 Web-Frontend
Web-Frontend
 CSS-Tutorial
CSS-Tutorial
 Codebeispiel für eine HTML5-Leinwandzeichnung mit radioaktivem Farbverlauf
Codebeispiel für eine HTML5-Leinwandzeichnung mit radioaktivem Farbverlauf
Codebeispiel für eine HTML5-Leinwandzeichnung mit radioaktivem Farbverlauf
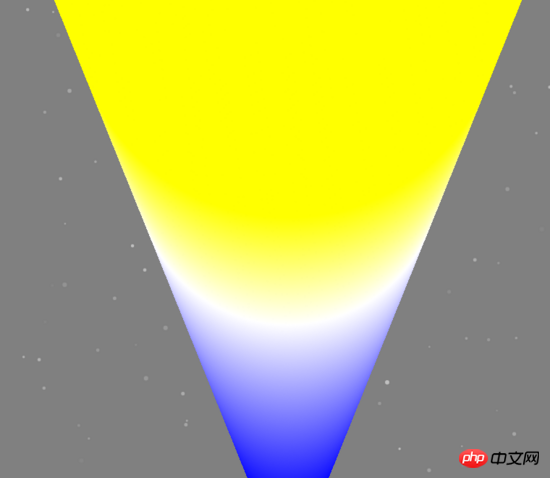
Dieser Artikel stellt hauptsächlich die Wirkung des Zeichnens radioaktiver Farbverläufe auf der HTML5-Leinwand vor. Ich hoffe, dass er allen helfen kann.
Rendering-Anzeige:

FillRect ist beispielsweise eine Methode, kein Attribut, wenn es als fillRect geschrieben ist =, es wird keine Auswirkung haben....
Die API „createRadialGradient“ wird hier verwendet. Die ersten drei stellen den unteren Kreis dar und die letzten drei stellen den dar oberer Kreis. Die zurückgegebene Instanz kann weiterhin mit addColorStop verwendet werden
can2_context ist der Canvas-Zeichnungskontext von getContext
function Radia(bottom_x,bottom_y,bottom_r,top_x,top_y,top_r){
this.bottom_x=bottom_x;
this.bottom_y=bottom_y;
this.bottom_r=bottom_r;
this.top_x=top_x;
this.top_y=top_y;
this.top_r=top_r;
this.gradient=can2_context.createRadialGradient(this.bottom_x,this.bottom_y,this.bottom_r,this.top_x,this.top_y,this.top_r)
}
Radia.prototype.addColor=function(){
for(var i=0;i<arguments.length;i++){
this.gradient.addColorStop(arguments[i].num,arguments[i].color)
}
}
Radia.prototype.draw=function(x1,y1,x2,y2){
can2_context.fillStyle=this.gradient;
can2_context.fillRect(x1,y1,x2,y2)
}
var some1=new Radia(canvas_2.width/2, canvas_2.height-100, 0, canvas_2.width/2, 0, 300)
some1.addColor({num:0.2,color:"blue"},{num:1,color:"yellow"},{num:0.7,color:"white"})
some1.draw(0, 0, canvas_2.width, canvas_2.height)Verwandte Empfehlungen:
in CSS3 Detaillierte Erläuterung der Farbwerte RGBA und Verlaufsfarben (Bild)
Beispiel für einen div+ CSS-Hintergrundfarbverlaufsfarbcode
Das obige ist der detaillierte Inhalt vonCodebeispiel für eine HTML5-Leinwandzeichnung mit radioaktivem Farbverlauf. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Anleitung zum Tabellenrahmen in HTML. Hier besprechen wir verschiedene Möglichkeiten zum Definieren von Tabellenrändern anhand von Beispielen für den Tabellenrand in HTML.
 Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Dies ist eine Anleitung für verschachtelte Tabellen in HTML. Hier diskutieren wir anhand der entsprechenden Beispiele, wie man eine Tabelle innerhalb der Tabelle erstellt.
 HTML-Rand links
Sep 04, 2024 pm 04:48 PM
HTML-Rand links
Sep 04, 2024 pm 04:48 PM
Anleitung zum HTML-Rand links. Hier besprechen wir einen kurzen Überblick über HTML margin-left und seine Beispiele sowie seine Code-Implementierung.
 HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
Leitfaden zum HTML-Tabellenlayout. Hier besprechen wir die Werte des HTML-Tabellenlayouts zusammen mit den Beispielen und Ausgaben im Detail.
 HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
Leitfaden für HTML-Eingabeplatzhalter. Hier besprechen wir die Beispiele für HTML-Eingabeplatzhalter zusammen mit den Codes und Ausgaben.
 Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Anleitung zum Verschieben von Text in HTML. Hier besprechen wir eine Einführung, wie Marquee-Tags funktionieren, mit Syntax und Beispielen für die Implementierung.
 HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
Leitfaden zur HTML-geordneten Liste. Hier besprechen wir auch die Einführung von HTML-geordneten Listen und Typen sowie deren Beispiele
 HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
Anleitung zum HTML-OnClick-Button. Hier diskutieren wir deren Einführung, Funktionsweise, Beispiele und Onclick-Events in verschiedenen Veranstaltungen.





