
Bei der Arbeit am GithubProfile-Projekt habe ich digitale Animationsanzeigeeffekte verwendet, wie z. B. die Anzahl der Commits, Sterne und Follower auf der Seite „Mein GithubProfile“. Bei der tatsächlichen Verwendung kommt es aufgrund der ungleichen Breite der digitalen Schriftarten während der digitalen Wachstumsanimation zu deutlichen Erschütterungen, und das Erlebnis ist sehr schlecht. Font-Feature-Settings ist eine erweiterte Funktion von CSS, mit der Anpassungen an der OpenType-Schriftart und der Grafikanzeige vorgenommen werden. In diesem Artikel wird hauptsächlich die Verwendung der CSS3-Funktion „Font-Feature-Settings“ vorgestellt, um den Zittereffekt von Schriftartanimationen zu reduzieren. Ich hoffe, dass sie allen helfen kann.
Hier habe ich endlich das CSS-Attribut font-feature-settings verwendet, um dieses Problem zu lösen. Schauen wir uns zunächst den Vergleich der Effekte vor und nach der Lösung an.

font-feature-settings
font-feature-settings ist eine erweiterte Funktion von CSS, die verwendet wird, um Anpassungen an OpenType-Schriftarten vorzunehmen grafische Darstellung, MDN·font-feature-settings.
Zunächst stellt CSS3 eine Reihe von Attributen und Werten bereit, die OpenType-Schriftartenfunktionen zugeordnet sind. Hier nutzen wir zunächst font-variant-numeric und setzen seinen Wert auf tabular-nums, was bedeutet, dass Das digitale Bild der Schriftart muss beibehalten werden. Die Abmessungen sind konsistent und wie in einer Tabelle ausgerichtet, was tnum in OpenType-Schriftarten entspricht.
Wenn keine entsprechende Attributzuordnung vorhanden ist, können wir das Attribut font-feature-settings verwenden. Hier setzen wir es direkt auf das erforderliche OpenType-Attribut tnum. Die Attribute
font-feature-settings und font-variant-numeric können gleichzeitig angewendet werden, und jedes von ihnen kann den gleichen Effekt erzielen, aber für mehr Kompatibilitätsunterstützung werden sie gleichzeitig definiert.
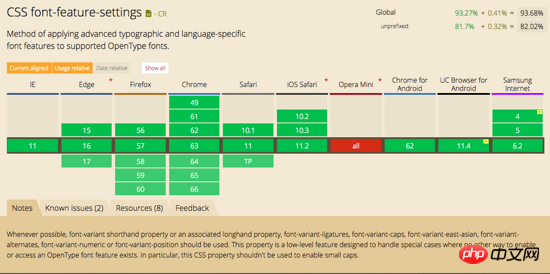
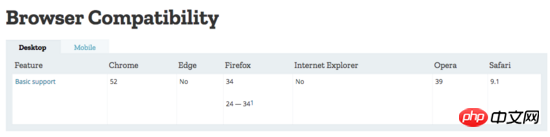
Kompatibilität
font-feature-settingsCompatibility:

font-variant- Numerische Kompatibilität:
Es wurden keine Ergebnisse in der CanIUse-Datenbank gefunden.

kann als font-feature-settingsMainstream-Browser besser angesehen werden Kompatibilität und Support, also nutzen Sie diese Funktion zuerst, wenn Sie sie verwenden.
Demo-Vergleich
Hier sind die Auswirkungen der montserrat-Schriftart vor und nach dem Aktivieren dieser Funktion
Verwandte Empfehlungen:
Erweiterte JavaScript-Funktionen – Umfang der Beispielcodedetails
Erweiterte Funktionsanalyse von PHP-Objekten, -Mustern und -Praktiken
Erweiterte PHP-Funktionen – detaillierte Reflexionsbeispiele
Das obige ist der detaillierte Inhalt vonBeispiel für die gemeinsame Nutzung der CSS3-Funktion „font-feature-settings' zur Reduzierung des Zittereffekts bei Schriftartanimationen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 CSS3-Tutorial
CSS3-Tutorial
 Was sind die CSS3-Gradienteneigenschaften?
Was sind die CSS3-Gradienteneigenschaften?
 So implementieren Sie die CSS-Karussellfunktion
So implementieren Sie die CSS-Karussellfunktion
 So beheben Sie die Inkompatibilität der Serverlast
So beheben Sie die Inkompatibilität der Serverlast
 Was soll ich tun, wenn die sekundäre Webseite nicht geöffnet werden kann?
Was soll ich tun, wenn die sekundäre Webseite nicht geöffnet werden kann?
 Häufig verwendete Permutations- und Kombinationsformeln
Häufig verwendete Permutations- und Kombinationsformeln
 So entfernen Sie das Wasserzeichen des Douyin-Kontos aus heruntergeladenen Videos von Douyin
So entfernen Sie das Wasserzeichen des Douyin-Kontos aus heruntergeladenen Videos von Douyin
 So schalten Sie die Firewall aus
So schalten Sie die Firewall aus




