
In diesem Artikel wird hauptsächlich Sublime Text vorgestellt, um eine neue .vue-Vorlage zu erstellen und hervorzuheben (Bild- und Text-Tutorial). Der Herausgeber findet es ziemlich gut, daher werde ich es jetzt mit Ihnen teilen und als Referenz verwenden. Folgen wir dem Herausgeber und schauen wir uns das an. Ich hoffe, es kann allen helfen.
Vorbereitung
Laden Sie das neue Dateivorlagen-Plug-in SublimeTmpl herunter und installieren Sie es
Herunterladen und Vue mit hohem Syntax-Highlight-Plugin installieren Vue Syntax Highlight
Es gibt zwei Möglichkeiten, das Plug-in in Sublime Text zu installieren:
1. Verwenden Sie zum Installieren das Installationsbibliothekspaket, das mit Sublime Text Control geliefert wird.
Klicken Sie in der Menüleiste auf Einstellungen -> oder verwenden Sie die Tastenkombination STRG+UMSCHALT+P, um ein Terminalfenster zu öffnen , geben Sie „Installieren“ ein und wählen Sie „Paketsteuerung: Paket installieren“, um es zu installieren
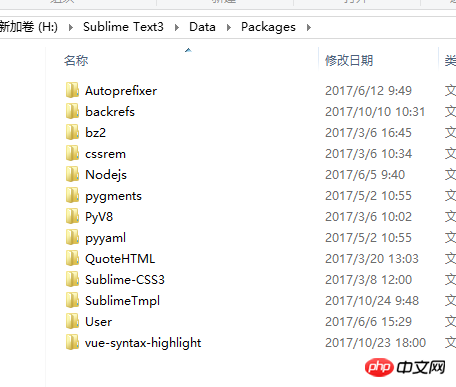
2. Laden Sie es direkt in das Paketverzeichnis herunter (Einstellungen / Pakete durchsuchen) Chinesisch: (Einstellungen / Paketbrowser) Ordner
SublimeTmpl
Vue-Syntaxhervorhebung
Erstellen Sie eine .vue-Vorlage und aktivieren Sie die Syntaxhervorhebung
Nach der Installation von Vue Syntax Highlight öffnen Sie .vue. Die Dateien im Format können bereits hervorgehoben werden. Jetzt richten wir die Tastenkombinationen ein, um Dateien direkt im .vue-Format zu erstellen.
SublimeTmpl verfügt standardmäßig nur über 6 Syntaxvorlagen:
html Strg+Alt+h
Javascript Strg+Alt+J
CSS Strg+Alt+C
PHP Strg+Alt+P
Ruby Strg+Alt+R
Python Strg+Alt+Umschalt+p
Wir erstellen jetzt eine Neue Vorlage im Vue-Format
1. Erstellen Sie eine Vue-Dateivorlage
Öffnen Sie direkt den Ordner des Plug-in-Pakets Preferences -> Browse Packages

Einstellungen-> Pakete durchsuchen

Paketordner
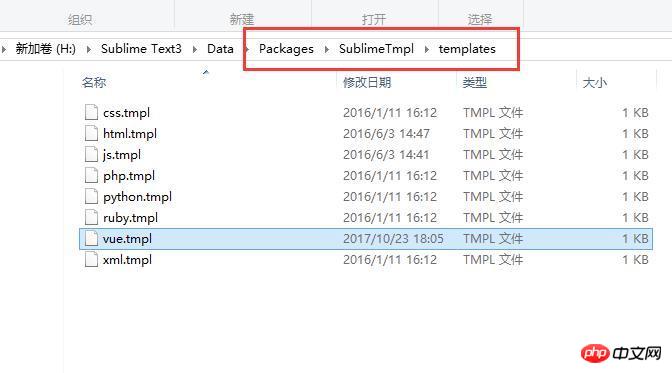
Öffnen Kopieren Sie im gespeicherten Vorlagenordner templates ein beliebiges Element und benennen Sie es in vue.tmpl um

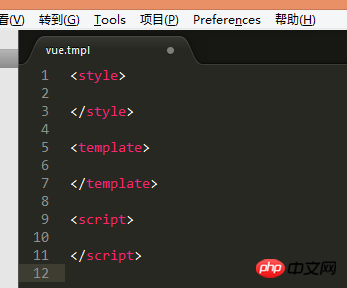
Erstellen Sie vue.tmplvue.tmpl und ändern Sie den Inhalt in die gewünschte Vorlage

vue.tmpl-Inhalt
2. Ändern Sie das neue Menü und fügen Sie neue Vue-Optionen hinzu
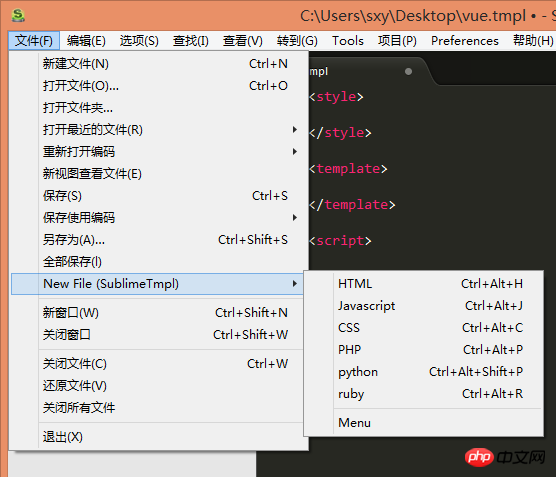
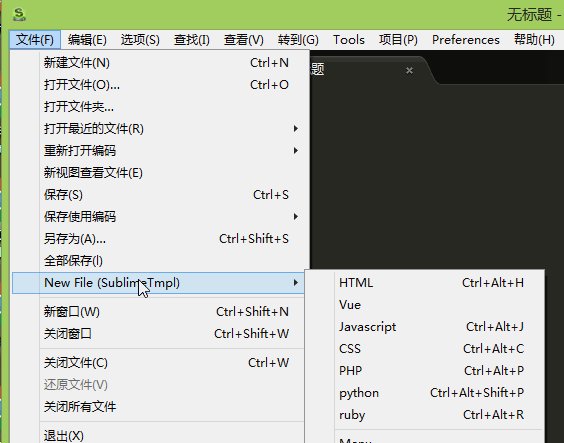
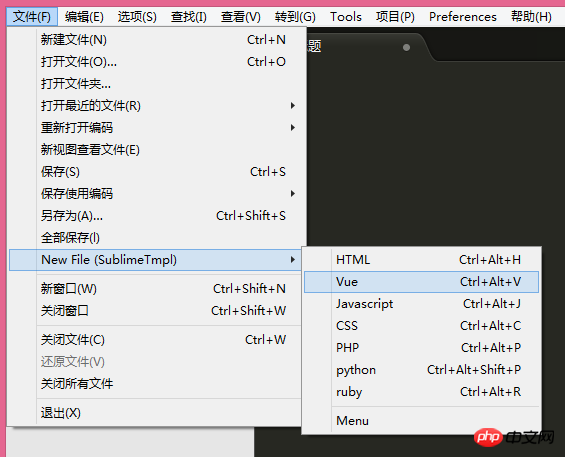
SublimeTmpl neues Menü Es gibt standardmäßig kein Vue, wie im Bild gezeigt

Neu-> Neue Datei (SublimeTmpl)
Klicken Sie auf die Menüoption Öffnen Sie das Bild oben, oder öffnen Sie Einstellungen-> Paketeinstellungen -> Einstellungen - Menü, wie in der Abbildung gezeigt. Öffnen Sie die Menükonfiguration Element
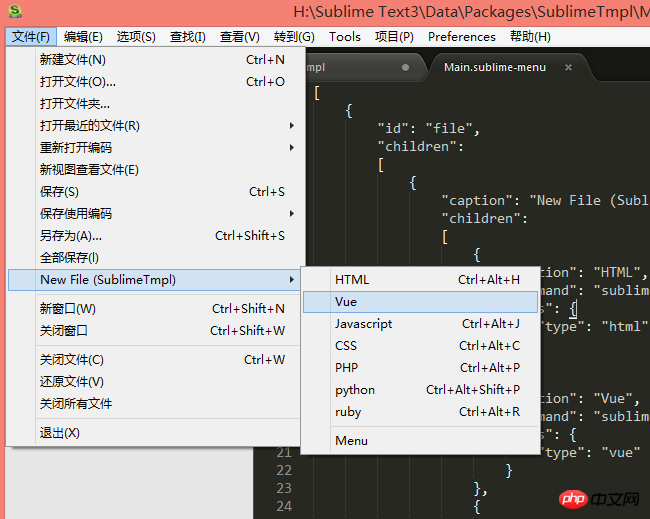
Kopieren Sie ein Element und fügen Sie es dann ein. Ändern Sie es in ein Vue-Element, wie im Bild gezeigt 
Fügen Sie ein neues Vue-Element hinzu
Speichern Sie die Änderung und das Vue-Element erscheint im neuen Menü, wie im Bild gezeigt 
Das Vue-Element erscheint
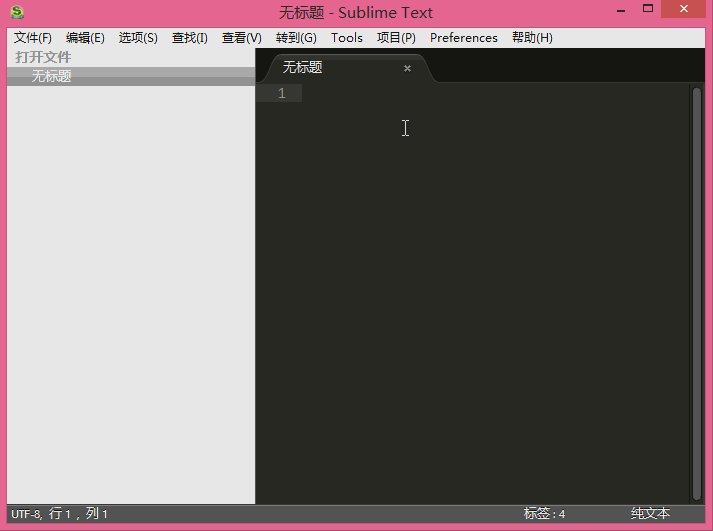
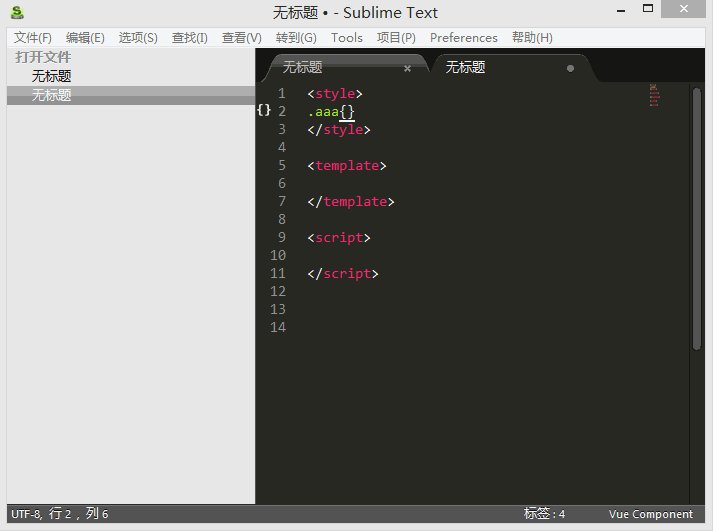
Klicken Sie oben auf das neue Vue-Element, und der zuvor festgelegte Vorlageninhalt wird angezeigt, es gibt jedoch keine Syntaxhervorhebung. Und er liegt im Nur-Text-Format vor, wie in der Abbildung gezeigt 
Eine neue Vue-Datei erstellen
 3. Hervorhebung der Vue-Syntax für die Vorlagenbindung
3. Hervorhebung der Vue-Syntax für die Vorlagenbindung
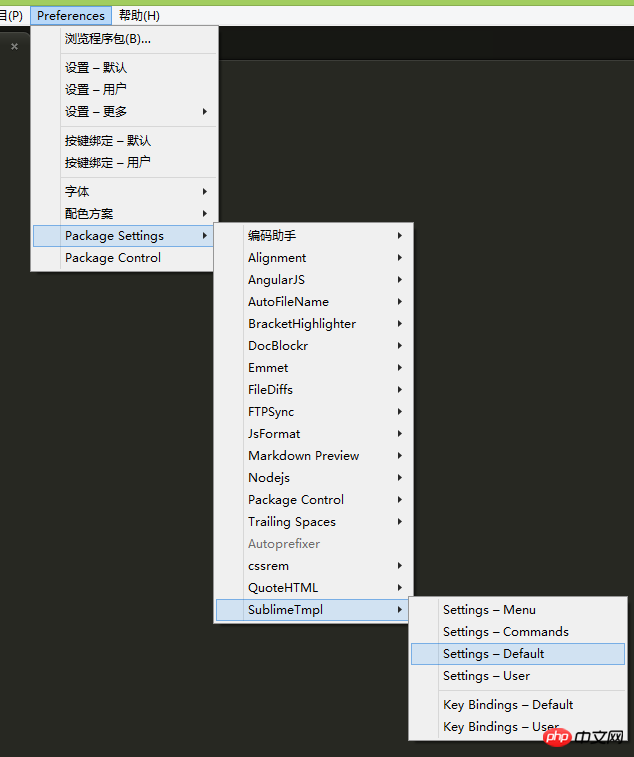
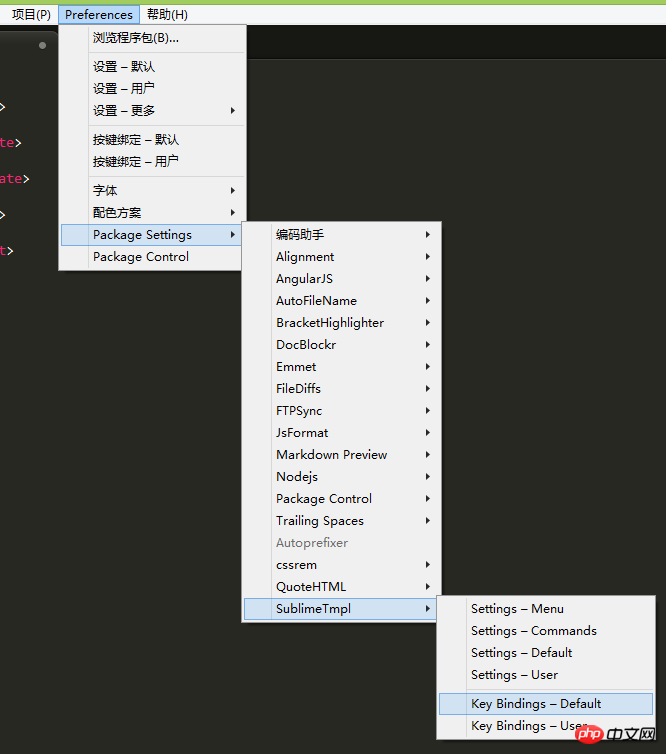
Einstellungen öffnen -> SublimeTmpl - > Einstellungen – Standard, wie in der Abbildung gezeigt
Öffnen Sie das Standardeinstellungselement
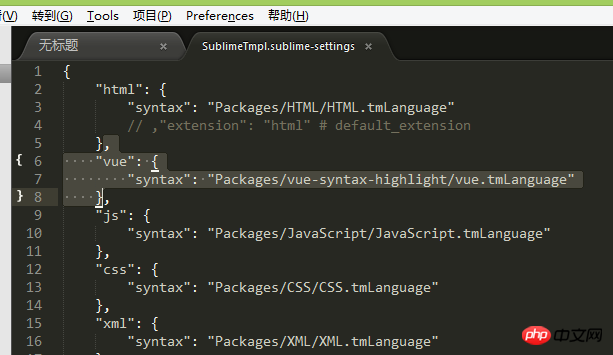
Kopieren Sie ein Element und ändern Sie es in vue Der Pfad lautet wie folgt
Bindungs-Vue-Syntax
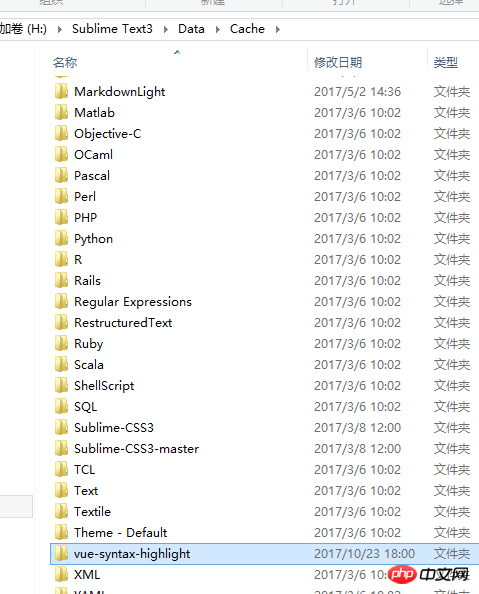
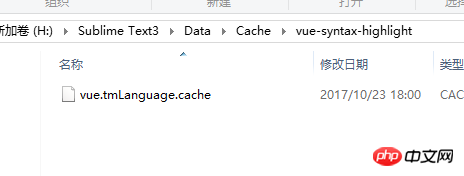
Bitte überprüfen Sie den mit der Bindungssyntax verknüpften Dateipfad im Verzeichnis Sublime Text3DataCache und suchen Sie nach dem Vue-Syntax-Hervorhebungs-Plug -in-Namen ein und öffnen Sie es, wie in der Abbildung gezeigt 

Sublime Text3DataCache-Verzeichnis

Sublime Text3DataCachevue-syntax-highlight
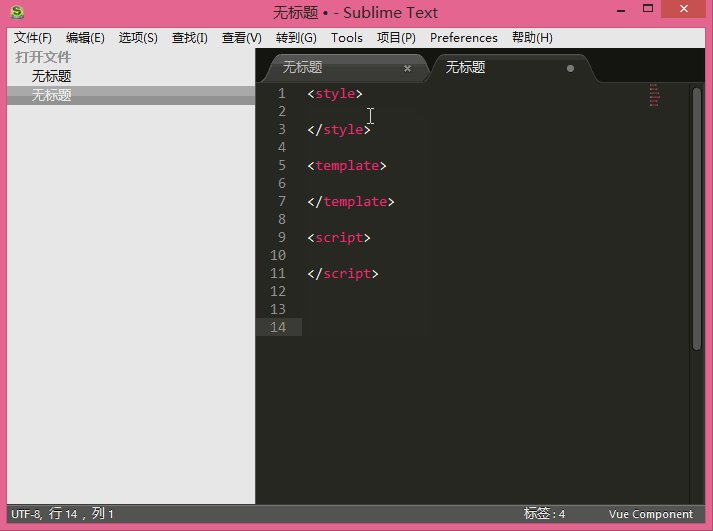
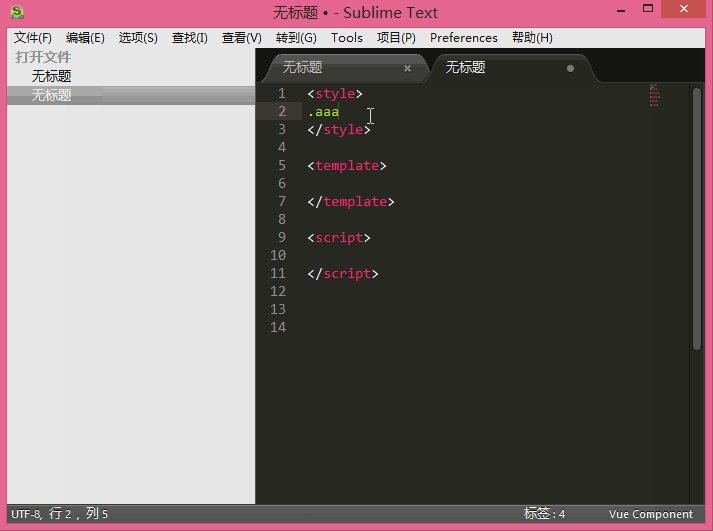
Menü „Neues Vue“ erneut und die Syntax wird hervorgehoben, wie in der Abbildung gezeigt

Neue Vue-Datei
4 neue Vue-Datei Tastenkombination
Einstellungen öffnen -> SublimeTmpl -> Tastenkombinationen - Standard, wie in der Abbildung gezeigt

Öffnen Sie die Einstellungs-Tastenkombinationsdatei
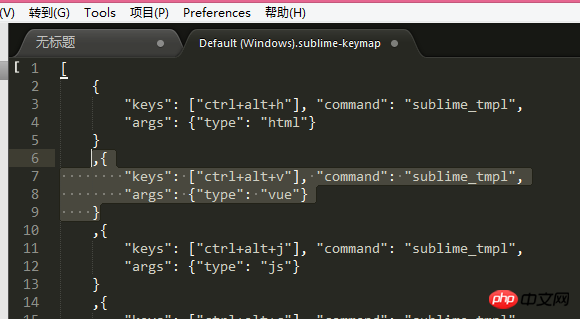
, kopieren Sie ein Element und fügen Sie es ein, um eine neue Vue-Tastenkombination Strg+Alt+V zu erstellen, wie in der Abbildung gezeigt

Verknüpfung erstellen Nachdem die Taste
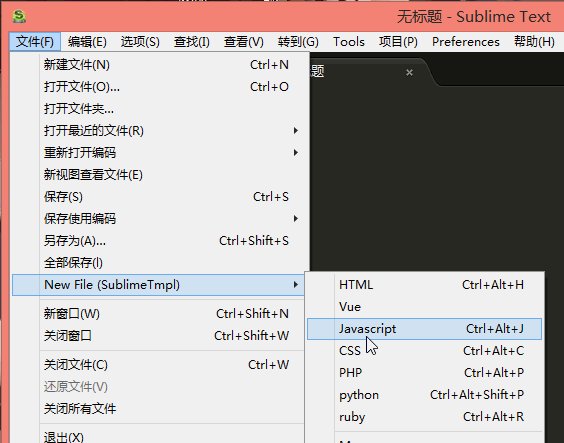
gespeichert wurde, erscheint auch das neue Menü, wie in der Abbildung

dargestellt
Neues Dateimenü
Probieren Sie es aus, es ist perfekt!

Perfekt
Endlich
Preferences -> Package Settings -> SublimeTmpl -> Settings - Commands Die Datei scheint für die Konfiguration von Befehlen gedacht zu sein, Konfigurationsmethode Es ist das gleiche wie oben, folgen Sie einfach dem Beispiel einer Katze und malen Sie einen Tiger~
Schließlich
Mit dieser Methode können auch andere Sprachvorlagen erstellt werden alleine.
Verwandte Empfehlungen:
Details zum Lösen verstümmelter chinesischer Zeichen beim Öffnen des GBK-Formats in Sublime Text
Ein nützliches Hilfsmittel Frontend-Editor – Sublime Text
Sublime Text-Bindung Beispiel für Eclipse-Tastenkombination, ausführliche Erklärung
Das obige ist der detaillierte Inhalt vonSublime Text erstellt eine neue .vue-Vorlage und hebt sie hervor (grafisches Tutorial)_vue.js. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




