 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Eine kurze Diskussion über Event-Bubbling, Event-Delegation und jQuery-Elementknotenoperationen
Eine kurze Diskussion über Event-Bubbling, Event-Delegation und jQuery-Elementknotenoperationen
Eine kurze Diskussion über Event-Bubbling, Event-Delegation und jQuery-Elementknotenoperationen
Dieser Artikel bietet Ihnen hauptsächlich eine kurze Diskussion über Event-Bubbling, Event-Delegation, jQuery-Elementknotenoperationen, Wheel-Events und Funktionsdrosselung. Der Herausgeber findet es ziemlich gut, deshalb teile ich es jetzt mit Ihnen und gebe es als Referenz. Folgen wir dem Herausgeber und schauen wir uns das an. Ich hoffe, es kann allen helfen.
1. Ereignis-Bubbling-Definition
Ereignis-Bubbling bezieht sich auf das Auslösen eines bestimmten Ereignistyps (z. B. eines Click-on-Click-Ereignisses) in einem Objekt. Wenn dieses Objekt einen Handler für dieses Ereignis definiert Dieses Ereignis ruft diesen Handler auf. Wenn dieser Ereignishandler nicht definiert ist oder das Ereignis „true“ zurückgibt, wird dieses Ereignis von innen nach außen an das übergeordnete Objekt dieses Objekts weitergegeben, auch wenn es verarbeitet wird (alle ähnlichen Ereignisse des). Das übergeordnete Objekt wird aktiviert) oder es erreicht die oberste Ebene der Objekthierarchie, das Dokumentobjekt (Fenster in einigen Browsern).
2. Die Rolle des Event-Bubblings
Event-Bubbling ermöglicht die zentrale Verarbeitung mehrerer Vorgänge (fügen Sie Event-Handler zu einem übergeordneten Element hinzu, um das Hinzufügen von Event-Handlern zu mehreren untergeordneten Elementen zu vermeiden). ermöglicht die Erfassung von Ereignissen auf verschiedenen Ebenen der Objektebene.
3. Ereignis-Bubbling verhindern
Der Event-Bubbling-Mechanismus ist manchmal unnötig und muss blockiert werden. Verwenden Sie event.stopPropagation(), um dies zu verhindern

4. Standardverhalten blockieren
Zum Beispiel: Kontextmenü blockieren

5. Blockierungsvorgänge zusammenführen
Tatsächlich Entwicklung, es ist im Allgemeinen geschrieben, um Blasenbildung und Standardverhalten zu verhindern. Die kombinierte Schreibweise lautet wie folgt:

6. Ereignisdelegierung
Verwendung von Ereignisdelegierung Das Prinzip des Sprudelns besteht darin, Ereignisse zum übergeordneten Element hinzuzufügen, die Teilmenge der Ereignisquellen zu bestimmen und entsprechende Vorgänge auszuführen. Die Ereignisdelegierung kann erstens die Anzahl der Ereignisbindungen erheblich reduzieren und zweitens auch das Hinzufügen neu hinzugefügter untergeordneter Elemente ermöglichen Gleicher Vorgang.
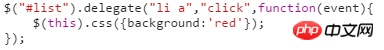
1. So schreiben Sie allgemeine Bindungsereignisse:

2. So schreiben Sie Ereignisdelegationen: (In der tatsächlichen Entwicklung, wenn eine große Anzahl von Unter- Elemente werden bedient, Ereignisdelegierung sollte verwendet werden, um die Leistung zu verbessern)

7. Ereignisdelegierung abbrechen
Verwendung: $("delegate object").undelegate( )

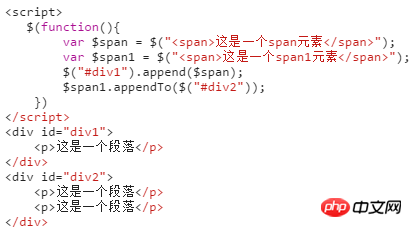
8. jQuery-Elementknotenoperationen 1. Knoten erstellen


2. Fügen Sie den Knoten
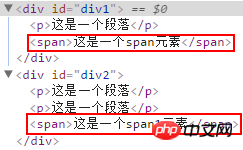
ein. append() und appendTo() fügen Sie das Element
von hinten in das vorhandene Element ein. Das Ausgabeergebnis ist: 
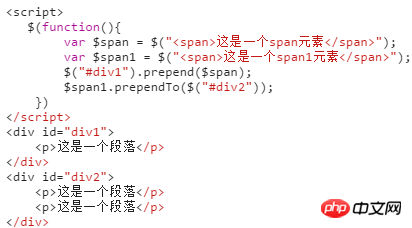
b, prepend() und prependTo() Element 
Ausgabeergebnis: 
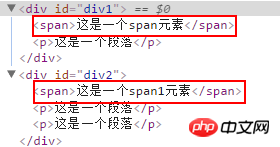
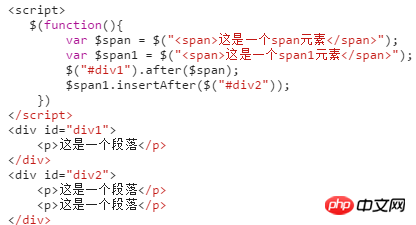
c, after() und insertAfter() Elemente von hinten außerhalb der vorhandenen Elemente einfügen 
Ausgabeergebnis: 
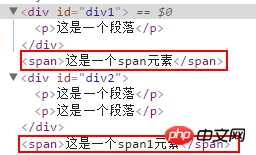
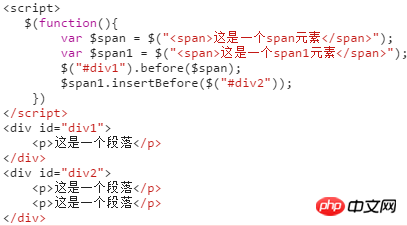
d, before() und insertBefore() fügen Elemente von vorne außerhalb der vorhandenen Elemente ein 
Ausgabeergebnis: 
3. Knoten löschen
4 . Beispiel für eine Aufgabenliste (geplante Liste)

 9. Wheel-Ereignisse und Funktionsdrosselung 1. Verwendung des jquery.mousewheel-Plug-ins
9. Wheel-Ereignisse und Funktionsdrosselung 1. Verwendung des jquery.mousewheel-Plug-ins
jquery中没有滚轮事件,原生js中的鼠标滚轮事件不兼容,可以使用jquery的滚轮事件插件jquery.nousewheel.js。
2、函数节流
javascript中有些事件的触发频率非常高,比如onresize事件(jq中是resize),onmousemove事件(jq中是mousemove)以及上面说的鼠标滚轮事件,在短时间内多次触发执行绑定的函数可以巧妙的使用定时器来减少触发的次数,实现函数节流。
3、整屏滚动实例

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>整屏滚动</title>
<link rel="stylesheet" href="../css/reset.css" rel="external nofollow" rel="external nofollow" >
<style>
.page_con{
width:100%;
/*必须是固定定位,否则会有问题*/
position:fixed;
top:0;
left:0;
overflow: hidden;
}
.page{
position:relative;
}
.page .main_con{
width:900px;
height:400px;
position:absolute;
left:50%;
top:50%;
margin-top:-200px;
margin-left:-450px;
}
.page .main_con .left_img{
width:363px;
height:400px;
}
.page .main_con .left_img,.page .main_con .right_img{
opacity: 0;
position: relative;
filter:alpha(opacity = 0);
transition:all 1s ease 300ms;
}
.page .main_con .right_info{
width:500px;
height:300px;
}
.page .main_con .right_info,.page .main_con .left_info{
font-size:20px;
line-height:50px;
color:#666;
text-indent:2em;
text-align:justify;
position:relative;
opacity:0;
filter:alpha(opacity=0);
transition:all 1000ms ease 300ms;
}
.main_con .right_img{
width:522px;
height:400px;
top:-50px;
}
.main_con .left_info{
width:350px;
height:300px;
bottom:-50px;
}
.main_con .left_img,.main_con .left_info{
left:-50px;
}
.main_con .right_img,.main_con .right_info{
right:-50px;
}
.main_con .center_img{
opacity: 0;
filter:alpha(opacity = 0);
text-align: center;
transition: all 1s ease 300ms;
}
.moving .main_con .left_img,.moving .main_con .left_info,.moving .main_con .center_img{
left:0;
opacity: 1;
filter:alpha(opacity = 100);
}
.moving .main_con .center_img{
transform: scale(0.8);
}
.moving .main_con .right_info,.moving .main_con .right_img{
margin-top:50px;
right:0;
opacity: 1;
filter:alpha(opacity = 100);
}
.moving .main_con .right_img{
/*top:25px;*/
}
.page1{
background:orange;
}
.page2{
background:lightgreen;
}
.page3{
background:cyan;
}
.page4{
background:pink;
}
.page5{
background:lightblue;
}
.points{
width:16px;
height:176px;
position:fixed;
top:50%;
right:20px;
margin-top:-88px;
}
.points li{
width:16px;
height:16px;
line-height:16px;
margin-top:15px;
border:1px solid #666;
border-radius:50%;
}
.points li:hover,.points li.active{
width:6px;
height:6px;
cursor: pointer;
border:6px solid #fff70c;
}
</style>
<script src="../js/jquery-1.12.4.min.js"></script>
<script src="../js/jquery.mousewheel.min.js"></script>
<script>
$(function(){
$(".page1").addClass("moving");
var page = $(".page");
var len = page.length;
var currentPage = 0;
var timer = null;
//获取显示区域的高度
var $h = $(window).height();
page.css({height:$h});
$(window).mousewheel(function(event,dat){
//向下滑dat为-1,向上滑dat为1
//清除前面开的定时器,实现函数节流
clearTimeout(timer);
timer = setTimeout(function(){
if(dat == -1){
currentPage++;
if(currentPage>len-1){
//如果大于4的话,就不往下滑
currentPage=len-1;
}
}else{
currentPage--;
//判断当前所在页是否小于0,如果小于就不往上滑。
if(currentPage<0){
currentPage=0;
}
}
$(".page").eq(currentPage).addClass("moving").siblings().removeClass("moving");
$("ul li").eq(currentPage).addClass("active").siblings().removeClass("active");
$(".page_con").animate({top:-$h*currentPage},300);
},200);
});
$(".points").delegate("li","click",function (){
$(".page").eq($(this).index()).addClass("moving").siblings().removeClass("moving");
$(this).addClass("active").siblings().removeClass("active");
currentPage = $(this).index()+1;
//首先判断下点击的元素在当前选中的元素的上面还是下面,如果是在上面的话,top值为正值,否则为负值。
if($(this).index()<$(".active").index()){
$(".page_con").animate({top:$h*$(this).index()});
}else{
$(".page_con").animate({top:-$h*$(this).index()});
}
})
})
</script>
</head>
<body>
<p class="page_con">
<p class="page page1">
<p class="main_con clearfix">
<p class="page_img float_left left_img">
<img src="../images/001.png" alt="">
</p>
<p class="page_content float_right right_info">
Web前端开发是从网页制作演变而来的,名称上有很明显的时代特征。在互联网的演化进程中,网页制作是Web1.0时代的产物,那是网站的主要内容都是静态的,用户使用网站的行为也以浏览为主。
</p>
</p>
</p>
<p class="page page2">
<p class="main_con clearfix">
<p class="page_content float_left left_info">
2005年以后,互联网进入web2.0时代,各种类似桌面软件的Web应用大量涌现,网站的前端有此发生了翻天覆地的变化。网页不再只是承载单一的文字和图片,各种富媒体让网页的内容更加生动,网页上的软件化的交互形式为用户提供了更好的使用体验,这些都是基于前端技术实现的。
</p>
<p class="page_img float_right right_img">
<img src="../images/002.png" alt="">
</p>
</p>
</p>
<p class="page page3">
<p class="main_con clearfix">
<p class="page_img float_left left_img">
<img src="../images/004.png" alt="">
</p>
<p class="page_content float_right right_info">
Web前端开发是从网页制作演变而来的,名称上有很明显的时代特征。在互联网的演化进程中,网页制作是Web1.0时代的产物,那是网站的主要内容都是静态的,用户使用网站的行为也以浏览为主。
</p>
</p>
</p>
<p class="page page4">
<p class="main_con clearfix">
<p class="page_content float_left left_info">
2005年以后,互联网进入web2.0时代,各种类似桌面软件的Web应用大量涌现,网站的前端有此发生了翻天覆地的变化。网页不再只是承载单一的文字和图片,各种富媒体让网页的内容更加生动,网页上的软件化的交互形式为用户提供了更好的使用体验,这些都是基于前端技术实现的。
</p>
<p class="page_img float_right right_img">
<img src="../images/003.png" alt="">
</p>
</p>
</p>
<p class="page page5">
<p class="main_con">
<p class="page_img center_img">
<img src="../images/005.png" alt="">
</p>
</p>
</p>
</p>
<ul class="points">
<li class="active"></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</body>
</html>相关推荐:
Das obige ist der detaillierte Inhalt vonEine kurze Diskussion über Event-Bubbling, Event-Delegation und jQuery-Elementknotenoperationen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1376
1376
 52
52
![Ereignis-ID 4660: Objekt gelöscht [Fix]](https://img.php.cn/upload/article/000/887/227/168834320512143.png?x-oss-process=image/resize,m_fill,h_207,w_330) Ereignis-ID 4660: Objekt gelöscht [Fix]
Jul 03, 2023 am 08:13 AM
Ereignis-ID 4660: Objekt gelöscht [Fix]
Jul 03, 2023 am 08:13 AM
Einige unserer Leser sind auf das Ereignis ID4660 gestoßen. Sie sind sich oft nicht sicher, was sie tun sollen, deshalb erklären wir es in diesem Leitfaden. Die Ereignis-ID 4660 wird normalerweise protokolliert, wenn ein Objekt gelöscht wird. Daher werden wir auch einige praktische Möglichkeiten zur Behebung des Problems auf Ihrem Computer untersuchen. Was ist Ereignis-ID4660? Die Ereignis-ID 4660 bezieht sich auf Objekte in Active Directory und wird durch einen der folgenden Faktoren ausgelöst: Objektlöschung – Ein Sicherheitsereignis mit der Ereignis-ID 4660 wird protokolliert, wenn ein Objekt aus Active Directory gelöscht wird. Manuelle Änderungen – Die Ereignis-ID 4660 kann generiert werden, wenn ein Benutzer oder Administrator die Berechtigungen eines Objekts manuell ändert. Dies kann passieren, wenn Sie Berechtigungseinstellungen ändern, Zugriffsebenen ändern oder Personen oder Gruppen hinzufügen oder entfernen
 Erhalten Sie bevorstehende Kalenderereignisse auf Ihrem iPhone-Sperrbildschirm
Dec 01, 2023 pm 02:21 PM
Erhalten Sie bevorstehende Kalenderereignisse auf Ihrem iPhone-Sperrbildschirm
Dec 01, 2023 pm 02:21 PM
Auf iPhones mit iOS 16 oder höher können Sie bevorstehende Kalenderereignisse direkt auf dem Sperrbildschirm anzeigen. Lesen Sie weiter, um herauszufinden, wie es geht. Aufgrund von Komplikationen auf dem Zifferblatt sind viele Apple Watch-Benutzer daran gewöhnt, einen Blick auf ihr Handgelenk werfen zu können, um das nächste bevorstehende Kalenderereignis zu sehen. Mit der Einführung von iOS 16 und Sperrbildschirm-Widgets können Sie dieselben Kalenderereignisinformationen direkt auf Ihrem iPhone anzeigen, ohne das Gerät überhaupt entsperren zu müssen. Das Widget „Kalender-Sperrbildschirm“ gibt es in zwei Varianten, sodass Sie die Zeit des nächsten bevorstehenden Ereignisses verfolgen oder ein größeres Widget verwenden können, das den Namen des Ereignisses und seine Zeit anzeigt. Um mit dem Hinzufügen von Widgets zu beginnen, entsperren Sie Ihr iPhone mit Face ID oder Touch ID und halten Sie es gedrückt
 Was ist in JavaScript der Zweck des „oninput'-Ereignisses?
Aug 26, 2023 pm 03:17 PM
Was ist in JavaScript der Zweck des „oninput'-Ereignisses?
Aug 26, 2023 pm 03:17 PM
Wenn dem Eingabefeld ein Wert hinzugefügt wird, tritt das oninput-Ereignis auf. Sie können versuchen, den folgenden Code auszuführen, um zu verstehen, wie Oninput-Ereignisse in JavaScript implementiert werden – Beispiel<!DOCTYPEhtml><html> <body> <p>Writebelow:</p> <inputtype="text"
 Wie implementiert man Kalenderfunktionen und Ereigniserinnerungen in PHP-Projekten?
Nov 02, 2023 pm 12:48 PM
Wie implementiert man Kalenderfunktionen und Ereigniserinnerungen in PHP-Projekten?
Nov 02, 2023 pm 12:48 PM
Wie implementiert man Kalenderfunktionen und Ereigniserinnerungen in PHP-Projekten? Kalenderfunktionen und Terminerinnerungen gehören zu den häufigsten Anforderungen bei der Entwicklung von Webanwendungen. Ob persönliche Terminverwaltung, Teamzusammenarbeit oder Online-Veranstaltungsplanung – die Kalenderfunktion ermöglicht eine bequeme Zeitverwaltung und Transaktionsplanung. Die Implementierung von Kalenderfunktionen und Ereigniserinnerungen in PHP-Projekten kann durch die folgenden Schritte abgeschlossen werden. Datenbankdesign Zunächst müssen Sie eine Datenbanktabelle entwerfen, um Informationen zu Kalenderereignissen zu speichern. Ein einfaches Design könnte die folgenden Felder enthalten: id: eindeutig für das Ereignis
 So implementieren Sie die Änderungsereignisbindung ausgewählter Elemente in jQuery
Feb 23, 2024 pm 01:12 PM
So implementieren Sie die Änderungsereignisbindung ausgewählter Elemente in jQuery
Feb 23, 2024 pm 01:12 PM
jQuery ist eine beliebte JavaScript-Bibliothek, die zur Vereinfachung der DOM-Manipulation, Ereignisbehandlung, Animationseffekte usw. verwendet werden kann. Bei der Webentwicklung stoßen wir häufig auf Situationen, in denen wir die Ereignisbindung für ausgewählte Elemente ändern müssen. In diesem Artikel wird erläutert, wie Sie mit jQuery ausgewählte Elementänderungsereignisse binden, und es werden spezifische Codebeispiele bereitgestellt. Zuerst müssen wir ein Dropdown-Menü mit Optionen erstellen, die Beschriftungen verwenden:
 Was sind die am häufigsten verwendeten Ereignisse in jquery?
Jan 03, 2023 pm 06:13 PM
Was sind die am häufigsten verwendeten Ereignisse in jquery?
Jan 03, 2023 pm 06:13 PM
Häufig verwendete Ereignisse in jquery sind: 1. Fensterereignisse 2. Mausereignisse, bei denen es sich um Ereignisse handelt, die generiert werden, wenn der Benutzer das Dokument bewegt oder darauf klickt, einschließlich Mausklicks, Einzugsereignisse, Auszugsereignisse usw.; 3. Tastaturereignisse: Ereignisse werden jedes Mal generiert, wenn der Benutzer eine Taste auf der Tastatur drückt oder loslässt, einschließlich Tastendruckereignissen, Tastenfreigabeereignissen usw. 4. Formularereignisse, z. B. wenn ein Element den Fokus erhält, wird der Fokus () angezeigt. Das Ereignis wird ausgelöst, und wenn es den Fokus verliert, wird das Ereignis „blur()“ ausgelöst, und das Ereignis „submit()“ wird ausgelöst, wenn das Formular gesendet wird.
 So erstellen Sie ereignisbasierte Anwendungen mit PHP
May 04, 2024 pm 02:24 PM
So erstellen Sie ereignisbasierte Anwendungen mit PHP
May 04, 2024 pm 02:24 PM
Zu den Methoden zum Erstellen ereignisbasierter Anwendungen in PHP gehört die Verwendung der EventSourceAPI zum Erstellen einer Ereignisquelle und die Verwendung des EventSource-Objekts zum Abhören von Ereignissen auf der Clientseite. Senden Sie Ereignisse mithilfe von Server Sent Events (SSE) und warten Sie auf der Clientseite mithilfe eines XMLHttpRequest-Objekts auf Ereignisse. Ein praktisches Beispiel ist die Verwendung von EventSource zur Aktualisierung der Bestandszahlen in Echtzeit auf einer E-Commerce-Website. Dies wird auf der Serverseite durch zufälliges Ändern des Bestands und Senden von Aktualisierungen erreicht, und der Client wartet über EventSource auf Bestandsaktualisierungen und zeigt diese an Echtzeit.
 Ein tiefer Einblick in Close-Button-Ereignisse in jQuery
Feb 24, 2024 pm 05:09 PM
Ein tiefer Einblick in Close-Button-Ereignisse in jQuery
Feb 24, 2024 pm 05:09 PM
Vertiefendes Verständnis des Schließen-Schaltflächenereignisses in jQuery Während des Front-End-Entwicklungsprozesses stoßen wir häufig auf Situationen, in denen wir die Schließschaltflächenfunktion implementieren müssen, z. B. das Schließen von Popup-Fenstern, das Schließen von Eingabeaufforderungsfeldern usw. Wenn Sie jQuery, eine beliebte JavaScript-Bibliothek, verwenden, wird es äußerst einfach und bequem, das Schaltflächenereignis „Schließen“ zu implementieren. Dieser Artikel befasst sich mit der Verwendung von jQuery zum Implementieren von Schließschaltflächenereignissen und stellt spezifische Codebeispiele bereit, um den Lesern zu helfen, diese Technologie besser zu verstehen und zu beherrschen. Zuerst müssen wir verstehen, wie man definiert



