So beheben Sie den Fehler beim Pfad des gepackten Bildes in vue-cli
In diesem Artikel wird hauptsächlich die Lösung für den Fehler des gepackten Bildpfads in vue-cli vorgestellt , hat einen bestimmten Referenzwert, interessierte Freunde können sich darauf beziehen, ich hoffe, es kann jedem helfen.
Ich habe kürzlich zum ersten Mal ein Projekt mit vue-cli erstellt. Als ich es zum ersten Mal verpackt und auf dem Server bereitgestellt habe, konnte ich es schließlich nicht durch Online-Kombination herausfinden Methoden. Es gibt zwei Arten der Bereitstellung von Projekten auf dem Server: Die eine besteht darin, sie direkt im Stammverzeichnis des Servers bereitzustellen, und die andere darin, sie in einem Unterverzeichnis des Servers bereitzustellen.
1. Stellen wir es zunächst im Stammverzeichnis bereit, zum Beispiel: www.****.com
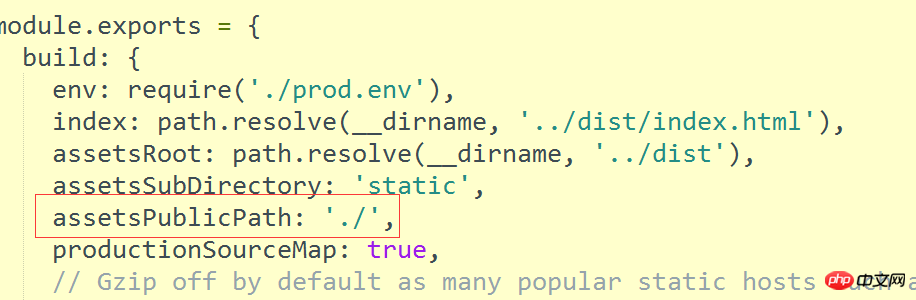
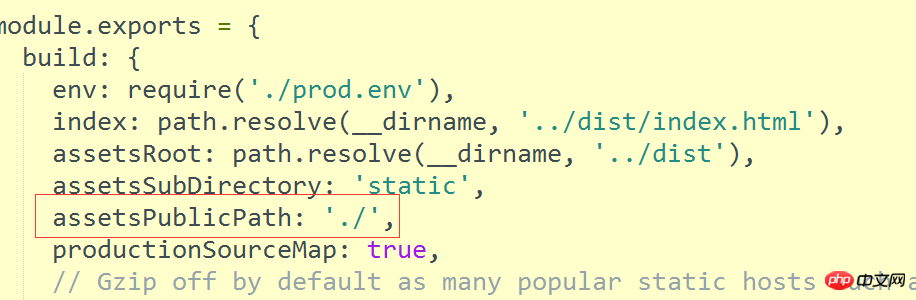
Suchen Sie die Datei index.js im Konfigurationsordner im Projekt
Ändern Sie assetPublicPath: '/' in der Datei in das folgende Feld.
Der Zweck besteht darin, den absoluten Pfad in einen relativen Pfad zu ändern
Wenn er im Stammverzeichnis abgelegt wird, ist dies in Ordnung

2. Platzieren Sie es in einem Unterverzeichnis wie: www.***.com/community/dist
Der erste Schritt ist der gleiche wie oben.

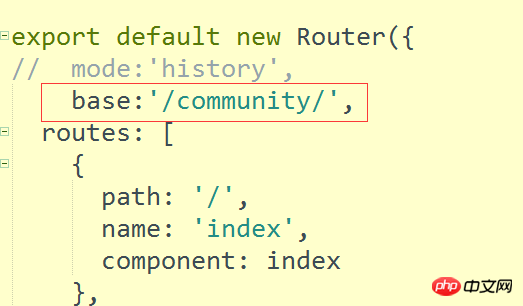
Wenn Sie immer noch Routing verwenden, ändern Sie die Indexdatei im Router-Ordner so, dass sie wie im Bild unten aussieht

Verwenden Sie die npm run build Befehl zum Packen Legen Sie nach Abschluss die dist-Datei im Community-Ordner ab, damit das Bild angezeigt werden kann.
Verwandte Empfehlungen:
Detaillierte Erläuterung von NodeJS zur Implementierung einer einfachen Gulp-Verpackung
Das obige ist der detaillierte Inhalt vonSo beheben Sie den Fehler beim Pfad des gepackten Bildes in vue-cli. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Der Vorgang konnte nicht abgeschlossen werden (Fehler 0x0000771). Druckerfehler
Mar 16, 2024 pm 03:50 PM
Der Vorgang konnte nicht abgeschlossen werden (Fehler 0x0000771). Druckerfehler
Mar 16, 2024 pm 03:50 PM
Wenn bei der Verwendung Ihres Druckers eine Fehlermeldung angezeigt wird, z. B. dass der Vorgang nicht abgeschlossen werden konnte (Fehler 0x00000771), liegt dies möglicherweise daran, dass die Verbindung zum Drucker getrennt wurde. In diesem Fall können Sie das Problem mit den folgenden Methoden lösen. In diesem Artikel besprechen wir, wie Sie dieses Problem auf einem Windows 11/10-PC beheben können. Die gesamte Fehlermeldung lautet: Der Vorgang konnte nicht abgeschlossen werden (Fehler 0x0000771). Der angegebene Drucker wurde gelöscht. Beheben Sie den Druckerfehler 0x00000771 auf einem Windows-PC. Um den Druckerfehler zu beheben, konnte der Vorgang nicht abgeschlossen werden (Fehler 0x0000771). Der angegebene Drucker wurde auf einem Windows 11/10-PC gelöscht. Befolgen Sie diese Lösung: Starten Sie die Druckspule neu
 Aufdecken der Ursachen des HTTP-Statuscodes 460
Feb 19, 2024 pm 08:30 PM
Aufdecken der Ursachen des HTTP-Statuscodes 460
Feb 19, 2024 pm 08:30 PM
Entschlüsselung des HTTP-Statuscodes 460: Warum tritt dieser Fehler auf? Einleitung: Im täglichen Netzwerkgebrauch stoßen wir häufig auf verschiedene Fehlermeldungen, einschließlich HTTP-Statuscodes. Diese Statuscodes sind ein vom HTTP-Protokoll definierter Mechanismus, der die Verarbeitung einer Anfrage anzeigt. Unter diesen Statuscodes gibt es einen relativ seltenen Fehlercode, nämlich 460. Dieser Artikel befasst sich mit diesem Fehlercode und erklärt, warum dieser Fehler auftritt. Definition des HTTP-Statuscodes 460: Zunächst müssen wir die Grundlagen des HTTP-Statuscodes verstehen
 Der Start der Windows Sandbox ist fehlgeschlagen – Zugriff verweigert
Feb 19, 2024 pm 01:00 PM
Der Start der Windows Sandbox ist fehlgeschlagen – Zugriff verweigert
Feb 19, 2024 pm 01:00 PM
Wird Windows Sandbox mit der Meldung „Windows Sandbox kann nicht gestartet werden, Fehler 0x80070005, Zugriff verweigert“ beendet? Einige Benutzer berichteten, dass Windows Sandbox nicht geöffnet werden kann. Wenn dieser Fehler auch bei Ihnen auftritt, können Sie dieser Anleitung folgen, um ihn zu beheben. Windows Sandbox startet nicht – Zugriff verweigert Wenn Windows Sandbox mit der Meldung „Windows Sandbox kann nicht gestartet werden, Fehler 0x80070005, Zugriff verweigert“ beendet wird, stellen Sie sicher, dass Sie als Administrator angemeldet sind. Diese Art von Fehler wird normalerweise durch unzureichende Berechtigungen verursacht. Versuchen Sie also, sich als Administrator anzumelden, und prüfen Sie, ob das Problem dadurch behoben wird. Wenn das Problem weiterhin besteht, können Sie die folgenden Lösungen ausprobieren: Führen Sie das WLAN als Administrator aus
 Lösung für den Windows Update-Eingabeaufforderungsfehler 0x8024401c
Jun 08, 2024 pm 12:18 PM
Lösung für den Windows Update-Eingabeaufforderungsfehler 0x8024401c
Jun 08, 2024 pm 12:18 PM
Inhaltsverzeichnis Lösung 1 Lösung 21. Löschen Sie die temporären Dateien von Windows Update 2. Reparieren Sie beschädigte Systemdateien 3. Anzeigen und Ändern von Registrierungseinträgen 4. Schalten Sie die IPv6-Netzwerkkarte aus 5. Führen Sie das WindowsUpdateTroubleshooter-Tool zur Reparatur aus 6. Schalten Sie die Firewall aus und andere verwandte Antivirensoftware. 7. Schließen Sie den WidowsUpdate-Dienst. Lösung 3 Lösung 4 „0x8024401c“-Fehler tritt während des Windows-Updates auf Huawei-Computern auf Symptom Problem Ursache Lösung Immer noch nicht gelöst? Vor kurzem musste der Webserver aufgrund von Systemschwachstellen aktualisiert werden. Nach der Anmeldung am Server wird der Fehlercode 0x8024401c angezeigt
 Beim Erstellen einer neuen virtuellen Maschine ist auf dem Server der Fehler 0x80070003 aufgetreten.
Feb 19, 2024 pm 02:30 PM
Beim Erstellen einer neuen virtuellen Maschine ist auf dem Server der Fehler 0x80070003 aufgetreten.
Feb 19, 2024 pm 02:30 PM
Wenn Sie beim Erstellen oder Starten einer virtuellen Maschine mit Hyper-V auf den Fehlercode 0x80070003 stoßen, kann dies an Berechtigungsproblemen, Dateibeschädigungen oder Konfigurationsfehlern liegen. Zu den Lösungen gehören die Überprüfung von Dateiberechtigungen, die Reparatur beschädigter Dateien, die Sicherstellung der korrekten Konfiguration und mehr. Dieses Problem lässt sich lösen, indem man die verschiedenen Möglichkeiten nacheinander ausschließt. Die gesamte Fehlermeldung sieht folgendermaßen aus: Beim Erstellen von [Name der virtuellen Maschine] ist auf dem Server ein Fehler aufgetreten. Es kann keine neue virtuelle Maschine erstellt werden. Auf den Konfigurationsspeicher kann nicht zugegriffen werden: Das System kann den angegebenen Pfad nicht finden. (0x80070003). Zu den möglichen Ursachen für diesen Fehler gehören: Die Datei der virtuellen Maschine ist beschädigt. Dies kann aufgrund von Malware-, Viren- oder Adware-Angriffen passieren. Obwohl die Wahrscheinlichkeit, dass dies geschieht, gering ist, können Sie dies nicht vollständig tun
 Unterschiedliche Verwendung von Schrägstrichen und Backslashes in Dateipfaden
Feb 26, 2024 pm 04:36 PM
Unterschiedliche Verwendung von Schrägstrichen und Backslashes in Dateipfaden
Feb 26, 2024 pm 04:36 PM
Ein Dateipfad ist eine Zeichenfolge, die vom Betriebssystem verwendet wird, um eine Datei oder einen Ordner zu identifizieren und zu finden. In Dateipfaden gibt es zwei gängige Symbole zur Trennung von Pfaden, nämlich den Schrägstrich (/) und den Backslash (). Diese beiden Symbole haben in verschiedenen Betriebssystemen unterschiedliche Verwendungen und Bedeutungen. Der Schrägstrich (/) ist ein häufig verwendetes Pfadtrennzeichen in Unix- und Linux-Systemen. Auf diesen Systemen beginnen Dateipfade im Stammverzeichnis (/) und werden durch Schrägstriche zwischen den einzelnen Verzeichnissen getrennt. Zum Beispiel der Pfad /home/user/Docume
 Interpretation des Oracle-Fehlers 3114: Ursachen und Lösungen
Mar 08, 2024 pm 03:42 PM
Interpretation des Oracle-Fehlers 3114: Ursachen und Lösungen
Mar 08, 2024 pm 03:42 PM
Titel: Analyse des Oracle-Fehlers 3114: Ursachen und Lösungen Bei der Verwendung einer Oracle-Datenbank stoßen Sie häufig auf verschiedene Fehlercodes, unter denen Fehler 3114 am häufigsten vorkommt. Bei diesem Fehler handelt es sich im Allgemeinen um Datenbankverbindungsprobleme, die beim Zugriff auf die Datenbank zu Ausnahmen führen können. In diesem Artikel wird der Oracle-Fehler 3114 interpretiert, seine Ursachen erläutert und spezifische Methoden zur Behebung des Fehlers sowie zugehörige Codebeispiele vorgestellt. 1. Definition von Fehler 3114 Oracle-Fehler 3114 bestanden
 Beheben Sie den Pioneer-Fehlercode Kadena-Keesler
Feb 19, 2024 pm 02:20 PM
Beheben Sie den Pioneer-Fehlercode Kadena-Keesler
Feb 19, 2024 pm 02:20 PM
Wenn beim Spielen von Call of Duty: Vanguard der Kadena-Keesler-Fehler auftritt, kann dieser Artikel hilfreich für Sie sein. Laut Feedback einiger Spieler hat das Spiel dieses Problem auf Plattformen wie Windows PC, Xbox und PlayStation. Bei Auslösung erhalten Sie möglicherweise die folgende Fehlermeldung: Verbindung fehlgeschlagen. Keine Netzwerkverbindung fehlgeschlagen. Sie benötigen eine aktive Internetverbindung, um online oder über ein lokales Netzwerk spielen zu können. [Grund: Kadena-Keesler] Möglicherweise erhalten Sie auch die folgende Fehlermeldung: Verbindung fehlgeschlagen. Zugriff auf Onlinedienste nicht möglich. [Grund: Kadena-Keesler] Ein weiterer Fall dieses Fehlers auf Xbox ist wie folgt: Sie müssen über eine aktive Netzwerkverbindung verfügen






