 Web-Frontend
Web-Frontend
 HTML-Tutorial
HTML-Tutorial
 Erstellung von Dreamweaver-Webseiten mithilfe der Verschachtelungsmethode im CSS-Stil
Erstellung von Dreamweaver-Webseiten mithilfe der Verschachtelungsmethode im CSS-Stil
Erstellung von Dreamweaver-Webseiten mithilfe der Verschachtelungsmethode im CSS-Stil
Wenn Sie eine Webseite in Dreamweaver entwerfen, möchten Sie die Verschachtelung im CSS-Stil verwenden. Wie verwende ich die Verschachtelung im CSS-Stil bei der Erstellung von Dreamweaver-Webseiten? Wie macht man es? Werfen wir einen Blick auf das ausführliche Tutorial unten. Freunde, die es benötigen, können darauf zurückgreifen. Ich hoffe, es kann allen helfen.
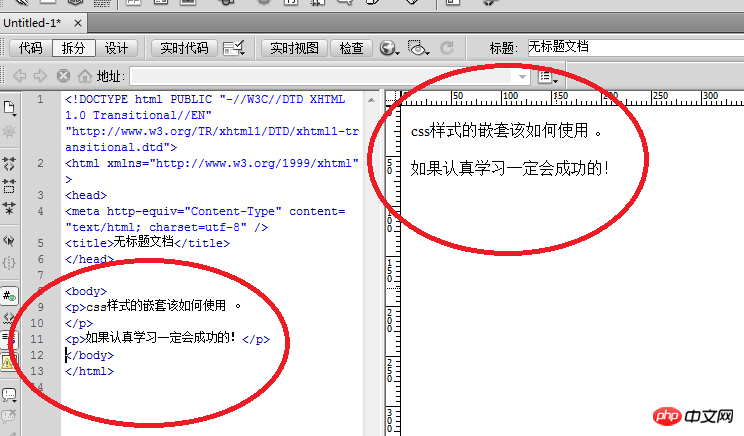
1. Öffnen Sie die Software und geben Sie zwei Textabsätze ein.

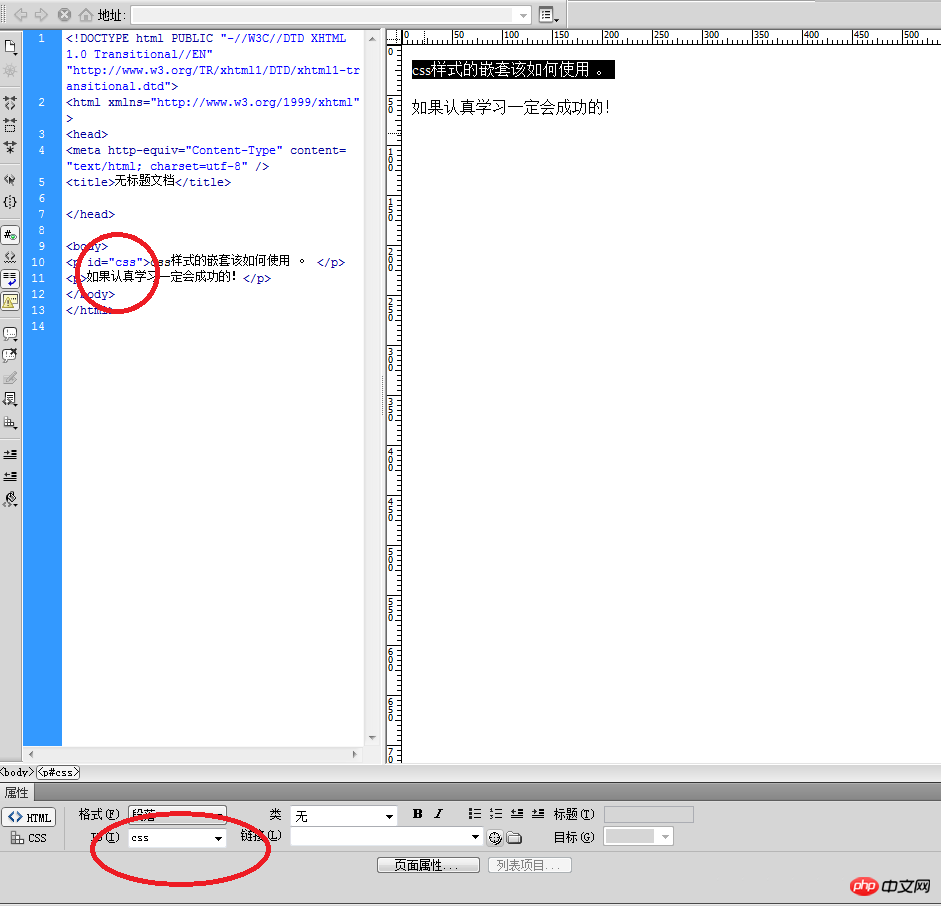
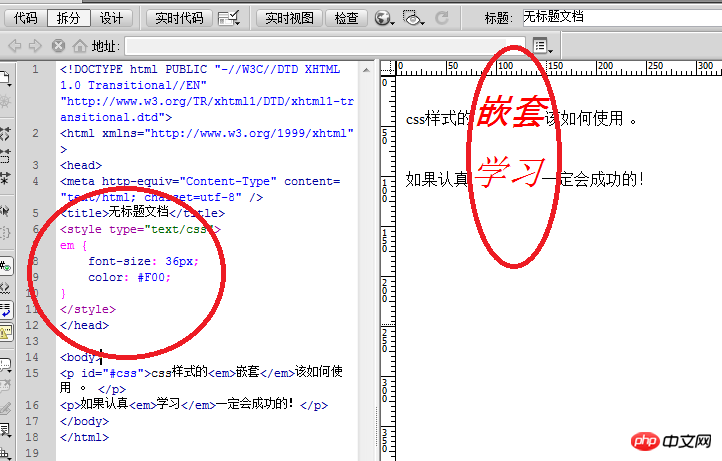
2. Legen Sie eine ID für den ersten Text von fest, die ID ist beispielsweise CSS.

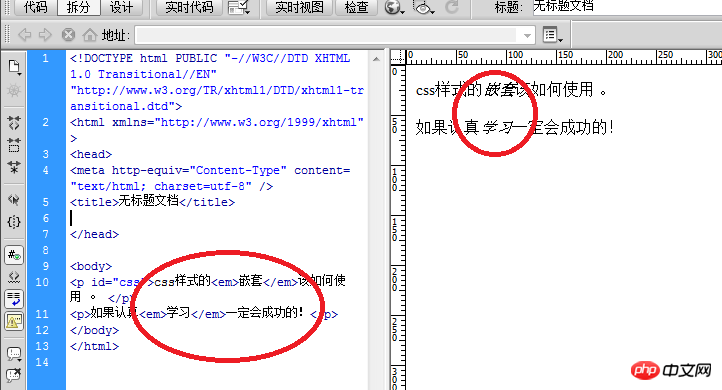
3. Wählen Sie im Text von zwei Absätzen zufällig zwei Wörter in der Mitte aus und unterstreichen Sie . Dadurch entsteht eine Verschachtelung, das heißt, unter dem Absatzelement befindet sich ein unterstrichenes Element.

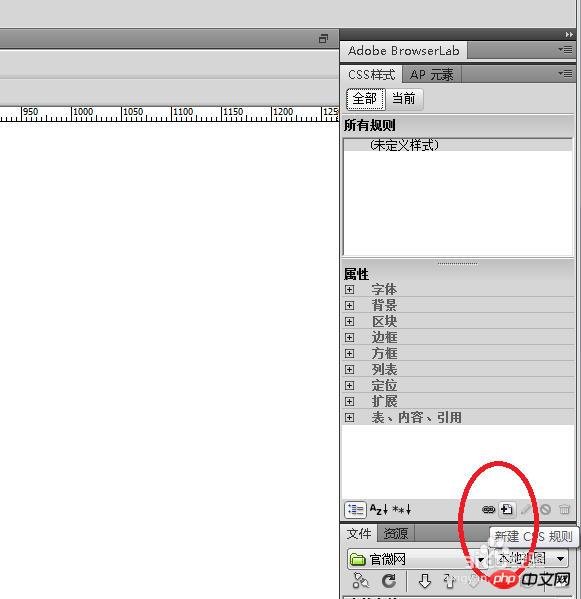
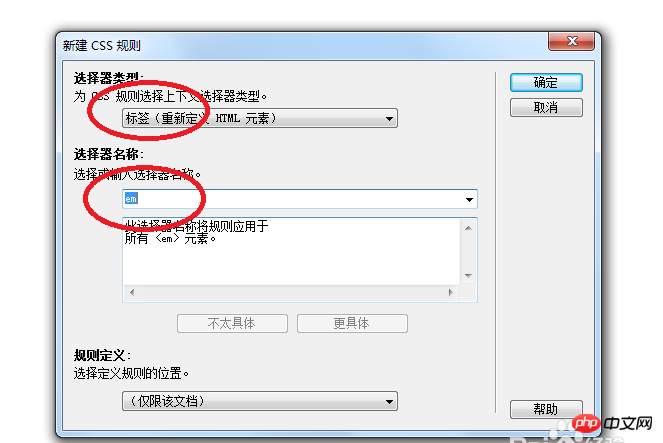
4. Fügen Sie einen CSS-Stil zum Unterstreichungselement hinzu, öffnen Sie das CSS-Stilfenster und klicken Sie auf Neu CSS Regel.

5. Wählen Sie im Popup-Dialogfeld den Typ als Element und das Selektorelement als aus em.

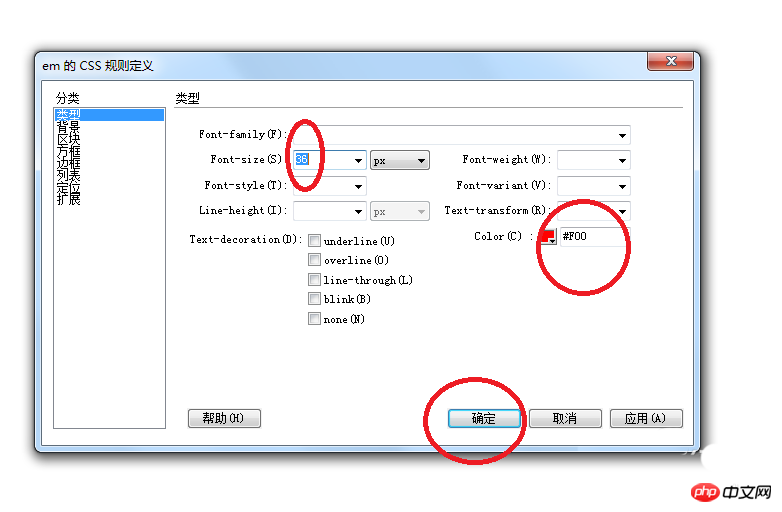
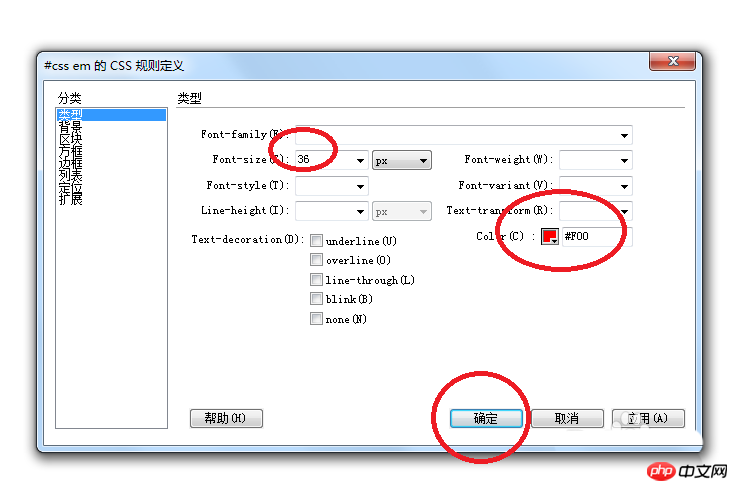
6. Wählen Sie im Popup-Fenster CSS-Regeldefinition das Attribut aus, z. B. ist die Textfarbe rot. Die Textgröße beträgt 36 Pixel. Klicken Sie auf OK und stellen Sie fest, dass sich die Schriftart der unterstrichenen Elemente geändert hat.


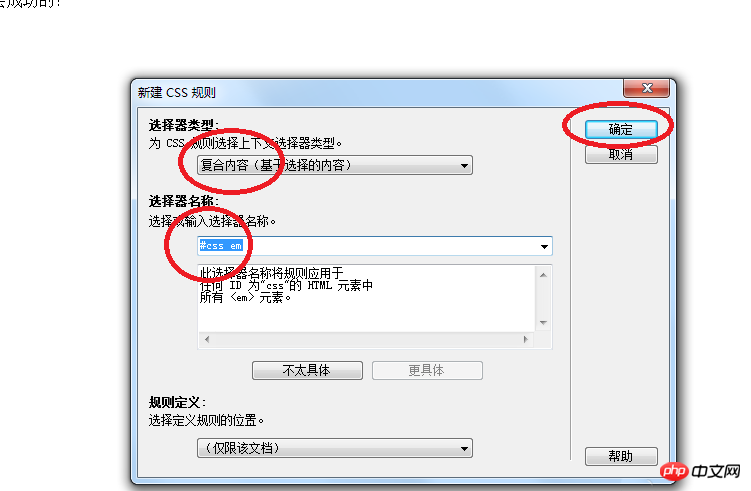
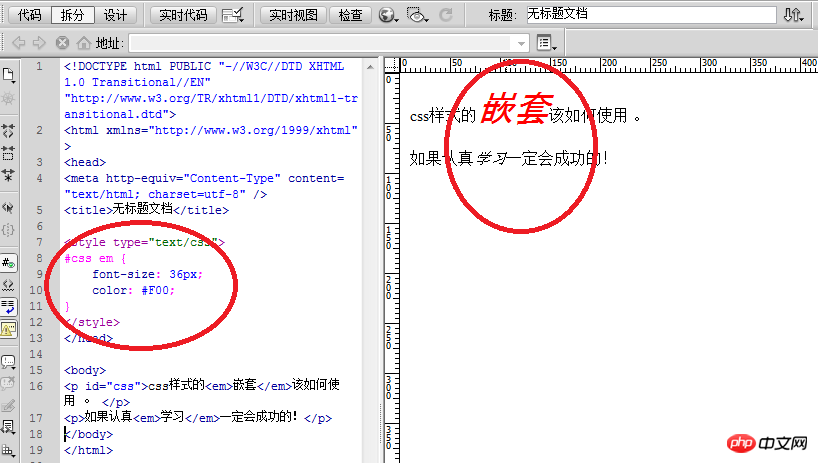
7. Wählen Sie jedoch beim Erstellen eines neuen CSS-Stils den Typ als zusammengesetzt , der Selektorname ist #css em, bitte beachten Sie, dass sich in der Mitte ein Leerzeichen befindet. Die durch die CSS-Regeln definierte Textgröße beträgt 36 Pixel und die Textfarbe ist Rot. Das Ergebnis ist, dass sich nur der unterstrichene Inhalt des obigen Textes ändert.



Verwandte Empfehlungen:
Ausführliche Erklärung der Bildbeschneidungstechniken von Dreamweaver
So erstellen Sie CSS Stile für Dreamweaver-Webseiten Zusammengesetzte Anweisung?_Dreamweaver Tutorial_Webpage Production
Einführung in die Methode zum Erstellen eines Sprungmenüs in Dreamweaver-Webseiten
Das obige ist der detaillierte Inhalt vonErstellung von Dreamweaver-Webseiten mithilfe der Verschachtelungsmethode im CSS-Stil. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
ANTWORT: Sie können die Datumsauswahlkomponente von Bootstrap verwenden, um Daten auf der Seite anzuzeigen. Schritte: Stellen Sie das Bootstrap -Framework ein. Erstellen Sie ein Eingangsfeld für Datumsauswahl in HTML. Bootstrap fügt dem Selektor automatisch Stile hinzu. Verwenden Sie JavaScript, um das ausgewählte Datum zu erhalten.
 Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
HTML definiert die Webstruktur, CSS ist für Stil und Layout verantwortlich, und JavaScript ergibt eine dynamische Interaktion. Die drei erfüllen ihre Aufgaben in der Webentwicklung und erstellen gemeinsam eine farbenfrohe Website.
 So überprüfen Sie das Bootstrap -Datum
Apr 07, 2025 pm 03:06 PM
So überprüfen Sie das Bootstrap -Datum
Apr 07, 2025 pm 03:06 PM
Befolgen Sie die folgenden Schritte, um Daten in Bootstrap zu überprüfen: Führen Sie die erforderlichen Skripte und Stile ein. Initialisieren Sie die Datumsauswahlkomponente; Legen Sie das Data-BV-Datatattribut fest, um die Überprüfung zu ermöglichen. Konfigurieren von Überprüfungsregeln (z. B. Datumsformate, Fehlermeldungen usw.); Integrieren Sie das Bootstrap -Verifizierungs -Framework und überprüfen Sie automatisch die Datumseingabe, wenn das Formular eingereicht wird.



