 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Bezüglich der unvollständigen Anpassung und Aktualisierung von Vue v2.5
Bezüglich der unvollständigen Anpassung und Aktualisierung von Vue v2.5
Bezüglich der unvollständigen Anpassung und Aktualisierung von Vue v2.5
In diesem Artikel werden hauptsächlich relevante Informationen zur unvollständigen Anpassung und Aktualisierung von Vue v2.5 vorgestellt. Ich hoffe, dass er allen helfen kann.
Vue 2.5 Level E veröffentlicht: Liste der neuen Funktionen
Kürzlich wurde Vue v2.5 veröffentlicht, es gibt auch einige funktionale und syntaktische Anpassungen, die Sie benötigen zu verstehen. In diesem Artikel wird nicht auf TypeScript eingegangen, sondern lediglich einige wesentliche Anpassungen erläutert.
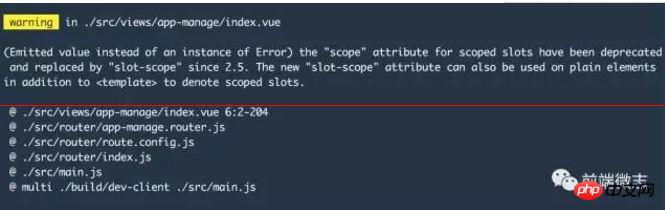
Ursprünglich reagiere ich nicht sehr empfindlich auf Vue-Versions-Upgrades, daher habe ich der aktuellen Version 2.5 nicht viel Aufmerksamkeit geschenkt. Als ich heute das Vue-Build-Projekt erneut heruntergeladen habe, habe ich mehrere Warnungen gefunden.

Als ich mir die Warnmeldung ansah, stellte ich fest, dass es daran lag, dass Version 2.5 von Vue verwendet wurde und die Syntax des Bereichsslots angepasst wurde. Dann ging ich zu GitHub Um die Veröffentlichung von Version 2.5 zu überprüfen, wird das Scope-Attribut in Version 2.5 nicht mehr empfohlen. Es wird empfohlen, das Slot-Scope-Attribut zum Festlegen des Kontexts zu verwenden.
Ändern Sie „scope="scope"“ im Code in „slot-scope“="scope". Wie unten gezeigt.

Um auf den Punkt zu kommen: Lassen Sie uns die wichtigsten Aktualisierungen und Anpassungen in Vue v2.5 auflisten.
Verwenden Sie den Hook „errorCaptured“, um Ausnahmen innerhalb von Komponenten zu behandeln.
Vor v2.5 können Sie eine globale config.errorHandler-Einstellung verwenden, um der Anwendung eine Funktion zur Behandlung unbekannter Ausnahmen bereitzustellen, oder Sie können diese festlegen renderError Komponente zur Behandlung von Ausnahmen innerhalb der Renderfunktion. Keines davon bietet jedoch einen vollständigen Mechanismus zur Behandlung von Ausnahmen innerhalb einer einzelnen Komponente.
In Version 2.5 wird in der Komponente eine neue Hook-Funktion errorCaptured bereitgestellt, die alle Ausnahmen (einschließlich Ausnahmen in asynchronen Aufrufen) erfassen kann, die in allen Unterkomponentenbäumen in der Komponente (außer sich selbst) generiert werden Die Hook-Funktion erhält dieselben Parameter wie errorHandler, sodass Entwickler Ausnahmen in Komponenten benutzerfreundlicher behandeln können.
Wenn Sie React kennen, werden Sie feststellen, dass diese Funktion dem in React v16 eingeführten Konzept der „Fehlergrenze“ sehr ähnlich ist. Beide sind darauf ausgelegt, den Renderprozess einer einzelnen Komponente besser zu verarbeiten und anzuzeigen. Mittlere Ausnahme. In früheren Artikeln in diesem offiziellen Konto und in der Zhihu-Kolumne wurde das Konzept der Ausnahmegrenzen von React speziell vorgestellt. Klicken Sie auf das Portal, um es anzuzeigen.
Um errorCaputerd zu verwenden, können Sie eine allgemeine Komponente kapseln, um andere Geschäftskomponenten einzuschließen, um Ausnahmen innerhalb der Geschäftskomponenten zu erfassen und eine entsprechende Anzeigeverarbeitung durchzuführen. Hier ist ein einfaches offizielles Beispiel, das eine gemeinsame Komponente (ErrorBoundary) kapselt, um Ausnahmen von anderen Geschäftskomponenten (einer anderen Komponente) einzudämmen und zu verarbeiten.
Vue.component('ErrorBoundary', {
data: () => ({ error: null }),
errorCaptured (err, vm, info) {
this.error = `${err.stack}\n\nfound in ${info} of component`
return false
},
render (h) {
if (this.error) {
return h('pre', { style: { color: 'red' }}, this.error)
}
// ignoring edge cases for the sake of demonstration
return this.$slots.default[0]
}
})
<error-boundary>
<another-component />
</error-boundary>Übertragungsverhaltensmerkmale von errorCaputed
Wenn ein globaler errorHandler definiert ist, werden alle Ausnahmen weiterhin an errorHadnler übergeben. Wenn errorHandler nicht definiert ist, werden diese Ausnahmen Wird weiterhin Kann an einen separaten Analysedienst gemeldet werden.
Wenn mehrere errorCapured-Hook-Funktionen auf einer Komponente durch Vererbung oder übergeordnete Komponenten definiert sind, erhalten diese Hook-Funktionen alle dieselben Ausnahmeinformationen.
Sie können im errorCapured-Hook false zurückgeben, um die Ausbreitung einer Ausnahme zu verhindern, was bedeutet: Die Ausnahme wurde behandelt und kann ignoriert werden. Darüber hinaus wird auch verhindert, dass andere errorCapured-Hook-Funktionen und globale errorHandler-Funktionen diese Ausnahme auslösen.
Einzelne Dateikomponenten unterstützen „Funktionskomponenten“
Vue-Loader v13.3.0 oder höher unterstützt die Definition von „Funktionskomponenten“ und unterstützt Funktionen wie Vorlagen Kompilierung, bereichsbezogenes CSS und Hot-Deployment.
Die Definition von Funktionskomponenten muss durch die Definition des Funktionsattributs im Vorlagen-Tag deklariert werden. Und der Ausführungskontext des Ausdrucks in der Vorlage ist der Funktionsdeklarationskontext. Um auf die Eigenschaften der Komponente zuzugreifen, müssen Sie sie mit props.xxx abrufen. Sehen Sie sich unten ein einfaches Beispiel an:
<template functional>
<p>{{ props.msg }}</p>
</template>SSR-Umgebung
Wenn Sie vue-server-renderer zum Erstellen einer SSR-Anwendung verwenden, ist standardmäßig eine Node.js-Umgebung erforderlich, wodurch einige PHP ähneln -v8js Oder es kann nicht in einer JavaScript-Laufumgebung wie Nashorn ausgeführt werden. Dies wurde in v2.5 verbessert, sodass SSR-Anwendungen in den oben genannten Umgebungen normal ausgeführt werden können.
In php-v8js und Nashorn müssen die globalen und prozessglobalen Objekte während der Vorbereitungsphase der Umgebung simuliert werden und die Umgebungsvariablen des Prozesses müssen separat festgelegt werden. Sie müssen Process.env.VUE_ENV auf „Server“ und Process.env.NODE_ENV auf „Development“ oder „Production“ setzen.
Darüber hinaus müssen Sie in Nashorn auch die nativen Timer von Java verwenden, um eine Polyfüllung für Promise und Settimeout bereitzustellen.
Gibt offiziell ein Beispiel für die Verwendung in PHP-v8js wie folgt:
<?php
$vue_source = file_get_contents('/path/to/vue.js');
$renderer_source = file_get_contents('/path/to/vue-server-renderer/basic.js');
$app_source = file_get_contents('/path/to/app.js');
$v8 = new V8Js();
$v8->executeString('var process = { env: { VUE_ENV: "server", NODE_ENV: "production" }}; this.global = { process: process };');
$v8->executeString($vue_source);
$v8->executeString($renderer_source);
$v8->executeString($app_source);
?>
// app.js
var vm = new Vue({
template: `<p>{{ msg }}</p>`,
data: {
msg: 'hello'
}
})
// exposed by vue-server-renderer/basic.js
renderVueComponentToString(vm, (err, res) => {
print(res)
})v-on-Modifikator
Automatischer Schlüsselwertschlüssel-Modifikator
Wenn Sie in Versionen vor Vue v2.5 Tastaturtasten ohne integrierte Aliase in v-on verwenden möchten, müssen Sie entweder keyCode direkt als Modifikator verwenden (@keyup.13="foo"), oder Sie müssen config verwenden .keyCodes zum Registrieren von Aliasen für Schlüsselwerte.
In v2.5 können Sie den zulässigen Schlüsselwert (siehe KeyboardEvent.key in MDN) direkt als Modifikator verwenden, um ihn in Reihe zu verwenden. Wie folgt:
<input @keyup.page-down="onPageDown">
上述例子中,事件处理函数只会在 $event.key === ‘PageDown' 时被调用。
注意:现有键值修饰符仍然可用。在IE9中,一些键值(.esc 和 方向键的 key)不是一致的值,如果要兼容 IE9,需要按 IE9 中内置的别名来处理。
.exact 修饰符
新增了一个 .exact 修饰符,该修饰符应该和其他系统修饰符(.ctrl, .alt, .shift and .meta)结合使用,可用用来区分一些强制多个修饰符结合按下才会触发事件处理函数。如下:
<!-- 当 Alt 或 Shift 被按下也会触发处理函数 --> <button @click.ctrl="onClick">A</button> <!-- 只有当 Ctrl 被按下,才会触发处理函数 --> <button @click.ctrl.exact="onCtrlClick">A</button>
简化 Scoped Slots 的使用
之前,如果要在 template 标签上使用 scope 属性定义一个 scoped slot,可以像下面这样定义:
<comp>
<template scope="props">
<p>{{ props.msg }}</p>
</template>
</comp>在 v2.5 中,scope 属性已被弃用(仍然可用,但是会爆出一个警告,就像本文文首的那样),我们使用 slot-scope 属性替代 scope 属性来表示一个 scoped slot,且 slot-scope 属性除了可以被用在 template 上,还可以用在标签元素和组件上。如下:
<comp>
<p slot-scope="props">
{{ props.msg }}
</p>
</comp>注意:这次的调整,表示 slot-scope 已经是一个保留属性了,不能再被单独用在组件属性上了。
Inject 新增了默认值选项
本次调整中,Injections 可以作为可选配置,并且可以声明默认值。也可以用 from 来表示原属性。
export default {
inject: {
foo: {
from: 'bar',
default: 'foo'
}
}
}与属性类似,数组和对象的默认值需要使用一个工厂函数返回。
export default {
inject: {
foo: {
from: 'bar',
default: () => [1, 2, 3]
}
}
}相关推荐:
vue、vuecli、webpack中使用mockjs模拟后端数据
Das obige ist der detaillierte Inhalt vonBezüglich der unvollständigen Anpassung und Aktualisierung von Vue v2.5. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1392
1392
 52
52
 Wie kann man das Problem beheben, dass das Blizzard Battle.net-Update bei 45 % hängen bleibt?
Mar 16, 2024 pm 06:52 PM
Wie kann man das Problem beheben, dass das Blizzard Battle.net-Update bei 45 % hängen bleibt?
Mar 16, 2024 pm 06:52 PM
Blizzard Battle.net-Update bleibt bei 45 % hängen, wie kann man das Problem lösen? In letzter Zeit stecken viele Leute beim Aktualisieren der Software fest. Sie bleiben auch nach mehrmaligem Neustart stecken. Wie können wir diese Situation lösen? In diesem Software-Tutorial werden die Bedienungsschritte erläutert, in der Hoffnung, mehr Menschen zu helfen. Das Blizzard Battle.net-Update bleibt bei 45 % hängen. Wie lässt sich das Problem lösen? 1. Client 1. Zuerst müssen Sie bestätigen, dass es sich bei Ihrem Client um die offizielle Version handelt, die von der offiziellen Website heruntergeladen wurde. 2. Wenn nicht, können Benutzer zum Herunterladen die asiatische Server-Website aufrufen. 3. Klicken Sie nach der Eingabe oben rechts auf „Herunterladen“. Hinweis: Achten Sie darauf, bei der Installation nicht Vereinfachtes Chinesisch auszuwählen.
 Update von Epic Seven vom 22. Februar: Die zweite Woche von Miracle Maid Kingdom beginnt
Feb 21, 2024 pm 05:52 PM
Update von Epic Seven vom 22. Februar: Die zweite Woche von Miracle Maid Kingdom beginnt
Feb 21, 2024 pm 05:52 PM
Es wurde bestätigt, dass Epic Seven am 22. Februar um 11 Uhr mittags kontinuierlich aktualisiert wird. Dieses Update wird uns viele neue Aktivitäten und Inhalte bringen, darunter eine Erhöhung der begrenzten Beschwörungsrate von Leia und Sweet Miracle sowie ein Update des mysteriösen Kartenpools , Die zweite Woche der besonderen Nebengeschichte Miracle Maid Kingdom hat begonnen. Update-Zeitplan für Mobilspiele: The Seventh Epic wird am 22. Februar aktualisiert: Das Miracle Maid Kingdom wird für die zweite Woche geöffnet ※Die Chance auf eine begrenzte Beschwörung von „Leia“ und „Sweet Miracle“ ist hoch! ■Begrenzte Beschwörungschance. Startzeit: -22.02.2024 (Donnerstag) 11:00 ~ 07.03.2024 (Donnerstag) 10:59 ■Charakterattribute und -berufe: Natürliche Attribute, Krieger ■Charaktereinführung: Vier-Personen-Band The Subsänger von „Miracle Maid Kingdom“ und Bei
 Einfache Schritte zum Aktualisieren der Pip-Version: in 1 Minute erledigt
Jan 27, 2024 am 09:45 AM
Einfache Schritte zum Aktualisieren der Pip-Version: in 1 Minute erledigt
Jan 27, 2024 am 09:45 AM
In einer Minute erledigt: So aktualisieren Sie die Pip-Version. Mit der rasanten Entwicklung von Python ist Pip zu einem Standardtool für die Python-Paketverwaltung geworden. Mit der Zeit werden die Pip-Versionen jedoch ständig aktualisiert. Um die neuesten Funktionen nutzen und mögliche Sicherheitslücken schließen zu können, ist es sehr wichtig, die Pip-Version zu aktualisieren. In diesem Artikel wird erläutert, wie Sie Pip in einer Minute schnell aktualisieren können, und es werden spezifische Codebeispiele bereitgestellt. Zuerst müssen wir ein Befehlszeilenfenster öffnen. In Windows-Systemen können Sie verwenden
 So installieren Sie Angular unter Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
So installieren Sie Angular unter Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
Angular.js ist eine frei zugängliche JavaScript-Plattform zum Erstellen dynamischer Anwendungen. Es ermöglicht Ihnen, verschiedene Aspekte Ihrer Anwendung schnell und klar auszudrücken, indem Sie die Syntax von HTML als Vorlagensprache erweitern. Angular.js bietet eine Reihe von Tools, die Sie beim Schreiben, Aktualisieren und Testen Ihres Codes unterstützen. Darüber hinaus bietet es viele Funktionen wie Routing und Formularverwaltung. In dieser Anleitung wird erläutert, wie Angular auf Ubuntu24 installiert wird. Zuerst müssen Sie Node.js installieren. Node.js ist eine JavaScript-Ausführungsumgebung, die auf der ChromeV8-Engine basiert und es Ihnen ermöglicht, JavaScript-Code auf der Serverseite auszuführen. In Ub sein
 Lantern und Dungeon am 29. Februar aktualisiert: Remastered-Version ╳ „Legend of Nezha'-Verknüpfung
Feb 28, 2024 am 08:13 AM
Lantern und Dungeon am 29. Februar aktualisiert: Remastered-Version ╳ „Legend of Nezha'-Verknüpfung
Feb 28, 2024 am 08:13 AM
Es wurde bestätigt, dass Lantern and Dungeons am 29. Februar aktualisiert wird. Nach dem Update wird die remasterte Version auch mit Legend of Nezha verknüpft sein Beruf, und Spieler können direkt Jobwechsel durchführen, Dungeon-Inhalte werden ebenfalls erweitert, neue Dungeon-Bereiche werden eröffnet usw. Aktualisierungsplan für Mobilspiele Lantern und Dungeon am 29. Februar aktualisiert: Remastered-Version ╳ Schlüsselinhalt der Verknüpfungsversion „Legend of Nezha“ Neuer Beruf, warum werden Sie eingeladen, den Job zu wechseln? Solch coole Ausrüstung macht die Leute wirklich gierig Ich habe gehört, dass der Laternenhalter nach einem Jobwechsel auch viele coole Fähigkeiten erlernen kann: Thaihosen sind heiß! Die Legende von Nezha kommt zusammen! Auf das heiße Rad steigen und den Kreis aus Himmel und Erde in der Hand halten ♫ ~ Die kleinen Helden mit Weisheit und Mut: Nezha und Little Dragon Girl stehen vor der Tür
 Windows kann nicht auf das angegebene Gerät, den angegebenen Pfad oder die angegebene Datei zugreifen
Jun 18, 2024 pm 04:49 PM
Windows kann nicht auf das angegebene Gerät, den angegebenen Pfad oder die angegebene Datei zugreifen
Jun 18, 2024 pm 04:49 PM
Der Computer eines Freundes weist einen solchen Fehler auf. Beim Öffnen von „Dieser PC“ und der Datei auf Laufwerk C wird die Meldung „Explorer.EXE“ angezeigt. Windows kann nicht auf das angegebene Gerät, den angegebenen Pfad oder die angegebene Datei zugreifen. Möglicherweise verfügen Sie nicht über die entsprechenden Berechtigungen, um auf das Projekt zuzugreifen. " Einschließlich Ordner, Dateien, Dieser Computer, Papierkorb usw. wird durch Doppelklicken ein solches Fenster geöffnet, es ist jedoch normal, es durch Klicken mit der rechten Maustaste zu öffnen. Dies wird durch ein Systemupdate verursacht. Wenn Sie ebenfalls auf diese Situation stoßen, erfahren Sie im folgenden Editor, wie Sie das Problem lösen können. 1. Öffnen Sie den Registrierungseditor Win+R und geben Sie regedit ein, oder klicken Sie zum Ausführen mit der rechten Maustaste auf das Startmenü und geben Sie regedit ein. 2. Suchen Sie die Registrierung „Computer\HKEY_CLASSES_ROOT\PackagedCom\ClassInd“;
 So beheben Sie den Aktualisierungsfehler 0x80004002 für Win10 Version 2004
Jan 10, 2024 am 09:25 AM
So beheben Sie den Aktualisierungsfehler 0x80004002 für Win10 Version 2004
Jan 10, 2024 am 09:25 AM
Wenn unser Computer mit einem Win10-System installiert ist und für die Aktualisierung auf Win102004 bereit ist, schlägt das während des Updates angezeigte Update auf Win10 Version 2004 fehl und gibt den Fehlercode 0x80004002 aus. Der Herausgeber geht davon aus, dass es an einigen Ungenauigkeiten in unserem System liegt Das durch die Fehlerbehebung verursachte Problem kann in der Eingabeaufforderung behoben werden. Für detaillierte Lösungsschritte schauen wir uns an, was der Editor getan hat ~ So lösen Sie das Problem des Aktualisierungsfehlers 0x80004002 für Win10 Version 2004 Lösung 1: „Sauberer Neustart“, um den Einfluss von Software von Drittanbietern zu beseitigen: 1. Stoppen Sie nicht zum Kern gehörende Software Programmvorgänge (einschließlich der ersten Antiviren- und Optimierungssoftware von Drittanbietern) 2. Wenn die Umstände es zulassen, deinstallieren Sie Antivirenprogramme von Drittanbietern vom Gerät
 Wie aktualisiere ich den MSI-Grafikkartentreiber? Schritte zum Herunterladen und Installieren des MSI-Grafikkartentreibers
Mar 13, 2024 pm 08:49 PM
Wie aktualisiere ich den MSI-Grafikkartentreiber? Schritte zum Herunterladen und Installieren des MSI-Grafikkartentreibers
Mar 13, 2024 pm 08:49 PM
MSI-Grafikkarten sind die Mainstream-Grafikkartenmarke auf dem Markt. Wir wissen, dass Grafikkarten Treiber installieren müssen, um Leistung zu erzielen und Kompatibilität sicherzustellen. Wie aktualisiere ich den MSI-Grafikkartentreiber auf die neueste Version? Im Allgemeinen können MSI-Grafikkartentreiber von der offiziellen Website heruntergeladen und installiert werden. Methode zur Aktualisierung des Grafikkartentreibers: 1. Zuerst rufen wir die „offizielle MSI-Website“ auf. 2. Klicken Sie nach der Eingabe auf die Schaltfläche „Suchen“ in der oberen rechten Ecke und geben Sie Ihr Grafikkartenmodell ein. 3. Suchen Sie dann die entsprechende Grafikkarte und klicken Sie auf die Detailseite. 4. Geben Sie dann oben die Option „Technischer Support“ ein. 5. Gehen Sie abschließend zu „Treiber & Download“



