 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Eine ausführliche Erklärung der Umgebungsvariablen Process.env in Node.js
Eine ausführliche Erklärung der Umgebungsvariablen Process.env in Node.js
Eine ausführliche Erklärung der Umgebungsvariablen Process.env in Node.js
Dieser Artikel stellt Ihnen hauptsächlich einige Dinge über die Umgebungsvariable „process.env“ in Node.js vor. Der Artikel stellt sie im Detail anhand von Beispielcode vor. Es hat einen gewissen Referenz-Lernwert für alle, die „node.js“ lernen oder verwenden möchten Wer braucht es? Lassen Sie uns gemeinsam mit dem Herausgeber unten lernen.
Vorwort
In den letzten zwei Tagen habe ich mit der Betriebs- und Wartungs-GG an einem Einsatzprojekt gearbeitet. Ein Problem, auf das wir gestoßen sind, war ein Problem mit unseren Entwicklungs-, UAT- und Produktumgebungen.
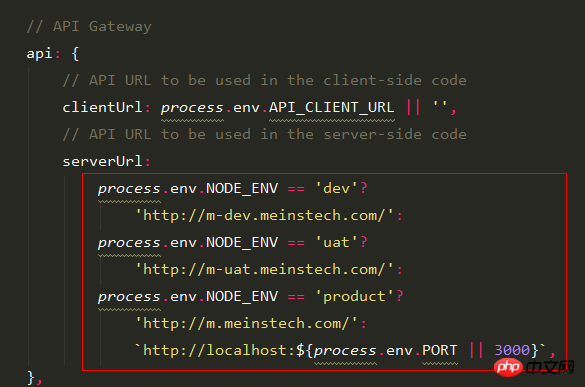
Da Front-End und Back-End getrennt sind, besteht das Problem, dass der Domänenname der Back-End-Schnittstelle während des Entwicklungs- und Bereitstellungsprozesses geändert wird. Nachdem ich den ganzen Nachmittag gekämpft und verschiedene Informationen durchsucht hatte, habe ich endlich die Node-Umgebungsvariable „process.env“ herausgefunden.
Das Folgende ist eine Aufzeichnung der Problemlösung. Ich hoffe, das hilft jemandem, der es nicht versteht. Es gibt nicht viel zu sagen, werfen wir einen Blick auf die ausführliche Einführung.
Knotenumgebungsvariablen
Wenn wir Single-Page-Anwendungen in React und Vue entwickeln, glaube ich, dass nicht jeder mit der Konfigurationsdatei „process.env“ vertraut ist .
Sie können sich nicht erinnern? Schwarzes Fragezeichen.jpg.
Das sind die folgenden Dinge.

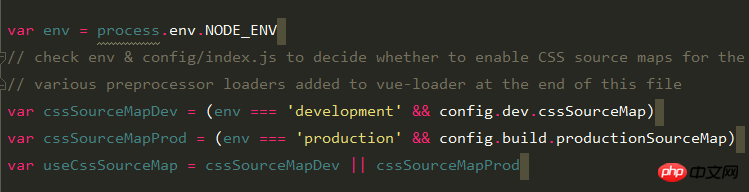
Im wahrsten Sinne des Wortes ist es dieses Env-Attribut. Die Konfiguration wird in verschiedenen Entwicklungs- und Produktionsumgebungen etwas unterschiedlich sein.
Okay, fangen wir an zu sehen, was dieser sogenannte Prozess ist.
Dokument: http://nodejs.cn/api/process.html
Offizielle Erklärung: Das Prozessobjekt ist eine globale Variable (globale Variable), die relevante Informationen bereitstellt und den aktuellen Knoten steuert. js-Prozess. Als Objekt ist es für Node.js-Anwendungen immer verfügbar, sodass die Verwendung von require() nicht erforderlich ist.
Prozess ist eigentlich eine globale Variable in NodeJS.
Dann können wir durch diesen sogenannten Prozess einige interessante Dinge erhalten.
Aber heute reden wir hauptsächlich über process.env.
process.env
Was ist das?
Offiziell: Die Eigenschaft „process.env“ gibt ein Objekt zurück, das Informationen zur Benutzerumgebung enthält.
Dokumentation: http://nodejs.cn/api/process.html#process_process_env
Oh oh, es stellt sich heraus, dass dieses Attribut einige Informationen über die Umgebung zurückgeben kann, in der sich das Projekt befindet läuft.
Was nützt es?
Es handelt sich um ein offensichtliches Nutzungsszenario. Auf dieser Grundlage können wir dem Server ein Etikett hinzufügen. In diesem Fall können wir je nach Umgebung eine Konfigurationsverarbeitung durchführen. Zum Beispiel das Einschalten von sourceMap, das Ändern des Domänennamens der Backend-Schnittstelle usw.
你是 dev 环境 他是 uat 环境 她是 product 环境。
So konfigurieren Sie Umgebungsvariablen
Im Folgenden wird beschrieben, wie Sie Umgebungsvariablen für jede Umgebung konfigurieren.
Windows-Konfiguration
Temporäre Konfiguration
Sie können es direkt in der cmd-Umgebung konfigurieren, Umgebungsvariablen anzeigen, Umgebungsvariablen hinzufügen und Umgebungsvariablen löschen.
#node中常用的到的环境变量是NODE_ENV,首先查看是否存在 set NODE_ENV #如果不存在则添加环境变量 set NODE_ENV=production #环境变量追加值 set 变量名=%变量名%;变量内容 set path=%path%;C:\web;C:\Tools #某些时候需要删除环境变量 set NODE_ENV=
Permanente Konfiguration
Rechtsklick (dieser Computer) -> Erweiterte Systemeinstellungen -> >
Linux-Konfiguration#node中常用的到的环境变量是NODE_ENV,首先查看是否存在 echo $NODE_ENV #如果不存在则添加环境变量 export NODE_ENV=production #环境变量追加值 export path=$path:/home/download:/usr/local/ #某些时候需要删除环境变量 unset NODE_ENV #某些时候需要显示所有的环境变量 env
# 所有用户都生效 vim /etc/profile # 当前用户生效 vim ~/.bash_profile
# 在文件末尾添加如下格式的环境变量 export path=$path:/home/download:/usr/local/ export NODE_ENV = product
# 修改/etc/profile文件后 source /etc/profile # 修改~/.bash_profile文件后 source ~/.bash_profile
Sie können es auch in ein anderes NODE_ENV_NIZUISHUAI usw. ändern, es wird trotzdem angepasst.

export NODE_ENV=dev
Wie gewöhnliche Single-Page-Anwendungen wird Nginx normalerweise zum Weiterleiten von Anfragen verwendet.
Bessere Möglichkeit, Front-End-Umgebungsvariablen zu verwalten
Mitteilung von Schritten zur Konfiguration von Umgebungsvariablen unter Linux (Bild)
Teilen der Schritte zum Konfigurieren von Umgebungsvariablen unter Linux (Bild)
Das obige ist der detaillierte Inhalt vonEine ausführliche Erklärung der Umgebungsvariablen Process.env in Node.js. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1382
1382
 52
52
 So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem. Einführung: Mit der kontinuierlichen Weiterentwicklung der Technologie ist die Spracherkennungstechnologie zu einem wichtigen Bestandteil des Bereichs der künstlichen Intelligenz geworden. Das auf WebSocket und JavaScript basierende Online-Spracherkennungssystem zeichnet sich durch geringe Latenz, Echtzeit und plattformübergreifende Eigenschaften aus und hat sich zu einer weit verbreiteten Lösung entwickelt. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem implementieren.
 WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Realisierung von Echtzeit-Überwachungssystemen Einführung: Mit der rasanten Entwicklung der Internet-Technologie wurden Echtzeit-Überwachungssysteme in verschiedenen Bereichen weit verbreitet eingesetzt. Eine der Schlüsseltechnologien zur Erzielung einer Echtzeitüberwachung ist die Kombination von WebSocket und JavaScript. In diesem Artikel wird die Anwendung von WebSocket und JavaScript in Echtzeitüberwachungssystemen vorgestellt, Codebeispiele gegeben und deren Implementierungsprinzipien ausführlich erläutert. 1. WebSocket-Technologie
 Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Einführung in die Verwendung von JavaScript und WebSocket zur Implementierung eines Online-Bestellsystems in Echtzeit: Mit der Popularität des Internets und dem Fortschritt der Technologie haben immer mehr Restaurants damit begonnen, Online-Bestelldienste anzubieten. Um ein Echtzeit-Online-Bestellsystem zu implementieren, können wir JavaScript und WebSocket-Technologie verwenden. WebSocket ist ein Vollduplex-Kommunikationsprotokoll, das auf dem TCP-Protokoll basiert und eine bidirektionale Kommunikation zwischen Client und Server in Echtzeit realisieren kann. Im Echtzeit-Online-Bestellsystem, wenn der Benutzer Gerichte auswählt und eine Bestellung aufgibt
 So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript. Im heutigen digitalen Zeitalter müssen immer mehr Unternehmen und Dienste Online-Reservierungsfunktionen bereitstellen. Es ist von entscheidender Bedeutung, ein effizientes Online-Reservierungssystem in Echtzeit zu implementieren. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Reservierungssystem implementieren, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist WebSocket? WebSocket ist eine Vollduplex-Methode für eine einzelne TCP-Verbindung.
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems Einführung: Heutzutage ist die Genauigkeit von Wettervorhersagen für das tägliche Leben und die Entscheidungsfindung von großer Bedeutung. Mit der Weiterentwicklung der Technologie können wir genauere und zuverlässigere Wettervorhersagen liefern, indem wir Wetterdaten in Echtzeit erhalten. In diesem Artikel erfahren Sie, wie Sie mit JavaScript und WebSocket-Technologie ein effizientes Echtzeit-Wettervorhersagesystem aufbauen. In diesem Artikel wird der Implementierungsprozess anhand spezifischer Codebeispiele demonstriert. Wir
 So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
Verwendung: In JavaScript wird die Methode insertBefore() verwendet, um einen neuen Knoten in den DOM-Baum einzufügen. Diese Methode erfordert zwei Parameter: den neuen Knoten, der eingefügt werden soll, und den Referenzknoten (d. h. den Knoten, an dem der neue Knoten eingefügt wird).
 Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
JavaScript-Tutorial: So erhalten Sie HTTP-Statuscode. Es sind spezifische Codebeispiele erforderlich. Vorwort: Bei der Webentwicklung ist häufig die Dateninteraktion mit dem Server erforderlich. Bei der Kommunikation mit dem Server müssen wir häufig den zurückgegebenen HTTP-Statuscode abrufen, um festzustellen, ob der Vorgang erfolgreich ist, und die entsprechende Verarbeitung basierend auf verschiedenen Statuscodes durchführen. In diesem Artikel erfahren Sie, wie Sie mit JavaScript HTTP-Statuscodes abrufen und einige praktische Codebeispiele bereitstellen. Verwenden von XMLHttpRequest
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Bildverarbeitungssystems
Dec 17, 2023 am 08:41 AM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Bildverarbeitungssystems
Dec 17, 2023 am 08:41 AM
JavaScript ist eine in der Webentwicklung weit verbreitete Programmiersprache, während WebSocket ein Netzwerkprotokoll für die Echtzeitkommunikation ist. Durch die Kombination der leistungsstarken Funktionen beider können wir ein effizientes Echtzeit-Bildverarbeitungssystem erstellen. In diesem Artikel wird erläutert, wie dieses System mithilfe von JavaScript und WebSocket implementiert wird, und es werden spezifische Codebeispiele bereitgestellt. Zunächst müssen wir die Anforderungen und Ziele des Echtzeit-Bildverarbeitungssystems klären. Angenommen, wir haben ein Kameragerät, das Bilddaten in Echtzeit sammeln kann



