
In diesem Artikel wird hauptsächlich die detaillierte Erklärung des Back-End-Renderings nach der Webpack-Konfiguration vorgestellt. Der Herausgeber findet es recht gut, daher werde ich es jetzt mit Ihnen teilen und als Referenz geben. Folgen wir dem Herausgeber und schauen wir uns das an. Ich hoffe, es kann allen helfen.
Back-End-Rendering der Webpack-Konfiguration Im Jahr 2017 haben Vue, React und Angular den Mainstream des Front-Ends besetzt, und ich muss zugeben, dass dies auch die zukünftige Entwicklungsrichtung des Front-Ends ist. Allerdings ist die Entwicklungsmethode des Back-End-Renderings immer noch sehr verbreitet, unabhängig davon, ob es sich um ein einzelnes Projekt handelt. Das Projekt ist immer noch ein kommerzielles Projekt, und das Back-End-Rendering ist wirklich grob und schnell. Bei der Entwicklung des Front-Ends ist dies jedoch der Fall Auch beim Back-End-Rendering gibt es viel Raum für Verbesserungen. Hier werde ich meine eigenen praktischen Erfahrungen vorstellen: Wenn Front-End und Back-End nicht getrennt sind, realisieren Sie hier bis zu einem gewissen Grad Hot Loading und Front-End-gesteuerte Entwicklung Wir nehmen Koa als Beispiel, es gibt aber auch eine Django-Version, die theoretisch in allen Sprachen implementiert werden kann. Die Adresse des Lagers finden Sie am Ende des Artikels .
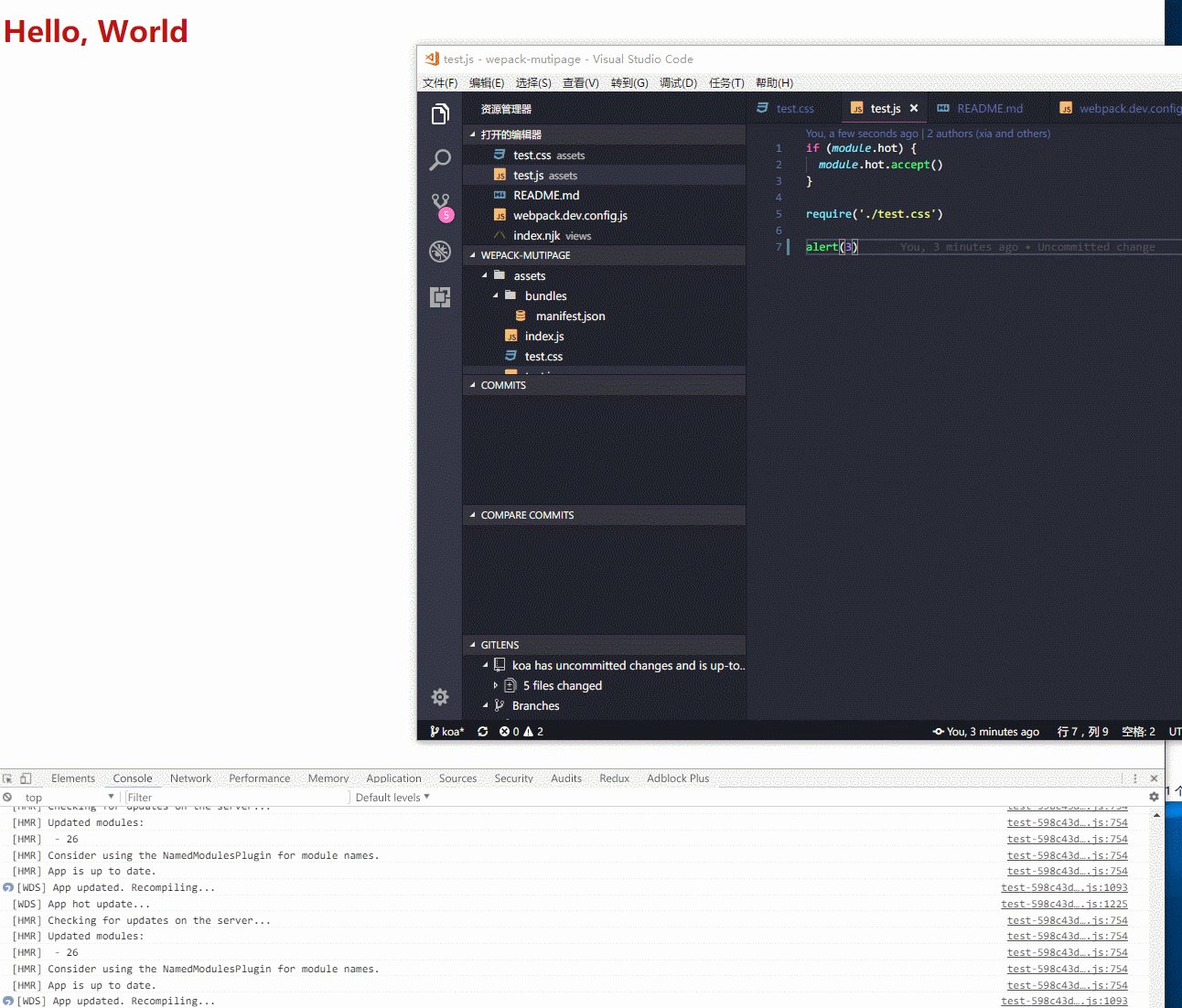
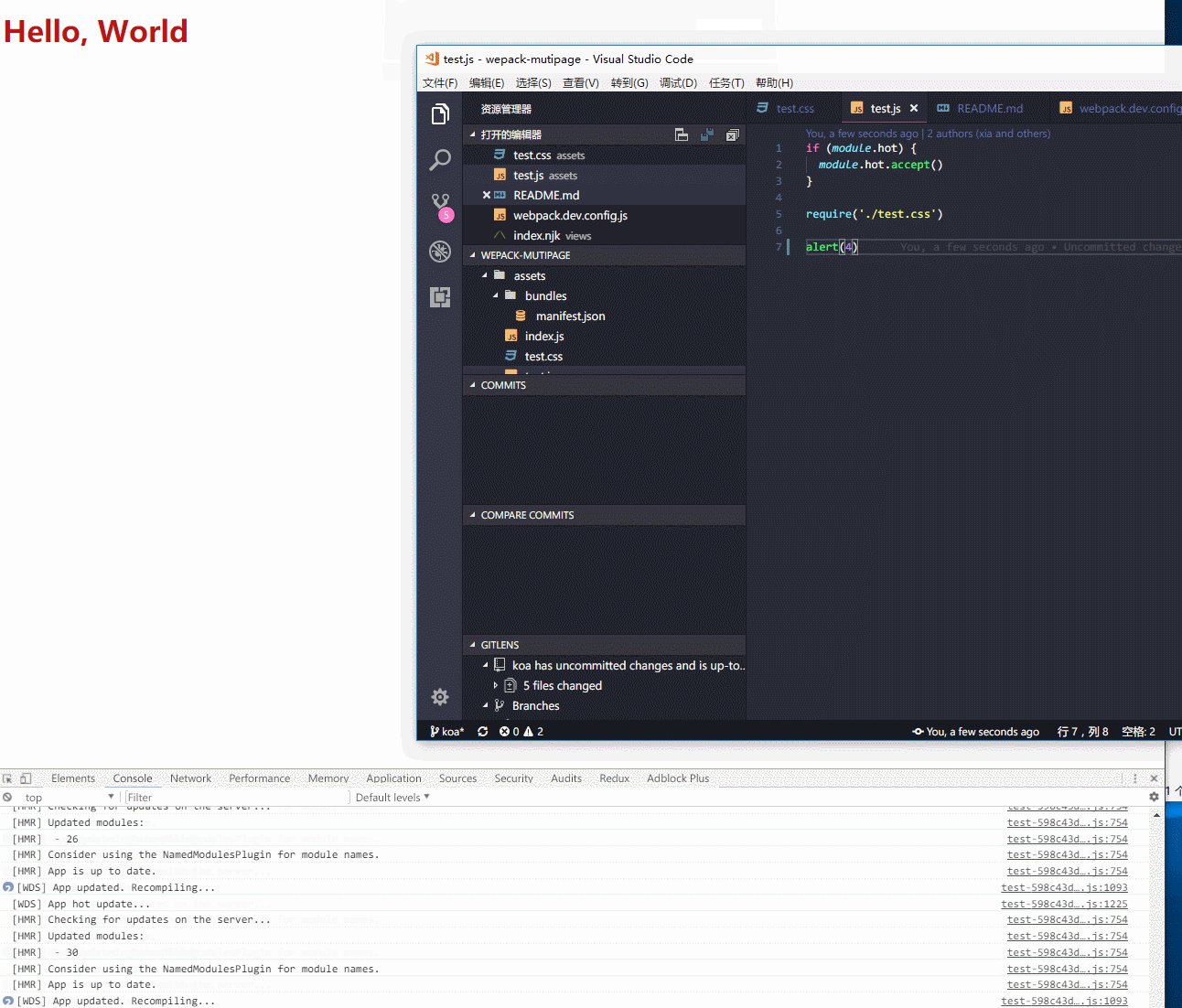
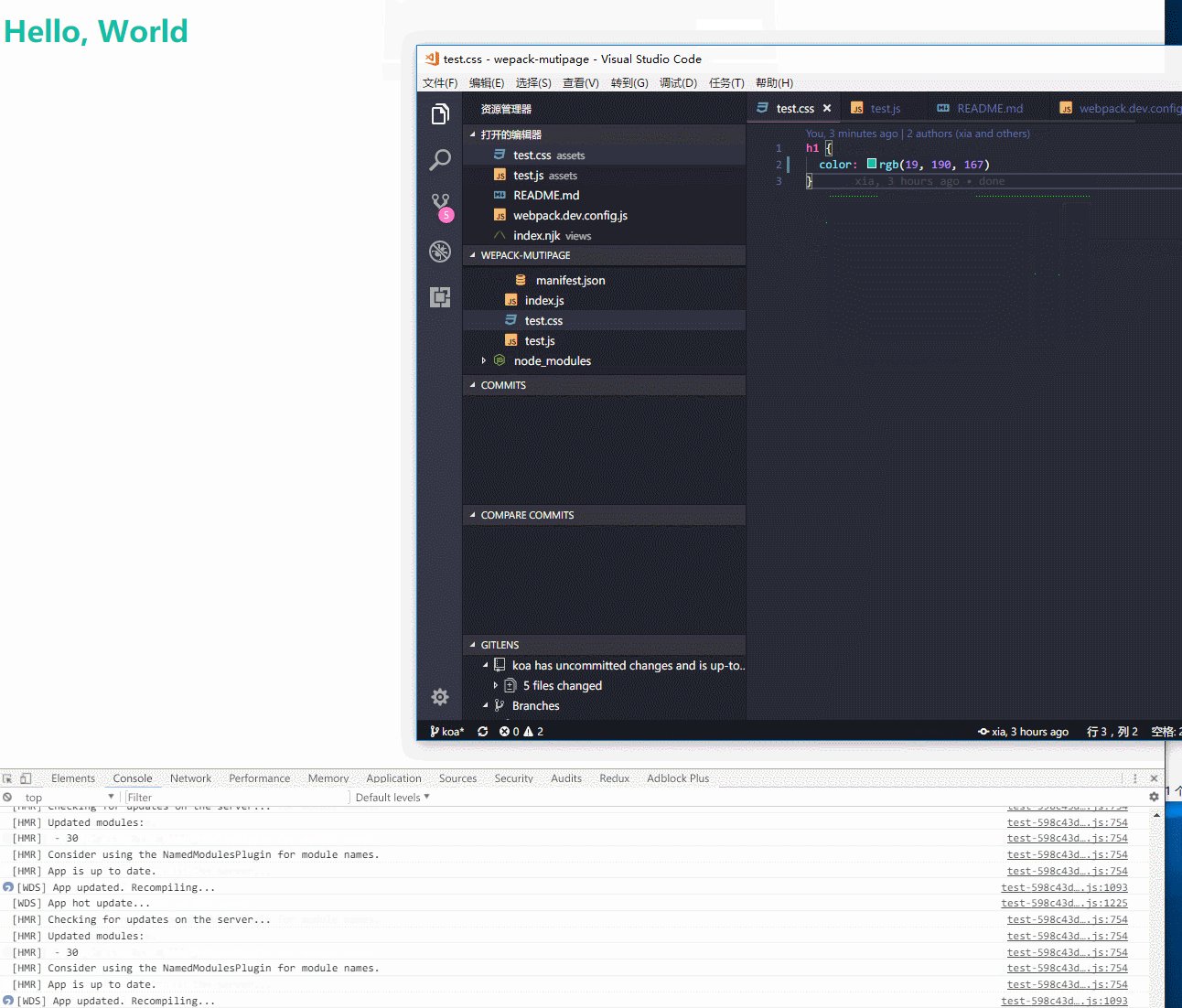
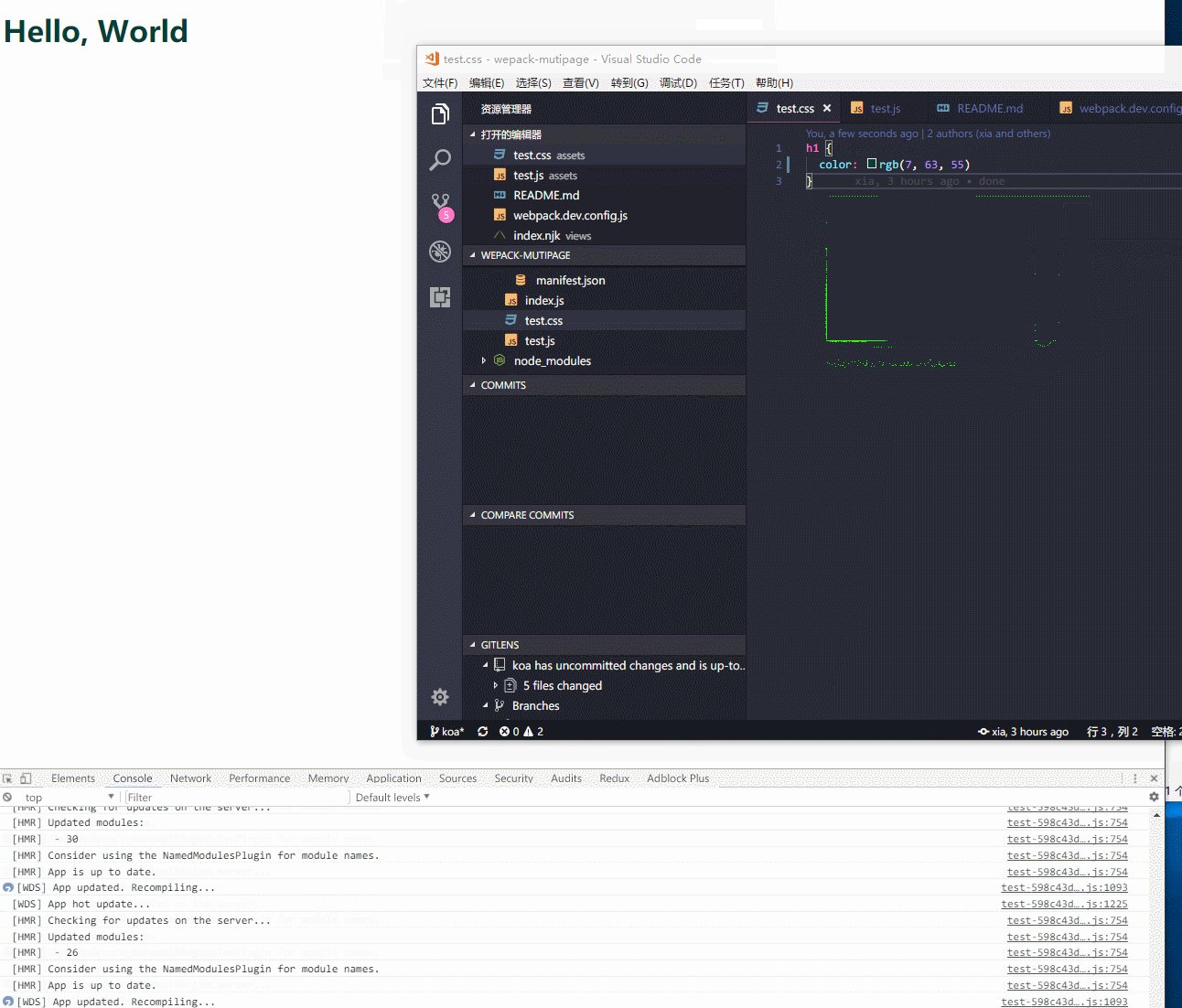
Wirkungsdiagramm

Prinzip
Das Prinzip ist noch ganz einfach:
1 der statische Ressourcenserver unabhängig zum Packen und Generieren der Ressourcenliste (Manifest)
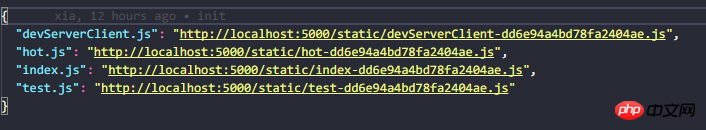
Generieren Sie die manifest.json-Datei
new ManifestPlugin({
writeToFileEmit: true,
publicPath: 'http://localhost:5000/static/'
})über das Webpack-Manifest-Plugin-Plugin Das Dateiergebnis ist wie in der Abbildung dargestellt:

Der Server liest die Ressourcenliste und lädt sie in die Vorlagendatei
app.use(async (ctx, next) => {
const manifest = await fs.readFile(path.resolve(__dirname, 'assets/bundles/manifest.json'))
ctx.state = {
static: JSON.parse(manifest.toString())
}
await next()
})Dies Middleware mountet die Ressourcenliste in ctx.state (Vorlagenvariable), indem es manifest.json liest, und dann können Sie direkt auf die statischen Ressourcenvariablen in der Vorlage verweisen
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>{{ title }}</title>
<link rel="stylesheet" href="{{static['test.css']}}" rel="external nofollow" >
</head>
<body>
<h1>Hello, World</h1>
<script src="{{static['test.js']}}"></script>
</body>
</html>Es sollte beachtet werden, dass seit dem Backend Beim Rendern werden normalerweise mehrere Einträge verwendet. Sie müssen lediglich die erforderlichen Eintragsdateien in die entsprechende Vorlage einfügen
Hot Loading
Tatsächlich gibt es viele Lösungen für das Hot Loading: Browsersync, Live-Neuladen usw., aber es handelt sich um vollständige Neuladungen, die nur die Häufigkeit des Hot-Loadings von f5 verringern. Es ist viel bequemer über Websocket (ich kenne die Details nicht) und die Konfiguration ist auch sehr einfach >
Fügen Siehot: 'webpack/hot/only-dev-server',
devServerClient: 'webpack-dev-server/client?http://0.0.0.0:5000'
/**
完整版
entry: {
index: './assets/index.js',
test: './assets/test.js',
hot: 'webpack/hot/only-dev-server',
devServerClient: 'webpack-dev-server/client?http://0.0.0.0:5000'
},
*/if (module.hot) {
module.hot.accept()
}Über die Implementierung des Sternebewertungssystems von Angularjs Rendern mithilfe der Direktive
Vuejs verwendet Vue-Markdown, um die Kommentarmethode zu rendern
Detaillierte Erläuterung der React-Methode zum Rendern von Komponenten an bestimmte DOM-Knoten
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Webpack-Konfiguration und des Backend-Renderings. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So erhalten Sie die Eingabenummer in Java
So erhalten Sie die Eingabenummer in Java
 So öffnen Sie eine NRG-Datei
So öffnen Sie eine NRG-Datei
 Historisches Bitcoin-Preisdiagramm
Historisches Bitcoin-Preisdiagramm
 So deduplizieren Sie eine Datenbank in MySQL
So deduplizieren Sie eine Datenbank in MySQL
 In der Sprache C gibt es mehrere Ausgabe- und Eingabefunktionen
In der Sprache C gibt es mehrere Ausgabe- und Eingabefunktionen
 Google Earth kann keine Verbindung zur Serverlösung herstellen
Google Earth kann keine Verbindung zur Serverlösung herstellen
 So reparieren Sie eine SQL-Datenbank
So reparieren Sie eine SQL-Datenbank
 Was sind die sieben Prinzipien der PHP-Codespezifikationen?
Was sind die sieben Prinzipien der PHP-Codespezifikationen?
 So führen Sie ein Shell-Skript aus
So führen Sie ein Shell-Skript aus




