
Transformation ist eine Eigenschaft in CSS3. Der Herausgeber meint, sie sei ziemlich gut. Jetzt werde ich sie als Referenz verwenden. Folgen wir dem Herausgeber und schauen wir uns das an. Ich hoffe, es kann allen helfen.
Transformationsfunktion in CSS3: In CSS3 können Sie die Transformationsfunktion verwenden, um vier Arten von Verformungsfunktionen zu realisieren: Drehung, Skalierung, Neigung und Bewegung von Text oder Bildern.
1. So verwenden Sie die Transformationsfunktion:
(1) Implementieren Sie die Transformationsfunktion über das Transformationsattribut in CSS3:
(2) Transformationsfunktion Verwendung:
transform: function;
-ms-transform: function; /*IE9*/
-moz-transform: function; ; /*Safari und Chrome*/
-o-transform: function;/*Opera*/
2 drehen, geben Sie den Winkel im Parameter an (drehen bedeutet Drehung im Uhrzeigersinn, Grad ist die Winkeleinheit in CSS3):
(1) Verwendung:-ms-transform:rotate(angle);/*IE9*/
-moz-transform: rotieren (angle);/*Firefox*/
-webkit-transform:rotate(angle);/*Safari und Chrome*/
-o-transform:rotate(angle);/*Opera*/
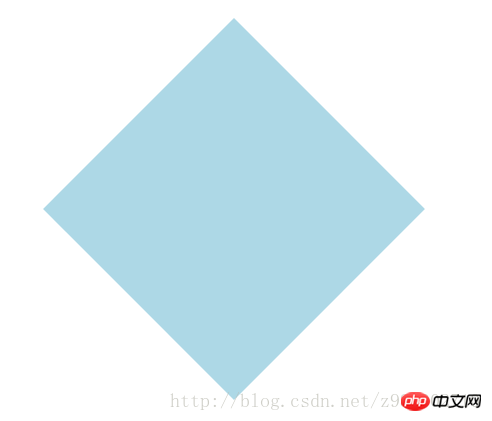
<p></p>
p{
width: 300px;
height: 300px;
background-color: lightblue;
-ms-transform:rotate(45deg);/*IE9*/
-moz-transform:rotate(45deg);/*Firefox*/
-webkit-transform:rotate(45deg);/*Safari和chrome*/
-o-transform:rotate(45deg);/*Opera*/
}
3. Maßstabsumrechnung:
(1) Verwendung: transform:scale(value), sein Wert ist das angegebene Zoomverhältnis, zum Beispiel bedeutet 0,5 eine Skalierung um 50 %, 1 bedeutet eine Skalierung um 100 % und 1,5 bedeutet eine Skalierung um 150 %; >-ms-transform:scale(value);/*IE9*/
-moz-transform:scale(value);/*Firefox*/-webkit-transform:scale(value); /*Safari und Chrome*/
-o-transform:scale(value);/*Opera*/
(2) Mögliche Werte:
1) scale(x,y ) skaliert das Element gleichzeitig auf der X-Achse und auf der Y-Achse.
2) scale(x) skaliert das Element nur auf der die Y-Achse;
(3) Maßstab Anwendung der Zoomtransformation:
2 ) CSS-Code:
<p></p>
3) Das Rendering ist wie folgt:
p{
width: 300px;
height: 300px;
background-color: lightblue;
/*缩放值X与Y为正整数时*/
-ms-transform:scale(2,2);/*IE9*/
-moz-transform:scale(2,2);/*Firefox*/
-webkit-transform:scale(2,2);/*Safari和chrome*/
-o-transform:scale(2,2);/*Opera*/
/*缩放值X与Y均为小于1的浮点数时*/
/*-ms-transform:scale(0.5,0.5);*//*IE9*/
/*-moz-transform:scale(0.5,0.5);*//*Firefox*/
/*-webkit-transform:scale(0.5,0.5);*//*Safari和chrome*/
/*-o-transform:scale(0.5,0.5);*//*Opera*/
/*缩放值仅X为小于1的浮点数时*/
/*-ms-transform:scaleX(0.5);*//*IE9*/
/*-moz-transform:scaleX(0.5);*//*Firefox*/
/*-webkit-transform:scaleX(0.5);*//*Safari和chrome*/
/*-o-transform:scaleX(0.5);*//*Opera*/
/*缩放值仅Y为小于1的浮点数时*/
/*-ms-transform:scaleY(0.5);*//*IE9*/
/*-moz-transform:scaleY(0.5);*//*Firefox*/
/*-webkit-transform:scaleY(0.5);*//*Safari和chrome*/
/*-o-transform:scaleY(0.5);*//*Opera*/
}
②Die Skalierungswerte X und Y sind positiv. Darstellung bei Ganzzahlen: 
③ Darstellung bei Skalierungswerten X und Y sind beide Gleitkommazahlen kleiner als 1: 
④Die Darstellung, wenn der Skalierungswert nur eine Gleitkommazahl kleiner als 1 ist: 
⑤Die Darstellung, wenn der Skalierungswert nur eine Gleitkommazahl kleiner als 1 ist: 
 4. Skew:
4. Skew:
(1) Verwendung:
transform:skew(angle); Sein Wert ist der Winkel;/*IE9*/-moz-transform:skew (angle);/*Firefox*/
-webkit- transform:skew(angle);/*Safari and chrome*/-o-transform:skew(angle);/*Opera*/
(2) Mögliche Werte:
1) skew(x,y) bewirkt, dass sich das Element gleichzeitig in horizontaler und vertikaler Richtung verdreht (die X-Achse und die Y-Achse werden verdreht). und gleichzeitig um einen bestimmten Winkelwert verformt). Wenn nur ein Parameter vorhanden ist, wird er nur in horizontaler Richtung geneigt. Achsenverzerrung)
1) HTML-Code:
<p></p>
①Ungekipptes Rendering:
p{
width: 300px;
height: 300px;
background-color: lightblue;
/*X轴与Y轴均倾斜*/
-ms-transform:skew(30deg,30deg);
-moz-transform:skew(30deg,30deg);
-webkit-transform:skew(30deg,30deg);
-o-transform:skew(30deg,30deg);
/*设置一个值相当于仅X轴倾斜*/
/*-ms-transform:skew(30deg);*//*IE9*/
/*-moz-transform:skew(30deg);*//*Firefox*/
/*-webkit-transform:skew(30deg);*//*Safari和chrome*/
/*-o-transform:skew(30deg);*//*Opera*/
/*仅X轴倾斜*/
/*-ms-transform:skewX(30deg);*//*IE9*/
/*-moz-transform:skewX(30deg);*//*Firefox*/
/*-webkit-transform:skewX(30deg);*//*Safari和chrome*/
/*-o-transform:skewX(30deg);*//*Opera*/
/*仅Y轴倾斜*/
/*-ms-transform:skewY(30deg);*//*IE9*/
/*-moz-transform:skewY(30deg);*//*Firefox*/
/*-webkit-transform:skewY(30deg);*//*Safari和chrome*/
/*-o-transform:skewY(30deg);*//*Opera*/
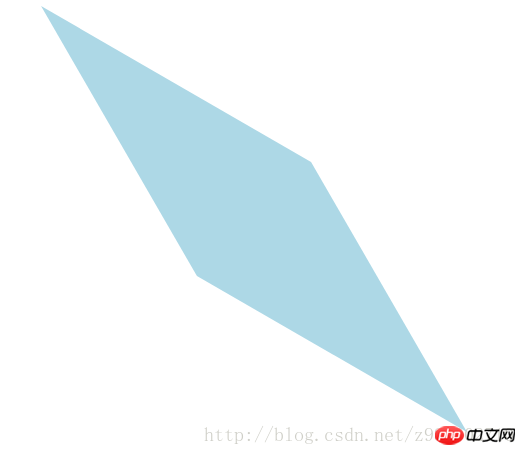
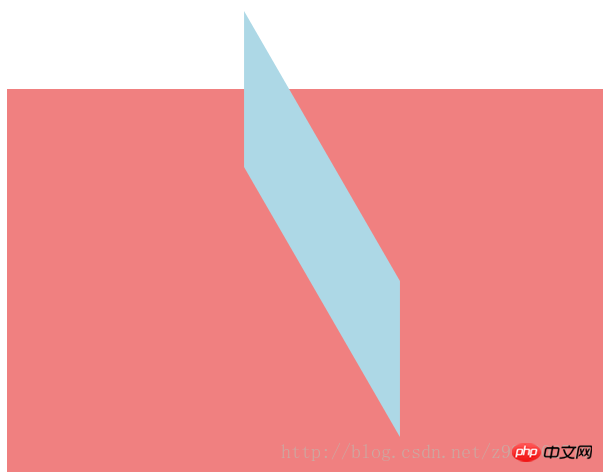
}②X-Achse und Y Das Rendering der Neigung aller Achsen:

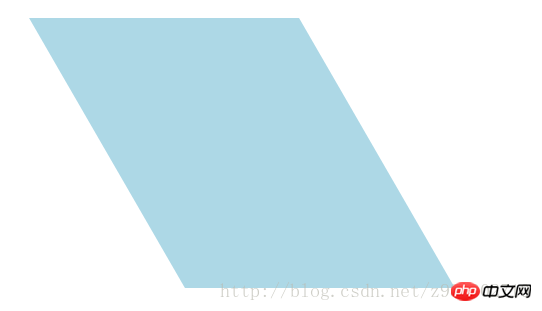
③ Das Festlegen eines Werts entspricht der Darstellung der Neigung nur der X-Achse:

④Die Darstellung nur der Neigung der X-Achse:

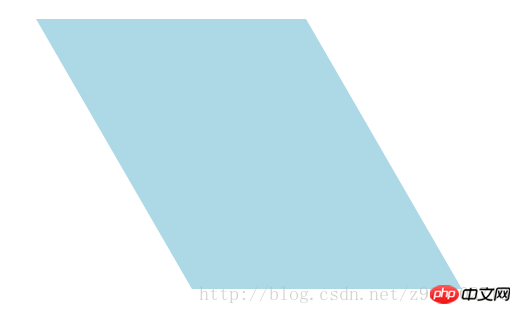
⑤Die Darstellung nur der Neigung der Y-Achse:

5、移动translate:
(1)使用方法:
transform:translate(值);它的值是指定移动的距离;
-ms-transform:translate(值);/*IE9*/
-moz-transform:translate(值);/*Firefox*/
-webkit-transform:translate(值);/*Safari和chrome*/
-o-transform:translate(值);/*Opera*/
(2)可能的值:
1)translate(x,y)水平方向与垂直方向同时移动(也就是X轴和Y轴同时移动)只有一个参数的时候,只在水平方向上移动;
2)translateX(x)仅水平方向(X轴移动)
3)translateY(y)仅垂直方向(Y轴移动)
(3)移动translate的应用:
1)HTML代码:
<p class="main">
<p class="p"></p>
</p>2)CSS代码:
.main{
width: 100%;
height: 500px;
background-color: lightcoral;
}
.p{
width: 300px;
height: 300px;
background-color: lightblue;
/*在X轴与Y轴上均移动*/
-ms-transform:translate(50px,50px);/*IE9*/
-moz-transform:translate(50px,50px);/*Firefox*/
-webkit-transform:translate(50px,50px);/*Safari和chrome*/
-o-transform:translate(50px,50px);/*Opera*/
/*设置一个值相当于仅在X轴上移动*/
/*-ms-transform:translate(50px);*//*IE9*/
/*-moz-transform:translate(50px);*//*Firefox*/
/*-webkit-transform:translate(50px);*//*Safari和chrome*/
/*-o-transform:translate(50px);*//*Opera*/
/*仅在X轴上移动*/
/*-ms-transform:translateX(50px);*//*IE9*/
/*-moz-transform:translateX(50px);*//*Firefox*/
/*-webkit-transform:translateX(50px);*//*Safari和chrome*/
/*-o-transform:translateX(50px);*//*Opera*/
/*仅在Y轴上移动*/
/*-ms-transform:translateY(50px);*//*IE9*/
/*-moz-transform:translateY(50px);*//*Firefox*/
/*-webkit-transform:translateY(50px);*//*Safari和chrome*/
/*-o-transform:translateY(50px);*//*Opera*/
}3)效果图如下:
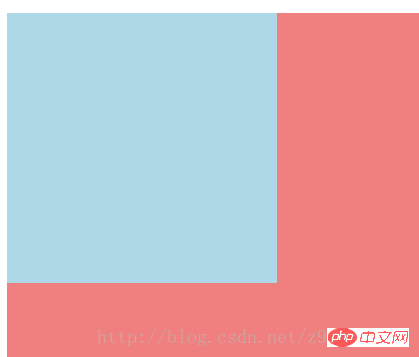
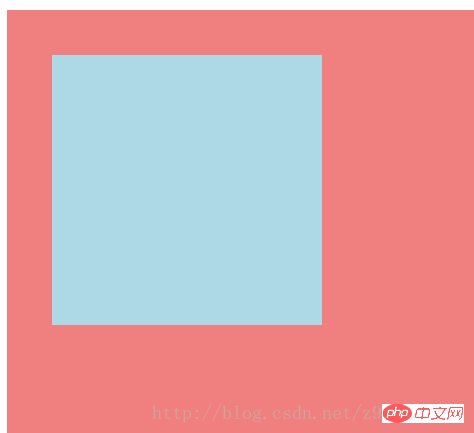
①未移动的效果图:

②在X轴与Y轴上均移动时的效果图:

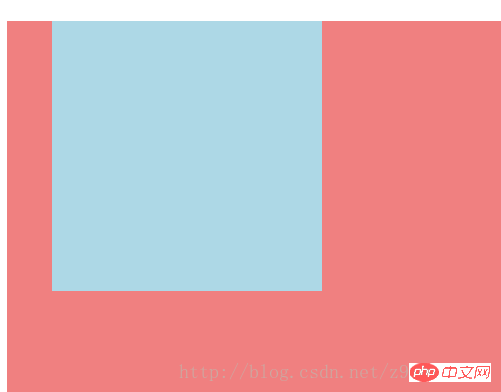
③设置一个值相当于仅在X轴上移动时的效果图:

④仅在X轴上移动时的效果图:

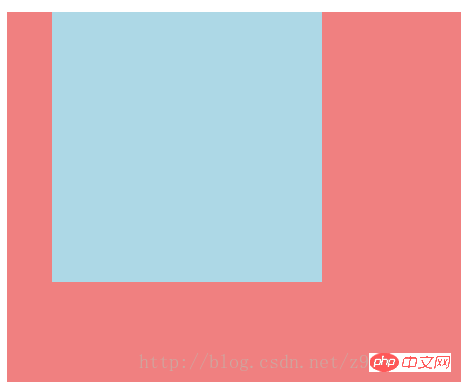
⑤仅在Y轴上移动时的效果图:

6、对一个元素使用多种变形方法:(同样的方法只能使用一次)
(1)使用方法:
transform:方法1 方法2 方法3 方法4;
-ms-transform:方法1 方法2 方法3 方法4;/*IE9*/
-moz-transform:方法1 方法2 方法3 方法4;/*Firefox*/
-webkit-transform:方法1 方法2 方法3 方法4;/*Safari和chrome*/
-o-transform:方法1 方法2 方法3 方法4;/*Opera*/
(2)对一个元素使用多种变形方法的应用:
1)HTML代码:
<p class="main">
<p class="p"></p>
</p>2)CSS代码:
.main{
width: 100%;
height: 500px;
background-color: lightcoral;
}
.p{
width: 300px;
height: 300px;
background-color: lightblue;
-ms-transform:translateX(200px) rotate(30deg) skew(30deg,30deg) scaleY(0.5);/*IE9*/
-moz-transform:translateX(200px) rotate(30deg) skew(30deg,30deg) scaleY(0.5);/*Firefox*/
-webkit-transform:translateX(200px) rotate(30deg) skew(30deg,30deg) scaleY(0.5);/*Safari和chrome*/
-o-transform:translateX(200px) rotate(30deg) skew(30deg,30deg) scaleY(0.5);/*Opera*/
}3)效果图如下:
①未添加方法时的效果图:

②添加了多种方法时的效果图:

7、改变元素基点transform-origin:
(1)可能的值:
| top left | top | right top |
| left | center | right |
| bottom left | bottom | bottom right |
(2)默认情况下transform属性变化的基点是center,但是可以通过transform-origin改变transform属性变化的基点;
(3)改变元素基点transform-origin的应用:
1)HTML代码:
<p class="main">
<p class="p"></p>
</p>2)CSS代码:
.main{
width: 100%;
height: 500px;
background-color: lightcoral;
margin-left: 140px;
margin-top: 180px;
}
.p{
width: 300px;
height: 300px;
background-color: lightblue;
-ms-transform:rotate(30deg);/*IE9*/
-moz-transform:rotate(30deg);/*Firefox*/
-webkit-transform:rotate(30deg);/*Safari和chrome*/
-o-transform:rotate(30deg);/*Opera*/
transform-origin: center;
/*transform-origin: top;*/
/*transform-origin: top left;*/
/*transform-origin: right top;*/
/*transform-origin: left;*/
/*transform-origin: right;*/
/*transform-origin: bottom left;*/
/*transform-origin: bottom;*/
/*transform-origin: bottom right;*/
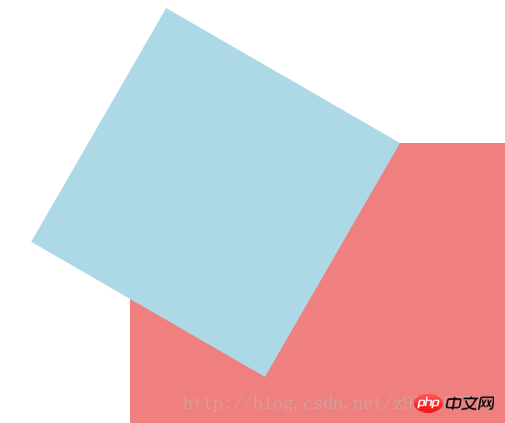
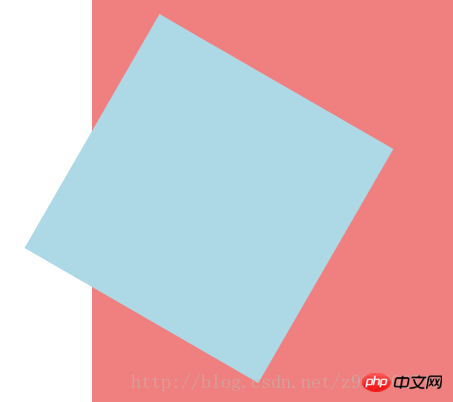
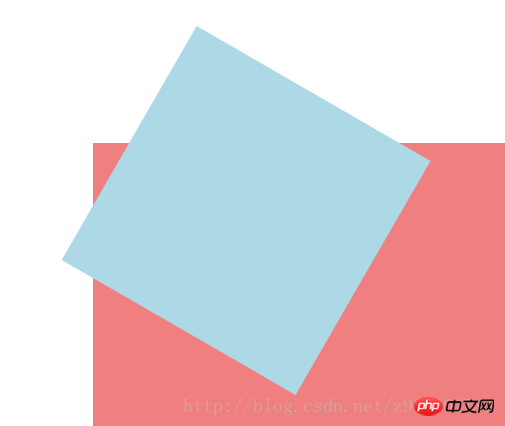
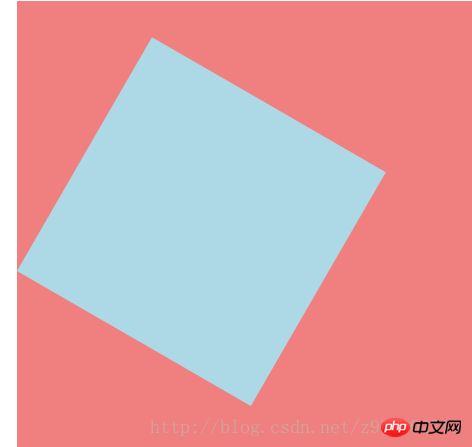
}3)效果图如下:
①未添加变形功能的效果图:

②添加旋转功能的效果图:

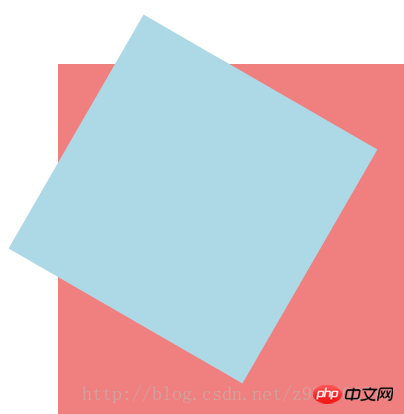
③以center为基点旋转的效果图:

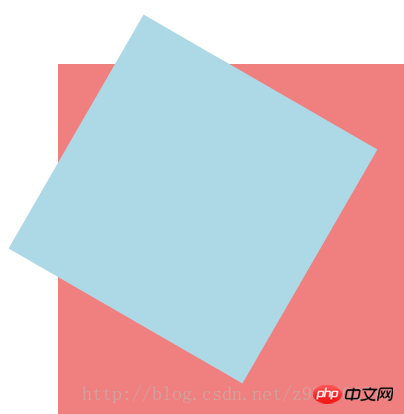
④以top为基点旋转的效果图:

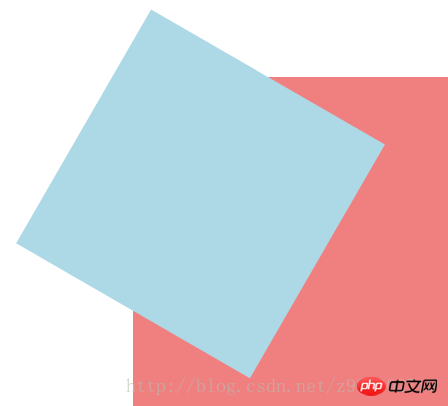
⑤以top left为基点旋转的效果图:

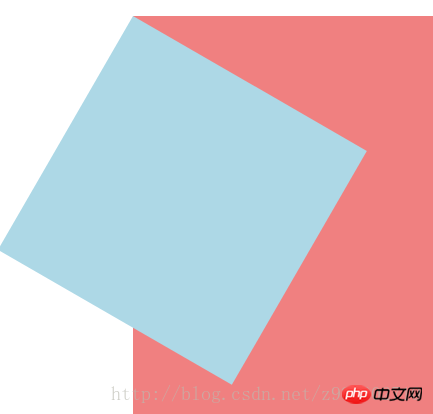
⑥以right top为基点旋转的效果图:

⑦以left为基点旋转的效果图:

⑧以right为基点旋转的效果图:

⑨以bottom left为基点旋转的效果图:

⑩以bottom为基点旋转的效果图:

⑪以bottom right为基点旋转的效果图:

相关推荐:
全面对比CSS3与动画有关的属性transition、animation、transform
Das obige ist der detaillierte Inhalt vonTransformationsfunktion in CSS3. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




