
In diesem Artikel wird hauptsächlich der Beispielcode zum Spleißen von Zeichenfolgen in der Vue-Syntax vorgestellt. Der Herausgeber findet ihn recht gut, daher werde ich ihn jetzt mit Ihnen teilen und als Referenz verwenden. Folgen wir dem Herausgeber und schauen wir uns das an. Ich hoffe, es kann allen helfen.
Beginnen wir mit einer Codezeile:
<p class="swiper-slide" v-for="item in message"> <img v-bind:src="['xxx(需要拼接的字符串)'+item.picurl]" alt="" width="100%" height="245" /> </p>
Wie im Code gezeigt, müssen Sie nur Zeichenfolgen in der Array-Syntax verketten.
***Wissenspunkte***
Lassen Sie uns übrigens die Vue-Syntax zusammenfassen
Die Schreibmethode ist auch unterteilt in: Stilbindung und Klassenbindung
(Der folgende Codeteil ist ein Beispiel von der offiziellen Website)
(1) Objektsyntax
Wie der Name schon sagt, gibt es eine Syntax, die das Schreiben von Objekten verwendet
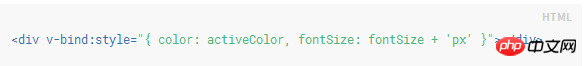
Stilbindung:

Diese Art des Schreibens ähnelt dem CSS-Schreiben
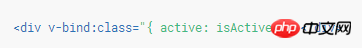
Klassenbindung:

active ist der Klassenname, isActive ist true. Active ist gültig, wenn
(2) Array-Syntax
Stilbindung:
<p :style="[style1,style2,style3]"></p>
Daten nicht eingeführt werden die Richter-Website. Ich werde hier kurz ein Beispiel schreiben:
data: {
style1:{background:'red'},
style2:{width:'100px'},
style3:{height:'100px'}
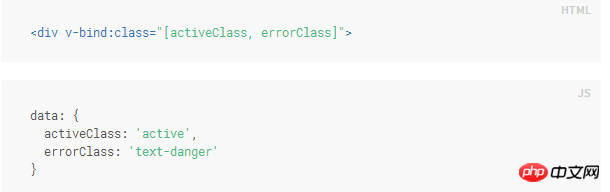
}Klassenbindung:

Verwandte Empfehlungen:
Javascript: Verkettungszeichenfolgenfunktion concat( )
[js-Operationsleistungsserie] String-Splicing-Methoden und Leistungsvergleich
MySQL-Ausführung Beispiel für eine Spleiß-String-Anweisung
Das obige ist der detaillierte Inhalt vonAusführliche Erläuterung des Spleißens von Zeichenfolgen in der Vue-Syntax. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 js-String in Array umwandeln
js-String in Array umwandeln
 js-Methode zum Abfangen von Zeichenfolgen
js-Methode zum Abfangen von Zeichenfolgen
 Zusammenfassung der Java-Grundkenntnisse
Zusammenfassung der Java-Grundkenntnisse
 Einführung in Streicher
Einführung in Streicher
 So lesen Sie Dateien und konvertieren sie in Java in Strings
So lesen Sie Dateien und konvertieren sie in Java in Strings
 So definieren Sie Strings in PHP
So definieren Sie Strings in PHP
 Was bedeutet es, eine Verbindung zu Windows herzustellen?
Was bedeutet es, eine Verbindung zu Windows herzustellen?
 So verbinden Sie PHP mit der MSSQL-Datenbank
So verbinden Sie PHP mit der MSSQL-Datenbank




