Analyse der Technologietrends, die Webentwickler im Jahr 2018 kennen müssen
Dieser Artikel teilt Ihnen hauptsächlich die Analyse technischer Trends mit, die Webentwickler im Jahr 2018 kennen müssen. Als Webentwickler sollten Sie stets ein Gespür für die Technologie bewahren, unabhängig davon, ob Sie im Front-End oder im Backend arbeiten. Die Popularität der Technologie braucht eine gewisse Zeit. Welche webbezogenen Technologien könnten 2018 zum neuen Favoriten der Webentwicklung werden? Im Folgenden finden Sie eine Liste von Technologien, die in der Branche praktiziert wurden und im Allgemeinen optimistisch sind oder von großen Unternehmen empfohlen werden.
Progressive Web Apps (PWAs)
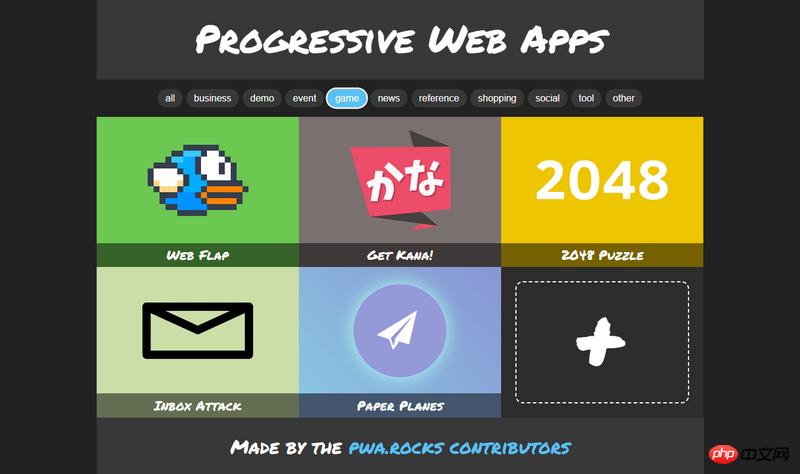
„Progressive Web Apps“ ermöglicht Ihnen beim Besuch einer Website das gleiche Erlebnis wie der Besuch einer lokalen APP. Diese Technologie wurde ursprünglich 2015 von Google vorgeschlagen. Progressive Web App vereint die Vorteile von Web und lokaler APP. Wie eine Progressive Web App aussieht, können Sie in PWA Rocks sehen.

Einer der größten Vorteile der Progressive Web App ist ihre Zuverlässigkeit. Im Hintergrund wurden „Service Worker“ hinzugefügt, die ein schnelles Laden, Offline-Laden oder die Verwendung bei extrem schlechter Netzwerkumgebung, synchrone Aktualisierungen usw. ermöglichen können. Es wird „Progressiv“ genannt, weil es auf Geräten, einschließlich, aber nicht beschränkt auf PC-Desktops, mobile Endgeräte, Tablets und alle neuen Geräte der Zukunft, reaktionsfähig ausgeführt werden kann. Da der Servicemitarbeiter im Hintergrund Netzwerkanforderungen abfangen und sicherstellen kann, dass das Übertragungsprotokoll der Progressive Web App „HTTPS“ ist, kann dies die Sicherheit der Anwendung gewährleisten.
Alibaba PWAs
Alibaba ist das weltweit größte Online-B2B-Unternehmen und bedient mehr als 200 Länder. Bei der Entwicklung einer Website wird die Benutzererfahrung der wichtigste Gesichtspunkt sein. Die Website von Alibaba sollte sich gleichzeitig auf die Entwicklung von „mobilem Web“ und „mobiler App“ konzentrieren, um den Bedürfnissen der Kunden nach mobilem Erlebnis gerecht zu werden. Es wurde jedoch erkannt, dass dies nicht der beste Weg zur Maximierung der Benutzererfahrung war. Die Web- und APP-Entwicklung erforderte doppelt so viele Ressourcen, nur um die gleichen Anforderungen auf der mobilen Seite zu erfüllen. Gleichzeitig ist das Web stark in das Internet integriert und kann nicht offline genutzt werden; der App-Entwicklungszyklus ist lang und erfordert häufige Updates durch die Benutzer. Daher hat sich auch die Website von Alibaba für PWAs entschieden und 76 % der Website wurden auf PWAs umgestellt. Wenn Sie daran interessiert sind, Alibaba PWAs auszuprobieren, können Sie die offizielle Website von Alibaba in Chrome auf Ihrem Mobiltelefon aufrufen, um Händler-Push-Erinnerungen, eine Startschnittstelle zur Anwendungsanpassung usw. zu unterstützen. Es ist wirklich das gleiche Erlebnis wie eine lokale APP im Browser.
Single-Page-Websites
Derzeit konzentrieren sich immer mehr Websites auf die Einfachheit und Geschwindigkeit des Surfens, und wir werden auch immer mehr Single-Page-Websites sehen. Unter der sogenannten Single-Page-Webanwendung versteht man eine Website, die nur eine HTML-Seite und eine lange Bildlaufleiste enthält. Werfen wir einen Blick auf eine Single-Page-Webanwendung „Magic Interactive Resume“:

Single-Page-Webanwendungen haben viele Vorteile: Alle Inhalte sind vorhanden Auf einer Webseite können Sie den Fluss von Website-Informationen steuern, während Benutzer die Website linear durchsuchen. Mit dieser Art der Steuerung können Sie den Benutzer durch eine Reise führen, während die Bildlaufleiste scrollt. Gleichzeitig ermöglicht dies den Besuchern die Teilnahme über einen einheitlichen Eingang. Sie können eine Geschichte erzählen, einen Standpunkt darlegen oder ein Erlebnis simulieren.
Single-Page-Webanwendungen streben nach Einfachheit und Effizienz, unterstützen mobile Endgeräte, verfügen über eine benutzerfreundliche Oberfläche und sind recht bequem zu konvertieren. Für E-Commerce-Anwendungen ist es jedoch nicht geeignet.
Statische Site-Generatoren
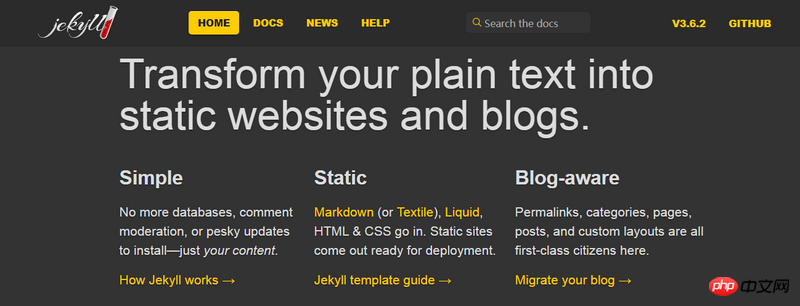
Heutzutage wird der Bereich der Content-Management-Systeme (Content-Management-Systeme) von dynamischen Websites dominiert. Allerdings waren die ersten Websites, die im Internet auftauchten, statisch. Mit Hilfe statischer Website-Generatoren sind jetzt statische Websites zurück, was einen hybriden Ansatz zur Webentwicklung darstellt. Jekyll ist einer der beliebtesten statischen Website-Generatoren auf dem Markt.

Ein statischer Website-Generator oder eine statische Website-Engine verwendet dynamische Inhalte und Daten als Eingabe und gibt bereitstellbare statische Dateien (HTML, CSS, JavaScript) aus. Serverseitige Sprachen und Datenbanken sind nicht beteiligt. Solche statischen Websites sind schneller, zuverlässiger, kostengünstiger oder sogar kostenlos und einfach bereitzustellen und zu verwalten. Da die Website keine serverseitigen Sprachen und Datenbanken verwendet, ist die Website auch sicherer.
Jekyll, Hugo, GitBook und Pelican sind mittlerweile die beliebtesten statischen Blog-Generatoren. Sie können auch StaticGen besuchen, um weitere Open-Source-Generatoren für statische Websites zu entdecken.
Motion UI
Möglicherweise haben Sie auf einigen avantgardistischen Websites oder Apps Effekte wie Hintergrundanimationen, Seitenübergangsanimationen, Bildlaufanimationen oder animierte Tabellen gesehen Motion-Benutzeroberfläche. Schauen wir uns zunächst ein Beispiel für ein cooles Effekt-Visitenkarten-App-Design von Tubik an.

Motion UI war ursprünglich ein Abhängigkeitspaket, das in der Zurb Foundation APP enthalten war, als diese im Dezember 2014 veröffentlicht wurde, um flexible CSS-Umschaltung und Animationseffekte zu erstellen. Im Jahr 2016 fügte das Zurb-Team einige neue Funktionen hinzu und veröffentlichte es offiziell als unabhängige Bibliothek. Die neueste Version des Motion UI-CSS-Stils ist mit allen JS kompatibel und ermöglicht eine nahtlose Integration von Animationen in das Web.
Das Hinzufügen von Motion-UI-Elementen zu Ihrer Website kann die Benutzerbeteiligung und -nutzung erheblich steigern. Besuchen Sie UI Movement, eine Website, die Ihnen hilft, die Verwendung von Motion UI zu erlernen.
Chatbots
Wenn Sie Instant-Messaging-Tools verwendet haben, sollten Sie mit Chatbots gechattet haben. Allein „Facebook Messager“ verfügt über mehr als 10.000 Chatbots. ChatBot ist ein Dienst, der Anwendungsinteraktionen über Konversationsschnittstellen ermöglicht (z. B. die Instant-Messaging-App WeChat). Dieser Service kann Ihnen dabei helfen, online einzukaufen, Uber-Fahrten zu bestellen, Neuigkeiten zu bewerben oder Ratschläge für das Leben zu geben. Das ist Poncho, ein Wettervorhersage-Chatbot.

Chatbots haben einen enormen geschäftlichen Wert und Potenzial. Über dieses Chatbot-Portal können Sie eine Vielzahl von Diensten in Anspruch nehmen. Mit dem Aufkommen künstlicher Intelligenz können Chatbots die Arbeitsweise eines Unternehmens stark verändern. Die ausländischen Unternehmen Octane AI und Drift haben dies erkannt und begonnen, Plattformen in diesem Bereich zu entwickeln.
WeChat Mini-Programm
Das WeChat Mini-Programm wurde im September 2017 offiziell gestartet. Es handelt sich um eine Anwendung, die nicht heruntergeladen und installiert werden muss. Sie verwirklicht den Traum, Anwendungen „in Reichweite“ zu haben. Benutzer können die Anwendung durch Scannen oder Suchen öffnen. Sehen wir uns zunächst die historischen Änderungen der Anwendungen an:
WeChat-Applet erschien in diesem Verlauf:
PC-Desktop-Programm C/S-Organisation
-
PC-Browser-Programm B/S-Struktur
Mobile APP C/S-Struktur
Mobile H5 Mini-Programm B/S-Struktur Chatbot?
B/S-Struktur im IOT-Zeitalter?

Fast klein Funktionen der Programme: Keine Installation erforderlich, sofort einsatzbereit, kein Zugang, Triggerpunktauslösung. Im Wesentlichen handelt es sich nur um ein H5-Programm, das in WeChat ausgeführt wird (das die Betriebsplattform und die Serviceplattform integriert). Die Migration von der „CS“- zur „BS“-Struktur ist lediglich eine Wiederholung des Pfads PC-Ära.
Werden die Versuche von Miniprogrammen, sich der IOT-Ära (Internet der Dinge) zu stellen, im Jahr 2018 erfolgreich sein? Es bleibt abzuwarten, ob der groß angelegte ChatBot der westlichen Welt oder Chinas WeChat-Applet in der nächsten IOC-Ära erfolgreich eingesetzt werden können.
Verwandte Empfehlungen:
Empfohlene Artikel über Technologietrends
JavaScript-bezogene Technologietrends, die 2017 einen Blick wert sind
Eine kurze Diskussion zum Kerndesign für WEB-Entwickler

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 So aktivieren Sie den administrativen Zugriff über die Cockpit-Web-Benutzeroberfläche
Mar 20, 2024 pm 06:56 PM
So aktivieren Sie den administrativen Zugriff über die Cockpit-Web-Benutzeroberfläche
Mar 20, 2024 pm 06:56 PM
Cockpit ist eine webbasierte grafische Oberfläche für Linux-Server. Es soll vor allem neuen/erfahrenen Benutzern die Verwaltung von Linux-Servern erleichtern. In diesem Artikel besprechen wir die Cockpit-Zugriffsmodi und wie Sie den Administratorzugriff von CockpitWebUI auf das Cockpit umstellen. Inhaltsthemen: Cockpit-Eingabemodi Ermitteln des aktuellen Cockpit-Zugriffsmodus Aktivieren des Verwaltungszugriffs für das Cockpit über CockpitWebUI Deaktivieren des Verwaltungszugriffs für das Cockpit über CockpitWebUI Fazit Cockpit-Eingabemodi Das Cockpit verfügt über zwei Zugriffsmodi: Eingeschränkter Zugriff: Dies ist die Standardeinstellung für den Cockpit-Zugriffsmodus. In diesem Zugriffsmodus können Sie vom Cockpit aus nicht auf den Webbenutzer zugreifen
 Upgrade des Tmall Elf Cloud-Zugriffsdienstes: kostenlose Entwicklergebühren
Jan 09, 2024 pm 10:06 PM
Upgrade des Tmall Elf Cloud-Zugriffsdienstes: kostenlose Entwicklergebühren
Jan 09, 2024 pm 10:06 PM
Laut Nachrichten dieser Website vom 9. Januar hat Tmall Elf kürzlich die Aktualisierung des Yunyun-Zugangsdienstes angekündigt. Der aktualisierte Yunyun-Zugangsdienst wird ab dem 1. Januar vom kostenlosen Modus in den kostenpflichtigen Modus wechseln. Diese Website verfügt über neue Funktionen und Optimierungen: Optimierung des Cloud-Protokolls zur Verbesserung der Stabilität von Geräteverbindungen; Optimierung der Sprachsteuerung für wichtige Kontoautorisierungs-Upgrades: Hinzufügen der Anzeigefunktion von Entwickler-Drittanbieter-Apps in Tmall Genie, um Benutzern zu helfen, schneller zu aktualisieren Es ist praktisch für die Kontobindung. Gleichzeitig wurde die Drittanbieter-App-Kontoautorisierung hinzugefügt, um zusätzlich zur Sprachinteraktion die Ein-Klick-Bindung von Tmall Elf-Konten zu unterstützen Benutzer können Geräte steuern und Informationen über die App und den Gerätestatus erhalten; neue intelligente Szenenverknüpfungsfunktionen, neue Produktattribute und Ereignisse, die als Status oder Ereignisse gemeldet werden können, um Tmall zu definieren
 Was sind Webstandards?
Oct 18, 2023 pm 05:24 PM
Was sind Webstandards?
Oct 18, 2023 pm 05:24 PM
Webstandards sind eine Reihe von Spezifikationen und Richtlinien, die vom W3C und anderen verwandten Organisationen entwickelt wurden. Sie umfassen die Standardisierung von HTML, CSS, JavaScript, DOM, Web-Zugänglichkeit und Leistungsoptimierung , Wartbarkeit und Leistung. Das Ziel von Webstandards besteht darin, die konsistente Anzeige und Interaktion von Webinhalten auf verschiedenen Plattformen, Browsern und Geräten zu ermöglichen und so ein besseres Benutzererlebnis und eine bessere Entwicklungseffizienz zu gewährleisten.
 Ist PHP Front-End oder Back-End in der Webentwicklung?
Mar 24, 2024 pm 02:18 PM
Ist PHP Front-End oder Back-End in der Webentwicklung?
Mar 24, 2024 pm 02:18 PM
PHP gehört zum Backend in der Webentwicklung. PHP ist eine serverseitige Skriptsprache, die hauptsächlich zur Verarbeitung serverseitiger Logik und zur Generierung dynamischer Webinhalte verwendet wird. Im Vergleich zur Front-End-Technologie wird PHP eher für Back-End-Vorgänge wie die Interaktion mit Datenbanken, die Verarbeitung von Benutzeranfragen und die Generierung von Seiteninhalten verwendet. Anschließend wird anhand konkreter Codebeispiele die Anwendung von PHP in der Backend-Entwicklung veranschaulicht. Schauen wir uns zunächst ein einfaches PHP-Codebeispiel zum Herstellen einer Verbindung zu einer Datenbank und zum Abfragen von Daten an:
 Was bedeutet Web?
Jan 09, 2024 pm 04:50 PM
Was bedeutet Web?
Jan 09, 2024 pm 04:50 PM
Das Web ist ein globales Weitverkehrsnetz, auch World Wide Web genannt, eine Anwendungsform des Internets. Das Web ist ein auf Hypertext und Hypermedia basierendes Informationssystem, das es Benutzern ermöglicht, durch Hyperlinks zwischen verschiedenen Webseiten zu wechseln und Informationen abzurufen. Die Grundlage des Webs ist das Internet, das einheitliche und standardisierte Protokolle und Sprachen verwendet, um den Datenaustausch und Informationsaustausch zwischen verschiedenen Computern zu ermöglichen.
 Integrieren Sie Konversations-KI in Ihre Webanwendungen
Nov 02, 2023 am 11:04 AM
Integrieren Sie Konversations-KI in Ihre Webanwendungen
Nov 02, 2023 am 11:04 AM
In diesem Artikel werden wir die Möglichkeiten und Vorteile der Integration von ChatGPT in eine ReactJS-Anwendung untersuchen und Schritt-für-Schritt-Anleitungen dazu geben.
 Golangs Browserunterstützung: Aufbau eines interaktiven Webs
Apr 07, 2024 pm 04:03 PM
Golangs Browserunterstützung: Aufbau eines interaktiven Webs
Apr 07, 2024 pm 04:03 PM
Go erstellt interaktive Webanwendungen, die im Browser ausgeführt werden. Schritte: Erstellen Sie ein Go-Projekt und eine main.go-Datei und fügen Sie einen HTTP-Handler hinzu, um Nachrichten anzuzeigen. Fügen Sie Formulare mit HTML und JavaScript für Benutzereingaben und -übermittlungen hinzu. Fügen Sie die Handhabung von POST-Anfragen in Ihrer Go-Anwendung hinzu, empfangen Sie Benutzernachrichten und geben Sie Antworten zurück. Verwenden Sie FetchAPI, um POST-Anfragen zu senden und Serverantworten zu verarbeiten.
 So implementieren Sie h5, um auf der Webseite nach oben zu schieben und die nächste Seite zu laden
Mar 11, 2024 am 10:26 AM
So implementieren Sie h5, um auf der Webseite nach oben zu schieben und die nächste Seite zu laden
Mar 11, 2024 am 10:26 AM
Implementierungsschritte: 1. Überwachen Sie das Scroll-Ereignis der Seite. 2. Stellen Sie fest, ob die Seite nach unten gescrollt wurde. 3. Laden Sie die nächste Seite mit Daten. 4. Aktualisieren Sie die Scroll-Position der Seite.



