vue implementiert den Videocode zum Öffnen von Webseiten
In diesem Artikel wird hauptsächlich der Beispielcode von Vue zum Erstellen eines Webseiten-Öffnungsvideos vorgestellt. Freunde, die ihn benötigen, können darauf verweisen.

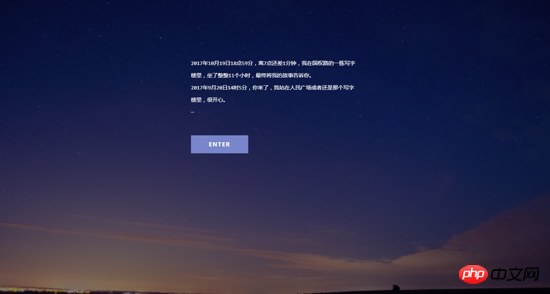
Der Hintergrund dieser Demo ist ein Video, der Text ist ein Druckereffekt, die Schaltfläche wird erst angezeigt, wenn der Text eingegeben wurde. Klicken Sie auf die Schaltfläche, der Hintergrund wird angezeigt Reduzieren Sie es nach oben und die Standard-Homepage-Komponente wird gleichzeitig angezeigt (falls dies der Fall ist Die Liste der neu erstellten Vue-Projekte ist der Komponenteninhalt von helloWorld.vue)
Entschuldigen Sie Ihr Verständnis, wenn der Firmencomputer dies nicht tut GIF-Animationen haben
Die Demoadresse wird am Ende des Artikels angehängt. Wenn Sie den Effekt sehen möchten, können Sie zum Download gehen
Ich habe immer gerne ein Video oder eine Animation Ich persönlich denke, dass die Eröffnungsanimation einer Webseite eine Rolle beim Surfen spielt, was dem Anfang einer Webseite entspricht. Für Benutzer ist ein guter Start oft die halbe Miete. es hat große Aufmerksamkeit erregt.
Das oben Genannte ist alles Unsinn. Animationen zum Öffnen von Webseiten werden häufig auf mobilen Endgeräten verwendet. Der spezifische Vorgang wird im Kurzbuch aktualisiert. Heute sprechen wir hauptsächlich darüber, wie Vue die Eröffnungsanimation von PC-seitigen Webseiten erstellt.
Es gibt eine index.html auf der gleichen Ebene wie src in der Vue-Projektliste. Wir erstellen hier hauptsächlich Artikel.
1. Zunächst müssen wir verstehen, dass die Vue-Rendering-Komponenten auf diesem Homepage-Index basieren. Wenn Sie die Webseite öffnen, gibt es eine Komponente, die von geöffnet wird Dies wird nicht näher erläutert. Wir müssen diese Komponente ausblenden, sonst wird ihr Inhalt über diesem Video angezeigt.
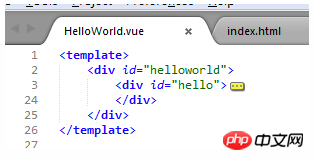
helloWorld.vue-Komponente:

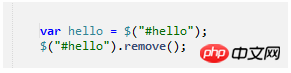
Entfernen Sie in index.html hello
natürlich vorher aus der helloWorld-Komponente um es zur temporären Speicherung in einem anderen Container zu speichern oder zu klonen (der Kloncode wird nicht gezeigt, aber Sie können einen Kommentar abgeben oder eine private Nachricht senden, wenn Sie Fragen haben). Der Zweck der temporären Speicherung besteht darin, diesen Knoten später auf der Seite wiederherzustellen.

2. Stellen Sie das Video direkt auf der Indexseite vor, ich finde direkt ein Video-Plug-in und füge es ein. Dieser Schritt ist sehr Einfach alle Dateien, die importiert werden müssen, werden im statischen Ordner abgelegt.
Es ist zu beachten, dass der Stil der Homepage sich direkt auf den Stil der Tags in der Komponente auswirkt. Achten Sie daher bei der Einführung von Plug-Ins auf die Anpassung des Stils und vermeiden Sie es, Stile direkt mit Tags
3. Wenn der Hintergrund bereits ein Video ist, reicht es aus ästhetischer Sicht aus, ein paar Worte zur Webseite hinzuzufügen. Diese Demo verwendet auch ein Plug-in namens typewrite.js. Der Effekt, Wörter einzeln einzugeben.


Wissen über die Spezifikation des HTML-Seitenkopfbereichs
[CSS] Die Website-Seite wird grau
JS und CSS realisieren die gemeinsame Nutzung von Animationseffekten während des Ladens der Webseite
Das obige ist der detaillierte Inhalt vonvue implementiert den Videocode zum Öffnen von Webseiten. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1376
1376
 52
52
 Ist es ein Verstoß, die Videos anderer Leute auf Douyin zu posten? Wie werden Videos ohne Rechtsverletzung bearbeitet?
Mar 21, 2024 pm 05:57 PM
Ist es ein Verstoß, die Videos anderer Leute auf Douyin zu posten? Wie werden Videos ohne Rechtsverletzung bearbeitet?
Mar 21, 2024 pm 05:57 PM
Mit dem Aufkommen von Kurzvideoplattformen ist Douyin zu einem unverzichtbaren Bestandteil des täglichen Lebens eines jeden geworden. Auf TikTok können wir interessante Videos aus aller Welt sehen. Manche Leute posten gerne die Videos anderer Leute, was die Frage aufwirft: Verstößt Douyin gegen das Posten der Videos anderer Leute? In diesem Artikel wird dieses Problem erörtert und Ihnen erklärt, wie Sie Videos ohne Rechtsverletzung bearbeiten und Probleme mit Rechtsverletzungen vermeiden können. 1. Verstößt es gegen Douyins Veröffentlichung von Videos anderer Personen? Gemäß den Bestimmungen des Urheberrechtsgesetzes meines Landes stellt die unbefugte Nutzung der Werke des Urheberrechtsinhabers ohne die Erlaubnis des Urheberrechtsinhabers einen Verstoß dar. Daher stellt das Posten von Videos anderer Personen auf Douyin ohne die Erlaubnis des ursprünglichen Autors oder Urheberrechtsinhabers einen Verstoß dar. 2. Wie bearbeite ich ein Video ohne Urheberrechtsverletzung? 1. Verwendung von gemeinfreien oder lizenzierten Inhalten: Öffentlich
 Wie kann man mit dem Posten von Videos auf Douyin Geld verdienen? Wie kann ein Neuling mit Douyin Geld verdienen?
Mar 21, 2024 pm 08:17 PM
Wie kann man mit dem Posten von Videos auf Douyin Geld verdienen? Wie kann ein Neuling mit Douyin Geld verdienen?
Mar 21, 2024 pm 08:17 PM
Douyin, die nationale Kurzvideoplattform, ermöglicht uns nicht nur, in unserer Freizeit eine Vielzahl interessanter und neuartiger Kurzvideos zu genießen, sondern gibt uns auch eine Bühne, um uns zu zeigen und unsere Werte zu verwirklichen. Wie kann man also Geld verdienen, indem man Videos auf Douyin veröffentlicht? Dieser Artikel wird diese Frage ausführlich beantworten und Ihnen dabei helfen, mit TikTok mehr Geld zu verdienen. 1. Wie kann man mit dem Posten von Videos auf Douyin Geld verdienen? Nachdem Sie ein Video gepostet und eine bestimmte Anzahl an Aufrufen auf Douyin erreicht haben, haben Sie die Möglichkeit, am Werbe-Sharing-Plan teilzunehmen. Diese Einkommensmethode ist eine der bekanntesten unter Douyin-Benutzern und stellt auch für viele YouTuber die Haupteinnahmequelle dar. Douyin entscheidet anhand verschiedener Faktoren wie Kontogewicht, Videoinhalt und Publikumsfeedback, ob Möglichkeiten zum Teilen von Werbung bereitgestellt werden sollen. Die TikTok-Plattform ermöglicht es Zuschauern, ihre Lieblingsschöpfer durch das Versenden von Geschenken zu unterstützen.
 So posten Sie Videos auf Weibo, ohne die Bildqualität zu komprimieren_So posten Sie Videos auf Weibo, ohne die Bildqualität zu komprimieren
Mar 30, 2024 pm 12:26 PM
So posten Sie Videos auf Weibo, ohne die Bildqualität zu komprimieren_So posten Sie Videos auf Weibo, ohne die Bildqualität zu komprimieren
Mar 30, 2024 pm 12:26 PM
1. Öffnen Sie zunächst Weibo auf Ihrem Mobiltelefon und klicken Sie unten rechts auf [Ich] (wie im Bild gezeigt). 2. Klicken Sie dann oben rechts auf [Zahnrad], um die Einstellungen zu öffnen (wie im Bild gezeigt). 3. Suchen und öffnen Sie dann [Allgemeine Einstellungen] (wie im Bild gezeigt). 4. Geben Sie dann die Option [Video Follow] ein (wie im Bild gezeigt). 5. Öffnen Sie dann die Einstellung [Video-Upload-Auflösung] (wie im Bild gezeigt). 6. Wählen Sie abschließend [Originalbildqualität] aus, um eine Komprimierung zu vermeiden (wie im Bild gezeigt).
 2 Möglichkeiten, Zeitlupe aus Videos auf dem iPhone zu entfernen
Mar 04, 2024 am 10:46 AM
2 Möglichkeiten, Zeitlupe aus Videos auf dem iPhone zu entfernen
Mar 04, 2024 am 10:46 AM
Auf iOS-Geräten können Sie mit der Kamera-App Zeitlupenvideos aufnehmen, oder sogar 240 Bilder pro Sekunde, wenn Sie das neueste iPhone besitzen. Mit dieser Funktion können Sie High-Speed-Aktionen detailreich erfassen. Aber manchmal möchten Sie vielleicht Zeitlupenvideos mit normaler Geschwindigkeit abspielen, damit Sie die Details und das Geschehen im Video besser wahrnehmen können. In diesem Artikel erklären wir alle Methoden zum Entfernen von Zeitlupe aus vorhandenen Videos auf dem iPhone. So entfernen Sie Zeitlupe aus Videos auf dem iPhone [2 Methoden] Sie können die Fotos-App oder die iMovie-App verwenden, um Zeitlupe aus Videos auf Ihrem Gerät zu entfernen. Methode 1: Mit der Fotos-App auf dem iPhone öffnen
 Wie veröffentliche ich Xiaohongshu-Videowerke? Worauf sollte ich beim Posten von Videos achten?
Mar 23, 2024 pm 08:50 PM
Wie veröffentliche ich Xiaohongshu-Videowerke? Worauf sollte ich beim Posten von Videos achten?
Mar 23, 2024 pm 08:50 PM
Mit dem Aufkommen von Kurzvideoplattformen ist Xiaohongshu für viele Menschen zu einer Plattform geworden, auf der sie ihr Leben teilen, sich ausdrücken und Traffic gewinnen können. Auf dieser Plattform ist die Veröffentlichung von Videoarbeiten eine sehr beliebte Art der Interaktion. Wie veröffentlicht man also Xiaohongshu-Videoarbeiten? 1. Wie veröffentliche ich Xiaohongshu-Videowerke? Stellen Sie zunächst sicher, dass Sie einen Videoinhalt zum Teilen bereit haben. Sie können zum Fotografieren Ihr Mobiltelefon oder eine andere Kameraausrüstung verwenden, Sie müssen jedoch auf die Bildqualität und die Klarheit des Tons achten. 2. Bearbeiten Sie das Video: Um die Arbeit attraktiver zu gestalten, können Sie das Video bearbeiten. Sie können professionelle Videobearbeitungssoftware wie Douyin, Kuaishou usw. verwenden, um Filter, Musik, Untertitel und andere Elemente hinzuzufügen. 3. Wählen Sie ein Cover: Das Cover ist der Schlüssel, um Benutzer zum Klicken zu bewegen. Wählen Sie ein klares und interessantes Bild als Cover, um Benutzer zum Klicken zu bewegen.
 So konvertieren Sie vom UC-Browser heruntergeladene Videos in lokale Videos
Feb 29, 2024 pm 10:19 PM
So konvertieren Sie vom UC-Browser heruntergeladene Videos in lokale Videos
Feb 29, 2024 pm 10:19 PM
Wie wandele ich vom UC-Browser heruntergeladene Videos in lokale Videos um? Viele Mobiltelefonbenutzer verwenden gerne den UC-Browser. Sie können nicht nur im Internet surfen, sondern auch verschiedene Videos und Fernsehprogramme online ansehen und ihre Lieblingsvideos auf ihr Mobiltelefon herunterladen. Eigentlich können wir heruntergeladene Videos in lokale Videos konvertieren, aber viele Leute wissen nicht, wie das geht. Daher stellt Ihnen der Editor speziell eine Methode zur Verfügung, mit der Sie die vom UC-Browser zwischengespeicherten Videos in lokale Videos konvertieren können. Methode zum Konvertieren von im UC-Browser zwischengespeicherten Videos in lokale Videos 1. Öffnen Sie den UC-Browser und klicken Sie auf die Option „Menü“. 2. Klicken Sie auf „Download/Video“. 3. Klicken Sie auf „Video zwischengespeichert“. 4. Drücken Sie lange auf ein beliebiges Video. Wenn die Optionen angezeigt werden, klicken Sie auf „Verzeichnis öffnen“. 5. Markieren Sie diejenigen, die Sie herunterladen möchten
 Universal-Fernbedienungscode-Programm von GE auf jedem Gerät
Mar 02, 2024 pm 01:58 PM
Universal-Fernbedienungscode-Programm von GE auf jedem Gerät
Mar 02, 2024 pm 01:58 PM
Wenn Sie ein Gerät aus der Ferne programmieren müssen, hilft Ihnen dieser Artikel. Wir teilen Ihnen die besten Universal-Fernbedienungscodes von GE für die Programmierung aller Geräte mit. Was ist eine GE-Fernbedienung? GEUniversalRemote ist eine Fernbedienung, mit der mehrere Geräte wie Smart-TVs, LG, Vizio, Sony, Blu-ray, DVD, DVR, Roku, AppleTV, Streaming-Media-Player und mehr gesteuert werden können. GEUniversal-Fernbedienungen gibt es in verschiedenen Modellen mit unterschiedlichen Merkmalen und Funktionen. GEUniversalRemote kann bis zu vier Geräte steuern. Top-Universalfernbedienungscodes zum Programmieren auf jedem Gerät GE-Fernbedienungen werden mit einer Reihe von Codes geliefert, die es ihnen ermöglichen, mit verschiedenen Geräten zu arbeiten. Sie können
 Zwei Lösungen zum Teilen von Edge-Browser-Webvideos ohne Ton
Mar 14, 2024 pm 02:22 PM
Zwei Lösungen zum Teilen von Edge-Browser-Webvideos ohne Ton
Mar 14, 2024 pm 02:22 PM
Viele Benutzer schauen sich gerne Videos im Browser an, wenn beim Ansehen von Webvideos im Edge-Browser kein Ton zu hören ist. Wie kann das Problem gelöst werden? Dieses Problem ist nicht schwierig. Lassen Sie mich als Nächstes erklären, wie Sie das Problem beheben können, dass in Edge-Browser-Webvideos kein Ton zu hören ist. In Edge-Browser-Webvideos ist kein Ton zu hören? Methode 1: 1. Überprüfen Sie zunächst die obere Registerkarte des Edge-Browsers. 2. Auf der linken Seite der Registerkarte befindet sich eine „Sound-Schaltfläche“. Stellen Sie sicher, dass diese nicht stummgeschaltet ist. Methode 2: 1. Wenn bestätigt wird, dass der Ton nicht stummgeschaltet ist, liegt möglicherweise ein Problem mit der Toneinstellung vor. 2. Sie können mit der rechten Maustaste auf das Audiogerät in der unteren rechten Ecke klicken und „Lautstärkesynthesizer öffnen“ auswählen. 3. Öffnen




