
In diesem Artikel wird hauptsächlich der in JavaScript implementierte Baumdurchquerungsalgorithmus vorgestellt und die Implementierungsmethoden für die Breiten- und Tiefendurchquerung von JavaScript für Baumstrukturen anhand von Beispielen analysiert Ich hoffe, es kann allen helfen.
<script type="text/javascript">
var t = [0,1,2,3,4,5,6,7,8,9,10,11,12,13,14,15,16,17,18,19];
//下面这段深度优先搜索方法出自Aimingoo的【JavaScript语言精髓与编程实践】
var deepView = function(aTree,iNode) {
(iNode in aTree) && (document.write(aTree[iNode]+'<br/>'),arguments.callee(aTree,2*iNode+1),arguments.callee(aTree,2*iNode+2))
}
//广度优先
var wideView = function(aTree,iNode) {
var aRTree = aTree.slice(0),iRNode = iNode,iLevel = 1;
(iRNode in aRTree) && document.write(aRTree[iRNode]+'<br/>');
(function() {
var iStart = iRNode*2+1,iEnd = iStart+Math.pow(2,iLevel);
document.write(aRTree.slice(iStart,iEnd).join(',')+'<br/>');
if(iEnd>=aRTree.length) return;
iRNode = iStart,iLevel++,arguments.callee();
})()
}
document.write('<h3>二叉树 深度优先</h3>');
//深度优先
deepView(t,0);
document.write('<h3>二叉树 广度优先</h3>');
//广度优先
wideView(t,0);
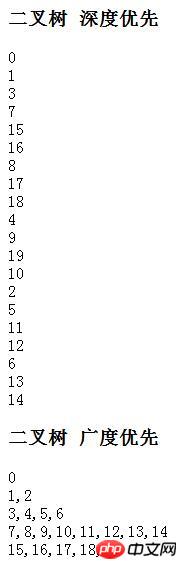
</script>Laufergebnisse:

Verwandte Empfehlungen:
PHP-Traversal Zusammenfassung des Algorithmus
Beispiel für einen Binärbaum-Traversalalgorithmus – PHP
Beispielcode für einen Binärbaum-Traversalalgorithmus, implementiert in PHP
Das obige ist der detaillierte Inhalt vonBeispiel für eine JavaScript-Implementierung eines Tree-Traversal-Algorithmus. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




