Spezifische Verwendung von Javascript require.js
Dieser Artikel stellt hauptsächlich die spezifische Verwendung von JavaScript Advanced Modular Require.js vor. Er ist von großem praktischem Wert und kann allen helfen.
Require.js:
RequireJS ist ein sehr kleines Framework zum Laden von Javascript-Modulen, das das Beste in den AMD-Spezifikationen (Asynchronous Module Definition, asynchroner Modullademechanismus) ist der Erkenntnisse. Die neueste Version von requireJS ist nur 14 KB komprimiert, was sehr leicht ist. Es kann auch in Abstimmung mit anderen Frameworks funktionieren. Durch die Verwendung von requireJS wird die Qualität unseres Front-End-Codes definitiv verbessert.
Werfen wir zunächst einen Blick auf eine häufig geladene Seite von js
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript" src="js/index02.js" ></script>
</head>
<body>
<h1>this is a page.</h1>
</body>
</html>Laufende Ergebnisse:

Wenn wir das Popup-Fenster zu diesem Zeitpunkt nicht bedienen, wird die Seite nicht geladen und es wird kein Seiteninhalt angezeigt. Dies ist nicht das Ergebnis, das wir erreichen möchten.
Nachfolgend verwenden wir require.js für den Betrieb:
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="js/require2.1.11.js"></script>
<script type="text/javascript">
require(["js/index","js/index01"],function(){
console.log("当js加载成功后会执行的函数");
},function(){
console.log("当js加载失败后会执行的函数");
});
</script>
</head>
<body>
</body>
</html>index.js
define(function(){
console.log("this is a test!");
function test(){
console.log("haha,i am a test!");
}
test();
});Erstens wird test02.js nicht mehr auf die Seite importiert, sondern nur requireJS. Zweitens verwenden wir in Javascript die Methode require() und übergeben sie ein Array-Parameter darin, der eigentliche Parameter ist der [Pfad + Dateiname der js-Datei, die wir importieren möchten.
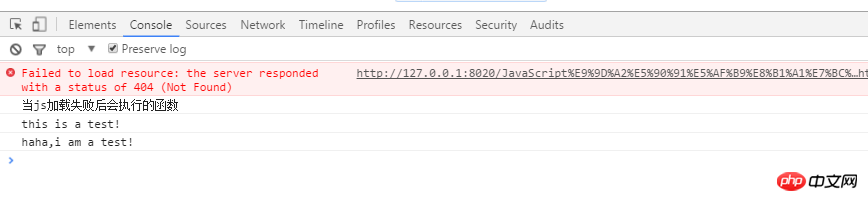
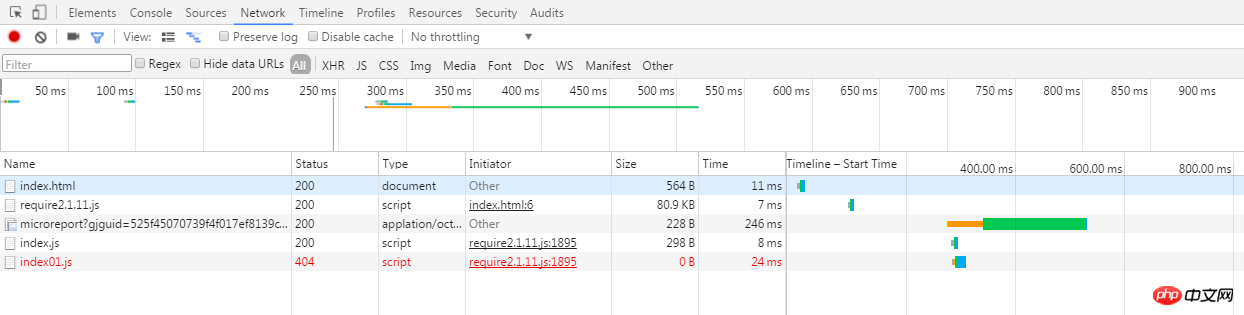
Die Laufergebnisse zu diesem Zeitpunkt:



Sie Sie können sehen, dass der Inhalt der Seite angezeigt wurde. Anstatt wie zuvor darauf zu warten, dass die Seite nach Abschluss des JS geladen wird, wird der JS-Code erst ausgeführt, nachdem die Seite geladen wurde, was die Betriebseffizienz erheblich verbessert.
Gemäß dem obigen Code können wir die grundlegende API von requirejs analysieren:
requireJS definiert drei Variablen: define, require, requirejs
require==requirejs, im Allgemeinen ist die Verwendung von require kürzer.
define wird verwendet, um ein Modul zu definieren
erfordert das Laden abhängiger Module (die auf die definierten Module verweisen) und führt nach dem Laden die Rückruffunktion aus
require hat drei Parameter:
require(["js/index","js/index01"],function(){
console.log("当js加载成功后会执行的函数");
},function(){
console.log("当js加载失败后会执行的函数");
});
//第一个参数:定义require中的依赖,参数必须是数组形式,即使只有一个依赖,也必须使用数组形式传参。
//第二个参数:是一个回调函数,用来处理加载完毕后的逻辑,当所有模块加载完成后触发
//第三个参数:也是一个回调函数,用来处理模块加载失败后的情况。如上面代码,js中没有定义index01.js这个文件,所以出调用这个回调函数。Netzwerkdateien laden
Vorher Wir haben lokale JS-Dateien geladen, aber manchmal müssen wir Dateien aus dem Internet laden. Wie sollen wir sie also laden? Lassen Sie uns vorstellen, wie man js-Dateien im Internet lädt.
Nehmen wir das Laden einer jquery.js-Datei als Beispiel:
//百度cdn公共库jQuery地址: http://apps.bdimg.com/libs/jquery/2.1.1/jquery.js
//jQuery官方地址: https://code.jquery.com/jquery-3.1.1.js
//注意:网络上去取时不能加后缀,否则取不到
require.config({
paths : {
//为网络上的库去一个名字:jquery
"jquery" : ["https://code.jquery.com/jquery-3.1.1"]
}
});
//
require(["jquery","js/test01","js/test02"],function(){
alert("页面加载成功~~");
},function(){
alert("页面加载失败~~")
});Beim Abrufen von Dateien Im Netzwerk beachten Sie bitte:
1. Der Parameter der Konfigurationsmethode ist ein Objekt
3. Wenn wir die Bibliothek im Netzwerk benennen , Beliebig, aber es wird empfohlen, einen aussagekräftigen Namen zu wählen. Andere können anhand des Namens erkennen, um welche Netzwerkressource es sich handelt.
4. Der Wert der Bibliothek ist ein Array, was bedeutet, dass mehrere Schreibvorgänge gleichzeitig ausgeführt werden können Verhindern Sie den Zugriff auf Netzwerkanomalien
5. Besondere Aufmerksamkeit: Der Netzwerkressourcenpfad darf keinen Suffixnamen haben, sonst ist er nicht verfügbar
6. Wir können ihn auch zuerst aus dem Netzwerk abrufen Holen Sie es dann lokal ab, um den Druck auf lokale Dienste zu verringern (Gehört zur Projektoptimierung).
require.config({
paths : {
//这样配置,减轻本地服务器的压力
"jquery" : ["https://code.jquery.com/jquery-3.1.1.js","js/jquery-1.8.3"]
}
});
//
require(["jquery","js/test01","js/test02"],function(){
alert("页面加载成功~~");
},function(){
alert("页面加载失败~~")
});require.config({
paths : {
//这样配置,减轻本地服务器的压力
"jquery" : ["https://code.jquery.com/jquery-3.1.1","js/jquery-1.8.3"],
//将本地的js文件同样配置,之后引用
"test01" : ["js/test01"],
"test02" : ["js/test02"]
}
});
//
require(["jquery","test01","test02"],function(){
alert("页面加载成功~~");
},function(){
alert("页面加载失败~~")
});require.config({
paths : {
//这样配置,减轻本地服务器的压力
"jquery" : ["https://code.jquery.com/jquery-3.1.1","js/jquery-1.8.3"],
//将本地的js文件同样配置,之后引用
"test01" : ["js/test01"],
"test02" : ["js/test02"]
}
});<script type="text/javascript" src="js/require2.1.11.js" ></script>
<script type="text/javascript" src="js/main.js" ></script>
<script type="text/javascript">
require(["jquery","t1","t2"],function(){
alert("页面加载成功~~");
},function(){
alert("页面加载失败~~")
});
</script><script data-main="js/main" src="js/require2.1.11.js" ></script>
//test01.js--定义一个js模块
define(function(){
function test(){
console.log("this is test01.js");
}
test();
$("p").css("color","#DB7093");
});//main.js--requirejs的全局配置
require.config({
paths:{
"jquery":["jquery-1.8.3"],
"test":["test01"]
},
shim:{
"test":["jquery"]
}
});
require(["test"],function(){
console.log("success!");
});//index.html--此时,引入js文件只需一行代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript" data-main = "js/main" src="js/require2.1.11.js" ></script>
</head>
<body>
<p>i am liyanan and this is a testn Page.</p>
</body>
</html>Teilen der Verwendung von Require.js
Detaillierte Erläuterung der Pfadkonfiguration von require.js und die Einführungsmethode von CSS
Wie verwende ich require.js? Lassen Sie JS schneller laden
Das obige ist der detaillierte Inhalt vonSpezifische Verwendung von Javascript require.js. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1379
1379
 52
52
 Wie verwende ich das DirectX-Reparaturtool? Detaillierte Verwendung des DirectX-Reparaturtools
Mar 15, 2024 am 08:31 AM
Wie verwende ich das DirectX-Reparaturtool? Detaillierte Verwendung des DirectX-Reparaturtools
Mar 15, 2024 am 08:31 AM
Das DirectX-Reparaturtool ist ein professionelles Systemtool. Seine Hauptfunktion besteht darin, den DirectX-Status des aktuellen Systems zu erkennen. Möglicherweise wissen viele Benutzer nicht, wie man das DirectX-Reparaturtool verwendet. Schauen wir uns das ausführliche Tutorial unten an. 1. Verwenden Sie die Reparaturtool-Software, um die Reparaturerkennung durchzuführen. 2. Wenn nach Abschluss der Reparatur angezeigt wird, dass ein ungewöhnliches Problem in der C++-Komponente vorliegt, klicken Sie bitte auf die Schaltfläche „Abbrechen“ und dann auf die Menüleiste „Extras“. 3. Klicken Sie auf die Schaltfläche „Optionen“, wählen Sie die Erweiterung aus und klicken Sie auf die Schaltfläche „Erweiterung starten“. 4. Nachdem die Erweiterung abgeschlossen ist, erkennen und reparieren Sie sie erneut. 5. Wenn das Problem nach Abschluss des Reparaturtoolvorgangs immer noch nicht behoben ist, können Sie versuchen, das Programm, das den Fehler gemeldet hat, zu deinstallieren und erneut zu installieren.
 Einführung in den HTTP 525-Statuscode: Erkunden Sie seine Definition und Anwendung
Feb 18, 2024 pm 10:12 PM
Einführung in den HTTP 525-Statuscode: Erkunden Sie seine Definition und Anwendung
Feb 18, 2024 pm 10:12 PM
Einführung in den HTTP 525-Statuscode: Verstehen Sie seine Definition und Verwendung. Der HTTP (HypertextTransferProtocol) 525-Statuscode bedeutet, dass der Server während des SSL-Handshake-Prozesses einen Fehler hat, was dazu führt, dass keine sichere Verbindung hergestellt werden kann. Der Server gibt diesen Statuscode zurück, wenn beim Transport Layer Security (TLS)-Handshake ein Fehler auftritt. Dieser Statuscode fällt in die Kategorie „Serverfehler“ und weist normalerweise auf ein Serverkonfigurations- oder Einrichtungsproblem hin. Wenn der Client versucht, über HTTPS eine Verbindung zum Server herzustellen, hat der Server keine Verbindung
 So verwenden Sie Baidu Netdisk – So verwenden Sie Baidu Netdisk
Mar 04, 2024 pm 09:28 PM
So verwenden Sie Baidu Netdisk – So verwenden Sie Baidu Netdisk
Mar 04, 2024 pm 09:28 PM
Viele Freunde wissen immer noch nicht, wie man Baidu Netdisk verwendet, daher wird der Herausgeber unten erklären, wie man Baidu Netdisk verwendet. Wenn Sie es brauchen, schauen Sie es sich meiner Meinung nach an. Schritt 1: Melden Sie sich direkt nach der Installation von Baidu Netdisk an (wie im Bild gezeigt); Schritt 2: Wählen Sie dann „Meine Freigabe“ und „Übertragungsliste“ gemäß den Seitenaufforderungen (wie im Bild gezeigt); Friend Sharing“ können Sie Bilder und Dateien direkt mit Freunden teilen (wie im Bild gezeigt); Schritt 4: Wählen Sie dann „Teilen“ und wählen Sie dann Computerdateien oder Netzwerkfestplattendateien aus (wie im Bild gezeigt); Fünfter Schritt 1: Dann können Sie Freunde finden (wie im Bild gezeigt); Schritt 6: Die benötigten Funktionen finden Sie auch in der „Funktionsschatzkiste“ (wie im Bild gezeigt). Das Obige ist die Meinung des Herausgebers
 Lernen Sie, schnell zu kopieren und einzufügen
Feb 18, 2024 pm 03:25 PM
Lernen Sie, schnell zu kopieren und einzufügen
Feb 18, 2024 pm 03:25 PM
So verwenden Sie die Tastenkombinationen zum Kopieren und Einfügen. Kopieren und Einfügen ist ein Vorgang, auf den wir bei der täglichen Verwendung von Computern häufig stoßen. Um die Arbeitseffizienz zu verbessern, ist es sehr wichtig, die Tastenkombinationen zum Kopieren und Einfügen zu beherrschen. In diesem Artikel werden einige häufig verwendete Tastenkombinationen zum Kopieren und Einfügen vorgestellt, um den Lesern dabei zu helfen, Kopier- und Einfügevorgänge bequemer durchzuführen. Tastenkombination zum Kopieren: Strg+Strg+C ist die Tastenkombination zum Kopieren. Durch Gedrückthalten der Strg-Taste und anschließendes Drücken der C-Taste können Sie den ausgewählten Text, die Dateien, Bilder usw. in die Zwischenablage kopieren. Um diese Tastenkombination zu verwenden,
 Mar 18, 2024 am 11:07 AM
Mar 18, 2024 am 11:07 AM
Das KMS Activation Tool ist ein Softwaretool zur Aktivierung von Microsoft Windows- und Office-Produkten. KMS ist die Abkürzung für KeyManagementService, einen Schlüsselverwaltungsdienst. Das KMS-Aktivierungstool simuliert die Funktionen des KMS-Servers, sodass der Computer eine Verbindung zum virtuellen KMS-Server herstellen kann, um Windows- und Office-Produkte zu aktivieren. Das KMS-Aktivierungstool ist klein und leistungsstark und kann mit einem Klick dauerhaft aktiviert werden. Es kann jede Version des Windows-Systems und jede Version der Office-Software aktivieren, ohne dass eine Verbindung zum Internet besteht und häufig aktualisiertes Windows-Aktivierungstool. Heute werde ich es Ihnen vorstellen. Lassen Sie mich Ihnen die kms-Aktivierungsarbeit vorstellen
 So verbinden Sie Zellen mithilfe von Tastenkombinationen
Feb 26, 2024 am 10:27 AM
So verbinden Sie Zellen mithilfe von Tastenkombinationen
Feb 26, 2024 am 10:27 AM
So verwenden Sie die Tastenkombinationen zum Zusammenführen von Zellen In der täglichen Arbeit müssen wir häufig Tabellen bearbeiten und formatieren. Das Zusammenführen von Zellen ist ein gängiger Vorgang, mit dem mehrere benachbarte Zellen zu einer Zelle zusammengeführt werden können, um die Schönheit der Tabelle und den Effekt der Informationsanzeige zu verbessern. In gängigen Tabellenkalkulationsprogrammen wie Microsoft Excel und Google Sheets ist das Zusammenführen von Zellen sehr einfach und kann über Tastenkombinationen erfolgen. Im Folgenden wird die Verwendung von Tastenkombinationen zum Zusammenführen von Zellen in diesen beiden Programmen vorgestellt. existieren
 So verwenden Sie Potplayer – So verwenden Sie Potplayer
Mar 04, 2024 pm 06:10 PM
So verwenden Sie Potplayer – So verwenden Sie Potplayer
Mar 04, 2024 pm 06:10 PM
Potplayer ist ein sehr leistungsfähiger Mediaplayer, aber viele Freunde wissen immer noch nicht, wie man Potplayer verwendet. Heute werde ich die Verwendung von Potplayer im Detail vorstellen und hoffe, allen zu helfen. 1. PotPlayer-Tastenkombinationen Die standardmäßigen Tastenkombinationen für den PotPlayer-Player sind wie folgt: (1) Wiedergabe/Pause: Leertaste (2) Lautstärke: Mausrad, Pfeiltasten nach oben und unten (3) Vorwärts/Rückwärts: Pfeil nach links und rechts Tasten (4) Lesezeichen: P- Lesezeichen hinzufügen, H-View-Lesezeichen (5) Vollbild/Wiederherstellen: Eingabe (6) Geschwindigkeit: C-Beschleunigung, 7) Vorheriges/nächstes Bild: D/
 Was ist PyCharm? Funktionseinführung und detaillierte Erklärung der Verwendung
Feb 20, 2024 am 09:21 AM
Was ist PyCharm? Funktionseinführung und detaillierte Erklärung der Verwendung
Feb 20, 2024 am 09:21 AM
PyCharm ist eine professionelle integrierte Python-Entwicklungsumgebung (IDE), die von JetBrains entwickelt wurde. Sie bietet Python-Entwicklern leistungsstarke Funktionen und Tools, die das Schreiben von Python-Code effizienter und bequemer machen. PyCharm unterstützt mehrere Betriebssysteme, darunter Windows, macOS und Linux, sowie mehrere Python-Versionen und bietet zahlreiche Plug-Ins und Erweiterungsfunktionen, um Entwicklern die Anpassung der IDE-Umgebung an ihre eigenen Bedürfnisse zu erleichtern. P




