
In diesem Artikel wird hauptsächlich die von AngularJS implementierte Erinnerungsfunktion für Eingabefelder vorgestellt, die Implementierungstechniken im Zusammenhang mit der AngularJS-Ereignisüberwachung und dem dynamischen Betrieb von Elementattributen umfasst. Ich hoffe, dass sie jedem helfen kann.
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>www.jb51.net AngularJS字数提示</title>
</head>
<style>
*{
margin:0;
padding:0;
}
input,button,textarea,select{
outline:none;
}
textarea{
resize:none;
}
.content{
width:350px;
height:150px;
font-size:18px;
text-indent:40px;
overflow-y: hidden;
overflow-x: hidden;
}
.content:hover{
border:1px solid #00ffff;
cursor:pointer;
}
.top{
vertical-align:top;
}
.fontColor
{
color:#eee;
}
.tableT td{
margin-right:20px;
}
</style>
<body ng-app="myApp" ng-controller="myControl">
<table class="tableT">
<tr>
<td class="top">退货说明 :</td>
<td><textarea id="sayId" class="content" ng-model="say" ng-keyup="changeText()"></textarea></td>
</tr>
<tr>
<td></td>
<td class="fontColor">你还可以输入{{textLength}}字</td>
</tr>
</table>
</body>
<script type="text/javascript" src="../js/jquery-1.8.3.js"></script>
<script type="text/javascript" src="../js/angular.min.js"></script>
<script type="text/javascript">
var app = angular.module('myApp',[]);
app.controller('myControl',function($scope){
$scope.textLength = 10;
$scope.changeText = function(){
var length = $("#sayId").val().length; //使用$scope.say.length的时候,输入空格的时候没有计算空格长度。
console.log(length);
$scope.textLength = 10 - length;
if($scope.textLength<=0){
$scope.textLength = 0;
$("#sayId").val($scope.say.slice(0,10));
}
}
});
</script>
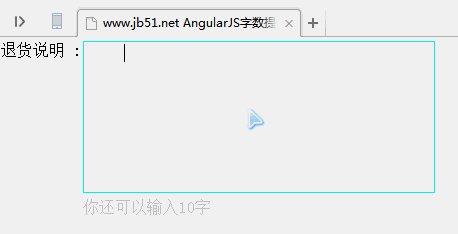
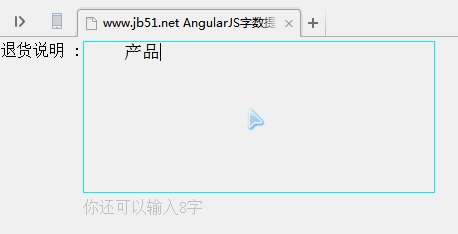
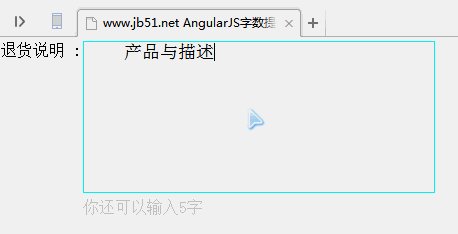
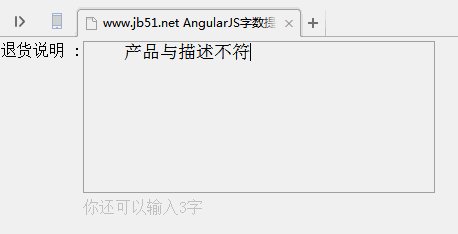
</html>Betriebseffekt:

Verwandte Empfehlungen:
Javascript – Problem mit der Wortbeschränkung des UEditor-Editors
Javascript-Textbereich Wortbegrenzung Einschränkungen_Formeffekte
Das obige ist der detaillierte Inhalt vonAngularJS implementiert die Erinnerungsfunktion für die Wortbeschränkung des Eingabefelds. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




