
Verwenden Sie Vue, um die Suchoberfläche von Baidu aufzurufen und eine einfache Suchfunktion zu implementieren. Dieser Artikel stellt hauptsächlich die Verwendung von Bootrap und Vue zur Implementierung von Baidu-ähnlichen Suchfunktionen vor. Er ist sehr gut und hat Referenzwert. Ich hoffe, er kann jedem helfen.
Der Stil des Suchfelds basiert auf Bootstrap. Natürlich wurde der Stil einfach angepasst, um ihn der Baidu-Suche zu ähneln. Der Code lautet wie folgt
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>百度搜索</title>
<style type="text/css">
.gray{
background-color: #eee;
}
.listyle{
font-size: 16px;
line-height: 35px;
padding-left: 16px;
}
.ulstyle{
border:1px solid #ccc;
border-top: none;
}
</style>
<link rel="stylesheet" type="text/css" href="bootstrap.min.css" rel="external nofollow" >
<script type="text/javascript" src="vue.js"></script>
<script type="text/javascript" src="vue-resource.js"></script>
<script type="text/javascript">
window.onload = function(){
new Vue({
el: ".container",
data: {
myData:[],
txt:"",
nowIndex:-1
},
methods:{
get:function(event){
if(event.keyCode==38 || event.keyCode==40){
return;
}
if(event.keyCode==13){
window.open("https://www.baidu.com/s?wd="+this.txt);
this.txt="";
}
this.$http.jsonp("https://sp0.baidu.com/5a1Fazu8AA54nxGko9WTAnF6hhy/su",{
wd:this.txt
},{
jsonp:"cb"
}).then(function(res){
this.myData=res.data.s
},function(res){
alert(res.status);
});
},
changeDown:function(){
this.nowIndex++;
if(this.nowIndex==this.myData.length){
this.nowIndex=0;
this.txt=this.myData[0];
}else{
this.txt=this.myData[this.nowIndex];
}
},
changeUp:function(){
this.nowIndex--;
if(this.nowIndex==-1){
this.nowIndex=this.myData.length-1;
this.txt=this.myData[this.nowIndex];
}else{
this.txt=this.myData[this.nowIndex];
}
},
mouseOver:function(n){
this.nowIndex=n;
this.txt=this.myData[this.nowIndex];
},
getMsg:function(){
window.open("https://www.baidu.com/s?wd="+this.txt);
this.txt="";
}
}
});
}
</script>
</head>
<body>
<br>
<p class="container">
<p class="input-group">
<input type="text" class="form-control input-lg" placeholder="请输入关键字" v-model="txt" @keyup="get($event)" @keydown.down="changeDown()" @keydown.up="changeUp()">
<span class="input-group-btn">
<button class="btn btn-default btn-lg" type="button" @click="getMsg()">搜索</button>
</span>
</p>
<ul class="list-unstyled ulstyle" v-show="myData.length!=0">
<li v-for="item in myData" :class={gray:$index==nowIndex,listyle:true} @mouseover="mouseOver($index)" @click="getMsg()">{{item}}</li>
</ul>
</p>
</body>
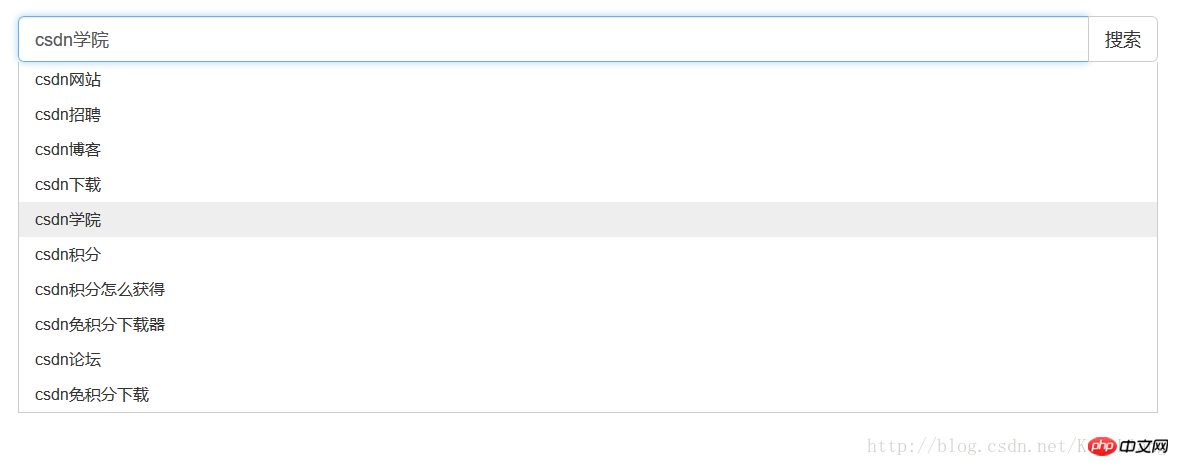
</html>Der Effekt ist wie folgt


Jeder hat es gelernt? Beeilen Sie sich und probieren Sie es aus.
Verwandte Empfehlungen:
Detaillierte Erläuterung der jQuery-Implementierung der Tastatureingabe-Suchfunktion
jQuery-Implementierung der Suchfunktion und Anzeige der Suchfunktion Verwandte Inhalte
Wie jQuery die Front-End-Suchfunktion implementiert
Das obige ist der detaillierte Inhalt vonBootrap und Vue implementieren ein Beispiel für eine Baidu-Suchfunktion. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So ersetzen Sie alle PPT-Hintergründe
So ersetzen Sie alle PPT-Hintergründe
 So konfigurieren Sie Maven in der Idee
So konfigurieren Sie Maven in der Idee
 Eou Web3 Wallet-Tutorial
Eou Web3 Wallet-Tutorial
 So laden Sie die heutigen Schlagzeilenvideos herunter und speichern sie
So laden Sie die heutigen Schlagzeilenvideos herunter und speichern sie
 Datenanalysemethoden
Datenanalysemethoden
 Was ist die normale Temperatur eines Laptops?
Was ist die normale Temperatur eines Laptops?
 Verbunden, aber kein Zugriff auf das Internet möglich
Verbunden, aber kein Zugriff auf das Internet möglich
 Was sind die Vorteile der Mongodb-Datenbank?
Was sind die Vorteile der Mongodb-Datenbank?
 So erhöhen Sie die Download-Geschwindigkeit
So erhöhen Sie die Download-Geschwindigkeit




