 Backend-Entwicklung
Backend-Entwicklung
 PHP-Tutorial
PHP-Tutorial
 Ausführliche Erklärung, wie man Daten dynamisch über PHP an Highcharts überträgt
Ausführliche Erklärung, wie man Daten dynamisch über PHP an Highcharts überträgt
Ausführliche Erklärung, wie man Daten dynamisch über PHP an Highcharts überträgt
In diesem Artikel werden hauptsächlich die relevanten Kenntnisse zur dynamischen Übertragung von Daten an Highcharts über PHP vorgestellt. Hat einen sehr guten Referenzwert. Werfen wir einen Blick mit dem Editor unten
1: Bei der täglichen Arbeit wird bei der Anzeige von Daten der JSON-String direkt über die vom Hintergrund zur Anzeige bereitgestellte Schnittstelle abgerufen. Heute hat jemand gefragt, wie man die angeforderten dynamischen Daten lokal demonstrieren kann.
2: Richten Sie die Umgebung lokal ein, ich verwende WampServer, Öffnen Sie localhost im Browser und die Dateien werden im Verzeichnis wamp/www gespeichert

3: PHP-Code, es gibt keinen Prozess zum Schreiben von Echtzeitanforderungen in die Datenbank.
<?php $b = array( array('name'=>'北京', 'y'=>20.2), array('name'=>'上海', 'y'=>9.6), array('name'=>'武汉', 'y'=>16.6), ); $data = json_encode($b); echo($data); ?>
4: HTML-Datei
Highcharts-bezogene Dateien können selbst heruntergeladen und importiert werden.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1">
<meta http-equiv="x-ua-compatible" content="ie=edge">
<style>
</style>
<script src="jquery-1.8.3.min.js"></script>
<script src="highcharts.js"></script>
<script src="modules/exporting.js"></script>
<script src="highcharts-plugins/highcharts-zh_CN.js"></script>
</head>
<body>
<p id="container" style="min-width:400px;height:400px"></p>
<script>
$(function () {
$.getJSON('http://localhost/index-1.php', function (csv) {
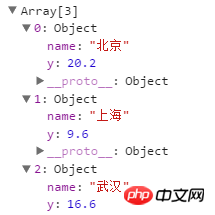
console.log(csv)
$('#container').highcharts({
chart: {
plotBackgroundColor: null,
plotBorderWidth: null,
plotShadow: false
},
title: {
text: ''
},
tooltip: {
pointFormat: '{series.name}: <b>{point.percentage:.1f}%</b>'
},
plotOptions: {
pie: {
allowPointSelect: true,
cursor: 'pointer',
dataLabels: {
enabled: true,
color: '#000000',
connectorColor: '#000000',
formatter: function() {
return '<b>'+ this.point.name +'</b>: '+ this.percentage +' %';
}
}
}
},
series: [{
type: 'line',
name: '',
data: csv,
}]
});
});
});
</script>
</body>
</html>5: Führen Sie hier die js-Datei ein. Wenn Sie dieselbe JSON-Zeichenfolge als verschiedene Grafiken anzeigen müssen, ändern Sie den Typ in der Serie At Gleichzeitig können Sie verschiedene Grafiken anzeigen, indem Sie den Datenspaltenparameter plotOptions in Highcharts ändern. Highcharts kann Grafiktypen anzeigen.

PHP-Rückgabedatenformat: [{"name":u5317u4eac",y":20.2},{"name":u4e0au6d77"," y":9.6},{"name":u6b66u6c49",y":16.6}]: Wenn die angeforderten Daten verarbeitet werden müssen, beispielsweise wenn nur ein Teil der Daten benötigt wird, können Sie die Daten über anfordern get, Verarbeiten Sie das übergebene Array:

Verwandte Empfehlungen:
json transfer in php and js A Kurze Analyse von
PHP spricht kurz über die Entkopplung der Codearchitektur
PHP generiert Features Lesbare Zufallszeichenfolge
Das obige ist der detaillierte Inhalt vonAusführliche Erklärung, wie man Daten dynamisch über PHP an Highcharts überträgt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 PHP 8.4 Installations- und Upgrade-Anleitung für Ubuntu und Debian
Dec 24, 2024 pm 04:42 PM
PHP 8.4 Installations- und Upgrade-Anleitung für Ubuntu und Debian
Dec 24, 2024 pm 04:42 PM
PHP 8.4 bringt mehrere neue Funktionen, Sicherheitsverbesserungen und Leistungsverbesserungen mit einer beträchtlichen Menge an veralteten und entfernten Funktionen. In dieser Anleitung wird erklärt, wie Sie PHP 8.4 installieren oder auf PHP 8.4 auf Ubuntu, Debian oder deren Derivaten aktualisieren. Obwohl es möglich ist, PHP aus dem Quellcode zu kompilieren, ist die Installation aus einem APT-Repository wie unten erläutert oft schneller und sicherer, da diese Repositorys in Zukunft die neuesten Fehlerbehebungen und Sicherheitsupdates bereitstellen.
 CakePHP Datum und Uhrzeit
Sep 10, 2024 pm 05:27 PM
CakePHP Datum und Uhrzeit
Sep 10, 2024 pm 05:27 PM
Um in cakephp4 mit Datum und Uhrzeit zu arbeiten, verwenden wir die verfügbare FrozenTime-Klasse.
 Besprechen Sie CakePHP
Sep 10, 2024 pm 05:28 PM
Besprechen Sie CakePHP
Sep 10, 2024 pm 05:28 PM
CakePHP ist ein Open-Source-Framework für PHP. Es soll die Entwicklung, Bereitstellung und Wartung von Anwendungen erheblich vereinfachen. CakePHP basiert auf einer MVC-ähnlichen Architektur, die sowohl leistungsstark als auch leicht zu verstehen ist. Modelle, Ansichten und Controller gu
 CakePHP-Datei hochladen
Sep 10, 2024 pm 05:27 PM
CakePHP-Datei hochladen
Sep 10, 2024 pm 05:27 PM
Um am Datei-Upload zu arbeiten, verwenden wir den Formular-Helfer. Hier ist ein Beispiel für den Datei-Upload.
 CakePHP erstellt Validatoren
Sep 10, 2024 pm 05:26 PM
CakePHP erstellt Validatoren
Sep 10, 2024 pm 05:26 PM
Der Validator kann durch Hinzufügen der folgenden zwei Zeilen im Controller erstellt werden.
 So richten Sie Visual Studio-Code (VS-Code) für die PHP-Entwicklung ein
Dec 20, 2024 am 11:31 AM
So richten Sie Visual Studio-Code (VS-Code) für die PHP-Entwicklung ein
Dec 20, 2024 am 11:31 AM
Visual Studio Code, auch bekannt als VS Code, ist ein kostenloser Quellcode-Editor – oder eine integrierte Entwicklungsumgebung (IDE) –, die für alle gängigen Betriebssysteme verfügbar ist. Mit einer großen Sammlung von Erweiterungen für viele Programmiersprachen kann VS Code c
 CakePHP-Kurzanleitung
Sep 10, 2024 pm 05:27 PM
CakePHP-Kurzanleitung
Sep 10, 2024 pm 05:27 PM
CakePHP ist ein Open-Source-MVC-Framework. Es erleichtert die Entwicklung, Bereitstellung und Wartung von Anwendungen erheblich. CakePHP verfügt über eine Reihe von Bibliotheken, um die Überlastung der häufigsten Aufgaben zu reduzieren.
 Wie analysiert und verarbeitet man HTML/XML in PHP?
Feb 07, 2025 am 11:57 AM
Wie analysiert und verarbeitet man HTML/XML in PHP?
Feb 07, 2025 am 11:57 AM
Dieses Tutorial zeigt, wie XML -Dokumente mit PHP effizient verarbeitet werden. XML (Extensible Markup-Sprache) ist eine vielseitige textbasierte Markup-Sprache, die sowohl für die Lesbarkeit des Menschen als auch für die Analyse von Maschinen entwickelt wurde. Es wird üblicherweise für die Datenspeicherung ein verwendet und wird häufig verwendet



