 Backend-Entwicklung
Backend-Entwicklung
 PHP-Tutorial
PHP-Tutorial
 Detaillierte Erläuterung des Laravel-Bildverarbeitungserweiterungspakets Intervention/Bild
Detaillierte Erläuterung des Laravel-Bildverarbeitungserweiterungspakets Intervention/Bild
Detaillierte Erläuterung des Laravel-Bildverarbeitungserweiterungspakets Intervention/Bild
Dieser Artikel stellt Ihnen hauptsächlich die Installation und Verwendung des Interventions-/Bildverarbeitungserweiterungspakets in Laravel sowie die Lösungen für die Fallstricke vor, die bei der Verwendung auftreten können. Der Artikel stellt es ausführlich anhand von Beispielcode vor Sehr nützlich für Ihr Studium oder Ihre Arbeit. Es hat einen gewissen Referenz- und Lernwert. Freunde, die es benötigen, können dem Herausgeber folgen, um gemeinsam zu lernen. Ich hoffe, es hilft allen.
Vorwort
Intervention/image ist ein für Laravel angepasstes Bildverarbeitungstool, das eine Reihe einfacher Ausdrucksmethoden bietet und Bilder bearbeiten.
Demo
Demo-Screenshot

Demo läuft
Bitte beachten Sie das Dokument, wie Sie mit Homestead schnell ein Laravel-Projekt ausführen können.
Artikel Übersicht
Installation
Konfigurationsinformationen ändern
Grundlegende Verwendung ;
Spezielle Funktionen.
Das Folgende ist eine detaillierte Erklärung.
1. Installieren Sie
1). Befehl
2). App/config/app.php ändern und ServiceProvider hinzufügen:composer require intervention/image
2
// 将下面代码添加到 providers 数组中 'providers' => [ // ... Intervention\Image\ImageServiceProvider::class, // ... ], // 将下面代码添加到 aliases 数组中 'aliases' => [ // ... 'Image' => Intervention\Image\Facades\Image::class, // ... ],
Dieses Erweiterungspaket verwendet standardmäßig die GD-Bibliothek von PHP für die Bildverarbeitung. Da die Bildverarbeitungseffizienz der GD-Bibliothek jedoch etwas schlechter ist als die der Imagemagick-Bibliothek, wird empfohlen, sie zu ersetzen es mit der Imagemagick-Bibliothek zur Bildverarbeitung.Bevor Sie beginnen, müssen Sie zunächst sicherstellen, dass GD oder Imagick lokal installiert wurde.
Darüber hinaus können Sie auch die statische Version von ImageManager verwenden, wie unten gezeigt:
Konfigurationsdatei config/image.php generieren:// 引入 composer autoload require 'vendor/autoload.php'; // 导入 Intervention Image Manager Class use Intervention\Image\ImageManager; // 通过指定 driver 来创建一个 image manager 实例 $manager = new ImageManager(array('driver' => 'imagick')); // 最后创建 image 实例 $image = $manager->make('public/foo.jpg')->resize(300, 200);
// 引入 composer autoload require 'vendor/autoload.php'; // 导入 Intervention Image Manager Class use Intervention\Image\ImageManagerStatic as Image; // 通过指定 driver 来创建一个 image manager 实例 (默认使用 gd) Image::configure(array('driver' => 'imagick')); // 最后创建 image 实例 $image = Image::make('public/foo.jpg')->resize(300, 200);
php artisan vendor:publish --provider="Intervention\Image\ImageServiceProviderLaravel5"
return array( 'driver' => 'imagick' );
4. Funktionen
// 修改指定图片的大小 $img = Image::make('images/avatar.jpg')->resize(200, 200); // 插入水印, 水印位置在原图片的右下角, 距离下边距 10 像素, 距离右边距 15 像素 $img->insert('images/watermark.png', 'bottom-right', 15, 10); // 将处理后的图片重新保存到其他路径 $img->save('images/new_avatar.jpg'); /* 上面的逻辑可以通过链式表达式搞定 */ $img = Image::make('images/avatar.jpg')->resize(200, 200)->insert('images/new_avatar.jpg', 'bottom-right', 15, 10);
Zusätzlich zu der oben vorgestellten grundlegenden Verwendung unterstützt dieses Erweiterungspaket auch:
- Bild-Caching-Funktion;
- Bildfilterfunktion: Bilder entsprechend konvertieren einheitliche Regeln;
- Dynamische Bildverarbeitung: Passen Sie die Bildgröße automatisch entsprechend den URL-Parametern des aufgerufenen Bildes an
- Weitere Beispiele finden Sie bitte siehe offizielle Dokumentation.
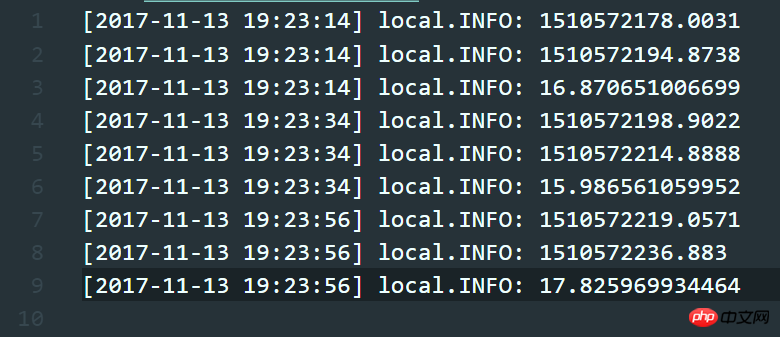
Tatsächlich war es Intervention/Bild Wird seit langem verwendet und das API-Design ist sehr einfach. Die Dokumentation ist ebenfalls sehr umfassend und sehr einfach zu verwenden. Aber kürzlich habe ich zufällig eine kleine Grube entdeckt. Da ich einen QR-Code mit einem WeChat-Avatar synthetisieren muss, verwende ich Image::make($avatarUrl) ($avatarUrl hier ist der Link zum WeChat-Avatar), um den Avatar zu generieren, und synthetisiere ihn dann in das QR-Code-Bild ( einschließlich einiger anderer Vorgänge, wie z. B. die Verwendung von Vorlagenhintergründen und das Schreiben von Text).
Nachdem ich mit dem Schreiben fertig war, ließ ich es laufen und stellte fest, dass es ziemlich langsam war und durchschnittlich etwa 23 Sekunden dauerte. Zuerst dachte ich, es läge daran, dass es viele Operationen gab und die Größe während des Syntheseprozesses relativ groß war, also hätte es diese Geschwindigkeit sein sollen. Aber dann hatte ich etwas Freizeit und begann zu optimieren. Auch wenn ich die Geschwindigkeit nicht verbessern konnte, konnte ich zumindest herausfinden, warum es so zeitaufwändig war. Nachdem ich damit zu kämpfen hatte, stellte ich fest, dass die Wahrheit wenig mit der Anzahl und Größe der Syntheseoperationen zu tun hat. Der Schlüssel liegt in der Pose, in der ich die Avatar-Daten erstelle. Um dieses Problem zu veranschaulichen, wurde der folgende Code speziell zum Vergleich geschrieben.// 记录开始时间 $startTimestamp = microtime(true); $url = 'http://wx.qlogo.cn/mmopen/XxT9TiaJ1ibf06TNRCMjQADS4opDHvQLguLZHpqkRlvuJYZicvJW4iaOalPsKIs0kpZ3F6864ZzibyObYiaucUQSrdp4pFTNDyIpxw/0'; $avatar = \Image::make($url); // 记录结束时间 $endTimestamp = microtime(true); info($startTimestamp); info($endTimestamp); info($endTimestamp - $startTimestamp);
 Später habe ich mir eine neue Haltung ausgedacht, als ich versuchte, sie zu optimieren. Siehe den Code unten:
Später habe ich mir eine neue Haltung ausgedacht, als ich versuchte, sie zu optimieren. Siehe den Code unten:
Hier verwende ich zuerst GuzzleHttp, um den Avatar abzurufen, und verwende dann Image::make($data), um den Avatar zu erstellen.
Achtung, wir stehen kurz vor dem Höhepunkt... Sonnenbrille
$startTimestamp = microtime(true); $client = new \GuzzleHttp\Client(); $url = 'http://wx.qlogo.cn/mmopen/XxT9TiaJ1ibf06TNRCMjQADS4opDHvQLguLZHpqkRlvuJYZicvJW4iaOalPsKIs0kpZ3F6864ZzibyObYiaucUQSrdp4pFTNDyIpxw/0'; $avatarResponse = $client->get($url); $avatar = \Image::make($avatarResponse->getBody()->getContents()); $endTimestamp = microtime(true); info($startTimestamp); info($endTimestamp); info($endTimestamp - $startTimestamp);
Warum dieses Phänomen auftritt, weiß ich noch nicht, aber es handelt sich zweifellos um eine nützliche Nischenerfahrung.
Verwandte Empfehlungen:
Detaillierte Erläuterung des Lokalisierungsmoduls von Laravel
Detaillierte Erläuterung, wie man Routing-Parameter in Laravel erhält
Detaillierte Erläuterung des Ladevorgangs und des Prinzips von Facade in Laravel
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung des Laravel-Bildverarbeitungserweiterungspakets Intervention/Bild. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 Vergleich der neuesten Versionen von Laravel und CodeIgniter
Jun 05, 2024 pm 05:29 PM
Vergleich der neuesten Versionen von Laravel und CodeIgniter
Jun 05, 2024 pm 05:29 PM
Die neuesten Versionen von Laravel 9 und CodeIgniter 4 bieten aktualisierte Funktionen und Verbesserungen. Laravel9 übernimmt die MVC-Architektur und bietet Funktionen wie Datenbankmigration, Authentifizierung und Template-Engine. CodeIgniter4 nutzt die HMVC-Architektur, um Routing, ORM und Caching bereitzustellen. In Bezug auf die Leistung sorgen das auf Dienstanbietern basierende Designmuster von Laravel9 und das leichte Framework von CodeIgniter4 für eine hervorragende Leistung. In praktischen Anwendungen eignet sich Laravel9 für komplexe Projekte, die Flexibilität und leistungsstarke Funktionen erfordern, während CodeIgniter4 für schnelle Entwicklung und kleine Anwendungen geeignet ist.
 Wie vergleichen sich die Datenverarbeitungsfunktionen in Laravel und CodeIgniter?
Jun 01, 2024 pm 01:34 PM
Wie vergleichen sich die Datenverarbeitungsfunktionen in Laravel und CodeIgniter?
Jun 01, 2024 pm 01:34 PM
Vergleichen Sie die Datenverarbeitungsfunktionen von Laravel und CodeIgniter: ORM: Laravel verwendet EloquentORM, das eine relationale Klassen-Objekt-Zuordnung bereitstellt, während CodeIgniter ActiveRecord verwendet, um das Datenbankmodell als Unterklasse von PHP-Klassen darzustellen. Abfrage-Builder: Laravel verfügt über eine flexible verkettete Abfrage-API, während der Abfrage-Builder von CodeIgniter einfacher und Array-basiert ist. Datenvalidierung: Laravel bietet eine Validator-Klasse, die benutzerdefinierte Validierungsregeln unterstützt, während CodeIgniter über weniger integrierte Validierungsfunktionen verfügt und eine manuelle Codierung benutzerdefinierter Regeln erfordert. Praxisfall: Beispiel einer Benutzerregistrierung zeigt Lar
 Was ist einsteigerfreundlicher: Laravel oder CodeIgniter?
Jun 05, 2024 pm 07:50 PM
Was ist einsteigerfreundlicher: Laravel oder CodeIgniter?
Jun 05, 2024 pm 07:50 PM
Für Anfänger bietet CodeIgniter eine sanftere Lernkurve und weniger Funktionen, deckt aber die Grundbedürfnisse ab. Laravel bietet einen größeren Funktionsumfang, weist jedoch eine etwas steilere Lernkurve auf. In Bezug auf die Leistung schneiden sowohl Laravel als auch CodeIgniter gut ab. Laravel verfügt über eine umfangreichere Dokumentation und aktive Community-Unterstützung, während CodeIgniter einfacher und leichtgewichtiger ist und über starke Sicherheitsfunktionen verfügt. Im praktischen Fall der Erstellung einer Blogging-Anwendung vereinfacht EloquentORM von Laravel die Datenmanipulation, während CodeIgniter mehr manuelle Konfiguration erfordert.
 Laravel – Handwerkerbefehle
Aug 27, 2024 am 10:51 AM
Laravel – Handwerkerbefehle
Aug 27, 2024 am 10:51 AM
Laravel – Artisan Commands – Laravel 5.7 bietet eine neue Möglichkeit, neue Befehle zu behandeln und zu testen. Es enthält eine neue Funktion zum Testen von Handwerkerbefehlen und die Demonstration wird unten erwähnt?
 Laravel vs CodeIgniter: Welches Framework ist besser für große Projekte?
Jun 04, 2024 am 09:09 AM
Laravel vs CodeIgniter: Welches Framework ist besser für große Projekte?
Jun 04, 2024 am 09:09 AM
Bei der Auswahl eines Frameworks für große Projekte haben Laravel und CodeIgniter jeweils ihre eigenen Vorteile. Laravel ist für Anwendungen auf Unternehmensebene konzipiert und bietet modularen Aufbau, Abhängigkeitsinjektion und einen leistungsstarken Funktionsumfang. CodeIgniter ist ein leichtes Framework, das sich eher für kleine bis mittelgroße Projekte eignet und Wert auf Geschwindigkeit und Benutzerfreundlichkeit legt. Für große Projekte mit komplexen Anforderungen und einer großen Anzahl von Benutzern sind die Leistung und Skalierbarkeit von Laravel besser geeignet. Für einfache Projekte oder Situationen mit begrenzten Ressourcen sind die leichten und schnellen Entwicklungsfunktionen von CodeIgniter idealer.
 Laravel vs CodeIgniter: Welches Framework ist besser für kleine Projekte?
Jun 04, 2024 pm 05:29 PM
Laravel vs CodeIgniter: Welches Framework ist besser für kleine Projekte?
Jun 04, 2024 pm 05:29 PM
Für kleine Projekte eignet sich Laravel, für größere Projekte, die starke Funktionalität und Sicherheit erfordern. CodeIgniter eignet sich für sehr kleine Projekte, die geringes Gewicht und Benutzerfreundlichkeit erfordern.
 Welche ist die bessere Template-Engine, Laravel oder CodeIgniter?
Jun 03, 2024 am 11:30 AM
Welche ist die bessere Template-Engine, Laravel oder CodeIgniter?
Jun 03, 2024 am 11:30 AM
Vergleichen Sie Laravel's Blade und die Twig-Vorlagen-Engine von CodeIgniter und wählen Sie je nach Projektanforderungen und persönlichen Vorlieben: Blade basiert auf der MVC-Syntax, die eine gute Codeorganisation und Vorlagenvererbung fördert. Twig ist eine Bibliothek eines Drittanbieters, die flexible Syntax, leistungsstarke Filter, erweiterten Support und eine Sicherheits-Sandbox bietet.
 Laravel – Artisan-Konsole
Aug 27, 2024 am 10:51 AM
Laravel – Artisan-Konsole
Aug 27, 2024 am 10:51 AM
Laravel – Artisan Console – Das Laravel-Framework bietet drei Haupttools für die Interaktion über die Befehlszeile, nämlich Artisan, Ticker und REPL. In diesem Kapitel wird Artisan ausführlich erläutert.



