
In diesem Artikel werden hauptsächlich Beispiele für die Stapelumbenennung von Knotendateien vorgestellt. Der Herausgeber findet ihn recht gut, daher werde ich ihn jetzt mit Ihnen teilen und als Referenz verwenden. Folgen wir dem Herausgeber und schauen wir uns das an. Ich hoffe, es kann allen helfen.
In einer tatsächlichen Anforderung muss ein Stapel von Dateien (z. B. Text, Bilder) umbenannt und entsprechend den Nummern nummeriert werden. Ich habe gerade diese Gelegenheit genutzt, um mich mit den FS-Dateioperationen des Knotens vertraut zu machen, und ein Skript geschrieben, um Dateinamen stapelweise zu ändern.
Anforderungen
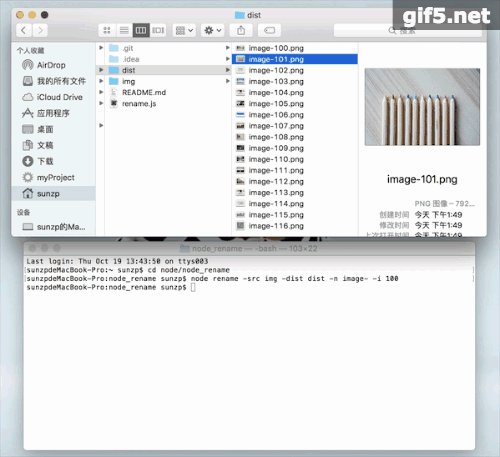
Die folgenden Bilddateien sind derzeit vorhanden

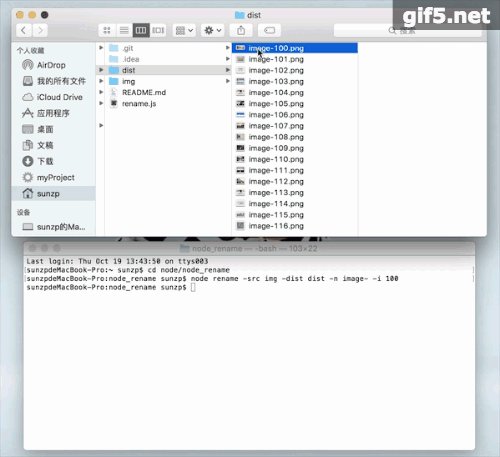
Die Dateinamen benötigen stapelweise geändert werden, zu einem einheitlichen Präfixnamen werden und den Index automatisch erhöhen. Der geänderte Effekt ist

Der einfachste manuelle Vorgang besteht darin, Dateien einzeln umzubenennen , aber im Geiste des DRY-Prinzips (Wiederholen Sie sich nicht) ist es besser, ein Knotenskript zu schreiben.
Forschung
Um Dateioperationen im Knoten auszuführen, müssen Sie das fs-Modul verstehen
Es gibt synchrone und asynchrone im fs-Modul Zwei Möglichkeiten
Dateien lesen
//异步
fs.readFile('test.txt', 'utf-8' (err, data) => {
if (err) {
throw err;
}
console.log(data);
});
//同步
let data = fs.readFileSync('test.txt');
console.log(data);Dateiparameter asynchron lesen: Dateipfad, Codierungsmethode, Rückruf Funktion
Datei schreiben
fs.writeFile('test2.txt', 'this is text', { 'flag': 'w' }, err => {
if (err) {
throw err;
}
console.log('saved');
});Dateiparameter schreiben: Zieldatei, Inhalt schreiben, Formular schreiben, Rückruf Funktion
Flag-Schreibmethode:
r: Datei lesen
w: Datei schreiben
a: anhängen
Verzeichnis erstellen
fs.mkdir('dir', (err) => {
if (err) {
throw err;
}
console.log('make dir success');
});dir ist der Name des neuen Verzeichnisses
Verzeichnis lesen
fs.readdir('dir',(err, files) => {
if (err) {
throw err;
}
console.log(files);
});dir ist der gelesene Verzeichnisname, files ist das Datei- oder Verzeichnisnamen-Array unter dem Verzeichnis
Dateiinformationen abrufen
fs.stat('test.txt', (err, stats)=> {
console.log(stats.isFile()); //true
})Statistikmethode nach Erhalt der Dateiinformationen:
| 方法 | 说明 |
|---|---|
| stats.isFile() | 是否为文件 |
| stats.isDirectory() | 是否为目录 |
| stats.isBlockDevice() | 是否为块设备 |
| stats.isCharacterDevice() | 是否为字符设备 |
| stats.isSymbolicLink() | 是否为软链接 |
| stats.isFIFO() | 是否为UNIX FIFO命令管道 |
| stats.isSocket() | 是否为Socket |
Erstellen Sie einen Lesestream
let stream = fs.createReadStream('test.txt');
Schreibstream erstellen
let stream = fs.createWriteStreamr('test_copy.txt');
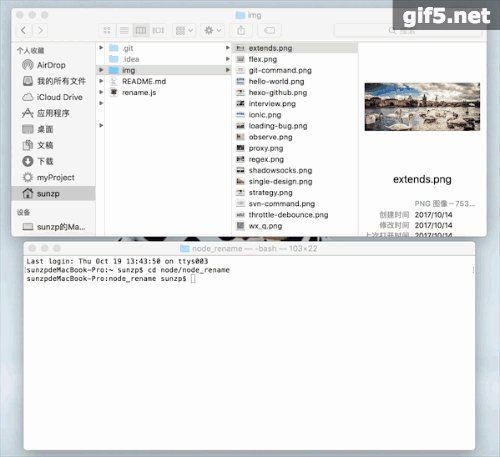
Entwicklung
Entwicklungsideen:
Lesen Sie das Quellverzeichnis
Überprüfen Sie, ob das Speicherverzeichnis existiert, und erstellen Sie ein neues Verzeichnis, wenn es nicht existiert
Kopieren Sie die Datei
Bestimmen Sie, ob es sich bei dem kopierten Inhalt um eine Datei handelt
Erstellen Sie einen Lesestream
Schreibstream erstellen
Pipe verknüpfen, Dateiinhalt schreiben
let fs = require('fs'),
src = 'src',
dist = 'dist',
args = process.argv.slice(2),
filename = 'image',
index = 0;
//show help
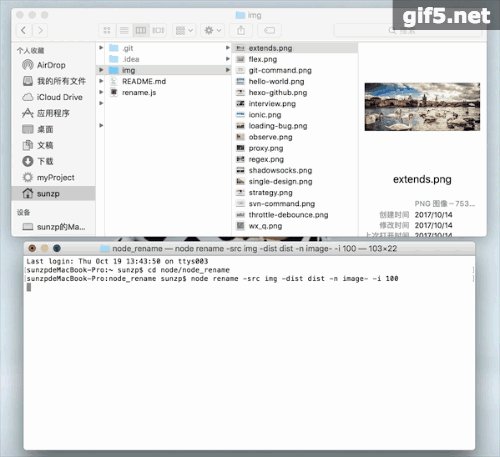
if (args.length === 0 || args[0].match('--help')) {
console.log('--help\n \t-src 文件源\n \t-dist 文件目标\n \t-n 文件名\n \t-i 文件名索引\n');
return false;
}
args.forEach((item, i) => {
if (item.match('-src')) {
src = args[i + 1];
} else if (item.match('-dist')) {
dist = args[i + 1];
} else if (item.match('-n')) {
filename = args[i + 1];
} else if (item.match('-i')) {
index = args[i + 1];
}
});
fs.readdir(src, (err, files) => {
if (err) {
console.log(err);
} else {
fs.exists(dist, exist => {
if (exist) {
copyFile(files, src, dist, filename, index);
} else {
fs.mkdir(dist, () => {
copyFile(files, src, dist, filename, index);
})
}
});
}
});
function copyFile(files, src, dist, filename, index) {
files.forEach(n => {
let readStream,
writeStream,
arr = n.split('.'),
oldPath = src + '/' + n,
newPath = dist + '/' + filename + index + '.' + arr[arr.length - 1];
fs.stat(oldPath, (err, stats) => {
if (err) {
console.log(err);
} else if (stats.isFile()) {
readStream = fs.createReadStream(oldPath);
writeStream = fs.createWriteStream(newPath);
readStream.pipe(writeStream);
}
});
index++;
})
}Effekt

Zusammenfassung
Node bietet viele Module, die uns dabei helfen, die funktionale Entwicklung verschiedener Anforderungen abzuschließen, sodass Javascript nicht auf Browser beschränkt ist Schreiben Sie selbst einige Skripte. Dies hilft, diese Module zu verstehen und verbessert auch die Büroeffizienz.
Verwandte Empfehlungen:
Einführung in die Batch-Umbenennung aller Dateien in einem Ordner in PHP
Sprechen zur ausführlichen Erläuterung der Umbenennungsmethode
Das obige ist der detaillierte Inhalt vonSo benennen Sie Knotendateien stapelweise um. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Die Leistung von Mikrocomputern hängt hauptsächlich davon ab
Die Leistung von Mikrocomputern hängt hauptsächlich davon ab
 sichtbar bedeutet
sichtbar bedeutet
 Wo ist der Prtscrn-Button?
Wo ist der Prtscrn-Button?
 Die Initialisierungsroutine der Dynamic Link Library ist fehlgeschlagen
Die Initialisierungsroutine der Dynamic Link Library ist fehlgeschlagen
 Welche Software ist Premiere?
Welche Software ist Premiere?
 Wie man Bilder in ppt scrollen lässt
Wie man Bilder in ppt scrollen lässt
 n-tes Kind
n-tes Kind
 Warum verschwinden die Wörter nach der Worteingabe?
Warum verschwinden die Wörter nach der Worteingabe?




