
Dieser Artikel stellt hauptsächlich die detaillierte Erklärung von MinimaJS vor, einem Open-Source-JavaScript-Plug-in-Framework, und stellt die Verwendung von MinimaJS im Detail vor. Ich hoffe, dass es für Interessierte nützlich ist allen helfen.
In diesem Artikel wird ein in JavaScript geschriebenes Plug-in-Framework vorgestellt, das ich entwickelt habe – MinimaJS, das vollständig Open Source ist. Die Download-Adresse des Quellcodes lautet: https://github.com/lorry2018/minimajs. Dieses Framework bezieht sich auf die OSGi-Spezifikation und implementiert die drei wichtigsten Plug-in-Funktionen, die in der Spezifikation auf Node definiert sind. MinimaJS hat drei Funktionen: dynamisches Plug-In, Service und Erweiterung. Das Framework basiert auf VSCode, verwendet ES6-Codierung und basiert auf Node 8. Es verfügt über mehrere tausend Codezeilen und ist sehr einfach, elegant und leichtgewichtig. Die Codestruktur des Frameworks ist klar gegliedert und elegant benannt.
Lassen Sie uns einen kurzen Blick auf die Verwendung dieses Frameworks werfen.
Mit diesen Codezeilen können Sie ein Plug-in-Framework erstellen und Plug-ins aus dem aktuellen Plugins-Verzeichnis laden.
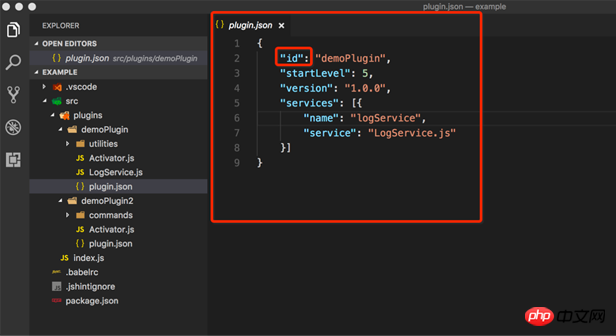
Jedes Plug-in befindet sich im Plugins-Verzeichnis. Die grundlegenden Informationen, Abhängigkeitsinformationen, Dienste und Erweiterungen des Plug-ins werden durch die Datei „plugin.json“ definiert enthalten. Ein Plug-in besteht aus „plugin.json“ und anderen Dateien, die optional sind und JS-, HTML- und CSS-Dateien usw. umfassen können. Im Folgenden finden Sie ein Beispiel für ein Plug-In. Für die Datei „plugin.json“ sind mit Ausnahme von „id“, einem erforderlichen Attribut, alle anderen optional, was bedeutet, dass das kleinste Plugin nur „plugin.json“ definiert und die Datei nur die Plugin-ID deklariert.

Ähnlich wie bei der OSGi-Spezifikation kann jedes Plug-in einen Aktivator definieren, der standardmäßig Activator.js ist. Wenn die Benennung nicht die Standardeinstellung ist, müssen Sie den Aktivator übergeben inplugin.json Definieren Sie den Namen der Aktivatordatei. Ein typischer Aktivator ist wie folgt definiert und wird zum Deklarieren des Ein- und Austritts des Plug-Ins verwendet.
Hier stellen Start und Stopp den Ein- bzw. Ausgang dar, die für die Serviceregistrierung, Bindung, Veranstaltungsüberwachung usw. verwendet werden.
Plug-Ins kommunizieren über Dienste, ein Plug-In registriert den Dienst und das andere Plug-In nutzt den Dienst. Die Plug-in-Registrierung kann über „plugin.json“ deklariert werden, oder der Dienst kann über „addService“ des PluginContext-Parameters der Startmethode des Aktivators registriert werden. Verwenden Sie, wie unten gezeigt, „plugin.json“, um einen Dienst zu registrieren.
Ein weiteres Plug-in, das Dienste über einen Aktivator nutzen kann.
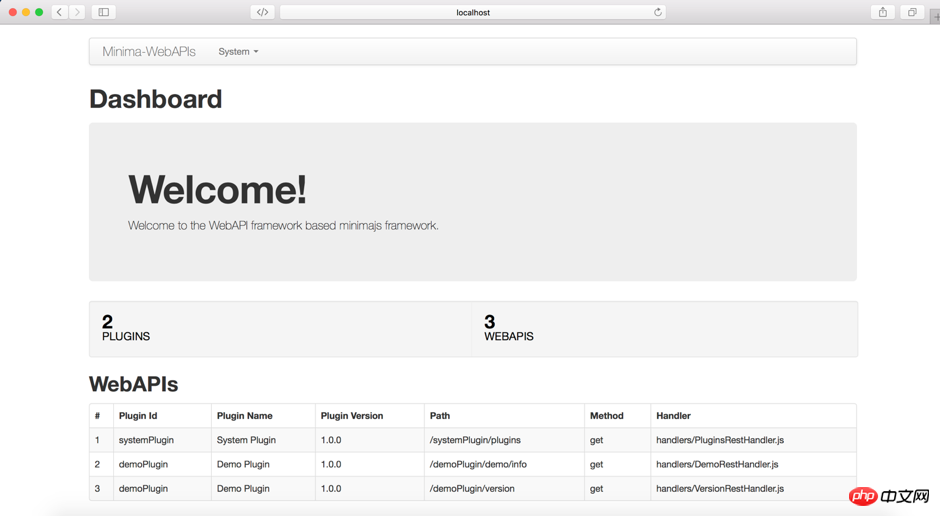
Das Framework bietet außerdem Plug-in-Erweiterungen, das Laden von Klassen und andere Funktionen, die anhand der vom Framework bereitgestellten Beispiele erkundet werden können. Das Folgende ist ein Plug-in-REST-Framework, das durch Herunterladen des Quellcodes erstellt werden kann.

Dieses Beispiel demonstriert den Aufbau von Express, Art-Template, WebAPI-Framework, Plug-in-Dynamic-Erweiterung und Web-Lightweight-Framework. Für Details können Sie sich das Beispiel ansehen.
Verwandte Empfehlungen:
Über die gemeinsame Nutzung von JavaScript-Plug-In-Tab-Effekten
Native Javascript-Plug-In-Entwicklungspraxis
Einige Gedanken und Erfahrungen zur Javascript-Plug-in-Entwicklung_Javascript-Fähigkeiten
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung des JavaScript-Plug-in-Frameworks MinimaJS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




