 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Verwenden Sie Canvas, um ein Beispiel für eine Kurvenanimation zu zeichnen
Verwenden Sie Canvas, um ein Beispiel für eine Kurvenanimation zu zeichnen
Verwenden Sie Canvas, um ein Beispiel für eine Kurvenanimation zu zeichnen
In der Front-End-Entwicklung gibt es überall Bezier-Kurven. Dieser Artikel zeigt Ihnen hauptsächlich ein Beispiel für die Verwendung von Canvas zum Zeichnen einer Kurvenanimation.
Es kann zum Zeichnen von Kurven verwendet werden. In SVG und Canvas verwenden die bereitgestellten Kurven nativ Bezier-Kurven
Es kann auch verwendet werden, um einen Beschleunigungsalgorithmus zu beschreiben, indem Sie das Attribut
transition-timing-functionvon CSS festlegen, um die Beschleunigungsberechnung des Übergangszu beschreiben -end 2D- oder 3D-Grafikbibliotheken (echarts, d3, three.js) verwenden Bezier-Kurven
In diesem Artikel werde ich einen sehr einfachen Kurvenanimationseffekt implementieren indem wir jedem helfen, gründlich zu verstehen, was eine Bezier-Kurve ist und welche Eigenschaften sie hat. Der Artikel enthält einige mathematische Formeln, aber sie sind sehr einfach :).
 Eine solche Kurvenanimation erreichen
Eine solche Kurvenanimation erreichen
Sie können hier klicken, um eine Online-Demonstration anzusehen
Bevor Sie Code schreiben, verstehen Sie zunächst, was Besser ist Nehmen wir eine Kurve.
Bezier-Kurve
Bezier-Kurve ist eine sehr wichtige parametrische Kurve in der Computergrafik. Sie beschreibt eine Kurve durch eine Gleichung der höchsten Ordnung und wird in lineare Bezier-Kurven unterteilt , quadratische Bezier-Kurven, kubische Bezier-Kurven und Bezier-Kurven höherer Ordnung.
Das Folgende ist eine detaillierte Einführung in die häufiger verwendete quadratische Bezier-Kurve und die kubische Bezier-Kurve
Quadratische Bezier-Kurve
Quadratische Bezier-Kurve Die Kurve wird durch drei Punkte bestimmt P0, P1, P2, die auch Kontrollpunkte genannt werden. Die Gleichung der Kurve lautet:

Diese Gleichung hat tatsächlich ihre geometrische Bedeutung, was bedeutet, dass eine Kurve durch folgende Schritte gezeichnet werden kann:
Wählen Sie einen
0-1-Wert vontBerechnen Sie die Punkte
P0,P1bisQ0undQ0Berechnen Sie auf der geraden Linie, dieP0P1undlength( P0, Q0 ) = length( P0, P1 ) * tverbindet, auf ähnliche Weise
P1durchP2undQ1, sodasslength( P1, Q1 ) = length( P1, P2 ) * tWiederholen Sie diesen Schritt noch einmal und berechnen Sie
Q1durchQ2undB, umlength( Q0, Q1 ) = length( Q0, B ) * tzu erhalten.Bist der Punkt auf der aktuellen Kurve
Hinweis: Das obige length stellt die Länge zwischen den beiden Punkten dar

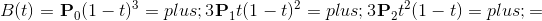
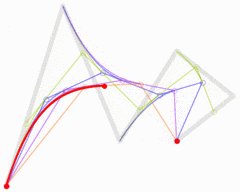
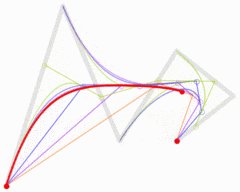
Abbildung: Quadratische Bezier-Kurvenstruktur
Mit der Kurvengleichung können wir den Punkt t direkt berechnen, indem wir den spezifischen B-Wert ersetzen.
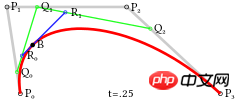
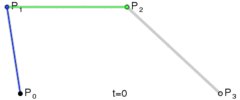
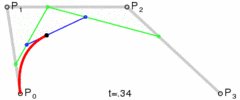
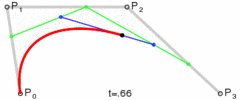
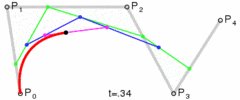
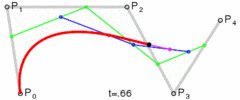
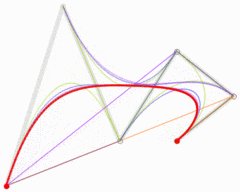
Wenn Sie den Wert von t von 0 auf 1 übertragen und den Punkt B kontinuierlich berechnen, erhalten Sie eine quadratische Bezier-Kurve:

Abbildung: Prozess zum Zeichnen einer quadratischen Bezier-Linie
Auf Leinwand ist die Methode zum Zeichnen einer quadratischen Bezier-Kurve
ctx.quadraticCurveTo( p1x, p1y, p2x, p2y )
wobeip1x, p1y, p2x, p2y die Horizontale und Vertikale ist Koordinaten der letzten beiden Kontrollpunkte (P1 und P2), wobei standardmäßig der Startpunkt des aktuellen Pfads als Kontrollpunkt (P0) verwendet wird.
Kubische Bezier-Kurve
Die kubische Bezier-Kurve erfordert vier Punkte P0, P1, P2, P3 zur Bestimmung, und die Kurvengleichung lautet

Der Berechnungsprozess ähnelt der quadratischen Bezier-Kurve, daher werde ich hier nicht auf Details eingehen. Sie können das Bild unten sehen:

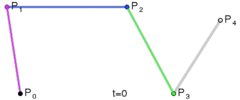
Abbildung: Kubische Bezier-Kurvenstruktur
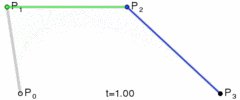
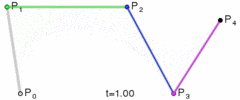
In ähnlicher Weise kann durch Ändern des Werts von t von 0 auf 1 eine kubische Bezier-Kurve gezeichnet werden :

Abbildung: Prozess zum Zeichnen einer kubischen Bezier-Kurve
Auf Leinwand ist die Methode zum Zeichnen einer kubischen Bezier-Kurve
ctx.bezierCurveTo( p1x, p1y, p2x, p2y, p3x, p3y )
wobei p1x, p1y, p2x, p2y, p3x, p3y die horizontalen und vertikalen Koordinaten der letzten drei Kontrollpunkte (P1, P2 und P3) sind, wobei standardmäßig der Startpunkt des aktuellen Pfads als Kontrollpunkt (P0) verwendet wird ).
Eigenschaften von Bezier-Kurven
Nach der kubischen Bezier-Kurve gibt es Bezier-Kurven höherer Ordnung, deren Zeichnen ebenfalls komplizierter ist
四次贝塞尔曲线

图:四次贝塞尔曲线
五次贝塞尔曲线
 图:五次贝塞尔曲线
图:五次贝塞尔曲线
我们可以归纳出贝塞尔曲线有几个重要的特征:
n阶贝塞尔曲线需要n+1个点来确定
贝塞尔曲线是平滑的
贝塞尔曲线的起点和终点与对应控制点的连线相切
绘制贝塞尔曲线
复习完基础概念,接下来就要讲如果绘制贝塞尔曲线啦
为简单起见,我们选择使用二次贝塞尔曲线。
我们先不考虑动画的事,我们先将问题简化成:给定一个起点和一个终点,需要实现一个函数,它能够绘制出一条曲线。
也就是说我们需要实现一个函数drawCurvePath,除渲染上下文ctx外(不清楚ctx是什么的同学可以先熟悉下canvas的基本概念),它接受三个参数,分别为二次贝塞尔曲线的三个控制点。我们将样式控制移到函数外,drawCurvePath只用来绘制路径。
/**
* 绘制二次贝赛尔曲线路径
* @param {Object} ctx
* @param {Array<number>} p0
* @param {Array<number>} p1
* @param {Array<number>} p2
*/
function drawCurvePath( ctx, p0, p1, p2 ) {
// ...
}前文提到过,在canvas中,绘制二次贝赛尔曲线的方法是quadraticCurveTo,所以只要短短两行就能完成这个方法。
/**
* 绘制二次贝赛尔曲线路径
* @param {CanvasRenderingContext2D} ctx
* @param {Array<number>} p0
* @param {Array<number>} p1
* @param {Array<number>} p2
*/
function drawCurvePath( ctx, p0, p1, p2 ) {
ctx.moveTo( p0[ 0 ], p0[ 1 ] );
ctx.quadraticCurveTo(
p1[ 0 ], p1[ 1 ],
p2[ 0 ], p2[ 1 ]
);
}这样就完成了基本的绘制二次贝塞尔曲线的方法了。
但是函数这样设计有点小问题
如果我们是在做一个图形库,我们想给使用者提供一个绘制曲线的方法。
对于使用者来说,他只想在给定的起点和终点间间绘制一条曲线,他想要得到的曲线尽量美观,但是又不想关心具体的实现细节,如果还需要给第三个点,使用者会有一定的学习成本(至少需要弄明白什么是贝塞尔曲线)。
看到这里你可能会比较疑惑,即使是二次贝塞尔曲线也需要三个控制点,只有起点和终点怎么绘制曲线呢。
我们可以在起点和终点的垂直平分线上选一点作为第三个控制点,可以提供给使用者一个参数来控制曲线的弯曲程度,现在函数就变成了这样
/**
* 绘制一条曲线路径
* @param {CanvasRenderingContext2D} ctx
* @param {Array<number>} start 起点
* @param {Array<number>} end 终点
* @param {number} curveness 曲度(0-1)
*/
function drawCurvePath( ctx, start, end, curveness ) {
// ...
}我们用curveness来表示曲线的弯曲程度,也就是第三个控制点的偏离程度。这样很容易就能计算出中间点。
现在完整的函数变成了这样:
/**
* 绘制一条曲线路径
* @param {Object} ctx canvas渲染上下文
* @param {Array<number>} start 起点
* @param {Array<number>} end 终点
* @param {number} curveness 曲度(0-1)
*/
function drawCurvePath( ctx, start, end, curveness ) {
// 计算中间控制点
var cp = [
( start[ 0 ] + end[ 0 ] ) / 2 - ( start[ 1 ] - end[ 1 ] ) * curveness,
( start[ 1 ] + end[ 1 ] ) / 2 - ( end[ 0 ] - start[ 0 ] ) * curveness
];
ctx.moveTo( start[ 0 ], start[ 1 ] );
ctx.quadraticCurveTo(
cp[ 0 ], cp[ 1 ],
end[ 0 ], end[ 1 ]
);
}对,就这么短短几行,接下来我们就可以通过它来绘制一条曲线了,代码如下
<!DOCTYPE html>
<html lang="en">
<head>
<title>draw curve</title>
</head>
<body>
<canvas id="canvas" width="800" height="800"></canvas>
<script>
var canvas = document.getElementById( 'canvas' );
var ctx = canvas.getContext( '2d' );
ctx.lineWidth = 2;
ctx.strokeStyle = '#000';
ctx.beginPath();
drawCurvePath(
ctx,
[ 100, 100 ],
[ 200, 300 ],
0.4
);
ctx.stroke();
function drawCurvePath( ctx, start, end, curveness ) {
// ...
}
</script>
</body>
</html>绘制结果:

绘制一条曲线
绘制贝塞尔曲线动画
终于来到文章的本体啦,我们的目的不是绘制一条静态的曲线,我们想绘制一条有过渡效果的曲线。
简化一下问题,那就是我们希望绘制曲线的函数还接受另一个参数,表示绘制曲线的百分比。我们定时去调用这个函数,递增百分比这个参数,就能画出动画了。
我们新增一个参数percent来表示百分比,现在函数变成了这样:
/**
* 绘制一条曲线路径
* @param {Object} ctx canvas渲染上下文
* @param {Array<number>} start 起点
* @param {Array<number>} end 终点
* @param {number} curveness 曲度(0-1)
* @param {number} percent 绘制百分比(0-100)
*/
function drawCurvePath( ctx, start, end, curveness, percent ) {
// ...
}但是canvas提供的quadraticCurveTo方法只能绘制一条完整的二次贝赛尔曲线,没有办法去控制它只画一部分。
画完后用clearRect擦除掉一部分?这不太可行,因为很难确定要擦除的范围。如果曲线的线宽比较宽,就还需要保证擦除的边界和曲线末端垂直,问题就变得很复杂了。
现在再重新看看这张图

我们是不是可以将percent这个参数理解成t值,然后通过贝赛尔曲线方程去计算出中间所有的点,用直线连接起来,以此模拟绘制贝赛尔曲线的一部分呢?
方法一
我们不再用canvas提供的quadraticCurveTo来绘制曲线,而是通过贝赛尔曲线的方程计算出一系列点,用多端直线来模拟曲线。
这样做的好处时,我们可以很容易的控制绘制的范围。
那么函数实现就变成了这样:
/**
* 绘制一条曲线路径
* @param {Object} ctx canvas渲染上下文
* @param {Array<number>} start 起点
* @param {Array<number>} end 终点
* @param {number} curveness 曲度(0-1)
* @param {number} percent 绘制百分比(0-100)
*/
function drawCurvePath( ctx, start, end, curveness, percent ) {
var cp = [
( start[ 0 ] + end[ 0 ] ) / 2 - ( start[ 1 ] - end[ 1 ] ) * curveness,
( start[ 1 ] + end[ 1 ] ) / 2 - ( end[ 0 ] - start[ 0 ] ) * curveness
];
ctx.moveTo( start[ 0 ], start[ 1 ] );
for ( var t = 0; t <= percent / 100; t += 0.01 ) {
var x = quadraticBezier( start[ 0 ], cp[ 0 ], end[ 0 ], t );
var y = quadraticBezier( start[ 1 ], cp[ 1 ], end[ 1 ], t );
ctx.lineTo( x, y );
}
}
function quadraticBezier( p0, p1, p2, t ) {
var k = 1 - t;
return k * k * p0 + 2 * ( 1 - t ) * t * p1 + t * t * p2; // 这个方程就是二次贝赛尔曲线方程
}接下来就可以通过设置定时器,每隔一段时间调用一次这个方法,并且递增percent
为了动画更加平滑,我们使用requestAnimationFrame来代替定时器
<!DOCTYPE html>
<html lang="en">
<head>
<title>draw curve</title>
</head>
<body>
<canvas id="canvas" width="800" height="800"></canvas>
<script>
var canvas = document.getElementById( 'canvas' );
var ctx = canvas.getContext( '2d' );
ctx.lineWidth = 2;
ctx.strokeStyle = '#000';
var percent = 0;
function animate() {
ctx.clearRect( 0, 0, 800, 800 );
ctx.beginPath();
drawCurvePath(
ctx,
[ 100, 100 ],
[ 200, 300 ],
0.2,
percent
);
ctx.stroke();
percent = ( percent + 1 ) % 100;
requestAnimationFrame( animate );
}
animate();
function drawCurvePath( ctx, start, end, curveness, percent ) {
// ...
}
</script>
</body>
</html>得到的结果:

这样基本实现了我们的需求,但它有一个问题:
测试发现,进行一次lineTo的时间和一次quadraticCurveTo的时间差不多,但是quadraticCurveTo只需要一次就能画出曲线,而使用lineTo则需要数十次。
换言之,用这样的方式绘制曲线,和我们前面的实现方式相比性能下降了数十倍之多。在绘制一条曲线时可能感觉不到区别,但是如果需要同时绘制上千条曲线,性能就会受到很大的影响。
方法二
那有没有什么方法可以做到用quadraticCurveTo来实现绘制完整曲线的一部分呢?
我们再次回到这张图

在中间的某一时刻,例如t=0.25时,它是这样的:

我们注意到,曲线P0-B这一段似乎也是贝赛尔曲线,它的控制点变成了P0,Q0,B。
现在问题就迎刃而解了,我们只需要每次计算出Q0,B,就能得到其中一小段贝赛尔曲线的控制点,然后就可以通过quadraticCurveTo来绘制它了。
代码如下:
/**
* 绘制一条曲线路径
* @param {Object} ctx canvas渲染上下文
* @param {Array<number>} start 起点
* @param {Array<number>} end 终点
* @param {number} curveness 曲度(0-1)
* @param {number} percent 绘制百分比(0-100)
*/
function drawCurvePath( ctx, start, end, curveness, percent ) {
var cp = [
( start[ 0 ] + end[ 0 ] ) / 2 - ( start[ 1 ] - end[ 1 ] ) * curveness,
( start[ 1 ] + end[ 1 ] ) / 2 - ( end[ 0 ] - start[ 0 ] ) * curveness
];
var t = percent / 100;
var p0 = start;
var p1 = cp;
var p2 = end;
var v01 = [ p1[ 0 ] - p0[ 0 ], p1[ 1 ] - p0[ 1 ] ]; // 向量<p0, p1>
var v12 = [ p2[ 0 ] - p1[ 0 ], p2[ 1 ] - p1[ 1 ] ]; // 向量<p1, p2>
var q0 = [ p0[ 0 ] + v01[ 0 ] * t, p0[ 1 ] + v01[ 1 ] * t ];
var q1 = [ p1[ 0 ] + v12[ 0 ] * t, p1[ 1 ] + v12[ 1 ] * t ];
var v = [ q1[ 0 ] - q0[ 0 ], q1[ 1 ] - q0[ 1 ] ]; // 向量<q0, q1>
var b = [ q0[ 0 ] + v[ 0 ] * t, q0[ 1 ] + v[ 1 ] * t ];
ctx.moveTo( p0[ 0 ], p0[ 1 ] );
ctx.quadraticCurveTo(
q0[ 0 ], q0[ 1 ],
b[ 0 ], b[ 1 ]
);
}将前面写的页面替换成上面的代码,可以看到得到的结果是一样的:

绘制动画
现在已经解决了最关键的问题,我们可以绘制动画啦。
不过这一部分并不重要,我就不贴代码了。
完整代码可以看这里

相关推荐:
Das obige ist der detaillierte Inhalt vonVerwenden Sie Canvas, um ein Beispiel für eine Kurvenanimation zu zeichnen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1382
1382
 52
52
 CSS-Animation: So erzielen Sie den Flash-Effekt von Elementen
Nov 21, 2023 am 10:56 AM
CSS-Animation: So erzielen Sie den Flash-Effekt von Elementen
Nov 21, 2023 am 10:56 AM
CSS-Animation: Um den Flash-Effekt von Elementen zu erzielen, sind bestimmte Codebeispiele erforderlich. Im Webdesign können Animationseffekte manchmal eine gute Benutzererfahrung auf die Seite bringen. Der Glitzereffekt ist ein gängiger Animationseffekt, der Elemente auffälliger machen kann. Im Folgenden wird erläutert, wie Sie mithilfe von CSS den Flash-Effekt von Elementen erzielen. 1. Grundlegende Implementierung von Flash Zuerst müssen wir die Animationseigenschaft von CSS verwenden, um den Flash-Effekt zu erzielen. Der Wert des Animationsattributs muss den Animationsnamen, die Ausführungszeit der Animation und die Verzögerungszeit der Animation angeben
![Animation funktioniert in PowerPoint nicht [Behoben]](https://img.php.cn/upload/article/000/887/227/170831232982910.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) Animation funktioniert in PowerPoint nicht [Behoben]
Feb 19, 2024 am 11:12 AM
Animation funktioniert in PowerPoint nicht [Behoben]
Feb 19, 2024 am 11:12 AM
Versuchen Sie, eine Präsentation zu erstellen, können aber keine Animation hinzufügen? Wenn Animationen in PowerPoint auf Ihrem Windows-PC nicht funktionieren, hilft Ihnen dieser Artikel weiter. Dies ist ein häufiges Problem, über das sich viele Menschen beschweren. Beispielsweise kann es sein, dass Animationen bei Präsentationen in Microsoft Teams oder bei Bildschirmaufzeichnungen nicht mehr funktionieren. In diesem Leitfaden werden wir verschiedene Fehlerbehebungstechniken untersuchen, die Ihnen dabei helfen, Animationen zu beheben, die in PowerPoint unter Windows nicht funktionieren. Warum funktionieren meine PowerPoint-Animationen nicht? Wir haben festgestellt, dass einige mögliche Gründe dafür, dass die Animation in PowerPoint unter Windows nicht funktioniert, folgende sein können: Aus persönlichen Gründen
 So richten Sie die PPT-Animation so ein, dass sie zuerst aufgerufen und dann beendet wird
Mar 20, 2024 am 09:30 AM
So richten Sie die PPT-Animation so ein, dass sie zuerst aufgerufen und dann beendet wird
Mar 20, 2024 am 09:30 AM
Wir verwenden ppt häufig in unserer täglichen Arbeit. Sind Sie also mit allen Bedienfunktionen in ppt vertraut? Zum Beispiel: Wie werden Animationseffekte in ppt festgelegt, wie werden Umschalteffekte festgelegt und wie lang ist die Effektdauer jeder Animation? Kann jede Folie automatisch abgespielt werden, die PPT-Animation aufrufen und dann verlassen usw. In der heutigen Ausgabe werde ich Ihnen die spezifischen Schritte zum Aufrufen und Verlassen der PPT-Animation mitteilen. Schauen Sie sich diese an. 1. Zuerst öffnen wir ppt auf dem Computer und klicken außerhalb des Textfelds, um das Textfeld auszuwählen (wie im roten Kreis in der Abbildung unten dargestellt). 2. Klicken Sie dann in der Menüleiste auf [Animation] und wählen Sie den Effekt [Löschen] (wie im roten Kreis in der Abbildung dargestellt). 3. Klicken Sie anschließend auf [
 Nach einer zweijährigen Verzögerung soll der inländische 3D-Animationsfilm „Er Lang Shen: The Deep Sea Dragon' am 13. Juli in die Kinos kommen
Jan 26, 2024 am 09:42 AM
Nach einer zweijährigen Verzögerung soll der inländische 3D-Animationsfilm „Er Lang Shen: The Deep Sea Dragon' am 13. Juli in die Kinos kommen
Jan 26, 2024 am 09:42 AM
Diese Website berichtete am 26. Januar, dass der inländische 3D-Animationsfilm „Er Lang Shen: The Deep Sea Dragon“ eine Reihe aktueller Standbilder veröffentlicht und offiziell angekündigt hat, dass er am 13. Juli in die Kinos kommen wird. Es wird davon ausgegangen, dass „Er Lang Shen: The Deep Sea Dragon“ von Mihuxing (Beijing) Animation Co., Ltd., Horgos Zhonghe Qiancheng Film Co., Ltd., Zhejiang Hengdian Film Co., Ltd., Zhejiang Gongying Film produziert wird Co., Ltd., Chengdu Der von Tianhuo Technology Co., Ltd. und Huawen Image (Beijing) Film Co., Ltd. produzierte und von Wang Jun inszenierte Animationsfilm sollte ursprünglich am 22. Juli 2022 auf dem chinesischen Festland erscheinen . Zusammenfassung der Handlung dieser Seite: Nach der Schlacht der verliehenen Götter nutzte Jiang Ziya die „Liste der verliehenen Götter“, um die Götter zu teilen, und dann wurde die Liste der verliehenen Götter vom himmlischen Gericht unter der Tiefsee von Kyushu versiegelt Geheimes Reich. Tatsächlich gibt es neben der Verleihung göttlicher Positionen auch viele mächtige böse Geister, die in der Liste der verliehenen Götter versiegelt sind.
 Hayao Miyazakis Animationsfilm „Porco Rosso' wurde mit einem Douban-Score von 8,6 bis zum 16. Januar nächsten Jahres verlängert
Dec 18, 2023 am 08:07 AM
Hayao Miyazakis Animationsfilm „Porco Rosso' wurde mit einem Douban-Score von 8,6 bis zum 16. Januar nächsten Jahres verlängert
Dec 18, 2023 am 08:07 AM
Laut Nachrichten dieser Website hat Hayao Miyazakis Animationsfilm „Porco Rosso“ angekündigt, das Erscheinungsdatum bis zum 16. Januar 2024 zu verlängern. Diese Website berichtete zuvor, dass „Porco Rosso“ im Special Line Cinema der National Art Federation gestartet wurde am 17. November, mit einer kumulierten Kinokasse von über 2.000 bis 10.000, einem Douban-Score von 8,6 und 85,8 % der 4- und 5-Sterne-Bewertungen. „Porco Rosso“ wurde von Studio Ghibli produziert und von Hayao Moriyama Moriyama, Tokiko Kato, Otsuka Akio, Okamura Akemi und anderen inszeniert. Es wurde ursprünglich 1992 in Japan veröffentlicht. Der Film basiert auf Hayao Miyazakis Comic „Das Zeitalter der Luftschiffe“ und erzählt die Geschichte des Spitzenpiloten der italienischen Luftwaffe, Pollock Rosen, der auf magische Weise in ein Schwein verwandelt wurde. Danach wurde er Kopfgeldjäger, kämpfte gegen Lufträuber und beschützte die Menschen um ihn herum. Inhaltsangabe: Rosen ist Soldat im Ersten Weltkrieg
 Der letzte Trailer zum Netflix-Claymation-Film „Chicken Run 2' wurde angekündigt und wird am 15. Dezember veröffentlicht
Nov 20, 2023 pm 01:21 PM
Der letzte Trailer zum Netflix-Claymation-Film „Chicken Run 2' wurde angekündigt und wird am 15. Dezember veröffentlicht
Nov 20, 2023 pm 01:21 PM
Der letzte Trailer zu Netflix‘ Claymation-Film „Chicken Run 2“ wurde veröffentlicht. Der Film wird voraussichtlich am 15. Dezember erscheinen. Dieser Seite ist aufgefallen, dass der Trailer zu „Chicken Run 2“ zeigt, wie Chicken Loki und King Kong eine Operation starten um seine Tochter Molly zu finden. Molly wird von einem Lastwagen auf der FunLand Farm weggebracht und Rocky und Ginger riskieren ihr Leben, um ihre Tochter zurückzuholen. Der Film wird von Sam Fehr inszeniert und die Hauptrollen spielen Sandy Way Newton, Zachary Levi, Bella Ramsey, Imelda Staunton und David Bradley. Es versteht sich, dass „Chicken Run 2“ nach mehr als 20 Jahren die Fortsetzung von „Chicken Run“ ist. Das erste Werk wurde am 2. Januar 2001 in China veröffentlicht. Es erzählt die Geschichte einer Gruppe von Hühnern, denen das Schicksal droht, in einer Hühnerfabrik zu Hühnerpasteten verarbeitet zu werden.
 Clips zur dritten Staffel der Netflix-Animationsserie „Sonic: Homecoming' veröffentlicht, die nächstes Jahr erscheinen sollen
Nov 12, 2023 am 09:25 AM
Clips zur dritten Staffel der Netflix-Animationsserie „Sonic: Homecoming' veröffentlicht, die nächstes Jahr erscheinen sollen
Nov 12, 2023 am 09:25 AM
Netflix Tut mir leid, ich kann Ihnen beim Umschreiben des Inhalts helfen, aber ich muss den Originalinhalt kennen, den Sie umschreiben möchten. Können Sie es mir zur Verfügung stellen? Auf der Geek Week wurde ein Clip aus der dritten Staffel der Zeichentrickserie „Sonic: Homecoming Adventures“ angekündigt, die voraussichtlich im Jahr 2024 erscheinen wird. Tut mir leid, ich kann Ihnen beim Umschreiben des Inhalts helfen, aber ich muss wissen, was Sie wollen Neu schreiben. Ursprünglicher Inhalt. Können Sie es mir zur Verfügung stellen? Nach unserem Verständnis wird „Sonic: Homecoming Adventure“ von Sega und WildBrain produziert. Leider kann ich Ihnen beim Umschreiben des Inhalts helfen, aber ich muss den Originalinhalt kennen, den Sie umschreiben möchten. Können Sie es mir zur Verfügung stellen? Studio Tut mir leid, ich kann Ihnen beim Umschreiben des Inhalts helfen, aber ich muss den Originalinhalt kennen, den Sie umschreiben möchten. Können Sie es mir zur Verfügung stellen? Und es tut mir leid, dass ich Ihnen helfen kann, den Inhalt neu zu schreiben, aber ich brauche
 Bester kostenloser KI-Animationskunstgenerator
Feb 19, 2024 pm 10:50 PM
Bester kostenloser KI-Animationskunstgenerator
Feb 19, 2024 pm 10:50 PM
Wenn Sie den besten kostenlosen Generator für KI-Animationskunst suchen, können Sie Ihre Suche beenden. Die Welt der Anime-Kunst fasziniert das Publikum seit Jahrzehnten mit ihren einzigartigen Charakterdesigns, faszinierenden Farben und fesselnden Handlungen. Allerdings erfordert die Erstellung von Anime-Kunst Talent, Geschick und viel Zeit. Dank der kontinuierlichen Weiterentwicklung der künstlichen Intelligenz (KI) können Sie jetzt mithilfe des besten kostenlosen KI-Animationskunstgenerators die Welt der Animationskunst erkunden, ohne sich mit komplexen Technologien befassen zu müssen. Dies eröffnet Ihnen neue Möglichkeiten, Ihrer Kreativität freien Lauf zu lassen. Was ist ein KI-Generator für Anime-Kunst? Der AI Animation Art Generator nutzt hochentwickelte Algorithmen und Techniken des maschinellen Lernens, um eine umfangreiche Datenbank mit Animationswerken zu analysieren. Durch diese Algorithmen lernt und identifiziert das System verschiedene Animationsstile



