
In diesem Artikel werden hauptsächlich die Details zum Hinzufügen von Hervorhebungs- und Syntaxunterstützung für Vue.js-Einzeldateikomponenten vorgestellt. Ich hoffe, dass er für alle hilfreich ist.
In diesem Artikel wird die Hervorhebung und Syntaxunterstützung für das Hinzufügen einzelner Dateikomponenten von Vue.js ausführlich erläutert. Die Details lauten wie folgt:
Ein kleines Bedauern

Wer diesen Artikel lesen kann, braucht mich wahrscheinlich nicht, um vorzustellen, was Vue ist. Lasst uns zuerst Gott anbeten! You Da, der Schöpfer des Vue-Projekts, hat ein Syntax-Highlighting-Plug-In für Sublime geschrieben. Jemand hat ihn gefragt, wie es mit der Webstorm-Unterstützung ist. Eine Schweigeminute.
Hervorhebung und Syntaxunterstützung hinzufügen
Dies habe ich durch ein Plug-in erreicht. Derzeit gibt es zwei Plug-ins im Internet:
Plug-in 1: https://github.com/henjue/vue-for-idea
Plug-in -in 2: https://github.com/postalservice14/vuejs-plugin
Ich verwende derzeit Plugin 1.
Es bietet eine kleine Syntax- und Codehervorhebung sowie eine Dateivorlage.
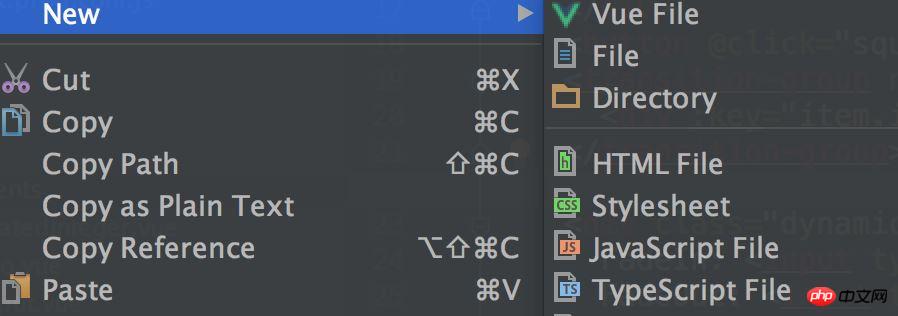
Das heißt, wenn Sie mit der rechten Maustaste auf die Projektleiste links klicken, um ein neues zu erstellen, wird eine Vue-Datei angezeigt.

Allerdings ist die Syntaxunterstützung wirklich begrenzt, also setzen Sie nicht zu große Hoffnungen darauf. . Einige cmd+点击 Sprünge können nicht umgesetzt werden.
Ich bin auch zu den Einstellungen gegangen und habe zusätzliche Hilfe hinzugefügt:

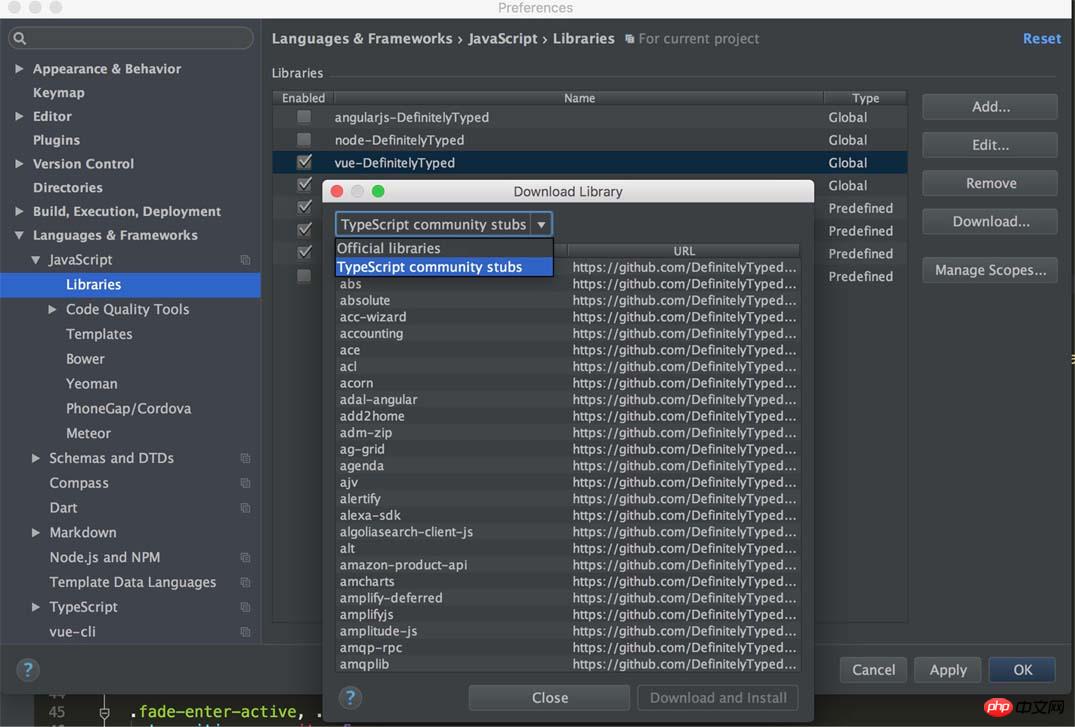
Dies wird von dieser Organisation auf Github A gepflegt In der Syntaxliste werden nach der Installation auf Webstorm entsprechende Syntaxaufforderungen angezeigt. Geben Sie hier in den Einstellungen ein, klicken Sie auf download, und diese Liste wird angezeigt. Wählen Sie die zweite Option aus. Finden Sie Vue und installieren Sie es.
Aber es fühlt sich nicht so an, als ob es in der .vue-Datei eine große Rolle spielt. . .
ES6-Unterstützung hinzufügen
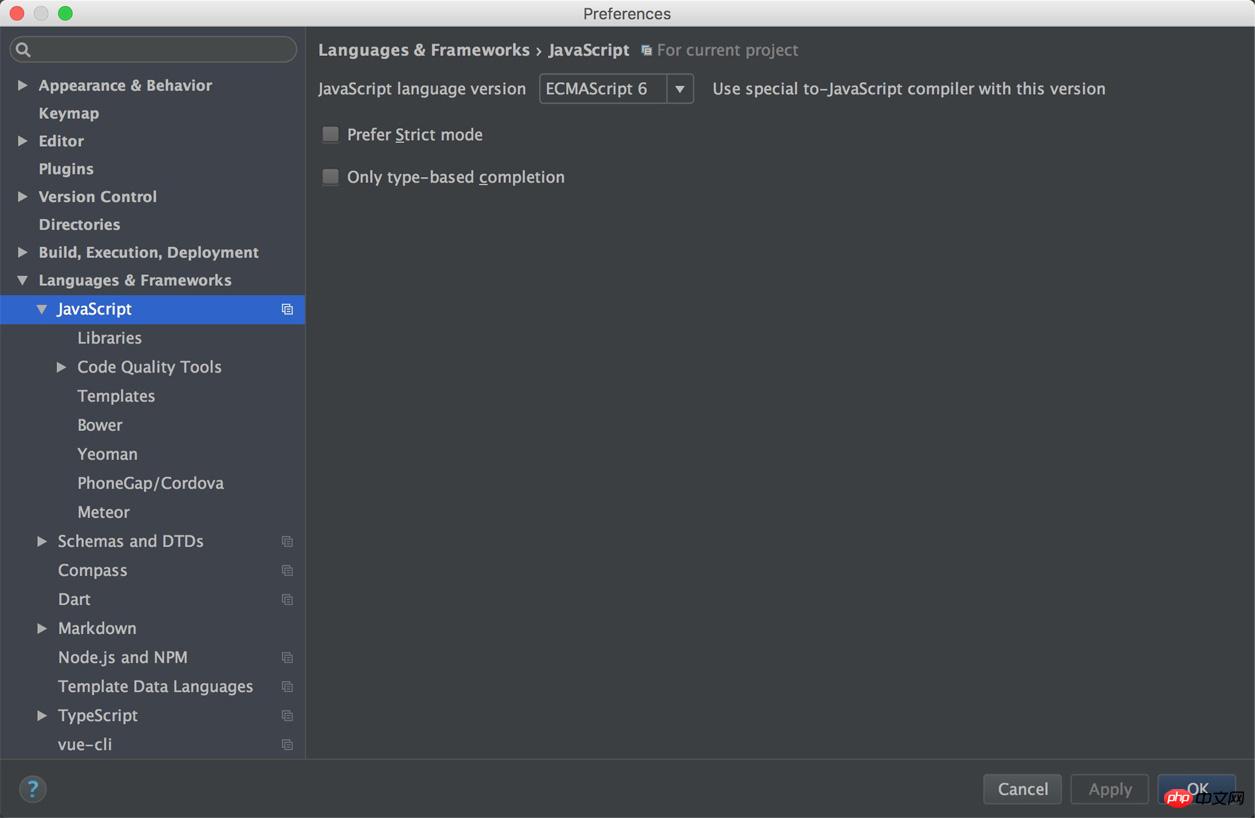
Zuerst müssen Sie die JavaScript-Version von Webstorm selbst festlegen. Wie im Bild gezeigt:

Der Standardwert hier ist ES5.1, ändern Sie ihn in ES6.
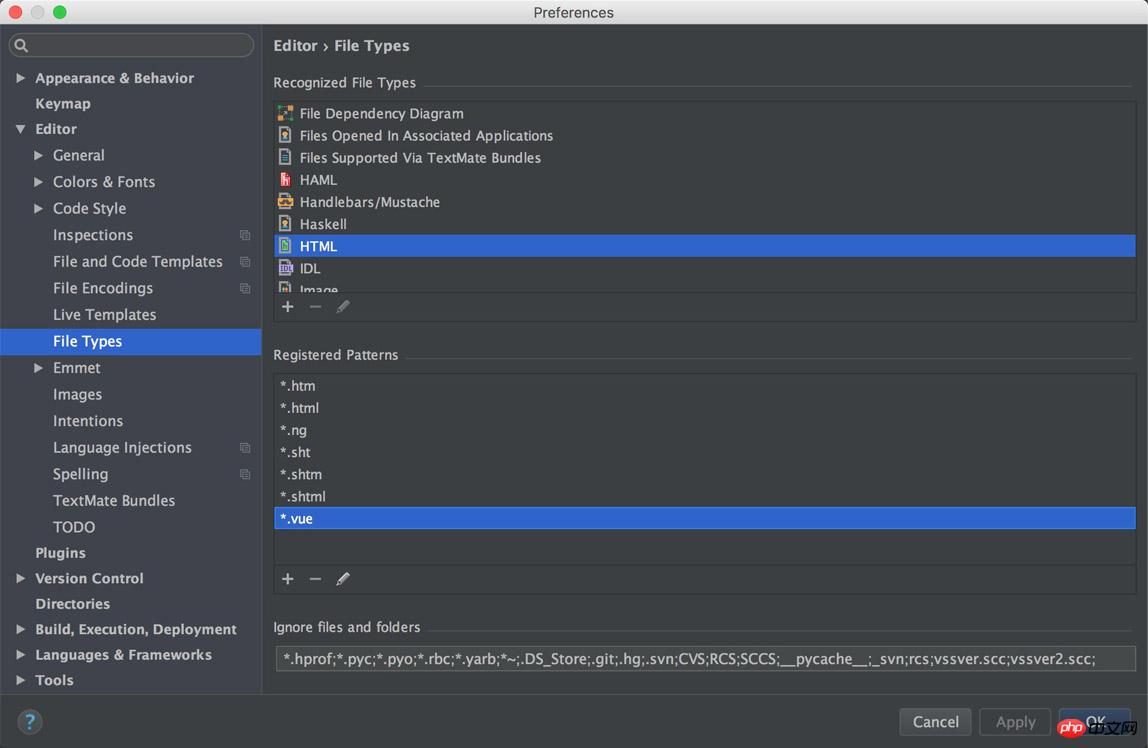
Dann öffnen Sie die Einstellungen:

Suchen Sie diesen Ort, suchen Sie den HTML-Typ oben und fügen Sie *.vue hinzu In. Bei der Bestätigung wird angezeigt, dass es belegt ist. Wenn Sie es löschen möchten, fahren Sie fort und es ist in Ordnung.
Auf diese Weise betrachtet das System die .vue-Datei als HTML und kann das darin enthaltene <script></script>-Tag korrekt identifizieren.
Wenn du das nicht willst, ist das in Ordnung. Es gibt einen anderen Weg.
Fügen Sie <script></script> direkt zum type="text/ecmascript-6"-Tag hinzu. Der darin enthaltene Code wird ebenfalls hervorgehoben und unterstützt ES6.
Unterstützt Sass
Wenn Sie das Vue-Loader-Dokument gelesen haben, wissen Sie, dass in *.vue-Vorlagen mehrere CSS-Präprozessoren und Vorlagensprachen unterstützt werdenjade .
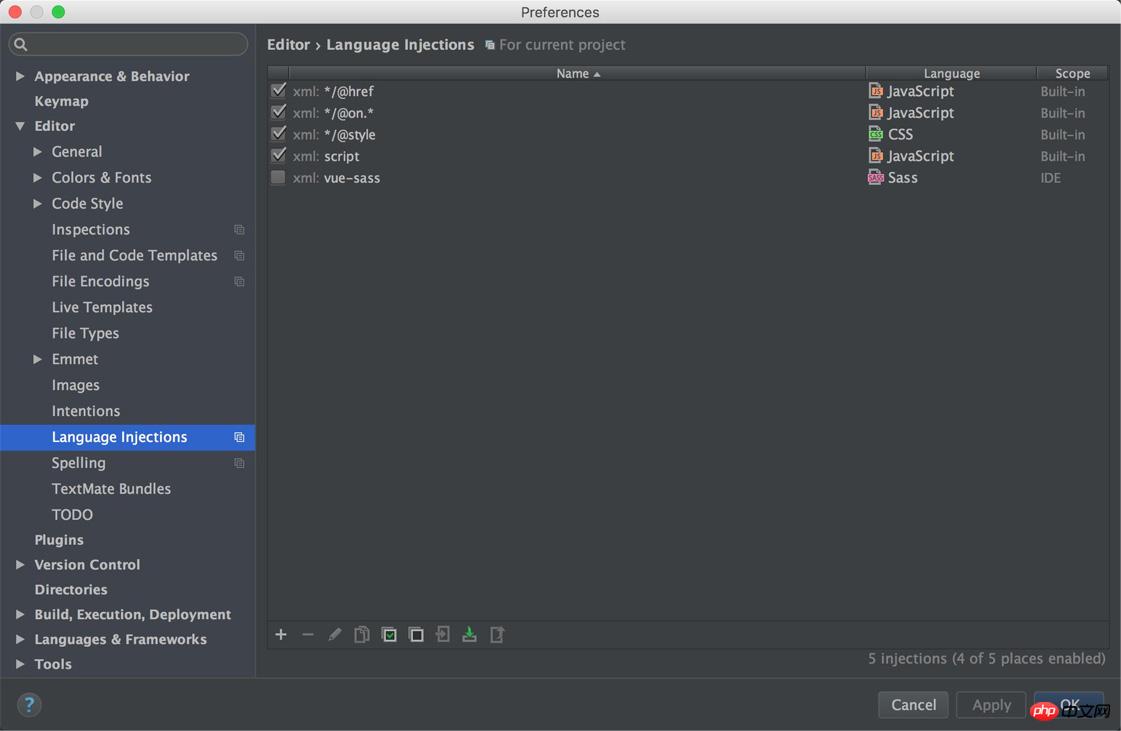
Aber wenn Sie <style></style> zum lang=sass-Tag hinzufügen und dann sass schreiben, werden Sie feststellen, dass die IDE einen Fehler meldet. . Zuerst dachte ich an Language Injections von Webstorm und schrieb eines basierend auf dem vorhandenen:

Allerdings funktionierte es nicht. . .
Ich ging zu Google und stellte fest, dass jemand dies getan hatte, aber es funktionierte auch nicht. . Ich verstehe immer noch nicht warum. . Aber ich weiß, dass Jade eine Vorlagensprache ist und dies nicht kann.
Aber Sass sollte das nicht tun. .
Allerdings ist es nicht ohne Gewinn.
hat festgestellt, dass die Sprache <style></style> richtig erkannt werden kann, wenn rel="stylesheet/scss" und type="text/css" im sass-Tag vorhanden sind. Zum Beispiel:
<style scoped lang="sass" rel="stylesheet/scss" type="text/css">
Das Gleiche wie less. Die Webstorm-Version muss jedoch höher als 2016.1.1 sein.
Über die Jade-Unterstützung
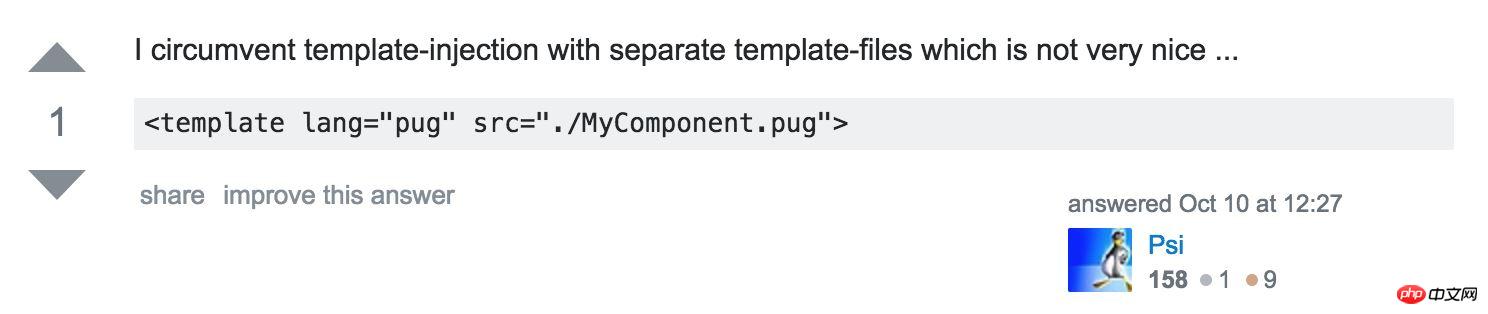
Ich kenne die Jade-Vorlagensprache noch nicht. Aber auf der Suche nach Sass-Unterstützung habe ich jemanden gefunden, der Jade auf so „seltsame Art und Weise“ unterstützt:

Gleichzeitig habe ich es auch entdeckt Das Vue-Ideen-Plugin-Plug-In gab ein unzuverlässiges Versprechen ab, klicken Sie hier, und sagte, er würde jade unterstützen, aber es gab keinen bestimmten Zeitpunkt.
Verwandte Empfehlungen:
Die neue .vue-Datei von Webstorm unterstützt hervorgehobene Vue-Syntax und ES6-Syntax
Häufig verwendete Tastenkombinationen für WebStorm
Empfohlene nützliche Front-End-Entwicklungstools -WebStorm
Das obige ist der detaillierte Inhalt vonFügen Sie die einzelne Dateikomponenteninstanz von Vue.j zu WebStorm hinzu. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




