 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Ajax zum Ändern und Hinzufügen von Funktionen zur Datenbank (einfachere Antwort)
Ajax zum Ändern und Hinzufügen von Funktionen zur Datenbank (einfachere Antwort)
Ajax zum Ändern und Hinzufügen von Funktionen zur Datenbank (einfachere Antwort)
In diesem Artikel wird hauptsächlich Ajax zum Ändern und Hinzufügen von Funktionen zur Datenbank vorgestellt (kurze Antwort). Freunde, die sich für Ajax interessieren, können sich zum Ändern und Hinzufügen von Funktionen zur Datenbank an Ajax wenden Antwort).
Ändern und Hinzufügen von Informationen zur Datenbank, die für jede Ergänzung und Änderung verwendet werden können. Diese Datenbanken sind die gleichen wie die vorherigen Aufsatzdatenbanken
1. Zeigen Sie die Datenbank an. Die Informationen in
(1) Der Anzeigeeffekt kann auch über die Bootstrap-Registerkarte angezeigt werden (Bootstrap muss vorher eingeführt werden)
<ul id="myTab" class="nav nav-tabs">
<li class="active" style=" font-size:30px" ><a href="#home" rel="external nofollow" data-toggle="tab"> 饭面类</a>
</li>
<li style=" font-size:30px"><a href="#ios" rel="external nofollow" data-toggle="tab">特色小吃</a></li>
<li class="dropdown" style=" font-size:30px">
<a href="#" rel="external nofollow" id="myTabDrop1" class="dropdown-toggle"data-toggle="dropdown">酒水饮品 <b class="caret"></b>
</a>
<ul class="dropdown-menu" role="menu" aria-labelledby="myTabDrop1" style=" font-size:25px">
<li><a href="#jmeter" rel="external nofollow" tabindex="-1" data-toggle="tab">
酒水</a>
</li>
<li><a href="#ejb" rel="external nofollow" tabindex="-1" data-toggle="tab">
饮品</a>
</li>
</ul>
</li>
</ul>
2. Inhalt ändern
( 1) Titelanzeige Danach gibt es den Inhalt in jedem Titel. Sie können Ajax verwenden, um
<p id="mian"> </p>
zu durchlaufen ) zum Durchlaufen der Datenbank
$.ajax({
url:"mianlei.php", //编写处理页面
dataType:"TEXT",
success: function(d){
var hang = d.split("|"); //拆分字符“|”串:显示行
var str = "";
for(var i=0;i<hang.length;i++)
{
var lie = hang[i].split("^"); //拆分字符串“^”:显示列
str += "<input type='button' value='"+lie[2]+"' class='aa1' code='"+lie[1]+"' data-toggle='modal' data-target='#myModal'/> ";
}
$("#mian").html(str); //把遍历的内容写在上面的
}
})(3) Die Verarbeitungsseite ist wie folgt geschrieben
<?php
include("DBDA.php"); //调用封装好的数据库类
$db = new DBDA();
$sql = "select * from caidan where fcode =('1101')"; //查询符合父级号的所有信息
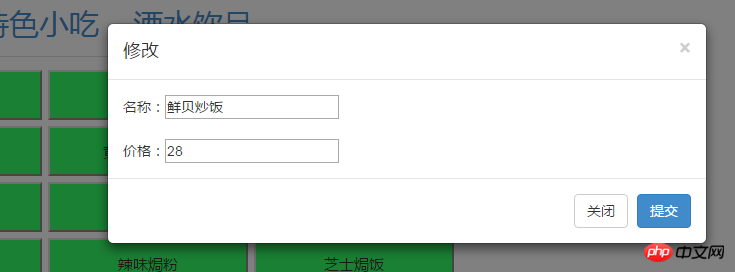
echo $db->StrQuery($sql); //输出结果(4) Anschließend kann der geänderte Inhalt mithilfe der Modalbox
<p class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<p class="modal-dialog">
<p class="modal-content">
<p class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title" id="myModalLabel">修改</h4>
</p>
<p class="modal-body" id="content">
<!--这里是显示的修改的内容-->
</p>
<p class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">关闭</button>
<button type="button" class="btn btn-primary" id="tijiao">提交</button>
</p>
</p><!-- /.modal-content -->
</p><!-- /.modal -->
</p> $(".aa1").click(function(){
var code = $(this).attr("code"); //找到code值
$.ajax({
url:"xiugaichuli.php", //编写处理页面
data:{c:code}, //将code值传过去
type:"POST",
dataType:"TEXT",
success: function(d){
var hang = d.split("|"); //拆分字符“|”串:显示行
var str = "";
for(var i=0;i<hang.length;i++)
{
var lie = hang[i].split("^"); //拆分字符串“^”:显示列
str += "<p>名称:<input type='text' value='"+lie[2]+"' code='"+lie[1]+"' class='name' /></p><br /><p>价格:<input type='text' value='"+lie[0]+"' code='"+lie[1]+"' class='price' /></p>";
}
$("#content").html(str); //写入模态框中的content的位置
}
})
})

$("#tijiao").click(function(){
var code = $(".name").attr("code"); //找到名称中的代号
var code = $(".price").attr("code"); //找到价格的代号
var name = $(".name").val(); //找到名称的值
var price = $(".price").val(); //找到价格的值
$.ajax({
url:"tjsk.php", //处理页面的编写
data:{n:name,p:price,c:code}, //将值传到处理页面
type:"POST",
dataType:"TEXT",
success: function(data){ ///处理页面成功后输出
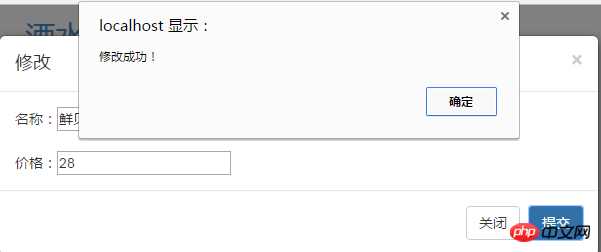
if(data.trim()=="ok")
{
alert("修改成功!");
}
}
})
})

 (1) Schreiben Sie eine Popup-Box wie oben, mit ein Textfeld darin
(1) Schreiben Sie eine Popup-Box wie oben, mit ein Textfeld darin
<p id="tianjia" data-toggle='modal' data-target='#myModall'>添加菜品</p> <p class="modal-content"> <p class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button> <h4 class="modal-title" id="myModalLabel">添加菜品</h4> </p> <p class="modal-body" id="content"> <p id="name">名称:<input type="text" id="ming"/></p> <br /> <p id="price">价格:<input type="text" id="jia"/></p> </p> <p class="modal-footer"> <button type="button" class="btn btn-primary" id="tijiao1">提交</button> </p> </p>


(3) Verarbeiten Sie das Schreiben der Seite
$("#tijiao1").click(function(){
var n = $("#ming").val(); //找到名称文本框的值
j = $("#jia").val(); //找到价格文本框的值
$.ajax({
url:"tianjia.php", //编写处理页面
data:{n:n,j:j}, //将值传过去
type:"POST",
dataType:"TEXT",
success: function(d){
if(d.trim()=="ok")
{
alert ("添加成功!");
}
window.location.href="xiugaicanpin.php" rel="external nofollow" ;
}
})
})(4) Überprüfen Sie die Ergebnisse nach dem Hinzufügen von
<?php
include("DBDA.php");
$db = new DBDA();
$n = $_POST["n"]; //将传来的值接收
$j = $_POST["j"];
$sql = " select max(code) from caidan where fcode='1101' "; //查找这个父级代号的最大代号
$attr = $db->Query($sql);
foreach($attr as $v)
{
$c = $v[0]+1; //使最大值加1
$sqll = " insert into caidan values('{$j}','{$c}','{$n}','1101','','','')"; //写入数据库
$db->Query($sqll,0);
echo "ok";
}
?> Dies sind die einfachen Additions- und Änderungsfunktionen sowie die Löschfunktion, die später hinzugefügt werden ~~

 Ajax-Analyse und Lösungen für die Ursachen von 415-Fehlern bei der Übertragung von Daten im JSON-Format in den Hintergrund
Ajax-Analyse und Lösungen für die Ursachen von 415-Fehlern bei der Übertragung von Daten im JSON-Format in den Hintergrund
AJAX Implementierungsbilder Methoden zur Vorschau, zum Hochladen und Generieren von Miniaturansichten
Detaillierte Erläuterung eines Beispiels für die Übergabe von Array-Parameterwerten durch Ajax an den Server
Das obige ist der detaillierte Inhalt vonAjax zum Ändern und Hinzufügen von Funktionen zur Datenbank (einfachere Antwort). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 Wie implementiert Hibernate polymorphe Zuordnung?
Apr 17, 2024 pm 12:09 PM
Wie implementiert Hibernate polymorphe Zuordnung?
Apr 17, 2024 pm 12:09 PM
Die polymorphe Hibernate-Zuordnung kann geerbte Klassen der Datenbank zuordnen und bietet die folgenden Zuordnungstypen: Joined-Subclass: Erstellen Sie eine separate Tabelle für die Unterklasse, einschließlich aller Spalten der übergeordneten Klasse. Tabelle pro Klasse: Erstellen Sie eine separate Tabelle für Unterklassen, die nur unterklassenspezifische Spalten enthält. Union-Unterklasse: ähnelt der verbundenen Unterklasse, aber die Tabelle der übergeordneten Klasse vereint alle Spalten der Unterklasse.
 iOS 18 fügt eine neue Albumfunktion „Wiederhergestellt' hinzu, um verlorene oder beschädigte Fotos wiederherzustellen
Jul 18, 2024 am 05:48 AM
iOS 18 fügt eine neue Albumfunktion „Wiederhergestellt' hinzu, um verlorene oder beschädigte Fotos wiederherzustellen
Jul 18, 2024 am 05:48 AM
Apples neueste Versionen der iOS18-, iPadOS18- und macOS Sequoia-Systeme haben der Fotoanwendung eine wichtige Funktion hinzugefügt, die Benutzern dabei helfen soll, aus verschiedenen Gründen verlorene oder beschädigte Fotos und Videos einfach wiederherzustellen. Mit der neuen Funktion wird im Abschnitt „Extras“ der Fotos-App ein Album mit dem Namen „Wiederhergestellt“ eingeführt, das automatisch angezeigt wird, wenn ein Benutzer Bilder oder Videos auf seinem Gerät hat, die nicht Teil seiner Fotobibliothek sind. Das Aufkommen des Albums „Wiederhergestellt“ bietet eine Lösung für Fotos und Videos, die aufgrund einer Datenbankbeschädigung verloren gehen, die Kameraanwendung nicht korrekt in der Fotobibliothek speichert oder eine Drittanbieteranwendung die Fotobibliothek verwaltet. Benutzer benötigen nur wenige einfache Schritte
 Umgang mit Datenbankverbindungsfehlern in PHP
Jun 05, 2024 pm 02:16 PM
Umgang mit Datenbankverbindungsfehlern in PHP
Jun 05, 2024 pm 02:16 PM
Um Datenbankverbindungsfehler in PHP zu behandeln, können Sie die folgenden Schritte ausführen: Verwenden Sie mysqli_connect_errno(), um den Fehlercode abzurufen. Verwenden Sie mysqli_connect_error(), um die Fehlermeldung abzurufen. Durch die Erfassung und Protokollierung dieser Fehlermeldungen können Datenbankverbindungsprobleme leicht identifiziert und behoben werden, wodurch der reibungslose Betrieb Ihrer Anwendung gewährleistet wird.
 PHP und Ajax: Erstellen einer Autovervollständigungs-Vorschlags-Engine
Jun 02, 2024 pm 08:39 PM
PHP und Ajax: Erstellen einer Autovervollständigungs-Vorschlags-Engine
Jun 02, 2024 pm 08:39 PM
Erstellen Sie eine Engine für Autovervollständigungsvorschläge mit PHP und Ajax: Serverseitiges Skript: Verarbeitet Ajax-Anfragen und gibt Vorschläge zurück (autocomplete.php). Client-Skript: Ajax-Anfrage senden und Vorschläge anzeigen (autocomplete.js). Praktischer Fall: Fügen Sie ein Skript in die HTML-Seite ein und geben Sie die Kennung des Sucheingabeelements an.
 Ausführliches Tutorial zum Herstellen einer Datenbankverbindung mit MySQLi in PHP
Jun 04, 2024 pm 01:42 PM
Ausführliches Tutorial zum Herstellen einer Datenbankverbindung mit MySQLi in PHP
Jun 04, 2024 pm 01:42 PM
So verwenden Sie MySQLi zum Herstellen einer Datenbankverbindung in PHP: MySQLi-Erweiterung einbinden (require_once) Verbindungsfunktion erstellen (functionconnect_to_db) Verbindungsfunktion aufrufen ($conn=connect_to_db()) Abfrage ausführen ($result=$conn->query()) Schließen Verbindung ( $conn->close())
 Was ist die GateToken(GT)-Währung? Einführung in die GT-Münzfunktionen und die Token-Ökonomie
Jul 15, 2024 pm 04:36 PM
Was ist die GateToken(GT)-Währung? Einführung in die GT-Münzfunktionen und die Token-Ökonomie
Jul 15, 2024 pm 04:36 PM
Was ist die GateToken(GT)-Währung? GT (GateToken) ist der native Vermögenswert in der GateChain-Kette und die offizielle Plattformwährung von Gate.io. Der Wert von GT-Münzen hängt eng mit der Entwicklung der Ökologie von Gate.io und GateChain zusammen. Was ist GateChain? GateChain wurde 2018 geboren und ist eine neue Generation leistungsstarker öffentlicher Ketten, die von Gate.io eingeführt wurde. GateChain konzentriert sich auf den Schutz der Sicherheit der On-Chain-Assets der Benutzer und die Bereitstellung bequemer dezentraler Transaktionsdienste. Das Ziel von GateChain besteht darin, ein sicheres und effizientes dezentrales Ökosystem für die Speicherung, Verteilung und Transaktion digitaler Assets auf Unternehmensebene aufzubauen. Gatechain hat Original
 PHP vs. Ajax: Lösungen zum Erstellen dynamisch geladener Inhalte
Jun 06, 2024 pm 01:12 PM
PHP vs. Ajax: Lösungen zum Erstellen dynamisch geladener Inhalte
Jun 06, 2024 pm 01:12 PM
Ajax (Asynchronous JavaScript and XML) ermöglicht das Hinzufügen dynamischer Inhalte, ohne die Seite neu laden zu müssen. Mit PHP und Ajax können Sie eine Produktliste dynamisch laden: HTML erstellt eine Seite mit einem Containerelement und die Ajax-Anfrage fügt die Daten nach dem Laden zum Element hinzu. JavaScript verwendet Ajax, um über XMLHttpRequest eine Anfrage an den Server zu senden, um Produktdaten im JSON-Format vom Server abzurufen. PHP nutzt MySQL, um Produktdaten aus der Datenbank abzufragen und in das JSON-Format zu kodieren. JavaScript analysiert die JSON-Daten und zeigt sie im Seitencontainer an. Durch Klicken auf die Schaltfläche wird eine Ajax-Anfrage zum Laden der Produktliste ausgelöst.
 Wie verwende ich Datenbank-Callback-Funktionen in Golang?
Jun 03, 2024 pm 02:20 PM
Wie verwende ich Datenbank-Callback-Funktionen in Golang?
Jun 03, 2024 pm 02:20 PM
Durch die Verwendung der Datenbank-Rückruffunktion in Golang kann Folgendes erreicht werden: Ausführen von benutzerdefiniertem Code, nachdem der angegebene Datenbankvorgang abgeschlossen ist. Fügen Sie benutzerdefiniertes Verhalten durch separate Funktionen hinzu, ohne zusätzlichen Code zu schreiben. Rückruffunktionen stehen für Einfüge-, Aktualisierungs-, Lösch- und Abfragevorgänge zur Verfügung. Sie müssen die Funktion sql.Exec, sql.QueryRow oder sql.Query verwenden, um die Rückruffunktion verwenden zu können.



