
Dieser Artikel enthält hauptsächlich ein Beispiel für Easyui mit dem Dialog-Inline-Schaltflächenlayout. Der Herausgeber findet es ziemlich gut, deshalb teile ich es jetzt mit Ihnen und gebe es als Referenz. Folgen wir dem Herausgeber und schauen wir uns das an. Ich hoffe, es kann allen helfen.
JSP-Seite
<p class="easyui-layout" data-options="fit:true">
<p data-options="region:'north',split:false"
>
<p title="角色分配" >
<table cellpadding="12" cellspacing="0" >
<tr>
<td >角色名称:</td>
<td><input id="roleName" class="easyui-textbox"
></td>
<td >角色功能:</td>
<td>
<select id="roleFun" class="easyui-combobox" data-options="editable:false,multiple:true,panelHeight:'400px'" ></select>
<p id="roleFunPanel">
<ul id="roleFunTree" class="easyui-tree" data-options="animate: true,checkbox:true">
<li>线路列表1</li>
<li>线路列表2</li>
<li>线路列表3</li>
</ul>
</p>
</td>
<td >
<a href="javascript:void(0)" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="easyui-linkbutton" data-options="iconCls:'icon-add',plain:true" onclick="newAppendRole()">添加</a>
</td>
</tr>
</table>
<table id="tblRoleDetail" ></table>
</p>
</p>
</p>
<p id="editRoleDialogFrame"></p>JS-Teilecode
var grid = $("#tblRoleDetail").datagrid({
border : false,
striped : true,
rownumbers : true,
fitColumns : true,
singleSelect : true,
height: '90%',
width: '100%',
idField :'roleName',
plain : true,
fit : false, <span > </span>
selectOnCheck:false,
nowrap: true,
onClickRow : tblRoleDetailOnClickRow ,
columns:[[
{field:'roleName',title:'角色名',width: '19%',align:'center'},
{field:'funId',title:'权限名称',width: '70%',align:'left',
formatter: function(value,row,index){
return '<span title='+value+'>'+value+'</span>'
}
},
{field:'opt',title:'操作',width:'10%',align:'center',
formatter:function(value,rec)
{
var btn1 = '<a class="editcls" onclick="newRoleEdit(\''+rec.roleName+'\')" href="javascript:void(0)" rel="external nofollow" rel="external nofollow" rel="external nofollow" >编辑</a>';
var btn2 = '<a class="delecls" onclick="removeRole(\''+rec.roleName+'\')" href="javascript:void(0)" rel="external nofollow" rel="external nofollow" rel="external nofollow" >删除</a>';
return btn1+btn2;
}
}
]],
onLoadSuccess:function(data){
$('.editcls').linkbutton({text:'编辑',plain:true,iconCls:'icon-edit'});
$('.delecls').linkbutton({text:'删除',plain:true,iconCls:'icon-remove'});
$('#tblRoleDetail').datagrid('fixRowHeight'); //固定所有高度,避免行号和行数据错位
}
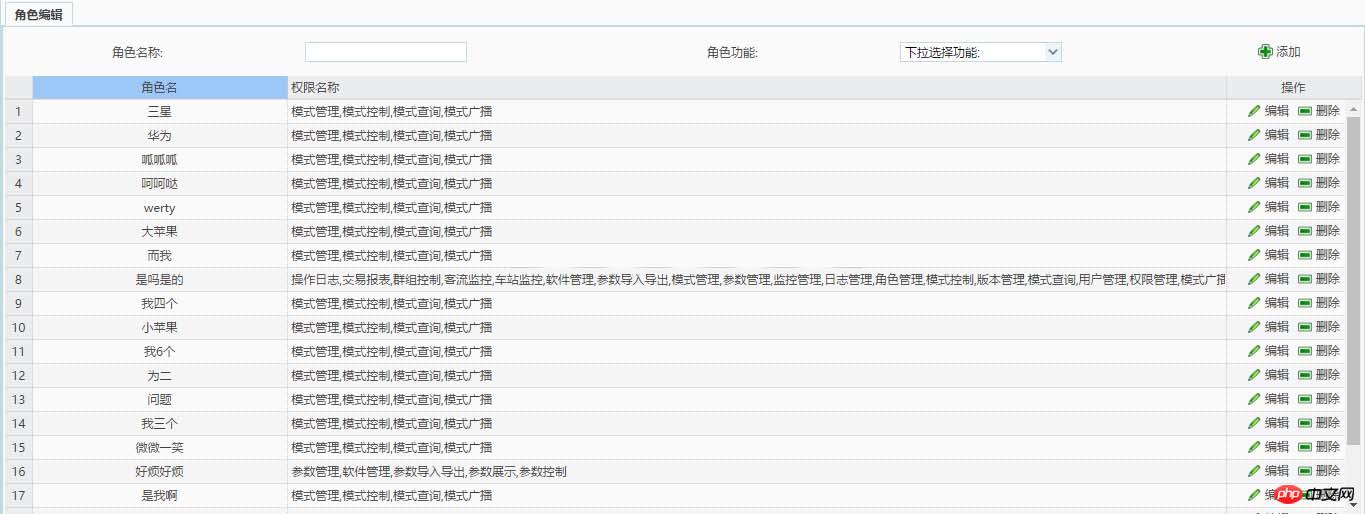
});Rendering

Verwandte Empfehlungen:
Detaillierte Erläuterung der Verwendung und Schließung des jQuery-Plug-ins artDialog.js
Detaillierte Erläuterung der Verwendung der modalen Box „bootstrap3-dialog-master“.
Das obige ist der detaillierte Inhalt vonEasyui verwendet das Dialog-Inline-Schaltflächenlayout. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So verwandeln Sie zwei Seiten in ein Word-Dokument
So verwandeln Sie zwei Seiten in ein Word-Dokument
 OuYi Exchange-App herunterladen
OuYi Exchange-App herunterladen
 So nehmen Sie den Gasverbrauch nach der Zahlung wieder auf
So nehmen Sie den Gasverbrauch nach der Zahlung wieder auf
 WeChat-Schritte
WeChat-Schritte
 Wie man unter Linux mit verstümmelten chinesischen Schriftzeichen umgeht
Wie man unter Linux mit verstümmelten chinesischen Schriftzeichen umgeht
 So ändern Sie die Hosts-Datei
So ändern Sie die Hosts-Datei
 Welche Methoden gibt es zum Neustarten von Anwendungen in Android?
Welche Methoden gibt es zum Neustarten von Anwendungen in Android?
 Java-basierte Methoden und Praktiken zur Audioverarbeitung
Java-basierte Methoden und Praktiken zur Audioverarbeitung




