 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 So stellen Sie Single-Page-Projekte wie Vue bereit und reagieren auf den Server
So stellen Sie Single-Page-Projekte wie Vue bereit und reagieren auf den Server
So stellen Sie Single-Page-Projekte wie Vue bereit und reagieren auf den Server
Es ist möglich, Vue zum lokalen Erstellen von Projekten zu verwenden, es gibt jedoch viele Probleme bei der Bereitstellung auf dem Server: 资源找不到, 直接访问index.html页面空白, 刷新当前路由404. In diesem Artikel teilen wir Ihnen hauptsächlich die Methoden zur Bereitstellung von Single-Page-Projekten wie Vue und React auf dem Server mit. Wir hoffen, dass es Ihnen helfen kann.
Aufgrund des Front-End-Routings sollten Single-Page-Anwendungen auf Web-Proxy-Servern wie Nginx oder Apache, Tomcat usw. platziert werden. Greifen Sie niemals direkt auf index.html zu und reagieren Sie entsprechend auf Änderungen Projektpfad Ihres eigenen Servers.
Wenn das Projekt direkt dem Domänennamen folgt, wie zum Beispiel: http://www.sosout.com, ist die Root-Route „/“.
Wenn sich das Projekt in einem Unterverzeichnis befindet, das direkt auf den Domänennamen folgt, z. B. http://www.sosout.com/children, lautet die Stammroute „/children“ und auf index.html kann nicht direkt zugegriffen werden.
Nehmen Sie die Konfiguration von Nginx als Beispiel: (Annahme:
1. Projektdateiverzeichnis: /mnt/html/spa (die Datei im Spa-Verzeichnis ist ausgeführt durch npm run dist Die später generierte Datei im dist-Verzeichnis)
2. Greifen Sie auf den Domänennamen zu: spa.sosout.com)
Geben Sie nginx.conf ein und fügen Sie Folgendes hinzu Konfiguration:
server {
listen 80;
server_name spa.sosout.com;
root /mnt/html/spa;
index index.html;
location ~ ^/favicon\.ico$ {
root /mnt/html/spa;
}
location / {
try_files $uri $uri/ /index.html;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
}
access_log /mnt/logs/nginx/access.log main;
}Hinweis: 1、配置域名的话,需要80端口,成功后,只要访问域名即可访问的项目2、如果你使用了react-router的 browserHistory 模式或 vue-router的 history 模式,在nginx配置还需要重写路由:
server {
listen 80;
server_name spa.sosout.com;
root /mnt/html/spa;
index index.html;
location ~ ^/favicon\.ico$ {
root /mnt/html/spa;
}
location / {
try_files $uri $uri/ @fallback;
index index.html;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
}
location @fallback {
rewrite ^.*$ /index.html break;
}
access_log /mnt/logs/nginx/access.log main;
}Warum müssen Sie das Routing neu schreiben? 因为我们的项目只有一个根入口,当输入类似/home的url时,如果找不到对应的页面,nginx会尝试加载index.html,这是通过react-router就能正确的匹配我们输入的/home路由,从而显示正确的home页面,如果browserHistory模式或history模式的项目没有配置上述内容,会出现404的情况。
Nennen Sie einfach zwei Beispiele, ein Vue-Projekt und ein React-Projekt:
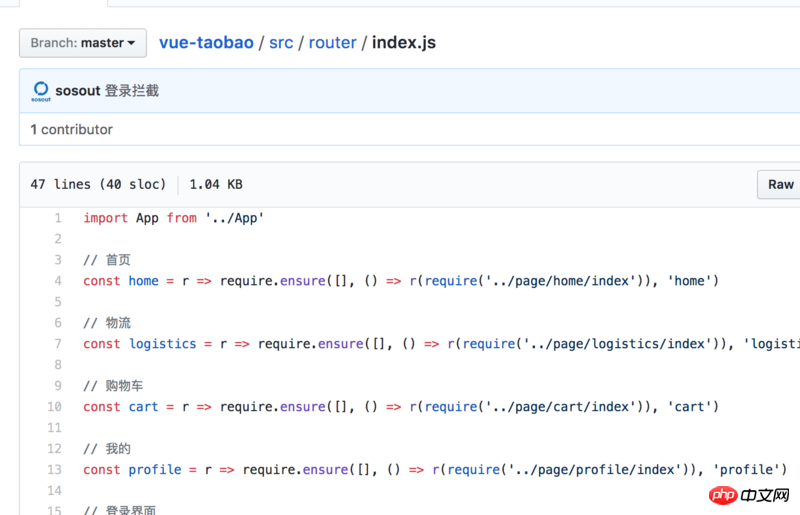
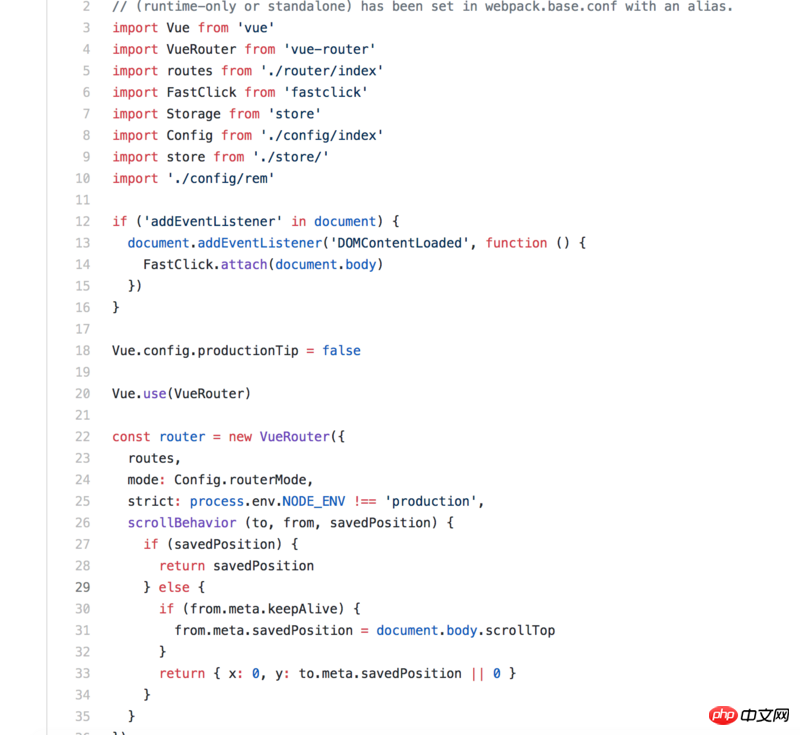
Vue-Projekt:
Domainname: http:// tb .sosout.com

import App from '../App'
// 首页
const home = r => require.ensure([], () => r(require('../page/home/index')), 'home')
// 物流
const logistics = r => require.ensure([], () => r(require('../page/logistics/index')), 'logistics')
// 购物车
const cart = r => require.ensure([], () => r(require('../page/cart/index')), 'cart')
// 我的
const profile = r => require.ensure([], () => r(require('../page/profile/index')), 'profile')
// 登录界面
const login = r => require.ensure([], () => r(require('../page/user/login')), 'login')
export default [{
path: '/',
component: App, // 顶层路由,对应index.html
children: [{
path: '/home', // 首页
component: home
}, {
path: '/logistics', // 物流
component: logistics,
meta: {
login: true
}
}, {
path: '/cart', // 购物车
component: cart,
meta: {
login: true
}
}, {
path: '/profile', // 我的
component: profile
}, {
path: '/login', // 登录界面
component: login
}, {
path: '*',
redirect: '/home'
}]
}]
############
# 其他配置
############
http {
############
# 其他配置
############
server {
listen 80;
server_name tb.sosout.com;
root /mnt/html/tb;
index index.html;
location ~ ^/favicon\.ico$ {
root /mnt/html/tb;
}
location / {
try_files $uri $uri/ @fallback;
index index.html;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
}
location @fallback {
rewrite ^.*$ /index.html break;
}
access_log /mnt/logs/nginx/access.log main;
}
############
# 其他配置
############
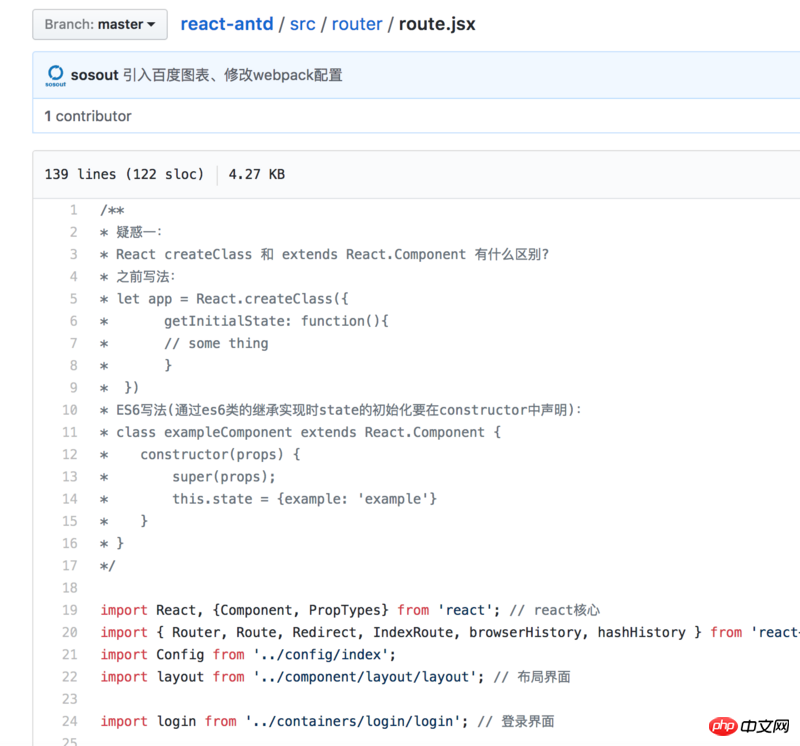
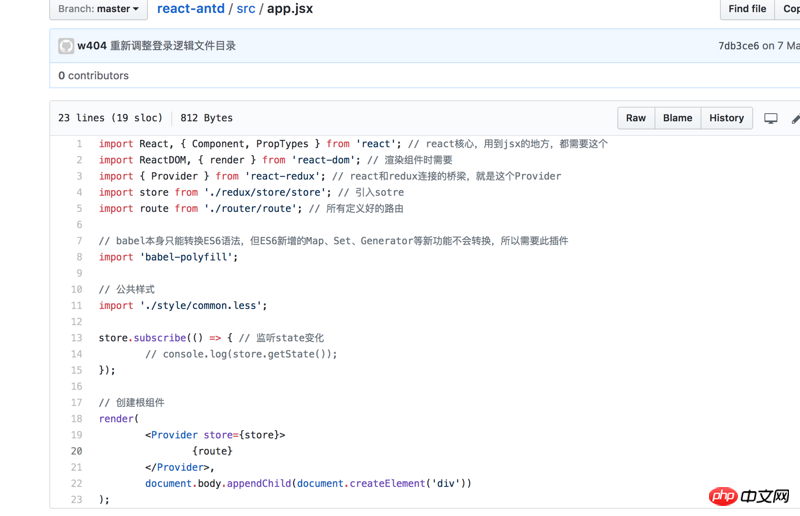
}React-Projekt:
Domainname: http://antd.sosout.com

/**
* 疑惑一:
* React createClass 和 extends React.Component 有什么区别?
* 之前写法:
* let app = React.createClass({
* getInitialState: function(){
* // some thing
* }
* })
* ES6写法(通过es6类的继承实现时state的初始化要在constructor中声明):
* class exampleComponent extends React.Component {
* constructor(props) {
* super(props);
* this.state = {example: 'example'}
* }
* }
*/
import React, {Component, PropTypes} from 'react'; // react核心
import { Router, Route, Redirect, IndexRoute, browserHistory, hashHistory } from 'react-router'; // 创建route所需
import Config from '../config/index';
import layout from '../component/layout/layout'; // 布局界面
import login from '../containers/login/login'; // 登录界面
/**
* (路由根目录组件,显示当前符合条件的组件)
*
* @class Roots
* @extends {Component}
*/
class Roots extends Component {
render() {
// 这个组件是一个包裹组件,所有的路由跳转的页面都会以this.props.children的形式加载到本组件下
return (
<p>{this.props.children}</p>
);
}
}
// const history = process.env.NODE_ENV !== 'production' ? browserHistory : hashHistory;
// 快速入门
const home = (location, cb) => {
require.ensure([], require => {
cb(null, require('../containers/home/homeIndex').default)
}, 'home');
}
// 百度图表-折线图
const chartLine = (location, cb) => {
require.ensure([], require => {
cb(null, require('../containers/charts/lines').default)
}, 'chartLine');
}
// 基础组件-按钮
const button = (location, cb) => {
require.ensure([], require => {
cb(null, require('../containers/general/buttonIndex').default)
}, 'button');
}
// 基础组件-图标
const icon = (location, cb) => {
require.ensure([], require => {
cb(null, require('../containers/general/iconIndex').default)
}, 'icon');
}
// 用户管理
const user = (location, cb) => {
require.ensure([], require => {
cb(null, require('../containers/user/userIndex').default)
}, 'user');
}
// 系统设置
const setting = (location, cb) => {
require.ensure([], require => {
cb(null, require('../containers/setting/settingIndex').default)
}, 'setting');
}
// 广告管理
const adver = (location, cb) => {
require.ensure([], require => {
cb(null, require('../containers/adver/adverIndex').default)
}, 'adver');
}
// 组件一
const oneui = (location, cb) => {
require.ensure([], require => {
cb(null, require('../containers/ui/oneIndex').default)
}, 'oneui');
}
// 组件二
const twoui = (location, cb) => {
require.ensure([], require => {
cb(null, require('../containers/ui/twoIndex').default)
}, 'twoui');
}
// 登录验证
const requireAuth = (nextState, replace) => {
let token = (new Date()).getTime() - Config.localItem('USER_AUTHORIZATION');
if(token > 7200000) { // 模拟Token保存2个小时
replace({
pathname: '/login',
state: { nextPathname: nextState.location.pathname }
});
}
}
const RouteConfig = (
<Router history={browserHistory}>
<Route path="/home" component={layout} onEnter={requireAuth}>
<IndexRoute getComponent={home} onEnter={requireAuth} /> // 默认加载的组件,比如访问www.test.com,会自动跳转到www.test.com/home
<Route path="/home" getComponent={home} onEnter={requireAuth} />
<Route path="/chart/line" getComponent={chartLine} onEnter={requireAuth} />
<Route path="/general/button" getComponent={button} onEnter={requireAuth} />
<Route path="/general/icon" getComponent={icon} onEnter={requireAuth} />
<Route path="/user" getComponent={user} onEnter={requireAuth} />
<Route path="/setting" getComponent={setting} onEnter={requireAuth} />
<Route path="/adver" getComponent={adver} onEnter={requireAuth} />
<Route path="/ui/oneui" getComponent={oneui} onEnter={requireAuth} />
<Route path="/ui/twoui" getComponent={twoui} onEnter={requireAuth} />
</Route>
<Route path="/login" component={Roots}> // 所有的访问,都跳转到Roots
<IndexRoute component={login} /> // 默认加载的组件,比如访问www.test.com,会自动跳转到www.test.com/home
</Route>
<Redirect from="*" to="/home" />
</Router>
);
export default RouteConfig;
############
# 其他配置
############
http {
############
# 其他配置
############
server {
listen 80;
server_name antd.sosout.com;
root /mnt/html/reactAntd;
index index.html;
location ~ ^/favicon\.ico$ {
root /mnt/html/reactAntd;
}
location / {
try_files $uri $uri/ @router;
index index.html;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
}
location @router {
rewrite ^.*$ /index.html break;
}
access_log /mnt/logs/nginx/access.log main;
}
############
# 其他配置
############
}Verwandte Empfehlungen:
So verwenden Sie Docker zum Bereitstellen einer PHP-Entwicklungsumgebung
Erklärung mit Beispielen PHP implementiert die Git-Bereitstellung
PHP Design Pattern Container Deployment Framework basierend auf Template Engine
Das obige ist der detaillierte Inhalt vonSo stellen Sie Single-Page-Projekte wie Vue bereit und reagieren auf den Server. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1379
1379
 52
52
 So konfigurieren Sie Dnsmasq als DHCP-Relay-Server
Mar 21, 2024 am 08:50 AM
So konfigurieren Sie Dnsmasq als DHCP-Relay-Server
Mar 21, 2024 am 08:50 AM
Die Rolle eines DHCP-Relays besteht darin, empfangene DHCP-Pakete an einen anderen DHCP-Server im Netzwerk weiterzuleiten, auch wenn sich die beiden Server in unterschiedlichen Subnetzen befinden. Durch die Verwendung eines DHCP-Relays können Sie einen zentralen DHCP-Server im Netzwerkzentrum bereitstellen und ihn verwenden, um allen Netzwerksubnetzen/VLANs dynamisch IP-Adressen zuzuweisen. Dnsmasq ist ein häufig verwendeter DNS- und DHCP-Protokollserver, der als DHCP-Relay-Server konfiguriert werden kann, um die Verwaltung dynamischer Hostkonfigurationen im Netzwerk zu unterstützen. In diesem Artikel zeigen wir Ihnen, wie Sie dnsmasq als DHCP-Relay-Server konfigurieren. Inhaltsthemen: Netzwerktopologie Konfigurieren statischer IP-Adressen auf einem DHCP-Relay D auf einem zentralen DHCP-Server
 Best-Practice-Leitfaden zum Erstellen von IP-Proxyservern mit PHP
Mar 11, 2024 am 08:36 AM
Best-Practice-Leitfaden zum Erstellen von IP-Proxyservern mit PHP
Mar 11, 2024 am 08:36 AM
Bei der Netzwerkdatenübertragung spielen IP-Proxyserver eine wichtige Rolle. Sie helfen Benutzern dabei, ihre echten IP-Adressen zu verbergen, ihre Privatsphäre zu schützen und die Zugriffsgeschwindigkeit zu verbessern. In diesem Artikel stellen wir den Best-Practice-Leitfaden zum Aufbau eines IP-Proxyservers mit PHP vor und stellen spezifische Codebeispiele bereit. Was ist ein IP-Proxyserver? Ein IP-Proxyserver ist ein Zwischenserver zwischen dem Benutzer und dem Zielserver. Er fungiert als Übertragungsstation zwischen dem Benutzer und dem Zielserver und leitet die Anforderungen und Antworten des Benutzers weiter. Durch die Verwendung eines IP-Proxyservers
 Was soll ich tun, wenn ich das Spiel nicht betreten kann, während der Epic-Server offline ist? Lösung, warum Epic das Spiel nicht offline betreten kann
Mar 13, 2024 pm 04:40 PM
Was soll ich tun, wenn ich das Spiel nicht betreten kann, während der Epic-Server offline ist? Lösung, warum Epic das Spiel nicht offline betreten kann
Mar 13, 2024 pm 04:40 PM
Was soll ich tun, wenn ich das Spiel nicht betreten kann, während der Epic-Server offline ist? Dieses Problem muss bei vielen Freunden aufgetreten sein. Wenn diese Meldung angezeigt wird, kann das Problem normalerweise durch Störungen durch das Netzwerk und die Sicherheitssoftware verursacht werden Ich möchte die Lösung mit Ihnen teilen und hoffe, dass das heutige Software-Tutorial Ihnen bei der Lösung des Problems helfen kann. Was ist zu tun, wenn der Epic-Server nicht auf das Spiel zugreifen kann, wenn er offline ist: 1. Möglicherweise wird er durch Sicherheitssoftware gestört. Schließen Sie die Spielplattform und die Sicherheitssoftware und starten Sie sie dann neu. 2. Der zweite Grund ist, dass das Netzwerk zu stark schwankt. Versuchen Sie, den Router neu zu starten, um zu sehen, ob er funktioniert. Wenn die Bedingungen in Ordnung sind, können Sie versuchen, das 5g-Mobilfunknetz für den Betrieb zu verwenden. 3. Dann könnten es noch mehr sein
 Yolov10: Ausführliche Erklärung, Bereitstellung und Anwendung an einem Ort!
Jun 07, 2024 pm 12:05 PM
Yolov10: Ausführliche Erklärung, Bereitstellung und Anwendung an einem Ort!
Jun 07, 2024 pm 12:05 PM
1. Einleitung In den letzten Jahren haben sich YOLOs aufgrund ihres effektiven Gleichgewichts zwischen Rechenkosten und Erkennungsleistung zum vorherrschenden Paradigma im Bereich der Echtzeit-Objekterkennung entwickelt. Forscher haben das Architekturdesign, die Optimierungsziele, Datenerweiterungsstrategien usw. von YOLO untersucht und erhebliche Fortschritte erzielt. Gleichzeitig behindert die Verwendung von Non-Maximum Suppression (NMS) bei der Nachbearbeitung die End-to-End-Bereitstellung von YOLO und wirkt sich negativ auf die Inferenzlatenz aus. In YOLOs fehlt dem Design verschiedener Komponenten eine umfassende und gründliche Prüfung, was zu erheblicher Rechenredundanz führt und die Fähigkeiten des Modells einschränkt. Es bietet eine suboptimale Effizienz und ein relativ großes Potenzial zur Leistungsverbesserung. Ziel dieser Arbeit ist es, die Leistungseffizienzgrenze von YOLO sowohl in der Nachbearbeitung als auch in der Modellarchitektur weiter zu verbessern. zu diesem Zweck
 PHP, Vue und React: Wie wählt man das am besten geeignete Frontend-Framework aus?
Mar 15, 2024 pm 05:48 PM
PHP, Vue und React: Wie wählt man das am besten geeignete Frontend-Framework aus?
Mar 15, 2024 pm 05:48 PM
PHP, Vue und React: Wie wählt man das am besten geeignete Frontend-Framework aus? Angesichts der kontinuierlichen Weiterentwicklung der Internettechnologie spielen Front-End-Frameworks eine wichtige Rolle bei der Webentwicklung. PHP, Vue und React sind drei repräsentative Frontend-Frameworks, jedes mit seinen eigenen einzigartigen Eigenschaften und Vorteilen. Bei der Auswahl des zu verwendenden Frontend-Frameworks müssen Entwickler eine fundierte Entscheidung treffen, die auf den Projektanforderungen, Teamfähigkeiten und persönlichen Vorlieben basiert. In diesem Artikel werden die Eigenschaften und Verwendungsmöglichkeiten der drei Front-End-Frameworks PHP, Vue und React verglichen.
 Integration von Java-Framework und Front-End-React-Framework
Jun 01, 2024 pm 03:16 PM
Integration von Java-Framework und Front-End-React-Framework
Jun 01, 2024 pm 03:16 PM
Integration von Java-Framework und React-Framework: Schritte: Richten Sie das Back-End-Java-Framework ein. Projektstruktur erstellen. Konfigurieren Sie Build-Tools. Erstellen Sie React-Anwendungen. Schreiben Sie REST-API-Endpunkte. Konfigurieren Sie den Kommunikationsmechanismus. Praxisfall (SpringBoot+React): Java-Code: RESTfulAPI-Controller definieren. Reaktionscode: Rufen Sie die von der API zurückgegebenen Daten ab und zeigen Sie sie an.
 Wie installiere ich die PHP-FFmpeg-Erweiterung auf dem Server?
Mar 28, 2024 pm 02:39 PM
Wie installiere ich die PHP-FFmpeg-Erweiterung auf dem Server?
Mar 28, 2024 pm 02:39 PM
Wie installiere ich die PHPFFmpeg-Erweiterung auf dem Server? Die Installation der PHPFFmpeg-Erweiterung auf dem Server kann uns dabei helfen, Audio- und Videodateien in PHP-Projekten zu verarbeiten und Funktionen wie Kodierung, Dekodierung, Bearbeitung und Verarbeitung von Audio- und Videodateien zu implementieren. In diesem Artikel erfahren Sie, wie Sie die PHPFFmpeg-Erweiterung auf dem Server installieren, sowie spezifische Codebeispiele. Zunächst müssen wir sicherstellen, dass PHP und FFmpeg auf dem Server installiert sind. Wenn FFmpeg nicht installiert ist, können Sie die folgenden Schritte ausführen, um FFmpe zu installieren
 Ausführliche Erläuterung der Vorteile und des Nutzens des Golang-Servers
Mar 20, 2024 pm 01:51 PM
Ausführliche Erläuterung der Vorteile und des Nutzens des Golang-Servers
Mar 20, 2024 pm 01:51 PM
Golang ist eine von Google entwickelte Open-Source-Programmiersprache. Sie ist effizient, schnell und leistungsstark und wird häufig in den Bereichen Cloud Computing, Netzwerkprogrammierung, Big-Data-Verarbeitung und anderen Bereichen eingesetzt. Als stark typisierte, statische Sprache bietet Golang viele Vorteile beim Erstellen serverseitiger Anwendungen. In diesem Artikel werden die Vorteile und der Nutzen des Golang-Servers im Detail analysiert und seine Leistungsfähigkeit anhand spezifischer Codebeispiele veranschaulicht. 1. Der leistungsstarke Golang-Compiler kann den Code in lokalen Code kompilieren



