 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 So implementieren Sie den sekundären Verknüpfungseffekt mithilfe des Ajax von jquery
So implementieren Sie den sekundären Verknüpfungseffekt mithilfe des Ajax von jquery
So implementieren Sie den sekundären Verknüpfungseffekt mithilfe des Ajax von jquery
Dieser Artikel stellt Ihnen hauptsächlich den Ajax von design_jquery zur Benutzerverwaltung vor, um den Verknüpfungseffekt der zweiten Ebene zu erzielen. Der Herausgeber findet es ziemlich gut, deshalb werde ich es jetzt mit Ihnen teilen und es allen als Referenz geben. Folgen wir dem Herausgeber und schauen wir uns das an. Ich hoffe, es kann allen helfen.
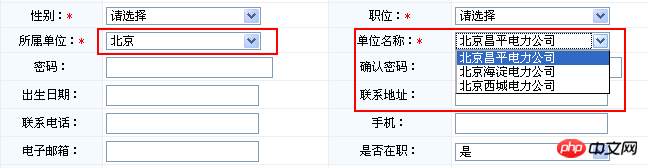
Seiteneffekt

Implementierungsschritte
1. Einführung des Struts-Plug-In-Pakets, das JSON integriert
2. Der Ajax der Seitenverwendung ruft die Verknüpfung js der zweiten Ebene auf.
//ajax的二级联动,使用选择的所属单位,查询该所属单位下对应的单位名称列表
function findJctUnit(o){
//货物所属单位的文本内容
var jct = $(o).find("option:selected").text();
$.post("elecUserAction_findJctUnit.do",{"jctID":jct},function(data,textStatus){
//先删除单位名称的下拉菜单,但是请选择要留下
$("#jctUnitID option").remove();
if(data!=null && data.length>0){
for(var i=0;i<data.length;i++){
var ddlCode = data[i].ddlCode;
var ddlName = data[i].ddlName;
//添加到单位名称的下拉菜单中
var $option = $("<option></option>");
$option.attr("value",ddlCode);
$option.text(ddlName);
$("#jctUnitID").append($option);
}
}
});
}3 Definieren Sie die Methode findJctUnit() in der Action-Klasse. Hier wird die zurückgegebene List-Sammlung oben auf dem Stapel platziert und struts2 konvertiert es in JSON-Daten
/**
* @Name: findJctUnit
* @Description: 使用jquery的ajax完成二级联动,使用所属单位,关联单位名称
* @Parameters: 无
* @Return: 使用struts2的json插件包
*/
public String findJctUnit(){
//1:获取所属单位下的数据项的值(从页面提交的jctID值,不是数据字典中的ddlcode)
String jctID = elecUser.getJctID();
//2:使用该值作为数据类型,查询对应数据字典的值,返回List<ElecSystemDDL>
List<ElecSystemDDL> list = elecSystemDDLService.findSystemDDLListByKeyword(jctID);
//3:将List<ElecSystemDDL>转换成json的数组,将List集合放置到栈顶
ValueUtils.pushValueStack(list);
return "findJctUnit";
}Unter anderem ist findSystemDDLListByKeyword(jctID) eine im Datenwörterbuchdienst implementierte Methode. Sie fragt hauptsächlich das Datenwörterbuch basierend auf dem Datentypnamen ab und gibt das Listensammlungsobjekt zurück
ValueUtils ist eine Werkzeugklasse, pushValueStack Die Methode verschiebt die Liste an die Spitze des Struts2-Wertestapels
public class ValueUtils {
public static void pushValueStack(Object object) {
ServletActionContext.getContext().getValueStack().push(object);
}
}Das Struts2-Plug-In-Paket verschiebt alle Attribute der Objekte im Listen Sie die Sammlung des Struts2-Wertestapels in json auf
4. Definieren Sie
in struts.xml (1) Ändern Sie den erweiterten Wert
Vor der Änderung
<!-- 系统管理 --> <package name="system" extends="struts-default" namespace="/system">
Nach der Änderung
<!-- 系统管理 --> <package name="system" extends="json-default" namespace="/system">
( 2) Zuordnung hinzufügen
<!-- 如果是List集合,转换成json数组;如果是object对象,转换成json对象 --> <result name="findJctUnit" type="json"></result>
Nach Abschluss der obigen Schritte können Sie den Wert des Dropdown-Felds der Einheit auswählen, zu der Sie gehören. und in der Dropdown-Option „Einheitsname“ wird ein entsprechender Wert angezeigt.
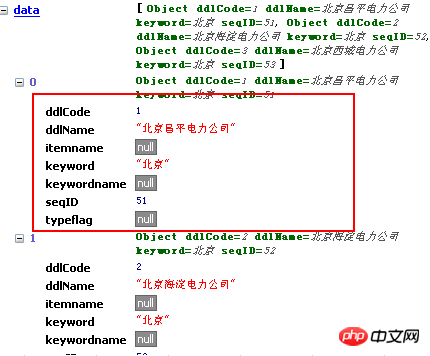
Sehen Sie sich die JSON-Daten auf der Browserseite wie folgt an:

Wenn Sie ein bestimmtes Attribut jsonisieren möchten, können Sie die Datei struts.xml unter ändern Diesmal:
<!-- 如果是List集合,转换成json数组;如果是object对象,转换成json对象 --> <result name="findJctUnit" type="json"> <param name="includeProperties">\[\d+\]\.ddlCode,\[\d+\]\.ddlName</param> </result>
Hier verwenden wir reguläre Ausdrücke, um einen oder mehrere ddlCode und ddlName abzufangen, sodass die JSON-Daten nur ddlCode und ddlName enthalten.
Verwandte Empfehlungen:
JQ-Sekundärverknüpfung auf der Registrierungsseite erreichen
So erzielen Sie den ausgewählten Sekundärverknüpfungseffekt
Zusammenfassung der Verwendung des sekundären Verknüpfungsmenüs
Das obige ist der detaillierte Inhalt vonSo implementieren Sie den sekundären Verknüpfungseffekt mithilfe des Ajax von jquery. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1386
1386
 52
52
 Zhengtu IPx klassische Animation „Reise in den Westen' Die Reise in den Westen ist furchtlos und furchtlos
Jun 10, 2024 pm 06:15 PM
Zhengtu IPx klassische Animation „Reise in den Westen' Die Reise in den Westen ist furchtlos und furchtlos
Jun 10, 2024 pm 06:15 PM
Reisen Sie durch die Weiten und begeben Sie sich auf die Reise in den Westen! Heute gab Zhengtu IP offiziell bekannt, dass es eine grenzüberschreitende Zusammenarbeit mit dem CCTV-Animationsfilm „Journey to the West“ starten wird, um gemeinsam ein kulturelles Fest zu schaffen, das Tradition und Innovation vereint! Diese Zusammenarbeit markiert nicht nur die intensive Zusammenarbeit zwischen den beiden großen inländischen Klassikmarken, sondern zeigt auch die unermüdlichen Bemühungen und die Beharrlichkeit der Journey-Reihe bei der Förderung der traditionellen chinesischen Kultur. Seit ihrer Geburt ist die Zhengtu-Serie bei Spielern wegen ihres tiefgreifenden kulturellen Erbes und ihres abwechslungsreichen Gameplays beliebt. Was das kulturelle Erbe angeht, hat die Zhengtu-Reihe stets Respekt und Liebe für die traditionelle chinesische Kultur bewahrt und traditionelle kulturelle Elemente geschickt in das Spiel integriert, was den Spielern mehr Spaß und Inspiration bringt. Der CCTV-Animationsfilm „Reise in den Westen“ ist ein Klassiker, der das Heranwachsen von Generationen begleitet hat.
 Wie verwende ich die PUT-Anfragemethode in jQuery?
Feb 28, 2024 pm 03:12 PM
Wie verwende ich die PUT-Anfragemethode in jQuery?
Feb 28, 2024 pm 03:12 PM
Wie verwende ich die PUT-Anfragemethode in jQuery? In jQuery ähnelt die Methode zum Senden einer PUT-Anfrage dem Senden anderer Arten von Anfragen, Sie müssen jedoch auf einige Details und Parametereinstellungen achten. PUT-Anfragen werden normalerweise zum Aktualisieren von Ressourcen verwendet, beispielsweise zum Aktualisieren von Daten in einer Datenbank oder zum Aktualisieren von Dateien auf dem Server. Das Folgende ist ein spezifisches Codebeispiel, das die PUT-Anforderungsmethode in jQuery verwendet. Stellen Sie zunächst sicher, dass Sie die jQuery-Bibliotheksdatei einschließen. Anschließend können Sie eine PUT-Anfrage senden über: $.ajax({u
 PHP und Ajax: Erstellen einer Autovervollständigungs-Vorschlags-Engine
Jun 02, 2024 pm 08:39 PM
PHP und Ajax: Erstellen einer Autovervollständigungs-Vorschlags-Engine
Jun 02, 2024 pm 08:39 PM
Erstellen Sie eine Engine für Autovervollständigungsvorschläge mit PHP und Ajax: Serverseitiges Skript: Verarbeitet Ajax-Anfragen und gibt Vorschläge zurück (autocomplete.php). Client-Skript: Ajax-Anfrage senden und Vorschläge anzeigen (autocomplete.js). Praktischer Fall: Fügen Sie ein Skript in die HTML-Seite ein und geben Sie die Kennung des Sucheingabeelements an.
 Brathähnchen sind ein tolles Geschäft und es gibt keinen Raum für Fehler! „Backwater Cold' verbindet sich mit KFC, was dazu führt, dass die Spieler „tanzen, wenn sie das Huhn hören'.
Apr 17, 2024 pm 06:34 PM
Brathähnchen sind ein tolles Geschäft und es gibt keinen Raum für Fehler! „Backwater Cold' verbindet sich mit KFC, was dazu führt, dass die Spieler „tanzen, wenn sie das Huhn hören'.
Apr 17, 2024 pm 06:34 PM
An diesem Tag gab „Backwater Cold“ offiziell bekannt, dass es vom 19. April bis 12. Mai eine Verbindung mit KFC starten wird. Der konkrete Inhalt der Verbindung hat jedoch viele Menschen verblüfft. Sie sagten wiederholt: „Es ist zum Himmel peinlich.“ Es ist wichtig für die Gesellschaft. „gestorben“! Der Grund liegt im Slogan dieser Themenveranstaltung. Freunde, die die KFC-Verbindung von „Genshin Impact“ und „Beng Tie“ gesehen haben, müssen den Eindruck haben, dass „die Begegnung mit einer anderen Welt und der Genuss köstlichen Essens“ in „Ni Shui“ zur Realität geworden ist Han“ Jetzt: Rufen Sie dem Sachbearbeiter zu: „Gott untersucht den Fall, wer sind Sie?“ Der Sachbearbeiter muss antworten: „Brathähnchen sind ein großes Geschäft, und es gibt keinen Raum für Fehler!“ Schulungsleitfaden für Mitarbeiter: Lache niemals! Darüber hinaus fand im Rahmen dieser Zusammenarbeit ein Tanzwettbewerb statt. Wenn Sie in den Themenladen gehen und die Tanzbewegung „Tanzen Sie, wenn Sie „Ji“ hören“ ausführen, können Sie auch einen kleinen rockigen Notenständer erwerben. Peinlich, so peinlich! Aber das ist es, was ich will
 Wie erhalte ich Variablen aus der PHP-Methode mit Ajax?
Mar 09, 2024 pm 05:36 PM
Wie erhalte ich Variablen aus der PHP-Methode mit Ajax?
Mar 09, 2024 pm 05:36 PM
Die Verwendung von Ajax zum Abrufen von Variablen aus PHP-Methoden ist ein häufiges Szenario in der Webentwicklung. Durch Ajax kann die Seite dynamisch abgerufen werden, ohne dass die Daten aktualisiert werden müssen. In diesem Artikel stellen wir vor, wie man Ajax verwendet, um Variablen aus PHP-Methoden abzurufen, und stellen spezifische Codebeispiele bereit. Zuerst müssen wir eine PHP-Datei schreiben, um die Ajax-Anfrage zu verarbeiten und die erforderlichen Variablen zurückzugeben. Hier ist ein Beispielcode für eine einfache PHP-Datei getData.php:
 jQuery-Tipps: Ändern Sie schnell den Text aller a-Tags auf der Seite
Feb 28, 2024 pm 09:06 PM
jQuery-Tipps: Ändern Sie schnell den Text aller a-Tags auf der Seite
Feb 28, 2024 pm 09:06 PM
Titel: jQuery-Tipps: Ändern Sie schnell den Text aller Tags auf der Seite. In der Webentwicklung müssen wir häufig Elemente auf der Seite ändern und bedienen. Wenn Sie jQuery verwenden, müssen Sie manchmal den Textinhalt aller a-Tags auf der Seite gleichzeitig ändern, was Zeit und Energie sparen kann. Im Folgenden wird erläutert, wie Sie mit jQuery den Text aller Tags auf der Seite schnell ändern können, und es werden spezifische Codebeispiele angegeben. Zuerst müssen wir die jQuery-Bibliotheksdatei einführen und sicherstellen, dass der folgende Code in die Seite eingefügt wird: <
 Klassische Wiedervereinigung, Umkehrung von Zeit und Raum, Entscheidung zur Filmverknüpfung „Dragon 2' x „Westward Journey'.
Mar 28, 2024 pm 04:40 PM
Klassische Wiedervereinigung, Umkehrung von Zeit und Raum, Entscheidung zur Filmverknüpfung „Dragon 2' x „Westward Journey'.
Mar 28, 2024 pm 04:40 PM
Klassisches Wiedersehen, das Zeit und Raum umkehrt. Das Handyspiel „Dragon 2“ und der Filmklassiker „Westward Journey“ sollen gemeinsam am 11. April erscheinen! Es fällt mit der Jubiläumsfeier des Handyspiels „Dragon 2“ zusammen. Wir laden alle ein, die klassischen Erinnerungen noch einmal zu erleben Erleben Sie erneut den Kampf zwischen Zhizunbao und Zixia bis zum Tod. Die legendäre Geschichte von Chongqing. Es muss bunte, glückverheißende Wolken geben, und es muss goldene Rüstungen und heilige Kleider geben, wenn der Satz „Prajna Paramita“ in Ihren Ohren widerhallt, werden Sie an die Träne denken, die Zixia im Herzen des Höchsten Schatzes hinterlassen hat? Tausend Jahre, aber es ist unmöglich, dem Schicksal des Schicksals zu entkommen. Auch wenn es keine Rückkehr gibt, wird sich meine Liebe bis zum Tod nie ändern. Die Westward Journey-Kollaborationsauftritte [One Eye for Ten Thousand Years] und [God's Will] werden gleichzeitig mit der Jubiläumsversion veröffentlicht. Ich hoffe, dass Sie die goldene Rüstung tragen oder Ihren eigenen unvergleichlichen Helden treffen und zu Ihrer leidenschaftlichsten Jugend zurückkehren können. Fünfhundert Jahre Schutz, wahre Liebe bis zum Tod, sagte ich zufällig, als ich Luoyang an diesem Tag traf
 Verwenden Sie jQuery, um den Textinhalt aller a-Tags zu ändern
Feb 28, 2024 pm 05:42 PM
Verwenden Sie jQuery, um den Textinhalt aller a-Tags zu ändern
Feb 28, 2024 pm 05:42 PM
Titel: Verwenden Sie jQuery, um den Textinhalt aller Tags zu ändern. jQuery ist eine beliebte JavaScript-Bibliothek, die häufig zur Verarbeitung von DOM-Operationen verwendet wird. Bei der Webentwicklung müssen wir häufig den Textinhalt des Link-Tags (eines Tags) auf der Seite ändern. In diesem Artikel wird erläutert, wie Sie mit jQuery dieses Ziel erreichen, und es werden spezifische Codebeispiele bereitgestellt. Zuerst müssen wir die jQuery-Bibliothek in die Seite einführen. Fügen Sie den folgenden Code in die HTML-Datei ein:



