Nuxts serverseitige Rendering-Praxis Vue.js
Vue.js ist derzeit eines der angesagtesten Front-End-Frameworks, und Nuxt.js ist ein serverseitiges Rendering-Framework, das für Vue.js eingeführt wurde. Durch hochgradig angepasste Konfigurationen und einfache APIs können Entwickler schnell serverseitiges Rendering durchführen Für die Entwicklung von Rendering-Projekten gibt dieser Artikel eine kurze Einführung in das Nuxt.js-Framework. In diesem Artikel wird hauptsächlich die auf Nuxt basierende serverseitige Rendering-Praxis von Vue.j ausführlich erläutert. Der Herausgeber findet sie recht gut, daher werde ich sie jetzt mit Ihnen teilen und als Referenz verwenden. Folgen wir dem Herausgeber und schauen wir uns das an. Ich hoffe, es kann allen helfen.
Serverseitiges Rendering
Serverseitiges Rendering ist kein neues Konzept, bevor Single Page Applications (SPA) populär wurde. Die Seite wurde über den Server gerendert und weitergeleitet Der Browser. Wenn der Benutzer auf eine neue Seite zugreifen muss, muss er den Server erneut anfordern und die neue Seite zurückgeben.
Um das Erlebnis zu optimieren, entschieden sich Entwickler für die Verwendung von JavaScript, um den Rendering-Prozess im Front-End abzuschließen. Durch die Trennung von Front-End und Back-End konzentrierte sich das Back-End mehr auf Daten, während das Front-End stärker auf Daten ausgerichtet war Der Schwerpunkt liegt auf der Verarbeitung und Anzeige. Durch gut gestaltete APIs und Ajax-Technologie wird die Interaktion zwischen Front- und Back-End vervollständigt, und Frameworks wie jQuery, React.js, Vue.js und Angular.js sind je nach Bedarf entstanden.
Diese Frameworks bieten Entwicklern großen Komfort, aber für einige Foren, Informationswebsites oder offizielle Unternehmenswebsites verfügen sie über Suchmaschinenoptimierung (SEO) Es gibt strenge Anforderungen und ein Front-End Die Rendering-Technologie kann ihre Anforderungen nicht erfüllen. Wenn Sie Ihre eigenen Inhalte nicht über Suchmaschinensuchen ausgeben können, wird der Wert der Website stark beeinträchtigt. Um solche Probleme zu lösen, müssen Sie sich immer noch auf serverseitiges Rendering verlassen.
In diesem Artikel wird Nuxt.js vorgestellt, die serverseitige Rendering-Lösung von Vue.js. Nach der Einführung von Vue.js haben seine datengesteuerten und komponentenbasierten Ideen sowie seine einfachen und benutzerfreundlichen Funktionen den Entwicklern großen Komfort gebracht. Das vue-server-renderer kann offiziell von Vue.js bereitgestellt werden Wird für das serverseitige Rendering verwendet, erfordert jedoch zusätzlichen Arbeitsaufwand und die Entwicklungserfahrung muss noch verbessert werden. Nach dem Start von Nuxt.js wurde dieses Problem jedoch gut gelöst.
Einführung in Nuxt.js
Nuxt.js ist ein universelles Anwendungsframework, das auf Vue.js basiert und für die Verwendung von Vue.js zur Serverentwicklung voreingestellt ist -Side-Rendering Verschiedene für die Anwendung erforderliche Konfigurationen und statische Websites können mit einem Klick generiert werden. Gleichzeitig ermöglicht der Hot-Loading-Mechanismus von Nuxt.js Entwicklern eine sehr komfortable Entwicklung von Websites.
Nuxt.js wurde am 25. Oktober 2016 veröffentlicht. Es ist seit weniger als einem Jahr online, wurde aber weithin gelobt. Die neueste stabile Version ist 0.10.7 und Version 1.0 ist noch intern Beim Testen verbessert sich auch die Nuxt.js-Community allmählich und die offizielle Website unterstützt bereits chinesische Dokumente.
Einfacher Einstieg
Das vue-cli-Tool von Vue.js ermöglicht uns die einfache Initialisierung von Vue.js-Projekten mithilfe vorgefertigter Vorlagen und des Nuxt.js-Teams Es stellt uns eine Vorlage zum Initialisieren des Nuxt.js-Projekts zur Verfügung. Geben Sie nach der Installation vue-cli einfach
vue init nuxt/starter <projectName>
in die Befehlszeile ein, um die Projekterstellung abzuschließen , geben Sie dann das Projektverzeichnis ein und führen Sie den folgenden Befehl aus:
npm installnpm run dev
Nuxt.js verwendet den Port 3000, um den Dienst auszuführen. Geben Sie einfach http://localhost:3000 ein Im Browser wurde eine Originalseite mit dem Nuxt.js-Logo gesehen.
 Projektverzeichnis
Projektverzeichnis
Nach Abschluss eines einfachen Hello World-Projekts wollen wir uns weiter mit Nuxt.js befassen. Nach dem Aufrufen des Nuxt.js-Projekts lautet das Projektverzeichnis wie folgt:

Im Folgenden finden Sie eine kurze Einführung in die Funktionen jedes Verzeichnisses:
.nuxt/: Wird zum Speichern der Nuxt-js-Kernbibliotheksdatei verwendet. In diesem Verzeichnis finden Sie beispielsweise die Datei server.js, die die Logik von Nuxt.js für das serverseitige Rendering beschreibt (siehe nächster Absatz „Rendering-Prozess von Nuxt.js“) automatisch generierte Routenoberfläche. router.js
: Wird zum Speichern statischer Ressourcen verwendet. Die Ressourcen in diesem Verzeichnis werden mit Webpack erstellt. assets/
: Speichert verschiedene Komponenten im Projekt. Beachten Sie, dass nur Dateien in diesem Verzeichnis als components/Komponenten bezeichnet werden können.
: Erstellen Sie ein benutzerdefiniertes Seitenlayout. In diesem Verzeichnis können Sie ein einheitliches Layout für globale Seiten oder ein Fehlerseitenlayout erstellen. Wenn Sie die Routing-Seite im Verzeichnis layouts/ im Layout rendern müssen, müssen Sie das Tag pages zur Layoutdatei hinzufügen. <nuxt />
: Platzieren Sie benutzerdefinierte Middleware, die vor dem Laden der Komponente aufgerufen wird. middleware/
: In diesem Verzeichnis generiert Nuxt.js die pages/-Route entsprechend der Struktur des Verzeichnisses, Einzelheiten siehe unten. vue-router
plugins/ :可以在这个目录中放置自定义插件,在根 Vue 对象实例化之前运行。例如,可以将项目中的埋点逻辑封装成一个插件,放置在这个目录中,并在 nuxt.config.js 中加载。
static/ :不使用 Webpack 构建的静态资源,会映射到根路径下,如 robots.txt
store/ :存放 Vuex 状态树。
nuxt.config.js :Nuxt.js 的配置文件,详见下文。
Nuxt.js 的渲染流程
Nuxt.js 通过一系列构建于 Vue.js 之上的方法进行服务端渲染,具体流程如下:
调用 nuxtServerInit 方法
当请求打入时,最先调用的即是 nuxtServerInit 方法,可以通过这个方法预先将服务器的数据保存,如已登录的用户信息等。另外,这个方法中也可以执行异步操作,并等待数据解析后返回。
Middleware 层
经过第一步后,请求会进入 Middleware 层,在该层中有三步操作:
读取 nuxt.config.js 中全局 middleware 字段的配置,并调用相应的中间件方法 匹配并加载与请求相对应的 layout 调用 layout 和 page 的中间件方法
调用 validate 方法
在这一步可以对请求参数进行校验,或是对第一步中服务器下发的数据进行校验,如果校验失败,将抛出 404 页面。
调用 fetch 及 asyncData 方法
这两个方法都会在组件加载之前被调用,它们的职责各有不同, asyncData 用来异步的进行组件数据的初始化工作,而 fetch 方法偏重于异步获取数据后修改 Vuex 中的状态。
我们在 Nuxt.js 的源码 util.js 中可以看到以下方法:
export function applyAsyncData (Component, asyncData = {}) {
const ComponentData = Component.options.data || noopData
Component.options.data = function () {
const data = ComponentData.call(this)
return { ...data, ...asyncData }
}
if (Component._Ctor && Component._Ctor.options) {
Component._Ctor.options.data = Component.options.data
}
}这个方法会在 asyncData 方法调用完毕后进行调用,可以看到,组件从 asyncData 方法中获取的数据会和组件原生的 data 方法获取的数据做一次合并,最终仍然会在 data 方法中返回,所以得出, asyncData 方法其实是原生 data 方法的扩展。
经过以上四步后,接下来就是渲染组件的工作了,整个过程可以用下图表示:

(图片来源:Nuxt.js 官网)
如上文所述,在 .nuxt 目录下,你可以找到 server.js 文件,这个文件封装了 Nuxt.js 在服务端渲染的逻辑,包括一个完整的 Promise 对象的链式调用,从而完成上面描述的整个服务端渲染的步骤。
Nuxt.js 的一些使用技巧
nuxt.config.js 的配置
nuxt.config.js 是 Nuxt.js 的配置文件,可以通过针对一系列参数的设置来完成 Nuxt.js 项目的配置,可以在Nuxt.js 官网 找到针对这个文件的说明,下面举例一些常用的配置:
head: 可以在这个配置项中配置全局的 head ,如定义网站的标题、 meta ,引入第三方的 CSS、JavaScript 文件等:
head: {
title: '百姓店铺',
meta: [
{ charset: 'utf-8' },
{ name: 'viewport', content: 'width=device-width, initial-scale=1' },
{ name: 'applicable-device', content: 'pc,mobile' },
],
link: [
{ rel: 'stylesheet', type: 'text/css', href: 'https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css'}
],
script: [
{src: 'https://code.jquery.com/jquery-3.1.1.min.js'},
{src: 'https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js'}
]
},build: 这个配置项用来配置 Nuxt.js 项目的构建规则,即 Webpack 的构建配置,如通过 vendor 字段引入第三方模块,通过 plugin 字段配置 Webpack 插件,通过 loaders 字段自定义 Webpack 加载器等。通常我们会在 build 的 vendor 字段中引入 axios 模块,从而在项目中进行 HTTP 请求( axios 也是 Vue.js 官方推荐的 HTTP 请求框架)。
build: {
vendor: ['core-js', 'axios'],
loaders: [
{
test: /\.(scss|sass)$/,
use: [{
loader: "style-loader"
}, {
loader: "css-loader"
}, {
loader: "sass-loader"
}]
},
{
test: /\.(png|jpe?g|gif|svg)$/,
loader: 'url-loader',
query: {
limit: 1000,
name: 'img/[name].[hash:7].[ext]'
}
},
{
test: /\.(woff2?|eot|ttf|otf)(\?.*)?$/,
loader: 'url-loader',
query: {
limit: 1000,
name: 'fonts/[name].[hash:7].[ext]'
}
}
]
}css: 在这个配置项中,引入全局的 CSS 文件,之后每个页面都会被引入。
router: 可以在此配置路由的基本规则,以及进行中间件的配置。例如,你可以创建一个用来获取 User-Agent 的中间件,并在此加载。
loading: Nuxt.js 提供了一套页面内加载进度指示组件,可以在此配置颜色,禁用,或是配置自定义的加载组件。
env: 可以在此配置用来在服务端和客户端共享的全局变量。
目录即路由
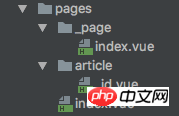
Nuxt.js 在 vue-router 之上定义了一套自动化的生成规则,即依据 pages 的目录结构生成。例如,我们有以下目录结构:

这个目录下含有一个基础路由(无参数)以及两个动态路由(带参数),Nuxt.js 会生成如下的路由配置表(可以在 .nuxt 目录下的 router.js 文件中找到):
routes: [
{
path: "/",
component: _abe13a78,
name: "index"
},
{
path: "/article/:id?",
component: _48f202f2,
name: "article-id"
},
{
path: "/:page",
component: _5ccbb43a,
name: "page"
}
]对于 article-id 这个路由,路径中带有 :id? 参数,表明这是一个可选的路由,如果要将其设为必选,则必须在 article 的目录下添加 index.vue 文件。
再看下面一个例子:

由于有同名文件和文件夹的存在,Nuxt.js 会为我们生成嵌套路由,生成的路由结构如下,在使用时,需要增加 <nuxt-child /> 标签来显示子视图的内容。
routes: [
{
path: "/article",
component: _f930b330,
children: [
{
path: "",
component: _1430822a,
name: "article"
},
{
path: ":id",
component: _339e8013,
name: "article-id"
}
]
}
]此外,Nuxt.js 还可以设置动态嵌套路由,具体可参见Nuxt.js 的官方文档。
总结
Nuxt.js 尽管是一个非常年轻的框架,目前也有很多待改进的问题,但它的出现为 Vue.js 开发者搭建服务端渲染项目提供了巨大的便利,期待 Nuxt.js 1.0 版本发布后,能给我们带来更多实用的新功能。
相关推荐:
webpack+react+nodejs服务端渲染_html/css_WEB-ITnose
Diy页面服务端渲染解决方案_html/css_WEB-ITnose
Das obige ist der detaillierte Inhalt vonNuxts serverseitige Rendering-Praxis Vue.js. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1385
1385
 52
52
 So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem. Einführung: Mit der kontinuierlichen Weiterentwicklung der Technologie ist die Spracherkennungstechnologie zu einem wichtigen Bestandteil des Bereichs der künstlichen Intelligenz geworden. Das auf WebSocket und JavaScript basierende Online-Spracherkennungssystem zeichnet sich durch geringe Latenz, Echtzeit und plattformübergreifende Eigenschaften aus und hat sich zu einer weit verbreiteten Lösung entwickelt. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem implementieren.
 WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Realisierung von Echtzeit-Überwachungssystemen Einführung: Mit der rasanten Entwicklung der Internet-Technologie wurden Echtzeit-Überwachungssysteme in verschiedenen Bereichen weit verbreitet eingesetzt. Eine der Schlüsseltechnologien zur Erzielung einer Echtzeitüberwachung ist die Kombination von WebSocket und JavaScript. In diesem Artikel wird die Anwendung von WebSocket und JavaScript in Echtzeitüberwachungssystemen vorgestellt, Codebeispiele gegeben und deren Implementierungsprinzipien ausführlich erläutert. 1. WebSocket-Technologie
 Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Einführung in die Verwendung von JavaScript und WebSocket zur Implementierung eines Online-Bestellsystems in Echtzeit: Mit der Popularität des Internets und dem Fortschritt der Technologie haben immer mehr Restaurants damit begonnen, Online-Bestelldienste anzubieten. Um ein Echtzeit-Online-Bestellsystem zu implementieren, können wir JavaScript und WebSocket-Technologie verwenden. WebSocket ist ein Vollduplex-Kommunikationsprotokoll, das auf dem TCP-Protokoll basiert und eine bidirektionale Kommunikation zwischen Client und Server in Echtzeit realisieren kann. Im Echtzeit-Online-Bestellsystem, wenn der Benutzer Gerichte auswählt und eine Bestellung aufgibt
 So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript. Im heutigen digitalen Zeitalter müssen immer mehr Unternehmen und Dienste Online-Reservierungsfunktionen bereitstellen. Es ist von entscheidender Bedeutung, ein effizientes Online-Reservierungssystem in Echtzeit zu implementieren. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Reservierungssystem implementieren, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist WebSocket? WebSocket ist eine Vollduplex-Methode für eine einzelne TCP-Verbindung.
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems Einführung: Heutzutage ist die Genauigkeit von Wettervorhersagen für das tägliche Leben und die Entscheidungsfindung von großer Bedeutung. Mit der Weiterentwicklung der Technologie können wir genauere und zuverlässigere Wettervorhersagen liefern, indem wir Wetterdaten in Echtzeit erhalten. In diesem Artikel erfahren Sie, wie Sie mit JavaScript und WebSocket-Technologie ein effizientes Echtzeit-Wettervorhersagesystem aufbauen. In diesem Artikel wird der Implementierungsprozess anhand spezifischer Codebeispiele demonstriert. Wir
 So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
Verwendung: In JavaScript wird die Methode insertBefore() verwendet, um einen neuen Knoten in den DOM-Baum einzufügen. Diese Methode erfordert zwei Parameter: den neuen Knoten, der eingefügt werden soll, und den Referenzknoten (d. h. den Knoten, an dem der neue Knoten eingefügt wird).
 Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
JavaScript-Tutorial: So erhalten Sie HTTP-Statuscode. Es sind spezifische Codebeispiele erforderlich. Vorwort: Bei der Webentwicklung ist häufig die Dateninteraktion mit dem Server erforderlich. Bei der Kommunikation mit dem Server müssen wir häufig den zurückgegebenen HTTP-Statuscode abrufen, um festzustellen, ob der Vorgang erfolgreich ist, und die entsprechende Verarbeitung basierend auf verschiedenen Statuscodes durchführen. In diesem Artikel erfahren Sie, wie Sie mit JavaScript HTTP-Statuscodes abrufen und einige praktische Codebeispiele bereitstellen. Verwenden von XMLHttpRequest
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Bildverarbeitungssystems
Dec 17, 2023 am 08:41 AM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Bildverarbeitungssystems
Dec 17, 2023 am 08:41 AM
JavaScript ist eine in der Webentwicklung weit verbreitete Programmiersprache, während WebSocket ein Netzwerkprotokoll für die Echtzeitkommunikation ist. Durch die Kombination der leistungsstarken Funktionen beider können wir ein effizientes Echtzeit-Bildverarbeitungssystem erstellen. In diesem Artikel wird erläutert, wie dieses System mithilfe von JavaScript und WebSocket implementiert wird, und es werden spezifische Codebeispiele bereitgestellt. Zunächst müssen wir die Anforderungen und Ziele des Echtzeit-Bildverarbeitungssystems klären. Angenommen, wir haben ein Kameragerät, das Bilddaten in Echtzeit sammeln kann




