
Dieser Artikel stellt hauptsächlich die einfache Implementierung von Array-Deduplizierungs- und Sortiervorgängen vor. Er analysiert die zugehörigen Betriebsfähigkeiten der einzigartigen Methode von jQuery zum Deduplizieren von Arrays und der Sortiermethode in Form von Beispielen Ich hoffe, es kann allen helfen.
Das Beispiel in diesem Artikel beschreibt die einfache Implementierung von jQuery-Deduplizierungs- und Sortiervorgängen auf Arrays. Teilen Sie es als Referenz mit allen. Die Details lauten wie folgt:
1. Duplikatentfernung:
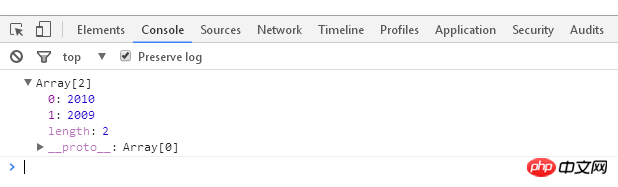
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>JQ去重</title> </head> <body> <script src="jquery-1.7.2.min.js"></script> <script> var yearArray = new Array(2009, 2009, 2010, 2010, 2009, 2010); $.unique(yearArray); console.log(yearArray);//2009,2010 </script> </body> </html>
Laufende Ergebnisse:

2. Zuerst sortieren und dann Duplikate entfernen:
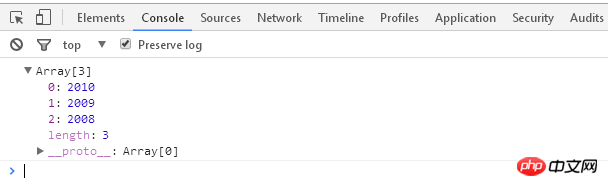
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>JQ去重+排序</title> </head> <body> <script src="jquery-1.7.2.min.js"></script> <script> var yearArray = new Array(2009, 2009, 2008, 2010, 2009, 2010); $.unique(yearArray.sort()); console.log(yearArray);//2010,2009,2008 </script> </body> </html>
Laufergebnisse:

Verwandte Empfehlungen:
PHP ist eine effiziente Array-Deduplizierung
Javascript-Array-Deduplizierungs-/Such-/Einfügungs-/Löschmethode
Zusammenfassung der JS-Array-Deduplizierungsmethode
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der einfachen Implementierung von Array-Deduplizierungs- und Sortiervorgängen durch jQuery. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was sind die Definitionen von Arrays?
Was sind die Definitionen von Arrays?
 js-String in Array umwandeln
js-String in Array umwandeln
 Welche Sortiermethoden gibt es?
Welche Sortiermethoden gibt es?
 Array-Initialisierungsmethode
Array-Initialisierungsmethode
 Was sind die JQuery-Plug-Ins?
Was sind die JQuery-Plug-Ins?
 c-Array-Initialisierungsmethode
c-Array-Initialisierungsmethode
 So ermitteln Sie den Maximal- und Minimalwert eines Array-Elements in Java
So ermitteln Sie den Maximal- und Minimalwert eines Array-Elements in Java
 So entfernen Sie die ersten paar Elemente eines Arrays in PHP
So entfernen Sie die ersten paar Elemente eines Arrays in PHP




