 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Detaillierte Erläuterung des Implementierungscodes der jQuery-Listenabruffunktion
Detaillierte Erläuterung des Implementierungscodes der jQuery-Listenabruffunktion
Detaillierte Erläuterung des Implementierungscodes der jQuery-Listenabruffunktion
Um eine einfache Liste zu implementieren, gibt es in der oberen rechten Ecke eine Listenabruffunktion. Ich hoffe, dass sie allen helfen kann.
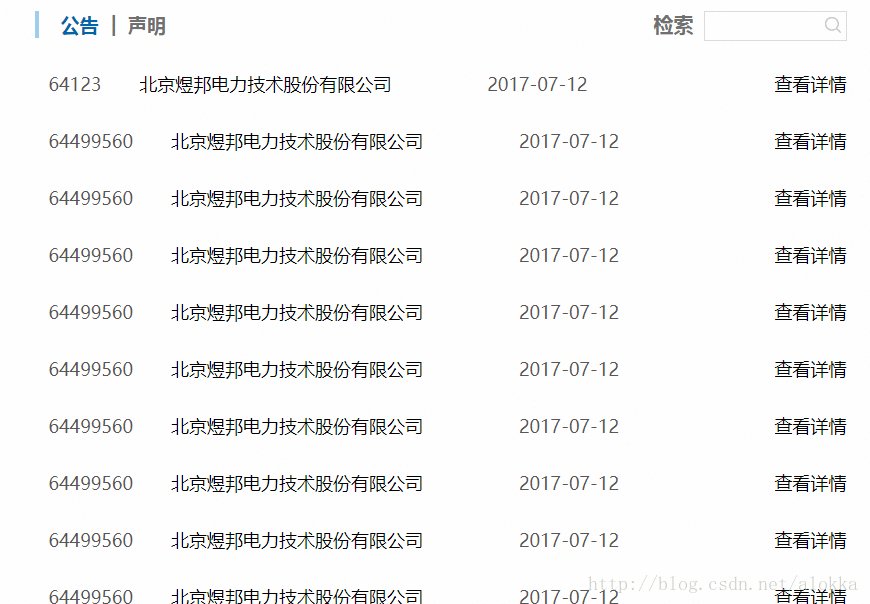
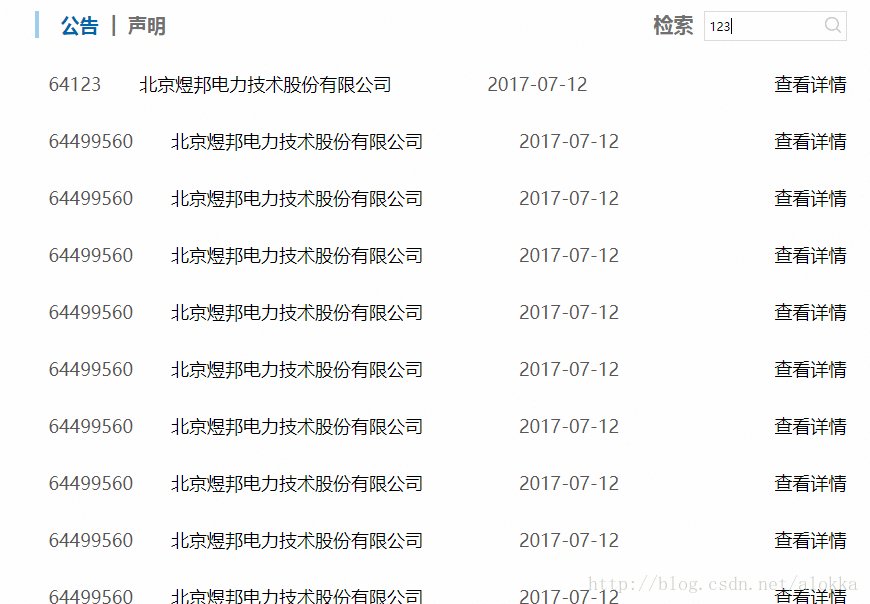
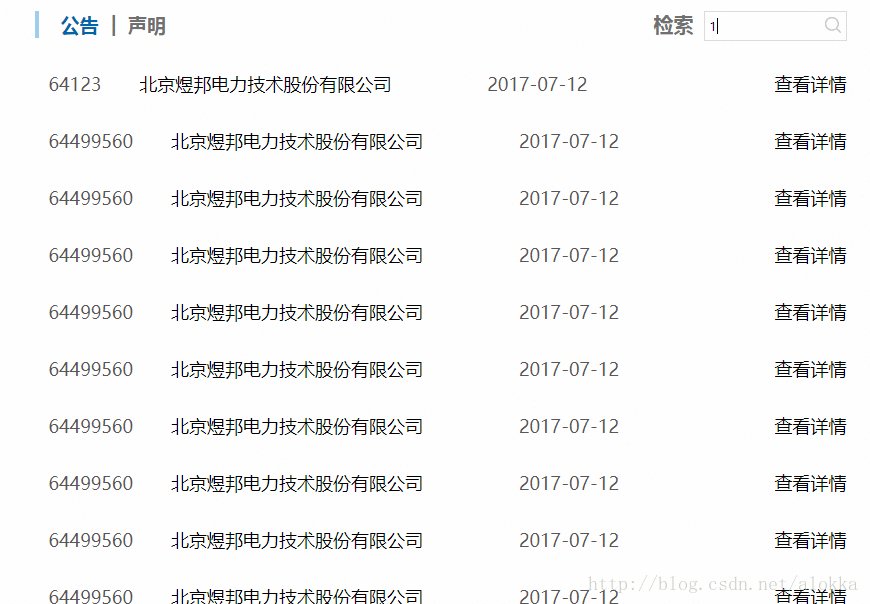
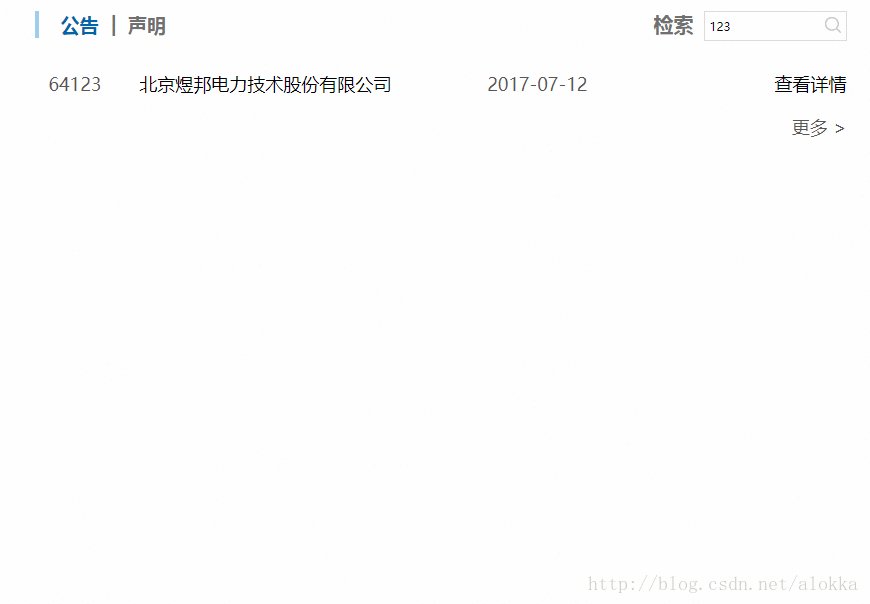
Lassen Sie mich Ihnen zuerst die Renderings zeigen:

Dies ist eine einfache Liste oben rechts Ecke Eine Abruffunktion, die wir implementieren möchten, ist eine mit jquery implementierte Listenabruffunktion. Der spezifische Code lautet wie folgt:
$(function(){
$("input[type=button]").click(function(){
var txt=$("input[type=text]").val();
if($.trim(txt)!=""){
$(".ggsm_list li span").parent().hide().filter(":contains('"+txt+"')").show();
}else{
$(".ggsm_list li").show();
}
});
});Geben Sie der Schaltfläche zuerst ein Klickereignis Geben Sie den Eingabewert ein und blenden Sie dann die anderen übergeordneten Elemente von span aus (wobei tatsächlich andere li-Tags ausgeblendet werden), suchen Sie dann den li, der txt enthält (dh den Wert in der Eingabe), und zeigen Sie ihn dann an
$("#textInput").on("keypress", function (e) {
if (e.charCode === 13) {
var txt=$("input[type=text]").val();
if($.trim(txt)!=""){
$(".ggsm_list li span").parent().hide().filter(":contains('"+txt+"')").show();
}else{
$(".ggsm_list li").show();
}
}Dieser Code ist eine Optimierung für die Eingabetaste auf der Tastatur (nicht viel Code und sehr einfach)
Verwandte Empfehlungen:
Ein Beispiel-Tutorial, das das Abrufen von JavaScript-Strings zusammenfasst
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung des Implementierungscodes der jQuery-Listenabruffunktion. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Der Unterschied zwischen vivox100s und x100: Leistungsvergleich und Funktionsanalyse
Mar 23, 2024 pm 10:27 PM
Der Unterschied zwischen vivox100s und x100: Leistungsvergleich und Funktionsanalyse
Mar 23, 2024 pm 10:27 PM
Sowohl die Mobiltelefone vivox100s als auch x100 sind repräsentative Modelle der Mobiltelefonproduktlinie von vivo. Sie repräsentieren jeweils das High-End-Technologieniveau von vivo in unterschiedlichen Zeiträumen. Daher weisen diese beiden Mobiltelefone gewisse Unterschiede in Design, Leistung und Funktionen auf. In diesem Artikel wird ein detaillierter Vergleich dieser beiden Mobiltelefone im Hinblick auf Leistungsvergleich und Funktionsanalyse durchgeführt, um Verbrauchern dabei zu helfen, das für sie geeignete Mobiltelefon besser auszuwählen. Schauen wir uns zunächst den Leistungsvergleich zwischen vivox100s und x100 an. vivox100s ist mit dem Neusten ausgestattet
 Wie implementiert man die doppelte WeChat-Anmeldung auf Huawei-Mobiltelefonen?
Mar 24, 2024 am 11:27 AM
Wie implementiert man die doppelte WeChat-Anmeldung auf Huawei-Mobiltelefonen?
Mar 24, 2024 am 11:27 AM
Wie implementiert man die doppelte WeChat-Anmeldung auf Huawei-Mobiltelefonen? Mit dem Aufkommen der sozialen Medien ist WeChat zu einem unverzichtbaren Kommunikationsmittel im täglichen Leben der Menschen geworden. Viele Menschen können jedoch auf ein Problem stoßen: Sie können sich gleichzeitig auf demselben Mobiltelefon bei mehreren WeChat-Konten anmelden. Für Huawei-Mobiltelefonbenutzer ist es nicht schwierig, eine doppelte WeChat-Anmeldung zu erreichen. In diesem Artikel wird erläutert, wie eine doppelte WeChat-Anmeldung auf Huawei-Mobiltelefonen erreicht wird. Erstens bietet das EMUI-System, das mit Huawei-Mobiltelefonen geliefert wird, eine sehr praktische Funktion – das doppelte Öffnen von Anwendungen. Durch die doppelte Öffnungsfunktion der Anwendung können Benutzer gleichzeitig
 Was genau ist Self-Media? Was sind seine Hauptmerkmale und Funktionen?
Mar 21, 2024 pm 08:21 PM
Was genau ist Self-Media? Was sind seine Hauptmerkmale und Funktionen?
Mar 21, 2024 pm 08:21 PM
Mit der rasanten Entwicklung des Internets ist das Konzept der Selbstmedien tief in den Herzen der Menschen verankert. Was genau ist Self-Media? Was sind seine Hauptmerkmale und Funktionen? Als nächstes werden wir diese Probleme einzeln untersuchen. 1. Was genau ist Self-Media? Wir-Medien bedeuten, wie der Name schon sagt, dass Sie die Medien sind. Dabei handelt es sich um einen Informationsträger, über den Einzelpersonen oder Teams selbstständig Inhalte erstellen, bearbeiten, veröffentlichen und über die Internetplattform verbreiten können. Anders als traditionelle Medien wie Zeitungen, Fernsehen, Radio usw. sind Selbstmedien interaktiver und personalisierter und ermöglichen es jedem, zum Produzenten und Verbreiter von Informationen zu werden. 2. Was sind die Hauptmerkmale und Funktionen von Self-Media? 1. Niedrige Hemmschwelle: Der Aufstieg der Selbstmedien hat die Hemmschwelle für den Einstieg in die Medienbranche gesenkt und es werden keine professionellen Teams mehr benötigt.
 PHP-Tipps: Implementieren Sie schnell die Funktion „Zurück zur vorherigen Seite'.
Mar 09, 2024 am 08:21 AM
PHP-Tipps: Implementieren Sie schnell die Funktion „Zurück zur vorherigen Seite'.
Mar 09, 2024 am 08:21 AM
PHP-Tipps: Implementieren Sie schnell die Funktion zum Zurückkehren zur vorherigen Seite. Bei der Webentwicklung müssen wir häufig die Funktion zum Zurückkehren zur vorherigen Seite implementieren. Solche Vorgänge können das Benutzererlebnis verbessern und Benutzern die Navigation zwischen Webseiten erleichtern. In PHP können wir diese Funktion durch einfachen Code erreichen. In diesem Artikel wird erläutert, wie Sie die Funktion zum Zurückkehren zur vorherigen Seite schnell implementieren können, und es werden spezifische PHP-Codebeispiele bereitgestellt. In PHP können wir $_SERVER['HTTP_REFERER'] verwenden, um die URL der vorherigen Seite abzurufen
 So implementieren Sie die WeChat-Klonfunktion auf Huawei-Mobiltelefonen
Mar 24, 2024 pm 06:03 PM
So implementieren Sie die WeChat-Klonfunktion auf Huawei-Mobiltelefonen
Mar 24, 2024 pm 06:03 PM
So implementieren Sie die WeChat-Klonfunktion auf Huawei-Mobiltelefonen Mit der Popularität sozialer Software und der zunehmenden Bedeutung von Datenschutz und Sicherheit rückt die WeChat-Klonfunktion allmählich in den Mittelpunkt der Aufmerksamkeit der Menschen. Die WeChat-Klonfunktion kann Benutzern helfen, sich gleichzeitig bei mehreren WeChat-Konten auf demselben Mobiltelefon anzumelden, was die Verwaltung und Nutzung erleichtert. Es ist nicht schwierig, die WeChat-Klonfunktion auf Huawei-Mobiltelefonen zu implementieren. Sie müssen lediglich die folgenden Schritte ausführen. Schritt 1: Stellen Sie sicher, dass die Version Ihres Mobiltelefonsystems und die WeChat-Version den Anforderungen entsprechen. Stellen Sie zunächst sicher, dass die Version Ihres Huawei-Mobiltelefonsystems sowie die WeChat-App auf die neueste Version aktualisiert wurden.
 Welche Funktionen bietet die Kontoverwaltungssoftware Xiaohongshu? Wie betreibe ich ein Xiaohongshu-Konto?
Mar 21, 2024 pm 04:16 PM
Welche Funktionen bietet die Kontoverwaltungssoftware Xiaohongshu? Wie betreibe ich ein Xiaohongshu-Konto?
Mar 21, 2024 pm 04:16 PM
Da Xiaohongshu bei jungen Menschen immer beliebter wird, beginnen immer mehr Menschen, diese Plattform zu nutzen, um verschiedene Aspekte ihrer Erfahrungen und Lebenseinblicke auszutauschen. Die effektive Verwaltung mehrerer Xiaohongshu-Konten ist zu einem zentralen Thema geworden. In diesem Artikel werden wir einige Funktionen der Xiaohongshu-Kontoverwaltungssoftware besprechen und untersuchen, wie Sie Ihr Xiaohongshu-Konto besser verwalten können. Da die sozialen Medien wachsen, müssen viele Menschen mehrere soziale Konten verwalten. Dies ist auch eine Herausforderung für Xiaohongshu-Benutzer. Einige Xiaohongshu-Kontoverwaltungssoftware kann Benutzern dabei helfen, mehrere Konten einfacher zu verwalten, einschließlich automatischer Inhaltsveröffentlichung, geplanter Veröffentlichung, Datenanalyse und anderen Funktionen. Mithilfe dieser Tools können Benutzer ihre Konten effizienter verwalten und die Bekanntheit und Aufmerksamkeit ihres Kontos erhöhen. Darüber hinaus verfügt Xiaohongshu über eine Kontoverwaltungssoftware
 PHP-Programmierhandbuch: Methoden zur Implementierung der Fibonacci-Folge
Mar 20, 2024 pm 04:54 PM
PHP-Programmierhandbuch: Methoden zur Implementierung der Fibonacci-Folge
Mar 20, 2024 pm 04:54 PM
Die Programmiersprache PHP ist ein leistungsstarkes Werkzeug für die Webentwicklung, das eine Vielzahl unterschiedlicher Programmierlogiken und Algorithmen unterstützen kann. Unter diesen ist die Implementierung der Fibonacci-Folge ein häufiges und klassisches Programmierproblem. In diesem Artikel stellen wir vor, wie Sie die Fibonacci-Folge mit der Programmiersprache PHP implementieren, und fügen spezifische Codebeispiele bei. Die Fibonacci-Folge ist eine mathematische Folge, die wie folgt definiert ist: Das erste und das zweite Element der Folge sind 1, und ab dem dritten Element ist der Wert jedes Elements gleich der Summe der beiden vorherigen Elemente. Die ersten paar Elemente der Sequenz
 Meistern Sie, wie Golang Möglichkeiten für die Spieleentwicklung eröffnet
Mar 16, 2024 pm 12:57 PM
Meistern Sie, wie Golang Möglichkeiten für die Spieleentwicklung eröffnet
Mar 16, 2024 pm 12:57 PM
Im heutigen Bereich der Softwareentwicklung wird Golang (Go-Sprache) als effiziente, prägnante und hochgradig parallele Programmiersprache von Entwicklern zunehmend bevorzugt. Seine umfangreiche Standardbibliothek und die effizienten Parallelitätsfunktionen machen es zu einer hochkarätigen Wahl im Bereich der Spieleentwicklung. In diesem Artikel wird untersucht, wie man Golang für die Spieleentwicklung verwendet, und seine leistungsstarken Möglichkeiten anhand spezifischer Codebeispiele demonstriert. 1. Golangs Vorteile bei der Spieleentwicklung: Als statisch typisierte Sprache wird Golang beim Aufbau großer Spielsysteme verwendet.





