
Dieser Artikel stellt hauptsächlich die Lösung für das domänenübergreifende Problem der Ajax-Anforderung von WebService vor. Dieser Artikel führt Sie ausführlich ein und ist wertvoll zum Nachschlagen und Lernen von Ajax. Es ist sehr hilfreich für AjaxInteressierte Freunde können sich auf
1 .net-Entwicklungsumgebung Aufruf der WebService-Schnittstelle in
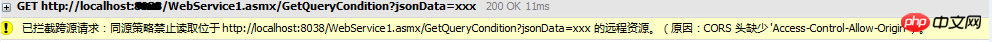
2. Probleme
Ursachenanalyse: Browser-Ursprung Auswirkung der Richtlinie (d. h. JavaScript oder Cookies können nur auf Inhalte unter derselben Domäne zugreifen);

3 : Unterstützt nur die GET-Methode
(2) CROS: Domänenübergreifende Ressourcenfreigabe Das Folgende ist die CROS-Lösung:
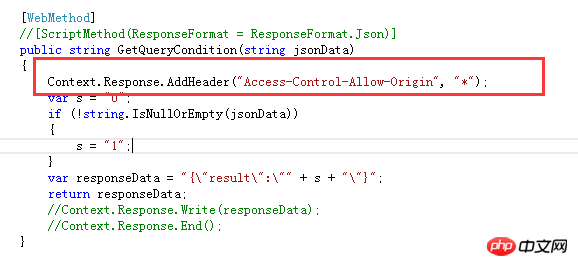
a. Antwort-Header-Informationen zur WebService-Schnittstelle hinzufügen:
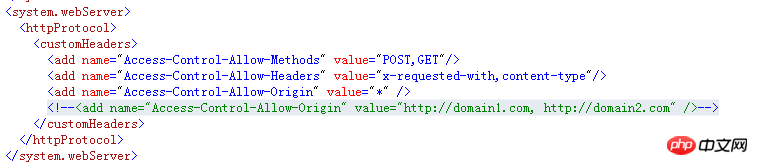
b. Relevante Konfigurationsabschnittsinformationen zur web.config-Datei hinzufügen:
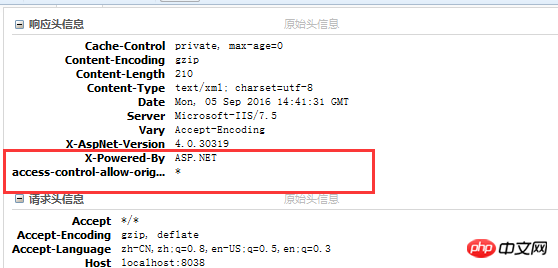
Nach der Anwendung von Lösung a oder b ändern sich die Browser-Header-Informationen wie folgt: 
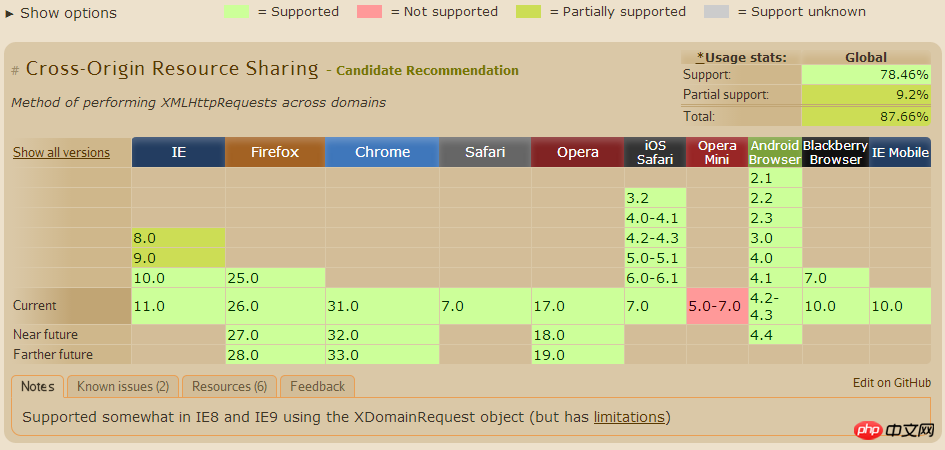
Letztendlich wurde das Problem besser gelöst, aber dafür Jeder Browser unterstützt unterschiedliche Lösungen. Das beigefügte Bild lautet wie folgt: 
 Das Obige ist die vom Herausgeber eingeführte Lösung für das domänenübergreifende Problem der Ajax-Anforderung von WebService . Hoffe es hilft allen! !
Das Obige ist die vom Herausgeber eingeführte Lösung für das domänenübergreifende Problem der Ajax-Anforderung von WebService . Hoffe es hilft allen! !
Verwandte Empfehlungen:

js cross -domain call WebService Ein einfaches Beispiel
Detailliertes Beispiel für jQuery-Ajax-Aufrufe von Webservice-Vorsichtsmaßnahmen
Das obige ist der detaillierte Inhalt vonAjax fordert eine domänenübergreifende WebService-Problemlösung an. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Ajax-Tutorial
Ajax-Tutorial
 Webservice-Aufruf
Webservice-Aufruf
 Ajax-Lösung für verstümmelten chinesischen Code
Ajax-Lösung für verstümmelten chinesischen Code
 Webservice-Aufrufmethode
Webservice-Aufrufmethode
 Was tun, wenn Ajax verstümmelte chinesische Zeichen überträgt?
Was tun, wenn Ajax verstümmelte chinesische Zeichen überträgt?
 Vollständige Sammlung von SQL-Abfrageanweisungen
Vollständige Sammlung von SQL-Abfrageanweisungen
 So lösen Sie Probleme beim Parsen von Paketen
So lösen Sie Probleme beim Parsen von Paketen
 Der Zweck des Befehls rm-rf unter Linux
Der Zweck des Befehls rm-rf unter Linux
 Wie man negative Zahlen binär darstellt
Wie man negative Zahlen binär darstellt




