
Dieser Artikel stellt hauptsächlich den Beispielcode von Ajax zur Implementierung von Nicht-Aktualisierungs-Paging vor. Er ist sehr gut und hat Referenzwert. Freunde, die sich für Ajax interessieren, können sich auf den Artikel
Implementierung des Beispielcodes beziehen von Ajax, um Ajax-Paging zu implementieren:
Fügen Sie nach Möglichkeit Abfragebedingungen hinzu
Suchen Sie eine Tabelle für Paging
Seite nicht zum Paging der Klasse verwenden
Seite muss nicht aktualisiert werden
Ajax-Ladedaten
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Document</title>
<script src="jquery-1.11.2.min.js"></script>
<style type="text/css">
.dangqian{ background-color:#69F}
</style>
</head>
<body>
<p>
<input type="text" id="key" />
<input type="button" value="查询" id="chaxun" />
</p>
<table width="50%" border="1" bordercolordark="0" bordercolorlight="0">
<tr>
<td>代号</td>
<td>名称</td>
<td>父级代号</td>
</tr>
<tbody id="neirong"><!--显示内容-->
</tbody>
</table>
<p id="fenyexinxi">
</p>
</body>
<script type="text/javascript">
var page = 1;//定个变量,当前要显示的页
Load();//加载数据
Loadfenyexinxi();//加载分页信息
//查询
$("#chaxun").click(function(){
page = 1;
Load();//加载数据
Loadfenyexinxi();//加载分页信息
})
function Load()
{
var key = $("#key").val();//查询条件。用户输入的内容
$.ajax({
url:"chuli.php",
data: {
page: page,
key: key
},//传2个参数一当前页2关键字也就是查询条件
type:"POST",
dataType:"JSON",
success: function(data){//匿名函数
var str = "";//这个将来要放表格显示的
for(var k in data)//通过K可以获得每一条数据
{//加载数据完成
str +="<tr><td>"+data[k].AreaCode+"</td><td>"+data[k].AreaName+"</td><td>"+data[k].ParentAreaCode+"</td></tr>";//要显示的内容,代号、名称父级代号
}
$("#neirong").html(str);
}
});
}
function Loadfenyexinxi()//分页信息
{
var str = "";
var minys = 1;//最小页数
var maxys = 1;//最大页数
var key = $("#key").val();//取关键字用于传到zys页面用
$.ajax({
async:false,
type:"POST",
url:"fenye.php",
data:{key:key},
dataType:"TEXT",
success:function(d){
maxys = d;
}
});
str += "<span style='text-decoration:underline; cursor:pointer'>总共:"+maxys+"页</span> ";
str += "<span id='prev' style='text-decoration:underline; cursor:pointer'>上一页</span>";
for(var i=page-2;i<page+3;i++)
{
if(i>=minys && i<=maxys)
{
if(i==page)
{
str += "<span style='text-decoration:underline; cursor:pointer' class='dangqian' bs='"+i+"'>"+i+"</span> ";
}
else
{
str += "<span style='text-decoration:underline; cursor:pointer' class='list' bs='"+i+"'>"+i+"</span> ";
}
}
}
str += "<span style='text-decoration:underline; cursor:pointer' id='next'>下一页</span>";
$("#fenyexinxi").html(str);
$("#prev").click(function(){
page = page-1;
if(page<1)
{
page=1;
}
Load();
Loadfenyexinxi();
})
$("#next").click(function(){
page = page+1;
if(page>maxys)
{
page=maxys;
}
Load();
Loadfenyexinxi();
})
$(".list").click(function(){
page = parseInt($(this).attr("bs"));
Load();
Loadfenyexinxi();
})
}
</script>
</html>Das Obige ist diese Seite: test.php
<?php
include("DBDA.class.php");
$db = new DBDA();
//把上个页面的2个值传过来
$page = $_POST["page"];//当前页
$key = $_POST["key"];//条件,关键字
$num = 20;//定义,一页里多少条数据,
$tiaoshu = ($page-1)*$num;//$tiaoshu跳过多少条($page-1)*$num现在$num是20条
//写$SQL语句
$sql = "select * from chinastates where areaname like '%{$key}%' limit {$tiaoshu},{$num}";//根据关键字查like '%{$tiaojian}%'。
echo $db->JSONQuery($sql);Oben ist die Verarbeitungsseite: chuli.php:
<?php
include("DBDA.class.php");
$db = new DBDA();
$key = $_POST["key"];
$num = 20;
$sql = "select count(*) from chinastates where areaname like '%{$key}%'";
$zts = $db->StrQuery($sql);
echo ceil($zts/$num);Die Oben ist die Paging-Seite: fenye.php
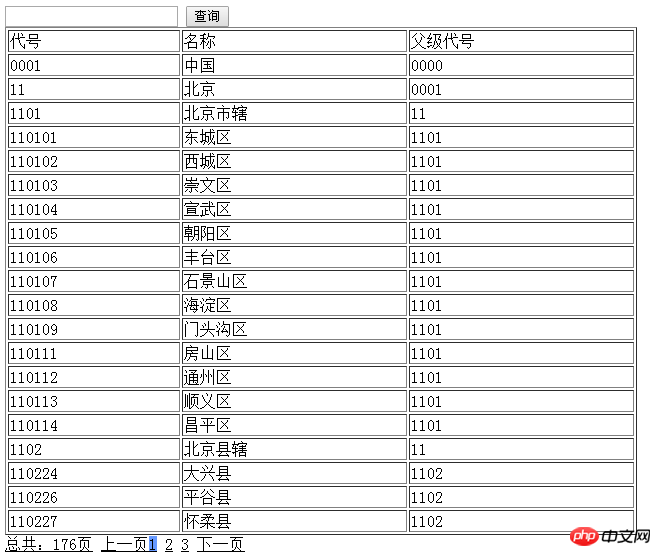
Unten Dies ist unser Anzeigeeffekt:

Wenn Sie auf die nächste Seite klicken, werden 5 Seiten angezeigt wird unten angezeigt, mit zwei Seiten links und rechts von der aktuellen Seite und Informationsleisten auf jeder Seite. Die Anzahl kann selbst angepasst werden.
Durch die Eingabe von Schlüsselwörtern in das Textfeld oben werden relevante Informationen angezeigt. Dies ist das Paging, das wir mit Ajax durchführen.
Das Obige ist der vom Herausgeber eingeführte Beispielcode für die Ajax-Implementierung ohne Aktualisierungsseiten. Ich hoffe, er wird für alle hilfreich sein! !
Verwandte Empfehlungen:
Detaillierte Erläuterung der Beispiele für Datenparametertypen von jQuery.Ajax()
So senden Sie Formulardaten asynchron mit jquerys Ajax
Ajax zum automatischen Ausfüllen von Formularfeldern – Beispiel
Das obige ist der detaillierte Inhalt vonAjax-Implementierung eines Beispielcodes für Paging ohne Aktualisierung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Ajax-Tutorial
Ajax-Tutorial
 Ajax-Lösung für verstümmelten chinesischen Code
Ajax-Lösung für verstümmelten chinesischen Code
 MySQL-Paging-Methode
MySQL-Paging-Methode
 Was tun, wenn Ajax verstümmelte chinesische Zeichen überträgt?
Was tun, wenn Ajax verstümmelte chinesische Zeichen überträgt?
 jquery implementiert die Paging-Methode
jquery implementiert die Paging-Methode
 Lösung zur Aufteilung der Worttabelle in zwei Seiten
Lösung zur Aufteilung der Worttabelle in zwei Seiten
 Was sind die gängigen Managementsysteme?
Was sind die gängigen Managementsysteme?
 div-Bildlaufleiste
div-Bildlaufleiste
 Tool für reguläre Ausdrücke
Tool für reguläre Ausdrücke




