 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Beispiel für die gemeinsame Nutzung von jQuery und Ajax fordern lokale Daten an, um die Produktlistenseite zu laden und zur Detailseite zu springen
Beispiel für die gemeinsame Nutzung von jQuery und Ajax fordern lokale Daten an, um die Produktlistenseite zu laden und zur Detailseite zu springen
Beispiel für die gemeinsame Nutzung von jQuery und Ajax fordern lokale Daten an, um die Produktlistenseite zu laden und zur Detailseite zu springen
May 29, 2018 am 10:52 AMIn diesem Artikel wird jQuery+Ajax vorgestellt, um lokale Daten anzufordern, um die Produktlistenseite zu laden und über Beispielcode zur Detailseite zu springen. Ich hoffe, es kann Ihnen helfen.
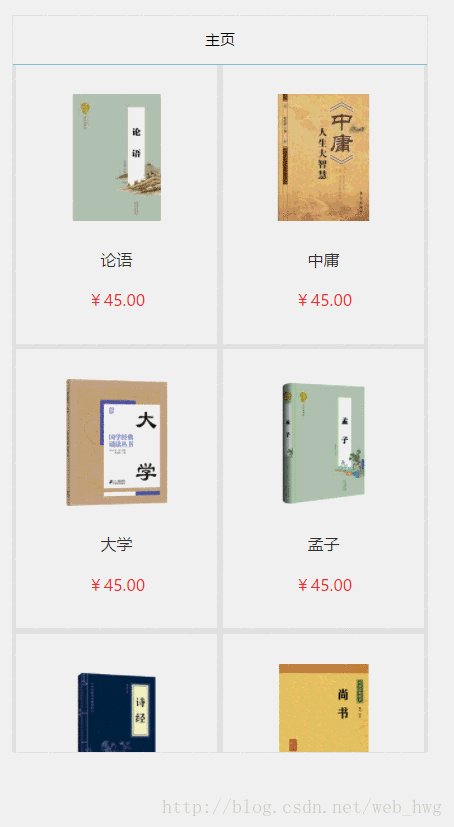
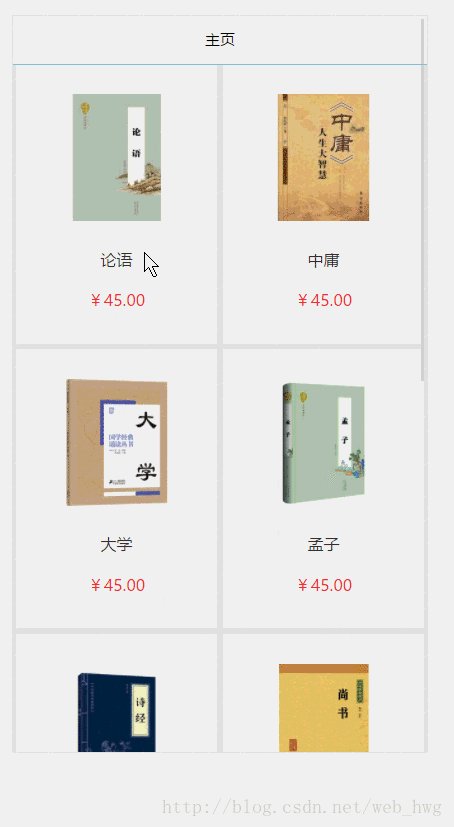
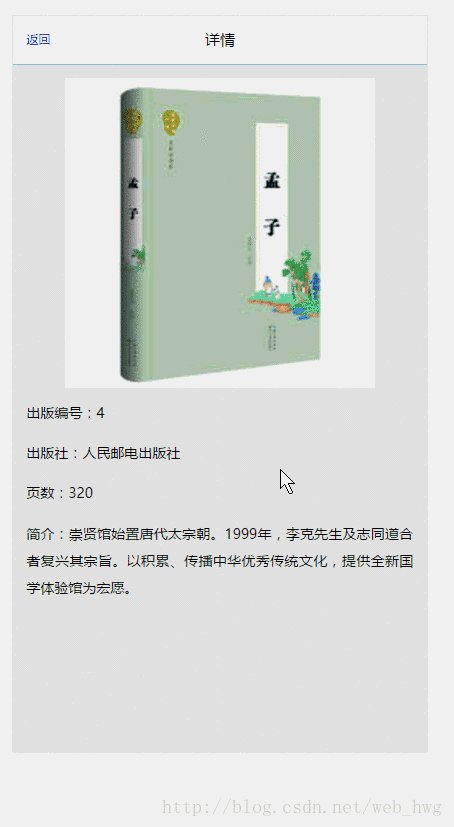
Effekt:

JSON-Datei:
{
"books":[
{"id":1,"imgUrl":"images/ly.jpg","price":"45.00","title":"论语","publish":"人民文学出版社","num":"303","desc":"崇贤馆始置唐代太宗朝。1999年,李克先生及志同道合者复兴其宗旨。以积累、传播中华优秀传统文化,提供全新国学体验馆为宏愿。"},
{"id":2,"imgUrl":"images/zy.jpg","price":"45.00","title":"中庸","publish":"人民教育出版社","num":"403","desc":"崇贤馆始置唐代太宗朝。1999年,李克先生及志同道合者复兴其宗旨。以积累、传播中华优秀传统文化,提供全新国学体验馆为宏愿。"},
{"id":3,"imgUrl":"images/dx.png","price":"45.00","title":"大学","publish":"机械工业出版社","num":"503","desc":"崇贤馆始置唐代太宗朝。1999年,李克先生及志同道合者复兴其宗旨。以积累、传播中华优秀传统文化,提供全新国学体验馆为宏愿。"},
{"id":4,"imgUrl":"images/mz.jpg","price":"45.00","title":"孟子","publish":"人民邮电出版社","num":"320","desc":"崇贤馆始置唐代太宗朝。1999年,李克先生及志同道合者复兴其宗旨。以积累、传播中华优秀传统文化,提供全新国学体验馆为宏愿。"},
{"id":5,"imgUrl":"images/sj.jpg","price":"45.00","title":"诗经","publish":"人民文学出版社","num":"308","desc":"崇贤馆始置唐代太宗朝。1999年,李克先生及志同道合者复兴其宗旨。以积累、传播中华优秀传统文化,提供全新国学体验馆为宏愿。"},
{"id":6,"imgUrl":"images/ss.jpg","price":"45.00","title":"尚书","publish":"人民文学出版社","num":"603","desc":"崇贤馆始置唐代太宗朝。1999年,李克先生及志同道合者复兴其宗旨。以积累、传播中华优秀传统文化,提供全新国学体验馆为宏愿。"},
{"id":7,"imgUrl":"images/lj.jpg","price":"45.00","title":"礼记","publish":"上海人民出版社","num":"703","desc":"崇贤馆始置唐代太宗朝。1999年,李克先生及志同道合者复兴其宗旨。以积累、传播中华优秀传统文化,提供全新国学体验馆为宏愿。"},
{"id":8,"imgUrl":"images/yj.jpg","price":"45.00","title":"易经","publish":"人民文学出版社","num":"803","desc":"崇贤馆始置唐代太宗朝。1999年,李克先生及志同道合者复兴其宗旨。以积累、传播中华优秀传统文化,提供全新国学体验馆为宏愿。"},
{"id":9,"imgUrl":"images/cq.jpg","price":"45.00","title":"春秋","publish":"电子工业出版社","num":"903","desc":"崇贤馆始置唐代太宗朝。1999年,李克先生及志同道合者复兴其宗旨。以积累、传播中华优秀传统文化,提供全新国学体验馆为宏愿。"}
]
}ProduktlistenseitegoodsList.js:
//请求json数据拼接字符串,并在URL传参数id跳转
$(function(){
$.ajax({
type:"get",
url:"data/data.json",
dataType:"json",
success:function(res){
var str = "<ul class='con_ul'>";
$.each(res.books, function(idx,val) {
str +="<li class=\"sec_li\"><a href='goodsDetail.html?booksId="+val.id+"' class='lp_li_a'><p class='lp_li_imgWrap'><img src='"+val.imgUrl+"'/ alt="Beispiel für die gemeinsame Nutzung von jQuery und Ajax fordern lokale Daten an, um die Produktlistenseite zu laden und zur Detailseite zu springen" ></p><p class='lp_li_name'>"
+val.title+"</p><p class='lp_li_price'>"
+'¥'+val.price+"</p></a><li>";
});
str += "</ul>";
$('.content').append(str);
},error:function(){
alert(error)
}
});
})Produktdetailseite goodsDetail.js:
$(function(){
//获取url中的参数
function getUrlParam(name) {
var reg = new RegExp("(^|&)" + name + "=([^&]*)(&|$)"); //构造一个含有目标参数的正则表达式对象
var r = window.location.search.substr(1).match(reg); //匹配目标参数
if (r != null) return unescape(r[2]); return null; //返回参数值
}
//接收URL中的参数booksId
var id = getUrlParam('booksId');
console.log('id:'+id);
$.ajax({
type:'get',
url:'data/data.json',
dataType:'json',
success:function(res,status){
console.log(status)
$.each(res.books, function(idx,val) {
//根据id获取详情数据
if(id == val.id){
var str = "<img src='"+val.imgUrl+"'/ alt="Beispiel für die gemeinsame Nutzung von jQuery und Ajax fordern lokale Daten an, um die Produktlistenseite zu laden und zur Detailseite zu springen" ><p>出版编号:"+val.id+"</p><p>出版社:"+val.publish+"</p><p>页数:"+val.num+"</p><p>简介:"+val.desc+"</p>";
console.log('index:'+idx);
}
$('.booksDeatail').append(str);
});
}
})
})Verwandte Empfehlungen:
zTree asynchrones Laden und Erweitern der Knotenmethodenimplementierung der ersten Ebene
PHP lädt Schriftarten und speichert sie als Bilder, um Beispiele zu teilen
Ajax-Implementierung dynamisch geladener Kombinationsfeldbeispiele
Das obige ist der detaillierte Inhalt vonBeispiel für die gemeinsame Nutzung von jQuery und Ajax fordern lokale Daten an, um die Produktlistenseite zu laden und zur Detailseite zu springen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heißer Artikel

Hot-Tools-Tags

Heißer Artikel

Heiße Artikel -Tags

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Wie erhalte ich Variablen aus der PHP-Methode mit Ajax?
Mar 09, 2024 pm 05:36 PM
Wie erhalte ich Variablen aus der PHP-Methode mit Ajax?
Mar 09, 2024 pm 05:36 PM
Wie erhalte ich Variablen aus der PHP-Methode mit Ajax?
 Wie verwende ich die PUT-Anfragemethode in jQuery?
Feb 28, 2024 pm 03:12 PM
Wie verwende ich die PUT-Anfragemethode in jQuery?
Feb 28, 2024 pm 03:12 PM
Wie verwende ich die PUT-Anfragemethode in jQuery?
 jQuery-Tipps: Ändern Sie schnell den Text aller a-Tags auf der Seite
Feb 28, 2024 pm 09:06 PM
jQuery-Tipps: Ändern Sie schnell den Text aller a-Tags auf der Seite
Feb 28, 2024 pm 09:06 PM
jQuery-Tipps: Ändern Sie schnell den Text aller a-Tags auf der Seite
 PHP vs. Ajax: Lösungen zum Erstellen dynamisch geladener Inhalte
Jun 06, 2024 pm 01:12 PM
PHP vs. Ajax: Lösungen zum Erstellen dynamisch geladener Inhalte
Jun 06, 2024 pm 01:12 PM
PHP vs. Ajax: Lösungen zum Erstellen dynamisch geladener Inhalte
 Verwenden Sie jQuery, um den Textinhalt aller a-Tags zu ändern
Feb 28, 2024 pm 05:42 PM
Verwenden Sie jQuery, um den Textinhalt aller a-Tags zu ändern
Feb 28, 2024 pm 05:42 PM
Verwenden Sie jQuery, um den Textinhalt aller a-Tags zu ändern
 Häufige Anwendungsszenarien der Head-Anfragemethode in Laravel
Mar 06, 2024 pm 09:33 PM
Häufige Anwendungsszenarien der Head-Anfragemethode in Laravel
Mar 06, 2024 pm 09:33 PM
Häufige Anwendungsszenarien der Head-Anfragemethode in Laravel
 Verstehen Sie die Rolle und Anwendungsszenarien von eq in jQuery
Feb 28, 2024 pm 01:15 PM
Verstehen Sie die Rolle und Anwendungsszenarien von eq in jQuery
Feb 28, 2024 pm 01:15 PM
Verstehen Sie die Rolle und Anwendungsszenarien von eq in jQuery
 PHP und Ajax: Möglichkeiten zur Verbesserung der Ajax-Sicherheit
Jun 01, 2024 am 09:34 AM
PHP und Ajax: Möglichkeiten zur Verbesserung der Ajax-Sicherheit
Jun 01, 2024 am 09:34 AM
PHP und Ajax: Möglichkeiten zur Verbesserung der Ajax-Sicherheit






