
In diesem Artikel werden hauptsächlich die relevanten Informationen zu Ajax zur Implementierung der Änderungsfunktion vorgestellt, die eine gute Referenz und einen Wert für das Erlernen von Ajax darstellen. Folgen wir dem Editor, um einen Blick auf die Änderungsfunktion von Ajax zu werfen
Während dieser Zeit habe ich an einem Projekt gearbeitet und festgestellt, dass ich es sehr schnell vergesse, ich habe einen Bloggarten Damit ich mich daran erinnern kann, ist die Organisation des Blog-Gartens nicht allzu wichtig. Da es sich um ein internes Verwaltungssystem handelt, wird nur eine Hauptseite verwendet und die gesamte Webseite darf nicht aktualisiert werden wir können dafür nur Ajax
verwenden, am Anfang habe ich natürlich auch viele Umwege in Kauf genommen, aber ich bin ganz froh, dass ich es endlich geschafft habe
Heute bin ich Ich werde hier nicht die Ajax-Implementierung der Änderungsfunktion regeln, sondern hauptsächlich den allgemeinen Code der Änderung schreiben. Es ist praktisch, den
-Stil zu finden, wenn Sie
In Zukunft muss ich drei Dateien vorstellen. Ich werde hier nicht auf die Details eingehen.
Wenn Sie diesen Ort sehen, gibt es natürlich auch eine modifizierte Schaltfläche, die angeklickt werden muss, um ein Ereignis auszulösen
<p class="modal fade" id="myModal2" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<p class="modal-dialog">
<p class="modal-content">
<p class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title" id="myModalLabel">修改</h4>
</p>
<p class="modal-body">
<?php
$sql="select * from qxcg ";
$arr=$db->Query($sql);
foreach($arr as $v)
{
$sqn = "select qxmc from qxypmx where qxdh='{$v[1]}'";
$att = $db->Query($sqn);
$squ = "select uid from login where num='{$v[4]}'";
$ann = $db->Query($squ);
}
?>
器械名称: <input type="text" value="<?php echo $att[0][0]; ?>" id="rmc"/><br/><br>
采购数量:<input type="text" value="<?php echo $v[2]; ?>" id="rsl"/><br/><br/>
采购日期:<input type="text" value="<?php echo $v[3]; ?>" id="rqi"/><br/><br/>
采购员:<input type="text" readonly="readonly" value="<?php echo $ann[0][0]; ?>" id="rcg"/>
</p>
<p class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">关闭</button>
<button type="button" class="btn btn-primary" id="rcbtn">保存</button>
</p>
</p><!-- /.modal-content -->
</p><!-- /.modal -->
</p>
</p>Das Folgende ist der Einfachheit halber der Ajax-Teil , ich habe die Änderung in eine Methode geschrieben und rufe sie bei Verwendung einfach direkt auf
<input type='button' class='xiugai' value='修改'
data-toggle='modal' data-target='#myModal2' ids0='{$v[0]}' ids1='{$att[0][0]}'
ids2='{$v[2]}' ids3='{$v[3]}' ids4='{$ann[0][0]}'/> //这里面的值是通过php代码求出来的,这里就不多说了function xiugai()
{
var ids = ""; //首先定义为空
var rmc1= "";
var rsl1= "";
var rqi1= "";
var rcg1= "";
$(".xiugai").click(function() { //给修改按钮一个点击事件
ids = $(this).attr("ids0");
rmc1= $(this).attr("ids1"); //把之前有的值取出来,赋值给表单的val
rsl1= $(this).attr("ids2");
rqi1= $(this).attr("ids3");
rcg1= $(this).attr("ids4");
$("#rmc").val(rmc1);
$("#rsl").val(rsl1);
$("#rqi").val(rqi1);
$("#rcg").val(rcg1);
$("#rcbtn").click(function(){
var rmc=$("#rmc").val();
var rsl=$("#rsl").val();
var rqi=$("#rqi").val();
var rcg=$("#rcg").val();
$.ajax({
url:"xiugai.php",
data:{ids:ids,rmc:rmc,rsl:rsl,rqi:rqi},
type:"POST",
dataType:"TEXT",
success:function(xx){
//alert(xx);
if(xx.trim()=="OK")
{
alert("修改成功");
Load();
}
}
})
$('#myModal2').modal('hide')
})
});
}<?php
$ids=$_POST["ids"];
$rmc=$_POST["rmc"];
$cgsl=$_POST["rsl"];
$cgrq=$_POST["rqi"];
include("DBDA.class.php");
$db=new DBDA();
$sql1="select qxdh from qxypmx where qxmc='{$rmc}'";
$arr=$db->Query($sql1);
$sql="update qxcg set qxdh='{$arr[0][0]}',cgsl='{$cgsl}',cgrq='{$cgrq}' where ids='{$ids}'";
if($db->Query($sql,0))
{
echo"OK";
}
else
{
echo"NO";
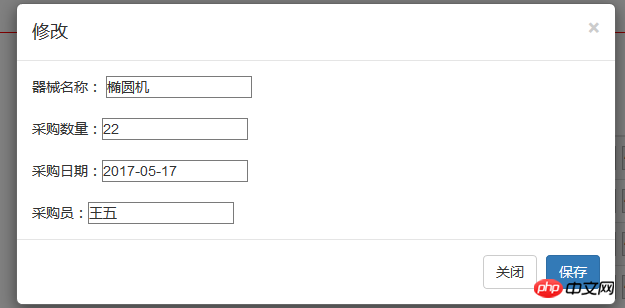
}Auf diese Weise können Sie die Funktion der Schaltfläche „Ändern“ realisieren. Nach dem Klicken auf die Änderung wird ein Popup-Fenster angezeigt, wie im Bild gezeigt:
Klicken Sie nach der Änderung auf „Speichern“ und das Popup wird angezeigt. 
Beispiel für eine detaillierte Erklärung zum schnellen Erhalten von Ajax-Kommunikationsobjekten
Native Ajax-Wasserfall-Flow-Demo-Beispielfreigabe
Beispiel, detaillierte Erklärung von js kombiniert mit json, um ein einfaches Beispiel für Ajax zu implementieren
Das obige ist der detaillierte Inhalt vonAjax implementiert eine Änderungsfunktion. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Ajax-Tutorial
Ajax-Tutorial
 Ajax-Lösung für verstümmelten chinesischen Code
Ajax-Lösung für verstümmelten chinesischen Code
 Was tun, wenn Ajax verstümmelte chinesische Zeichen überträgt?
Was tun, wenn Ajax verstümmelte chinesische Zeichen überträgt?
 Der Unterschied zwischen der Win10-Home-Version und der Professional-Version
Der Unterschied zwischen der Win10-Home-Version und der Professional-Version
 Kostenloser Website-Domainname
Kostenloser Website-Domainname
 Lösung für Sitzungsfehler
Lösung für Sitzungsfehler
 So stellen Sie den normalen Druck wieder her, wenn der Drucker offline ist
So stellen Sie den normalen Druck wieder her, wenn der Drucker offline ist
 iexplore.exe
iexplore.exe




