 Web-Frontend
Web-Frontend
 CSS-Tutorial
CSS-Tutorial
 Ein Beispiel zur Erläuterung der CSS-Funktion zum Ausblenden eines Elements, wenn es zu breit ist, um vollständig angezeigt zu werden
Ein Beispiel zur Erläuterung der CSS-Funktion zum Ausblenden eines Elements, wenn es zu breit ist, um vollständig angezeigt zu werden
Ein Beispiel zur Erläuterung der CSS-Funktion zum Ausblenden eines Elements, wenn es zu breit ist, um vollständig angezeigt zu werden
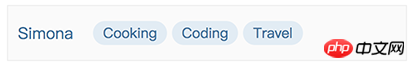
Dieser Artikel teilt Ihnen hauptsächlich die CSS-Funktion zum Ausblenden von Elementen mit, wenn diese zu breit sind und nicht vollständig angezeigt werden können. Der Stil, der implementiert werden muss, besteht darin, mehrere Beschriftungen in einer Reihe anzuzeigen. Die Breite des Containers ist ungewiss und die Länge des Etiketts ist ebenfalls variabel. Wenn ein bestimmtes Etikett nicht vollständig angezeigt werden kann, wird es nicht angezeigt. Der allgemeine Effekt ist wie folgt. Die Beschriftungen werden nur in einer Zeile angezeigt. Wenn zu viele Beschriftungen vorhanden sind, werden sie nicht angezeigt.

Die Tag-Teil-DOM-Struktur ist wie folgt
<p class="labels">
<span class="label">Cooking</span>
<span class="label">Coding</span>
<span class="label">Travel</span>
<span class="label">Photography</span>
<span class="label">Reading</span>
</p>Auf den ersten Blick Dieses Problem scheint sehr einfach zu sein. Gemäß dem Prinzip, möglichst nicht js zur Lösung von Stilproblemen zu verwenden, habe ich die folgenden Stile geschrieben, um den perfekten Effekt zu erzielen. Es ist zu erkennen, dass die letzten beiden .labels in die nächste Zeile gefaltet werden, da sie die Breite von .labels überschreiten, und dann durch den Überlauf:hidden von .labels ausgeblendet werden.
.label {
display: block;
height: 24px;
line-height: 24px;
padding: 0 10px;
background-color: #e1ecf4;
border-radius: 12px;
font-size: 14px;
flex-shrink: 0; // label 不收缩,长度为内容长度
& + .label {
margin-left: 5px;
}
}
.labels {
height: 24px; // 一行 label 的高度
overflow: hidden;
display: flex;
flex-wrap: wrap;
justify-content: flex-start;
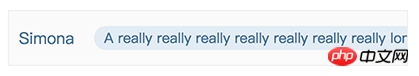
}Aber nicht lange nachdem ich glücklich war, entdeckte ich plötzlich ein Problem: Wenn die Länge des ersten Etiketts die Breite des Behälters überschreitet, wird es nicht sein vollständig ausgeblendet. , aber der Inhalt ist abgeschnitten, wie folgt:

Dieses Problem hat mich eine Weile beschäftigt und ich habe darüber nachgedacht, welche Attribute in CSS enthalten sind kann verwendet werden, um die Breite von untergeordneten Elementen festzulegen. Verstecken Sie den gesamten Container, wenn er über den übergeordneten Container hinausgeht (anstatt nur den Teil hinter dem übergeordneten Container auszublenden). Alle möglichen Überlegungen führten zu keinem Ergebnis. Als ich kurz davor stand, aufzugeben und mir Gedanken darüber zu machen, ob ich es mit js umsetzen sollte, kam mir plötzlich die Idee, dass die verpackten Elemente nicht ausreichen würden das erste Etikett auch umwickeln lassen?
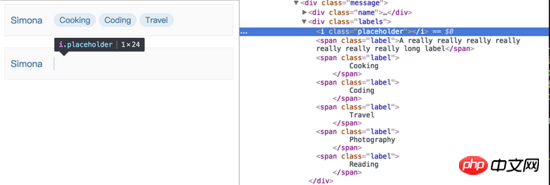
Wie macht man also die erste Etikettenverpackung? Ich habe mir eine kniffligere Methode überlegt, damit man, wenn es nicht mehr das erste Element ist, die Eigenschaften von Flex nutzen kann, um es zu verpacken ~ Also, im Großen und Ganzen. Vor dem Label-Element wird ein .placeholder-Element hinzugefügt, das nur 1 Pixel breit und 100 % hoch ist. Wenn Sie das Element untersuchen, können Sie sehen, dass das Platzhalterelement die erste Zeilenposition einnimmt und damit den gewünschten Effekt erzielt~

Tatsächlich können Sie mit dieser Idee auch Folgendes tun Verwenden Sie float, um den gleichen Effekt zu erzielen. Obwohl es etwas knifflig ist und die Hilfe eines zusätzlichen DOM-Elements erfordert, wird der Effekt dennoch perfekt erreicht~
Verwandte Empfehlungen:
Die Transformationsfunktion in CSS3
CSS3 realisiert einen dynamischen Karten-Flip-Effekt
Detailliertes Beispiel für die Verwendung von CSS, um ein Element als durchscheinend festzulegen
Das obige ist der detaillierte Inhalt vonEin Beispiel zur Erläuterung der CSS-Funktion zum Ausblenden eines Elements, wenn es zu breit ist, um vollständig angezeigt zu werden. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
HTML definiert die Webstruktur, CSS ist für Stil und Layout verantwortlich, und JavaScript ergibt eine dynamische Interaktion. Die drei erfüllen ihre Aufgaben in der Webentwicklung und erstellen gemeinsam eine farbenfrohe Website.
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen
 So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
ANTWORT: Sie können die Datumsauswahlkomponente von Bootstrap verwenden, um Daten auf der Seite anzuzeigen. Schritte: Stellen Sie das Bootstrap -Framework ein. Erstellen Sie ein Eingangsfeld für Datumsauswahl in HTML. Bootstrap fügt dem Selektor automatisch Stile hinzu. Verwenden Sie JavaScript, um das ausgewählte Datum zu erhalten.
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.



