
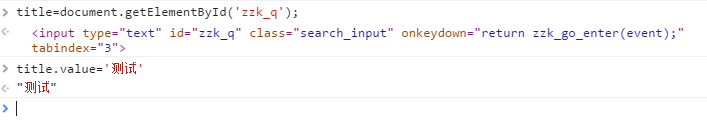
Als ich selbst etwas machte, stieß ich auf ein Problem. Nehmen Sie als Beispiel die Suche auf der rechten Seite der Homepage des Blog Parks und bedienen Sie diese über die Konsole.


Jetzt muss ich die Daten von einer anderen Stelle an die Eingabe übergeben, damit diese die Daten anzeigen kann, sobald sie aktualisiert werden.
Es ist nicht schwer, also habe ich es nach meinem Verständnis gemacht
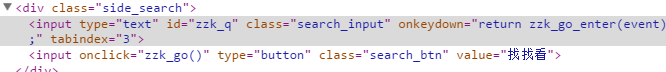
Der Code lautet wie folgt:

Zu diesem Zeitpunkt sollte der Wert von id zzk_q Test lauten, d. h. Test sollte im Eingabefeld angezeigt werden. Aber das Ergebnis. .

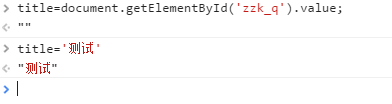
Hey, warum hat sich das nicht geändert? Ich habe versucht, die Methode hin und her zu ändern, aber es hat natürlich immer noch nicht funktioniert. Plötzlich erinnerte ich mich daran, dass ich schon einmal auf ein solches Problem gestoßen war, und erinnerte mich sorgfältig an die damalige Lösungsmethode (es schien, als hätte ich es damals nicht vollständig verstanden, und ich habe die Methode einfach gefunden und mich daran erinnert). es, und ich habe es ausprobiert. Der Code lautet wie folgt:

Sehen Sie sich die Ergebnisse an:

Diesmal hat es funktioniert. Als ich zum ersten Mal auf dieses Problem stieß, habe ich nicht im Detail darüber nachgedacht und es übersprungen, als es mir gelang. Aber dieses Mal begann ich mich zu fragen, warum? Warum? Wie konnte das passieren? Ich kann es nicht verstehen. Dann habe ich hin und her überlegt, wohin ich gehen soll, konnte es aber immer noch nicht herausfinden. Gibt es einen Unterschied zwischen den beiden für die gleiche Aufgabe? Was ist der Unterschied? Später fand ich heraus, dass es sich um Werttypen und Referenztypen handelte. Natürlich hat mich jemand anderes darauf hingewiesen (…).
Dann machte ich mich auf die Suche nach etwas in dieser Gegend und stellte fest, dass ich dieses Ding schon einmal gesehen hatte, Schweiß.
Seit der Standardisierung von Javascript im Jahr 1997 wurden sechs Grundtypen definiert. Bis ES6 gehörte jeder Wert in einem JS-Programm zu einem der folgenden Typen.
•Undefiniert
•Null
•Boolean
•Nummer
•String
•Objekt
ES6 fügt jedoch einen weiteren Grundtyp hinzu: Symboltyp. Ich weiß nicht viel darüber, deshalb werde ich später darüber sprechen, wenn ich damit vertraut bin und es lernen muss.
In JavaScript-Variablen gibt es zwei Arten von Werten: Basistypen und Referenztypwerte. Primitive Typwerte (auch als Werttypen bezeichnet) sind einfach Datensegmente, auf die über den Wert zugegriffen wird und die mit den darin enthaltenen Werten arbeiten. Referenztypwerte sind Objekte, die mehrere Werte haben können. Beim Zuweisen eines Werts muss der Interpreter feststellen, ob es sich bei dem Wert um einen primitiven Typ oder einen Referenztyp handelt.
Zu den grundlegenden Datentypen gehören: Undefiniert, Null, Boolesch, Zahl und Zeichenfolge. Ein Referenztyp ist ein im Speicher gespeichertes Objekt, das heißt, ein Objekt ist eine Kombination aus Methoden und Eigenschaften.
1. Dynamische Attribute von Typwerten
Dies ist der Referenztyp:
var person = new Object(); person.name = "foo"; console.log(person.name);//foo delete person.name; console.log(person.name)://undefined
In diesem Beispiel erstellen wir zuerst ein leeres Objekt, speichern es dann in der Personenvariablen, fügen dem Objekt dann einen Attributnamen hinzu, weisen diesem Attribut eine Zeichenfolge „foo“ zu und geben es dann aus. Sie können sehen Damit der String foo ausgegeben wird, löschen wir dieses Attribut und geben undefiniert aus. Diese Anweisungen geben an, dass wir Objekten dynamisch Eigenschaften und Methoden hinzufügen können. Wenn das Objekt nicht zerstört oder die Eigenschaften gelöscht werden, sind sie immer vorhanden.
Dies ist der Grundtyp:
var name = "foo"; name.age = 22; console.log(name.age);//undefined
在这个中,我们将一个字符串"foo",保存在一个name变量中,然后也给它添加了一个属性age,并赋值22,然后输出,像我以前想的那么该输出22,但实际情况是undefined。
这个是否可以理解为基本类型的值是不可变的,而引用类型是可以动态改变的。
2.复制变量值
和上面说的一样,基本类型是按值访问的。而引用类型呢,在JavaScript和其它语言不同,允许直接访问内存中的位置,也就是说我们不可以直接操作对象的内存空间,那怎么办呢?在操作对象时,实际上是对操作对象的引用,引用类型的值是按引用对象访问的。引用类型的存储需要内存的栈内存和堆内存共同完成,栈内存保存变量标识符和指向堆内存中该对象的指针,也可以说是该对象在堆内存的地址。
先看例子:
var num1 =5; var num2 =num1;//5 num1+=1; //6 num2;//5
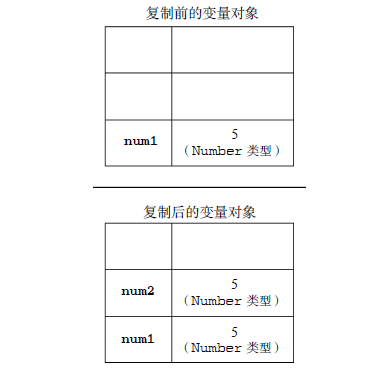
从一个变量向另一个变量复制基本类型的值,我们会在变量对象上重新创建一个新值,然后把该值复制到新变量分配的位置上。这俩个值是完全对立的,对俩个变量进行其他操作是互不影响的。它们应该是保存在栈内存中,如下图所示:

看一下引用类型:
var obj1 = new Object(); var obj2 = obj1; obj1.name = "foo"; console.log(obj2.name); //foo obj2.age = 22; console.log(obj1.age); //22
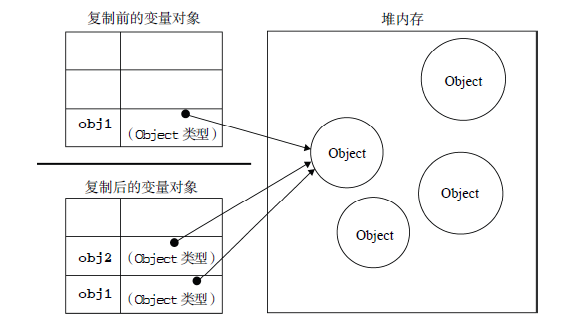
当从一个变量想另一个变量复制引用类型的的值时,也会将该值复制一份放到新的空间中。但是就跟上面说的一样,引用类型的存储要栈内存和堆内存一起完成,这个值实际上是一个指针,而这个指针指向存储在堆中的一个对象。复制操作结束后,俩个变量实际上是同一个指针,也就是引用同一个对象。所以,改变其中的一个变量,另一个变量也会随之改变。如下图:

参看 JavaScript高级程序设计。
这样一梳理,就对一开始的问题有些明白了,开头那个错误,一开始,取到input的value(此时为空),复制给title,然后以改变title期望改变input的value。但input的value(可以看成一个变量)就是一个基本类型,复制后,它俩完全独立了,互不影响。再说成功的,将value拿出来,先将input(对象)复制给title,然后给title添加value属性,并赋值,此时俩个指向同一个对象,改变一个,也会影响另外一个。恩,就这样子。
虽然很多知识从书上或其他地方看了一遍或多遍,但是等你真正遇到时感觉好奇怪。怎么会这样,然后自己去找答案。等找到或是别人指出后,才发现这个以前看见过,有些甚至自己解决过(不能说解决,只能说没有深究,没有彻底弄懂)。还有一些大学的基础都忘的七七八八了(本来就学的不好)。连栈内存和堆内存都去搜了一下。恩,既然决定走这条路了,就好好学习吧。
最后:
Good good coding,day day up!
PS:(集合和引用类型、基本数据类型赋值不一样)一个简单的java问题 先后的赋值问题
<span style="white-space:pre"> </span>List<person> list = new ArrayList<person>();
<span style="white-space:pre"> </span>person pp = new person();
<span style="white-space:pre"> </span>list.add(pp);
<span style="white-space:pre"> </span>pp.setIvalue(12);
<span style="white-space:pre"> </span>pp.setIvalue(20);
<span style="white-space:pre"> </span>pp = null;;
<span style="white-space:pre"> </span>int b = 0;
<span style="white-space:pre"> </span>int a = b;
<span style="white-space:pre"> </span>b = 8;
<span style="white-space:pre"> </span>System.out.println(a);
<span style="white-space:pre"> </span>for (person ppp : list) {
<span style="white-space:pre"> </span>ppp.getIvalue();
<span style="white-space:pre"> </span>}
<span style="white-space:pre"> </span> list里面的对象加进去就改不了,但是可以修改对象里面的属性值。
简单string里面的值就改变不了
结果:
11
8888
切记:最好还是按正常来写,避免混淆
 So lösen Sie die Java-Stack-Overflow-Ausnahme
So lösen Sie die Java-Stack-Overflow-Ausnahme
 es6 neue Eigenschaften
es6 neue Eigenschaften
 Treiber für Laptop-Soundkarte
Treiber für Laptop-Soundkarte
 Wie viele Arten von USB-Schnittstellen gibt es?
Wie viele Arten von USB-Schnittstellen gibt es?
 Das Installationsprogramm kann keine neue Systempartitionslösung erstellen
Das Installationsprogramm kann keine neue Systempartitionslösung erstellen
 Eine Sammlung häufig verwendeter Computerbefehle
Eine Sammlung häufig verwendeter Computerbefehle
 So verwenden Sie den Unlocker
So verwenden Sie den Unlocker
 vs2010-Schlüssel
vs2010-Schlüssel
 So lösen Sie das Problem, dass der Scanf-Rückgabewert ignoriert wird
So lösen Sie das Problem, dass der Scanf-Rückgabewert ignoriert wird




