
Dieser Artikel stellt hauptsächlich die Implementierungsmethode der dreistufigen Verknüpfung von Ajax vor. Er hat einen gewissen Wert als Referenz für das Erlernen von Ajax >ajax Interessierte Freunde können sich auf
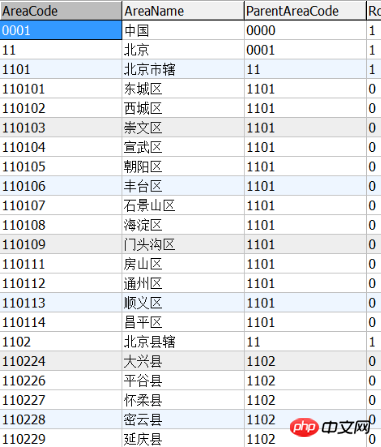
ajax beziehen, um eine dreistufige Verknüpfung zu erreichen, was dem Schreiben eines kleinen Plug-Ins entspricht. Sie können es einfach verwenden, wenn Sie es verwenden Tabelle in der Datenbank,
< ;/p>
<script src="jquery-3.1.1.min.js"></script> <script src="sanji.js"></script>
$(document).ready(function(e){
var str="<select id='sheng'></select><select id='shi'></select><select id='qu'></select>"; //先写三个下拉列表放到p里面
$("#sanji").html(str);
fullsheng();
fullshi();
fullqu();
$("#sheng").change(function(){
fullshi();
fullqu();
})
$("#shi").change(function(){
fullqu();
})
//加载省份信息
function fullsheng()
{
var pcode="0001";//根据父级代号查数据
$.ajax({
async:false, //采用异步的方式
url:"sanjichuli.php",
data:{pcode:pcode},
type:"POST",
dataType:"JSON",
success:function(data){
//这里传过来的data是个数组
str="";
for(var j in data)//js中的遍历数组用for来表示
{
str +="<option value='"+data[j].AreaCode+"'>"+data[j].AreaName+"</option>";
}
$("#sheng").html(str);
}
})
}
//加载市的信息
function fullshi()
{
var pcode=$("#sheng").val();
$.ajax({
async:false,
url:"sanjichuli.php",
data:{pcode:pcode},
type:"POST",
dataType:"JSON",
success:function(data){
//这里传过来的data是个数组
str="";
for(var j in data)//js中的遍历数组用for来表示
{
str +="<option value='"+data[j].AreaCode+"'>"+data[j].AreaName+"</option>";
}
$("#shi").html(str);
}
})
}
// 加载区的信息
function fullqu()
{
var pcode=$("#shi").val();
$.ajax({
url:"sanjichuli.php",
data:{pcode:pcode},
type:"POST",
dataType:"JSON",
success:function(data){
//这里传过来的data是个数组
str="";
for(var j in data)//js中的遍历数组用for来表示
{
str +="<option value='"+data[j].AreaCode+"'>"+data[j].AreaName+"</option>";
}
$("#qu").html(str);
}
})
}
})Die Zeichenfolgen werden gespleißt. Hier habe ich eine JsonQuery-Methode
function JsonQuery($sql,$type=1)
{
$db=new mysqli($this->host,$this->uid,$this->pwd,$this->dbname);
$result=$db->query($sql);
if($type=="1")
{
$arr=$result->fetch_all(MYSQLI_ASSOC);
return json_encode($arr);
}
else
{
return $result;
}
}<?php
$pcode=$_POST["pcode"];
include("DADB.class.php");
$db=new DADB();
$sql="select * from chinastates WHERE parentareacode='{$pcode}'";
echo $db->JsonQuery($sql);
Beispiel für die gemeinsame Nutzung von jQuery und Ajax fordern lokale Daten an, um die Produktlistenseite zu laden und zur Detailseite zu springen
jquery ajax Methoden zur Realisierung des sekundären Verknüpfungseffekts
Detaillierte Erläuterung mehrerer häufig verwendeter Funktionen von Ajax in jQuery
Das obige ist der detaillierte Inhalt vonImplementierungsmethode der dreistufigen Ajax-Verknüpfung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Ajax-Tutorial
Ajax-Tutorial
 Ajax-Lösung für verstümmelten chinesischen Code
Ajax-Lösung für verstümmelten chinesischen Code
 Was tun, wenn Ajax verstümmelte chinesische Zeichen überträgt?
Was tun, wenn Ajax verstümmelte chinesische Zeichen überträgt?
 So beheben Sie das 504-Gateway-Timeout
So beheben Sie das 504-Gateway-Timeout
 Was sind die 8 Datentypen von Redis?
Was sind die 8 Datentypen von Redis?
 Der Unterschied zwischen Ankern und Zielen
Der Unterschied zwischen Ankern und Zielen
 So konvertieren Sie HTML-Dateien in PDF-Dateien
So konvertieren Sie HTML-Dateien in PDF-Dateien
 Was bedeutet eine Dateierweiterung normalerweise?
Was bedeutet eine Dateierweiterung normalerweise?




