</a>
<p class="title">
<a href="#">浙江.千岛湖</a>
</p>
</li>
<li>
<a href="#">
<img src="img/5.jpg" />
</a>
<p class="title">
<a href="#">长江.三峡</a>
</p>
</li>
</ul>
</p>
</body>CSS-Code:
.contain {
width: 1050px;
margin: 100px auto;
}
.contain li {
float: left;
list-style: none;
width: 200px;
height:284px;
transition: all 2s;
position: relative;
overflow: hidden;
border-left: 2px solid rgba(255, 255, 255, .8);
box-shadow: 0px 0px 20px rgba(0, 0, 0, 0.8);
}
.contain ul:hover li {
width: 80px;
}
.contain ul li:hover {
width: 500px;
}
.contain li .title {
position: absolute;
width: 100%;
height: 50px;
background-color: rgba(0, 0, 0, .5);
text-indent: 2em;
line-height: 50px;
bottom: 0px;
left: 0
}
.contain a {
color: #fff;
text-decoration: none;
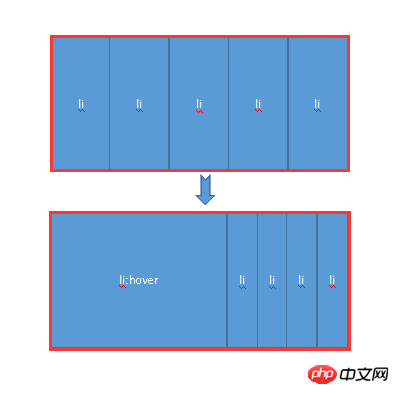
}Das Effektdiagramm ist wie folgt:

Der Effekt, wenn die Maus nicht nach oben bewegt wird

Der Effekt, wenn man die Maus auf ein bestimmtes Bild bewegt
Dies ist eine sehr einfache kleine Demo, leicht zu starten und für Anfänger nicht schwierig. Gleichzeitig habe ich durch diese Demo auch die Leistungsfähigkeit und den Charme von CSS gespürt und hoffe, dass sie Ihnen ein wenig helfen kann. Sortieren Sie es abschließend und fassen Sie die in dieser Demo verwendeten Wissenspunkte zusammen:
1.Hover-Selektor
Erklärung: :Hover-Selektor wird zur Auswahl verwendet Mauszeiger Das Element, das darüber schwebt. Der :hover-Selektor kann für alle Elemente verwendet werden, nicht nur für Links.
Hinzugefügt: :link selector legt den Stil von Links fest, die auf nicht besuchte Seiten verweisen, :visited Selector wird verwendet, um Links festzulegen, die auf besuchte Seiten verweisen, und :active Selector wird für aktive Links verwendet.
Erweiterung: In der CSS-Definition muss :hover nach :link und :visited (falls vorhanden) stehen, damit der Stil wirksam wird.
2. Übergangsattribut
Erklärung: Transition ist ein Kurzattribut von CSS3, das zum Festlegen von vier Übergangsattributen verwendet wird:
transition-property: Gibt den Namen der CSS-Eigenschaft an, die den Übergangseffekt festlegt.
Übergangsdauer: Gibt an, wie viele Sekunden oder Millisekunden es dauert, bis der Übergangseffekt abgeschlossen ist.
transition-timing-function: Gibt den Geschwindigkeitsverlauf des Geschwindigkeitseffekts an.
transition-delay: Definiert, wann der Übergangseffekt beginnt.
Syntax: Übergang: Eigenschaftsdauer Timing-Funktionsverzögerung;
Verwandte Empfehlungen:
JQuery-Akkordeon-Fokusanimation
JQuery implementiert einfachen Beispielcode für den Akkordeoneffekt
Verwendung von Bootstrap zur Implementierung des Akkordeoneffekts
Das obige ist der detaillierte Inhalt vonDetailliertes Beispiel für die Implementierung des Akkordeoneffekts mit reinem CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




