Optimierung der Webpack-Leistung
Es gibt viele Möglichkeiten, die Leistung von Webpacks zu optimieren. Der Grund, warum DLL in diesem Artikel separat erläutert wird, liegt darin, dass DLL die einfachste, gröbste und äußerst effektive Optimierungsmethode ist. In diesem Artikel wird hauptsächlich die detaillierte Erklärung der Webpack-Leistungsoptimierungs-DLL vorgestellt. Der Herausgeber findet sie recht gut. Jetzt werde ich sie mit Ihnen teilen und Ihnen eine Referenz geben. Folgen wir dem Herausgeber und schauen wir uns das an. Ich hoffe, es kann allen helfen.
Im normalen Verpackungsprozess werden viele Bibliotheken, auf die Sie verweisen, wie z. B. jquery, Bootstrap, React, React-Router, Redux, Antd, Vue, Vue-Router, Vuex usw., ebenfalls in das Bundle gepackt in der Datei. Da sich der Inhalt dieser Bibliotheken grundsätzlich nie ändert, ist das Hinzufügen zu jedem Paket zweifellos eine enorme Leistungsverschwendung.
Dll-Technologie besteht darin, alle importierten Bibliotheken zum ersten Mal in eine dll.js-Datei zu packen und den von Ihnen geschriebenen Inhalt in eine bundle.js-Datei zu packen, sodass beim nachfolgenden Packen nur der Bundle-Teil verarbeitet werden muss . .
Nehmen Sie als Beispiel ein Vue-Projekt. Erstellen Sie zunächst eine Datei mit dem Namen webpack.dll.config.js
var path = require("path"),
fs = require('fs'),
webpack = require("webpack");
var vendors = [
'vue',
'vue-router',
'vuex'
];
module.exports = {
entry: {
vendor: vendors
},
output: {
path: path.join(__dirname, "dist"),
filename: "Dll.js",
library: "[name]_[hash]"
},
plugins: [
new webpack.DllPlugin({
path: path.join(__dirname, "dist", "manifest.json"),
name: "[name]_[hash]",
context: __dirname
})
]
};Die Funktion dieser Datei ist Führen Sie vue, vue-router und vuex zusammen und packen Sie sie in ein statisches Ressourcenpaket namens Dll.js und generieren Sie eine manifest.json-Datei, um den Verweis auf die Module in Dll.js zu erleichtern.
Es ist zu beachten, dass beim Ausführen des Befehls webpack standardmäßig die Datei mit dem Namen webpack.config.js oder webpackfile.js im Verzeichnis ausgeführt wird. Daher müssen Sie die Datei manuell über den Befehl --config angeben und schließlich den Befehl -p hinzufügen, um Dll.js zu komprimieren.
$ webpack --config webpack.dll.config.js -p
Auf diese Weise wird ein zusätzlicher dist-Ordner zum Projektstammverzeichnis hinzugefügt, der die komprimierten Dateien Dll.js und manifest.json enthält.
Der Inhalt der Datei manifest.json lautet wie folgt. Geben Sie jedem Modul eine ID als Referenz.
{
"name": "vendor_2beb750db72b1cda4321",
"content": {
"./node_modules/process/browser.js": {
"id": 0,
"meta": {}
},
"./node_modules/vue-router/dist/vue-router.esm.js": {
"id": 1,
"meta": {
"harmonyModule": true
},
"exports": [
"default"
]
},
"./node_modules/vue/dist/vue.runtime.esm.js": {
"id": 2,
"meta": {
"harmonyModule": true
},
"exports": [
"default"
]
},
//.......Fügen Sie schließlich die Referenz in webpack.config.js hinzu. Fügen Sie das DllReferencePlugin-Plugin im Plugins-Attribut hinzu und geben Sie den Referenzpfad zur Datei manifest.json an.
//...
plugins: [
new webpack.DllReferencePlugin({
context: __dirname,
manifest: require('./dist/manifest.json')
})
]Nachdem Sie die erfolgreiche Ausführung der Datei webpack.dll.config.js sichergestellt haben, führen Sie webpack -p aus, um das Projekt zu packen.

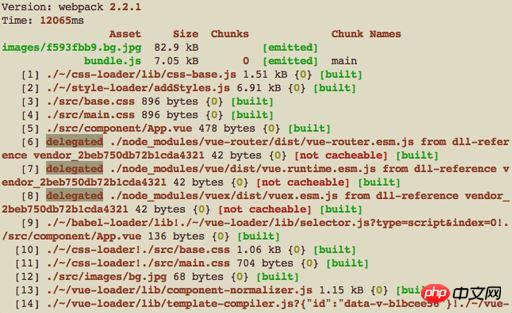
Sie können sehen, dass die in der DLL-Datei gepackten Dateien delegiert (delegiert) werden, anstatt direkt in die Bundle-Datei eingegeben zu werden.
Auf diese Weise packen wir alle Ressourcen und das generierte dist-Verzeichnis lautet wie folgt:

Der dist-Ordner reicht jedoch nicht aus Für eine HTML-Datei habe ich eine Datei mit dem Namen pack.js erstellt und das Dateisystem von nodejs verwendet, um die HTML-Datei zu ändern und zu kopieren.
pack.js
var fs = require('fs');
fs.readFile('./index.html', 'utf8', (err, data) => {
if (!err) {
var dataStr = data.toString(),
timestamp = (new Date()).getTime();
dataStr = dataStr
.replace('bundle.js', 'bundle.js?v='+timestamp)
.replace('<!-- dll -->', '<script src="./dist/Dll.js?v='+ timestamp +'"></script>');
fs.writeFile('./dist/index.html', dataStr, (error) => {
if (!error) {
console.log('HTML file copy successfully');
} else {
console.log(error);
}
});
} else {
console.log(err);
}
});Wir müssen das Platzhalterzeichen von in den HTML-Eintrag des Moduls einfügen Die Funktion von pack.js besteht darin, die HTML-Datei in das dist-Verzeichnis zu kopieren, durch das Skript-Tag zu ersetzen, das auf Dll.js verweist, und nach dem Verweis auf die Datei einen Zeitstempel hinzuzufügen.
<!-- .... --> <body> <p id="demo" class="container"></p> <!-- dll --> <script src="./bundle.js"></script> </body> </html>
Geben Sie nach der Ausführung von webpack -p package den folgenden Befehl ein, um pack.js auszuführen. Im Verzeichnis dist wird dann eine HTML-Datei generiert.
$ node pack.js

Der Inhalt ist wie folgt:
<!-- .... --> <body> <p id="demo" class="container"></p> <script src="./dist/Dll.js?v=1488250309725"></script> <script src="./bundle.js?v=1488250309725"></script> </body> </html>
This dist Der Ordner fungiert als vollständiges, komprimiertes und verschleiertes Projekt, das keine manuellen Vorgänge erfordert und direkt online bereitgestellt werden kann.
Die tatsächliche Referenzadresse der Projektvorlage lautet wie folgt. Da der Autor ein Dual-Entwickler von React und Vue ist, habe ich über yomen(yo) und dergleichen zwei Vorlagen für spätere Gerüstwerkzeuge erstellt.
Verwandte Empfehlungen:
Verwenden Sie Mockjs, um Back-End-Daten in Vue, Vuecli und Webpack zu simulieren
Detaillierte Erläuterung der Webpack-Konfiguration und des Backend-Renderings
Das obige ist der detaillierte Inhalt vonOptimierung der Webpack-Leistung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 Leistungsvergleich Windows 10 vs. Windows 11: Welches ist besser?
Mar 28, 2024 am 09:00 AM
Leistungsvergleich Windows 10 vs. Windows 11: Welches ist besser?
Mar 28, 2024 am 09:00 AM
Leistungsvergleich Windows 10 vs. Windows 11: Welches ist besser? Aufgrund der kontinuierlichen Weiterentwicklung und Weiterentwicklung der Technologie werden Betriebssysteme ständig aktualisiert und aktualisiert. Als einer der weltweit größten Betriebssystementwickler hat Microsoft mit seinen Windows-Betriebssystemen schon immer große Aufmerksamkeit bei den Benutzern auf sich gezogen. Im Jahr 2021 veröffentlichte Microsoft das Betriebssystem Windows 11, was breite Diskussionen und Aufmerksamkeit auslöste. Was ist also der Leistungsunterschied zwischen Windows 10 und Windows 11?
 Vergleicht man die Leistung von Win11- und Win10-Systemen: Welches ist besser?
Mar 27, 2024 pm 05:09 PM
Vergleicht man die Leistung von Win11- und Win10-Systemen: Welches ist besser?
Mar 27, 2024 pm 05:09 PM
Das Windows-Betriebssystem war schon immer eines der am weitesten verbreiteten Betriebssysteme auf PCs, und Windows 10 war lange Zeit das Flaggschiff-Betriebssystem von Microsoft, bis Microsoft vor kurzem das neue Windows 11-System auf den Markt brachte. Mit der Einführung des Windows 11-Systems haben sich die Menschen für die Leistungsunterschiede zwischen Windows 10 und Windows 11-Systemen interessiert. Welches ist besser? Werfen wir zunächst einen Blick auf W
 Kirin 8000-Prozessor konkurriert mit Snapdragon-Serie: Wer kann König sein?
Mar 25, 2024 am 09:03 AM
Kirin 8000-Prozessor konkurriert mit Snapdragon-Serie: Wer kann König sein?
Mar 25, 2024 am 09:03 AM
Im Zeitalter des mobilen Internets sind Smartphones aus dem Alltag der Menschen nicht mehr wegzudenken. Die Leistung von Smartphones bestimmt oft direkt die Qualität des Benutzererlebnisses. Als „Gehirn“ eines Smartphones ist die Leistung des Prozessors besonders wichtig. Auf dem Markt steht die Qualcomm Snapdragon-Serie seit jeher für starke Leistung, Stabilität und Zuverlässigkeit, und kürzlich hat Huawei auch seinen eigenen Kirin 8000-Prozessor auf den Markt gebracht, dem eine hervorragende Leistung nachgesagt wird. Für normale Benutzer ist die Auswahl eines Mobiltelefons mit starker Leistung zu einer zentralen Frage geworden. Heute werden wir es tun
 Vergleich der PHP- und Go-Sprachen: großer Leistungsunterschied
Mar 26, 2024 am 10:48 AM
Vergleich der PHP- und Go-Sprachen: großer Leistungsunterschied
Mar 26, 2024 am 10:48 AM
PHP und Go sind zwei häufig verwendete Programmiersprachen und weisen unterschiedliche Eigenschaften und Vorteile auf. Unter ihnen sind Leistungsunterschiede ein Problem, das im Allgemeinen allen Sorgen bereitet. In diesem Artikel werden PHP- und Go-Sprachen aus Leistungssicht verglichen und ihre Leistungsunterschiede anhand spezifischer Codebeispiele demonstriert. Lassen Sie uns zunächst kurz die Grundfunktionen von PHP und der Go-Sprache vorstellen. PHP ist eine Skriptsprache, die ursprünglich für die Webentwicklung entwickelt wurde. Sie ist einfach zu erlernen und zu verwenden und wird im Bereich der Webentwicklung häufig verwendet. Die Go-Sprache ist eine von Google entwickelte kompilierte Sprache.
 Die lokale Ausführungsleistung des Embedding-Dienstes übertrifft die von OpenAI Text-Embedding-Ada-002, was sehr praktisch ist!
Apr 15, 2024 am 09:01 AM
Die lokale Ausführungsleistung des Embedding-Dienstes übertrifft die von OpenAI Text-Embedding-Ada-002, was sehr praktisch ist!
Apr 15, 2024 am 09:01 AM
Ollama ist ein superpraktisches Tool, mit dem Sie Open-Source-Modelle wie Llama2, Mistral und Gemma problemlos lokal ausführen können. In diesem Artikel werde ich vorstellen, wie man Ollama zum Vektorisieren von Text verwendet. Wenn Sie Ollama nicht lokal installiert haben, können Sie diesen Artikel lesen. In diesem Artikel verwenden wir das Modell nomic-embed-text[2]. Es handelt sich um einen Text-Encoder, der OpenAI text-embedding-ada-002 und text-embedding-3-small bei kurzen und langen Kontextaufgaben übertrifft. Starten Sie den nomic-embed-text-Dienst, wenn Sie o erfolgreich installiert haben
 Leistungsvergleich verschiedener Java-Frameworks
Jun 05, 2024 pm 07:14 PM
Leistungsvergleich verschiedener Java-Frameworks
Jun 05, 2024 pm 07:14 PM
Leistungsvergleich verschiedener Java-Frameworks: REST-API-Anforderungsverarbeitung: Vert.x ist am besten, mit einer Anforderungsrate von 2-mal SpringBoot und 3-mal Dropwizard. Datenbankabfrage: HibernateORM von SpringBoot ist besser als ORM von Vert.x und Dropwizard. Caching-Vorgänge: Der Hazelcast-Client von Vert.x ist den Caching-Mechanismen von SpringBoot und Dropwizard überlegen. Geeignetes Framework: Wählen Sie entsprechend den Anwendungsanforderungen. Vert.x eignet sich für leistungsstarke Webdienste, SpringBoot eignet sich für datenintensive Anwendungen und Dropwizard eignet sich für Microservice-Architekturen.
 PHP-Array-Schlüsselwertumdrehen: Vergleichende Leistungsanalyse verschiedener Methoden
May 03, 2024 pm 09:03 PM
PHP-Array-Schlüsselwertumdrehen: Vergleichende Leistungsanalyse verschiedener Methoden
May 03, 2024 pm 09:03 PM
Der Leistungsvergleich der PHP-Methoden zum Umdrehen von Array-Schlüsselwerten zeigt, dass die Funktion array_flip() in großen Arrays (mehr als 1 Million Elemente) eine bessere Leistung als die for-Schleife erbringt und weniger Zeit benötigt. Die for-Schleifenmethode zum manuellen Umdrehen von Schlüsselwerten dauert relativ lange.
 Wie kann die Leistung von Multithread-Programmen in C++ optimiert werden?
Jun 05, 2024 pm 02:04 PM
Wie kann die Leistung von Multithread-Programmen in C++ optimiert werden?
Jun 05, 2024 pm 02:04 PM
Zu den wirksamen Techniken zur Optimierung der C++-Multithread-Leistung gehört die Begrenzung der Anzahl der Threads, um Ressourcenkonflikte zu vermeiden. Verwenden Sie leichte Mutex-Sperren, um Konflikte zu reduzieren. Optimieren Sie den Umfang der Sperre und minimieren Sie die Wartezeit. Verwenden Sie sperrenfreie Datenstrukturen, um die Parallelität zu verbessern. Vermeiden Sie geschäftiges Warten und benachrichtigen Sie Threads über Ereignisse über die Ressourcenverfügbarkeit.




