So verwenden Sie Externals im Webpack
In diesem Artikel wird hauptsächlich die Verwendung externer Elemente im Webpack auf einfache und leicht verständliche Weise vorgestellt. Der Herausgeber findet ihn recht gut, daher werde ich ihn jetzt mit Ihnen teilen und als Referenz verwenden. Folgen wir dem Herausgeber, um einen Blick darauf zu werfen. Ich hoffe, es kann allen helfen.
Bei der Arbeit an Projekten packen wir normalerweise Bibliotheken von Drittanbietern in Bundles, wie im Bild unten

Wenn Sie Drittanbieter nicht paketieren möchten- Party-Bibliotheken Im Bundle gibt es Externe. Die offizielle Verwendung von Externals ist relativ einfach
Externals
Das offizielle Website-Dokument erklärt sehr deutlich, dass Webpack einige abhängige Bibliotheken der Anwendung nicht verarbeiten kann Bei Verwendung der externen Konfiguration kann weiterhin global über CMD, AMD oder window/global im Code darauf zugegriffen werden.
Nur drei Schritte -
1. Führen Sie die CDN der Drittanbieter-Bibliothek in HTML ein
2. Konfigurieren Sie Externals im Webpack
externals: {
jquery: "jQuery",
}3. Referenz in js
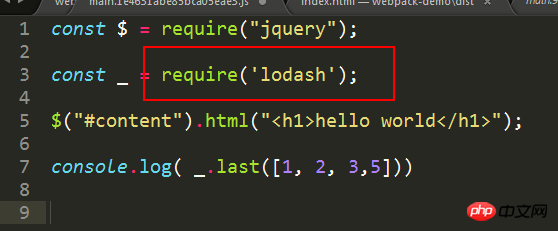
const $ = require("jquery");
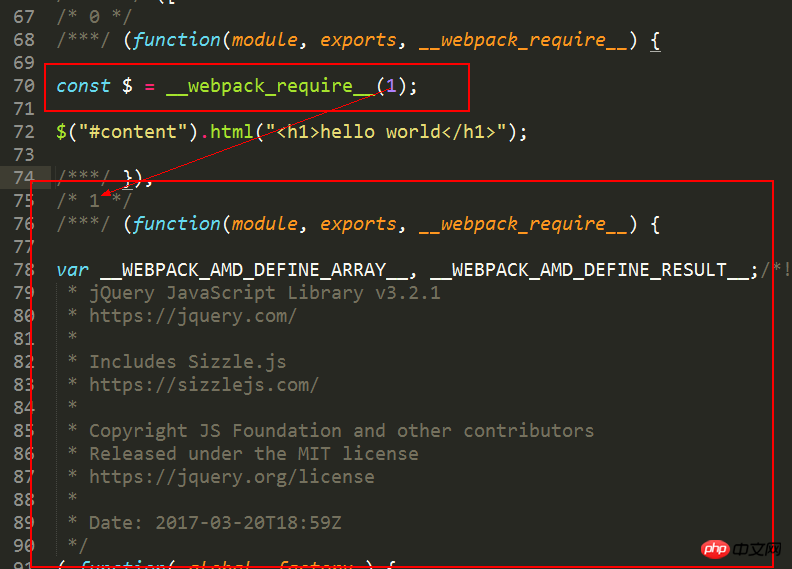
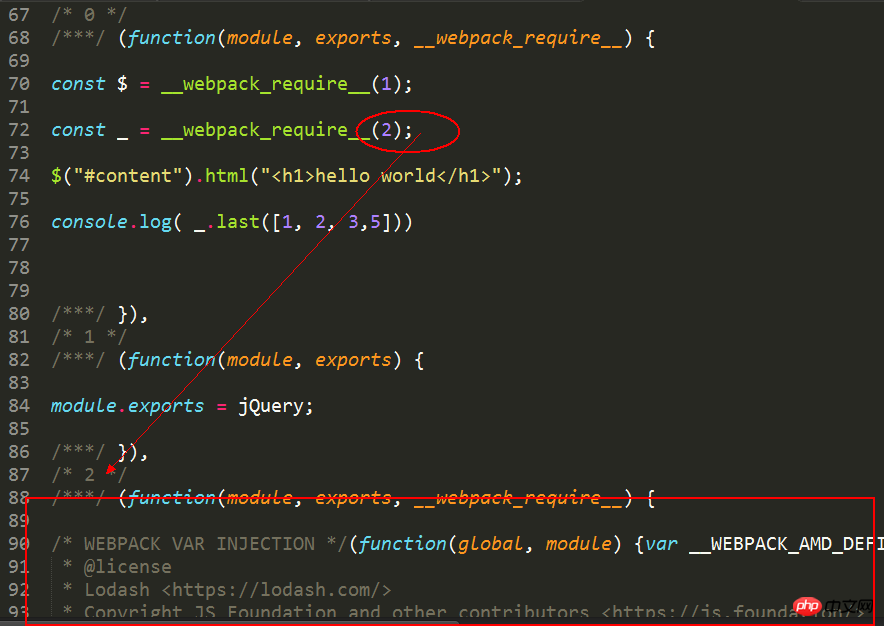
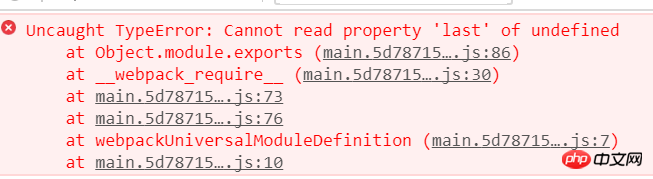
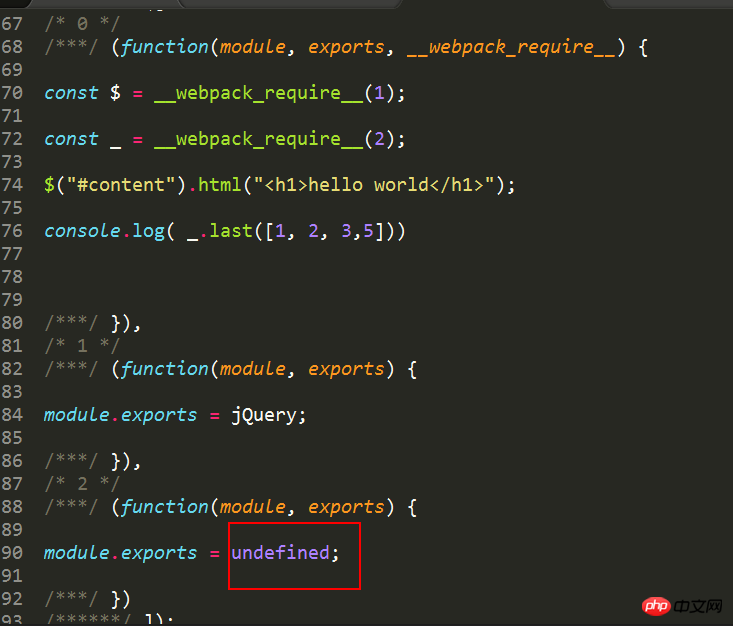
$("#content").html("<h1>hello world</h1>");Okay, jetzt können wir das JQuery-Plugin nach Belieben verwenden und garantieren, dass es funktioniert wird nicht im Paket verpackt. Wie macht es extern? Lassen Sie uns das Prinzip anhand des Quellcodes des Bundles analysieren.

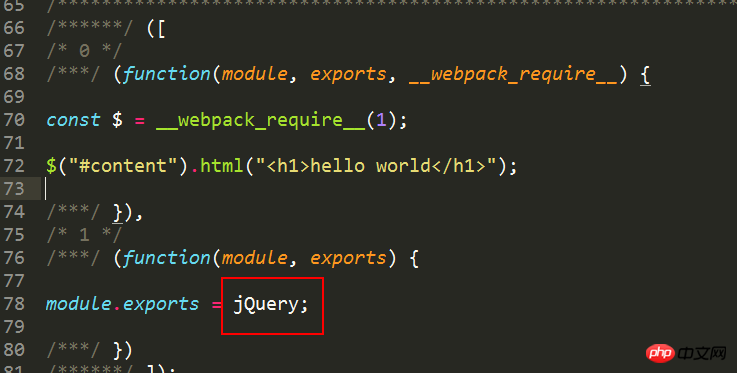
/* 0 */ und __webpack_require__ beziehen sich hier jeweils auf die Modulfunktionen, die js vor dem Packen entsprechen, und werden hier nicht näher erläutert. Hier sehen Sie module.exports = jQuery, was bedeutet, dass der Schlüssel in unseren Externals auf die Anforderung verweist und der Wert darauf verweist, was bedeutet: „Wenn der Parameter von require jquery ist, verwenden Sie die globale Variable jQuery, um darauf zu verweisen.“ " . Die einfachste externe Konfigurationsmethode ist der standardmäßige globale Modus, der darin besteht, eine globale Variable an das Fenster zu hängen und diese Variable dann direkt zu verwenden. Der spezifische Prozess ist wie folgt. Nachdem wir require('jquery') im Quellcode verwendet haben, können wir jquery direkt zu externals hinzufügen, um ein gepacktes Trunk.js zu erhalten. Bevor wir diese Trunkjs einführen, müssen wir jedoch zuerst die jquery-Bibliothek einführen .-Datei, diese Bibliotheksdatei erstellt eine globale Variable jQuery, und die JQuery von Externals in unserem TrunkJS befindet sich im globalen Modus. Wenn TrunkJs also JQuery einführt, wird sie tatsächlich von der globalen Variablen aus referenziert, d. h. module.export = jQuery

Da es sich um diese externe Methode handelt, können wir natürlich globale Variablen direkt verwenden, ohne sie zu benötigen.
jQuery("#content").html("<h1>hello world</h1>");Wenn Ihnen der gerade erwähnte globale Modus aufgefallen ist, ja, Sie haben es vielleicht erraten, ich kann nach Belieben verschiedene Ausgabemethoden verwenden. Wenn ich die gepackte Datei in der Knotenumgebung ausführen möchte, muss ich die commonjs-Spezifikation verwenden, also muss ich sie so schreiben.
externals: {
jquery: "commonjs2 jQuery",
}Nach dem Verpacken wird es so aussehen.

Dann verwende ich auch lodash in meinem Projekt und möchte es aus dem Bundle entfernen. Mein vorheriger Code sah so aus und zitierte das npm-Paket


Jetzt ist unsere externe Konfiguration wie folgt
externals: {
jquery: "jQuery",
_: "lodash"
}
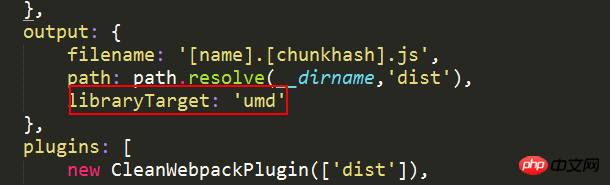
Wir müssen diese Konstante entfernen, sonst wird ein Fehler gemeldet, der nicht definiert ist. Warum passiert das? Da unsere Lodash-Ausgabe im globalen Format vorliegt, möchte ich Ihnen hier einen Hinweis geben. Lassen Sie uns zunächst das Ausgabeformat vereinheitlichen und ein LibraryTarget-Feld hinzufügen.

Wofür wird dieses Ding verwendet? Was ist mit?
Es handelt sich um die modulare Spezifikation für unsere Ausgabedateien, die wir oben konfiguriert haben. Kurz gesagt, erinnern Sie sich an einen Satz: Die modularen Lösungen, die wir am häufigsten verwenden, sind commonjs2 und umd ist für die Knotenumgebung und letzteres für die Browserumgebung. Es gibt insgesamt diese Spezifikationen:
"var" - Export durch Setzen einer Variablen: var Library = xxx (Standard)
"this" - Exportieren durch Setzen einer Eigenschaft davon: this [ "Library"] = xxx
"commonjs" – Export durch Festlegen einer Exporteigenschaft: exports["Library"] = xxx
"commonjs2" - Export durch Festlegen von module.exports: module.exports = xxx
„amd“ – Export nach AMD (optional benannt – legen Sie den Namen über die Bibliotheksoption fest)
„umd“ – Export nach AMD, CommonJS2 oder als Eigenschaft im Stammverzeichnis

然后报这个错误,也就是说我们的模块没有正确的输出,回到我们的externals,它更多的是指定当你引用一个包的时候,这个包(lodash)应该遵循哪种模块化方式(common,root,amd等等)引入,这意思就是说,打包的时候不需要关心他到底怎么输出。
externals: {
jquery: "jQuery",
lodash: {
commonjs: 'lodash',
commonjs2: 'lodash',
amd: 'lodash',
root: '_'
}
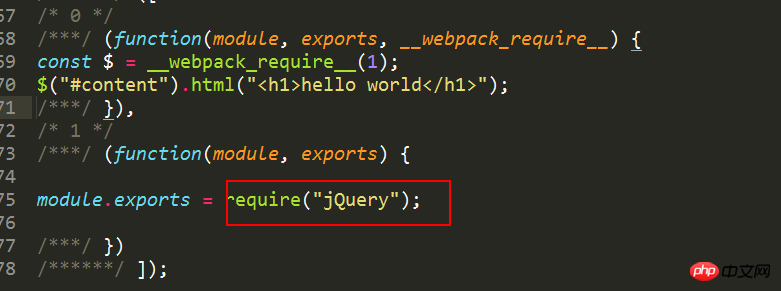
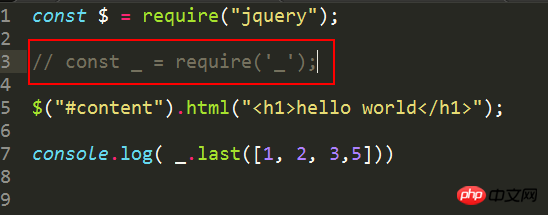
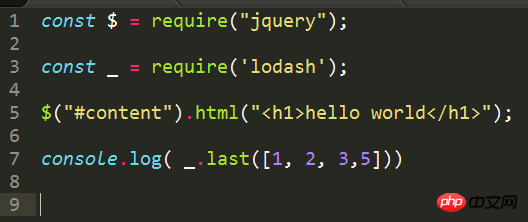
},ok,记得要将之前的覆盖掉,替换成下面的require,因为在externals中我们规范的commmonjs规范为lodash

也就是说,这就是我们最初的代码,即没有用过externals时候的代码,看,也就是说我们只需要配置externals和libraryTarget就可以,其他的业务逻辑代码不需要改变。包括我们的项目中还用了echarts,这个通通不用改变!!!!!

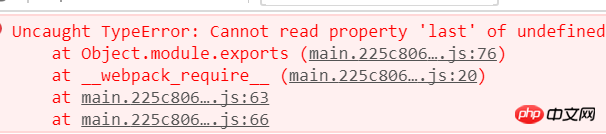
也就是说最终的代码是externals配合libraryTarget一起使用,如果去掉umd的话,会报这个错误

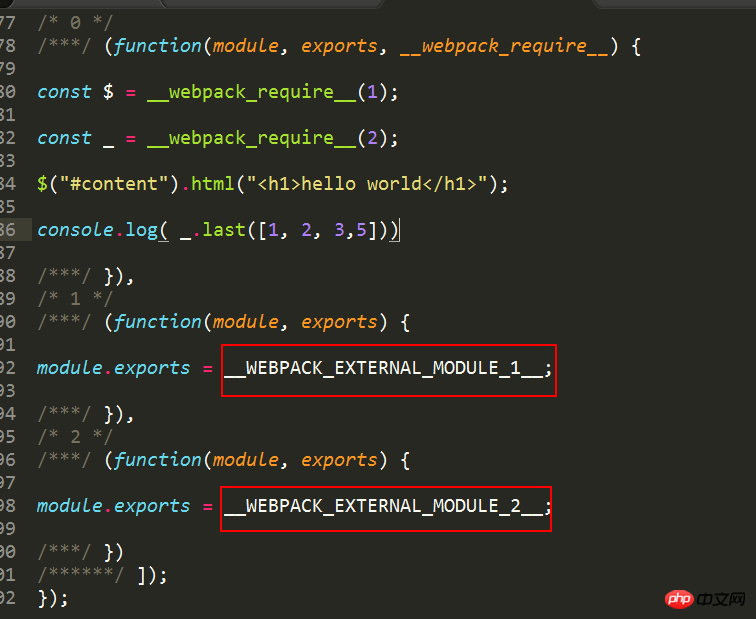
相应的源码是这样子

就是说我不知道通过那种方式输出,所以我应该告诉webpack,我通过umd方式输出,即将你的 lodash 暴露为所有的模块定义下都可运行的方式。它将在 CommonJS, AMD 环境下运行,或将模块导出到 global 下的变量.加上umd的源码如下

看到了吧,我通过require('lodash')引入模块,输出走的是commonjs规范,贴下最终的配置
entry: {
main: './src/index.js'
},
externals: {
jquery: "jQuery",
lodash: {
commonjs: 'lodash',
commonjs2: 'lodash',
amd: 'lodash',
root: '_'
}
},
output: {
filename: '[name].[chunkhash].js',
path: path.resolve(__dirname,'dist'),
libraryTarget: 'umd'
},相关推荐:
Das obige ist der detaillierte Inhalt vonSo verwenden Sie Externals im Webpack. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1393
1393
 52
52
 1206
1206
 24
24
 Wie verwende ich das DirectX-Reparaturtool? Detaillierte Verwendung des DirectX-Reparaturtools
Mar 15, 2024 am 08:31 AM
Wie verwende ich das DirectX-Reparaturtool? Detaillierte Verwendung des DirectX-Reparaturtools
Mar 15, 2024 am 08:31 AM
Das DirectX-Reparaturtool ist ein professionelles Systemtool. Seine Hauptfunktion besteht darin, den DirectX-Status des aktuellen Systems zu erkennen. Möglicherweise wissen viele Benutzer nicht, wie man das DirectX-Reparaturtool verwendet. Schauen wir uns das ausführliche Tutorial unten an. 1. Verwenden Sie die Reparaturtool-Software, um die Reparaturerkennung durchzuführen. 2. Wenn nach Abschluss der Reparatur angezeigt wird, dass ein ungewöhnliches Problem in der C++-Komponente vorliegt, klicken Sie bitte auf die Schaltfläche „Abbrechen“ und dann auf die Menüleiste „Extras“. 3. Klicken Sie auf die Schaltfläche „Optionen“, wählen Sie die Erweiterung aus und klicken Sie auf die Schaltfläche „Erweiterung starten“. 4. Nachdem die Erweiterung abgeschlossen ist, erkennen und reparieren Sie sie erneut. 5. Wenn das Problem nach Abschluss des Reparaturtoolvorgangs immer noch nicht behoben ist, können Sie versuchen, das Programm, das den Fehler gemeldet hat, zu deinstallieren und erneut zu installieren.
 Einführung in den HTTP 525-Statuscode: Erkunden Sie seine Definition und Anwendung
Feb 18, 2024 pm 10:12 PM
Einführung in den HTTP 525-Statuscode: Erkunden Sie seine Definition und Anwendung
Feb 18, 2024 pm 10:12 PM
Einführung in den HTTP 525-Statuscode: Verstehen Sie seine Definition und Verwendung. Der HTTP (HypertextTransferProtocol) 525-Statuscode bedeutet, dass der Server während des SSL-Handshake-Prozesses einen Fehler hat, was dazu führt, dass keine sichere Verbindung hergestellt werden kann. Der Server gibt diesen Statuscode zurück, wenn beim Transport Layer Security (TLS)-Handshake ein Fehler auftritt. Dieser Statuscode fällt in die Kategorie „Serverfehler“ und weist normalerweise auf ein Serverkonfigurations- oder Einrichtungsproblem hin. Wenn der Client versucht, über HTTPS eine Verbindung zum Server herzustellen, hat der Server keine Verbindung
 So verwenden Sie Baidu Netdisk – So verwenden Sie Baidu Netdisk
Mar 04, 2024 pm 09:28 PM
So verwenden Sie Baidu Netdisk – So verwenden Sie Baidu Netdisk
Mar 04, 2024 pm 09:28 PM
Viele Freunde wissen immer noch nicht, wie man Baidu Netdisk verwendet, daher wird der Herausgeber unten erklären, wie man Baidu Netdisk verwendet. Wenn Sie es brauchen, schauen Sie es sich meiner Meinung nach an. Schritt 1: Melden Sie sich direkt nach der Installation von Baidu Netdisk an (wie im Bild gezeigt); Schritt 2: Wählen Sie dann „Meine Freigabe“ und „Übertragungsliste“ gemäß den Seitenaufforderungen (wie im Bild gezeigt); Friend Sharing“ können Sie Bilder und Dateien direkt mit Freunden teilen (wie im Bild gezeigt); Schritt 4: Wählen Sie dann „Teilen“ und wählen Sie dann Computerdateien oder Netzwerkfestplattendateien aus (wie im Bild gezeigt); Fünfter Schritt 1: Dann können Sie Freunde finden (wie im Bild gezeigt); Schritt 6: Die benötigten Funktionen finden Sie auch in der „Funktionsschatzkiste“ (wie im Bild gezeigt). Das Obige ist die Meinung des Herausgebers
 Lernen Sie, schnell zu kopieren und einzufügen
Feb 18, 2024 pm 03:25 PM
Lernen Sie, schnell zu kopieren und einzufügen
Feb 18, 2024 pm 03:25 PM
So verwenden Sie die Tastenkombinationen zum Kopieren und Einfügen. Kopieren und Einfügen ist ein Vorgang, auf den wir bei der täglichen Verwendung von Computern häufig stoßen. Um die Arbeitseffizienz zu verbessern, ist es sehr wichtig, die Tastenkombinationen zum Kopieren und Einfügen zu beherrschen. In diesem Artikel werden einige häufig verwendete Tastenkombinationen zum Kopieren und Einfügen vorgestellt, um den Lesern dabei zu helfen, Kopier- und Einfügevorgänge bequemer durchzuführen. Tastenkombination zum Kopieren: Strg+Strg+C ist die Tastenkombination zum Kopieren. Durch Gedrückthalten der Strg-Taste und anschließendes Drücken der C-Taste können Sie den ausgewählten Text, die Dateien, Bilder usw. in die Zwischenablage kopieren. Um diese Tastenkombination zu verwenden,
 So verwenden Sie die Win10-Eingabeaufforderung korrekt, um automatische Reparaturvorgänge durchzuführen
Dec 30, 2023 pm 03:17 PM
So verwenden Sie die Win10-Eingabeaufforderung korrekt, um automatische Reparaturvorgänge durchzuführen
Dec 30, 2023 pm 03:17 PM
Je länger der Computer verwendet wird, desto wahrscheinlicher ist eine Fehlfunktion. Zu diesem Zeitpunkt müssen Freunde ihre eigenen Methoden anwenden, um das Problem zu beheben. Heute präsentiere ich Ihnen ein Tutorial zur Reparatur mithilfe der Eingabeaufforderung. So verwenden Sie die Eingabeaufforderung für die automatische Reparatur von Win10: 1. Drücken Sie „Win+R“ und geben Sie cmd ein, um die „Eingabeaufforderung“ zu öffnen. 2. Geben Sie chkdsk ein, um den Reparaturbefehl anzuzeigen. 3. Wenn Sie andere Orte anzeigen müssen, können Sie diese auch hinzufügen andere Partitionen wie „d“ 4. Geben Sie den Ausführungsbefehl chkdskd:/F ein. 5. Wenn diese während des Änderungsvorgangs belegt ist, können Sie Y eingeben, um fortzufahren.
 So verwenden Sie Potplayer – So verwenden Sie Potplayer
Mar 04, 2024 pm 06:10 PM
So verwenden Sie Potplayer – So verwenden Sie Potplayer
Mar 04, 2024 pm 06:10 PM
Potplayer ist ein sehr leistungsfähiger Mediaplayer, aber viele Freunde wissen immer noch nicht, wie man Potplayer verwendet. Heute werde ich die Verwendung von Potplayer im Detail vorstellen und hoffe, allen zu helfen. 1. PotPlayer-Tastenkombinationen Die standardmäßigen Tastenkombinationen für den PotPlayer-Player sind wie folgt: (1) Wiedergabe/Pause: Leertaste (2) Lautstärke: Mausrad, Pfeiltasten nach oben und unten (3) Vorwärts/Rückwärts: Pfeil nach links und rechts Tasten (4) Lesezeichen: P- Lesezeichen hinzufügen, H-View-Lesezeichen (5) Vollbild/Wiederherstellen: Eingabe (6) Geschwindigkeit: C-Beschleunigung, 7) Vorheriges/nächstes Bild: D/
 Mar 18, 2024 am 11:07 AM
Mar 18, 2024 am 11:07 AM
Das KMS Activation Tool ist ein Softwaretool zur Aktivierung von Microsoft Windows- und Office-Produkten. KMS ist die Abkürzung für KeyManagementService, einen Schlüsselverwaltungsdienst. Das KMS-Aktivierungstool simuliert die Funktionen des KMS-Servers, sodass der Computer eine Verbindung zum virtuellen KMS-Server herstellen kann, um Windows- und Office-Produkte zu aktivieren. Das KMS-Aktivierungstool ist klein und leistungsstark und kann mit einem Klick dauerhaft aktiviert werden. Es kann jede Version des Windows-Systems und jede Version der Office-Software aktivieren, ohne dass eine Verbindung zum Internet besteht und häufig aktualisiertes Windows-Aktivierungstool. Heute werde ich es Ihnen vorstellen. Lassen Sie mich Ihnen die kms-Aktivierungsarbeit vorstellen
 So verbinden Sie Zellen mithilfe von Tastenkombinationen
Feb 26, 2024 am 10:27 AM
So verbinden Sie Zellen mithilfe von Tastenkombinationen
Feb 26, 2024 am 10:27 AM
So verwenden Sie die Tastenkombinationen zum Zusammenführen von Zellen In der täglichen Arbeit müssen wir häufig Tabellen bearbeiten und formatieren. Das Zusammenführen von Zellen ist ein gängiger Vorgang, mit dem mehrere benachbarte Zellen zu einer Zelle zusammengeführt werden können, um die Schönheit der Tabelle und den Effekt der Informationsanzeige zu verbessern. In gängigen Tabellenkalkulationsprogrammen wie Microsoft Excel und Google Sheets ist das Zusammenführen von Zellen sehr einfach und kann über Tastenkombinationen erfolgen. Im Folgenden wird die Verwendung von Tastenkombinationen zum Zusammenführen von Zellen in diesen beiden Programmen vorgestellt. existieren




