Dieser Artikel stellt hauptsächlich eine kurze Diskussion der eigentlichen Projektkonstruktionszusammenfassung von Angular4 vor. Jetzt werde ich sie mit Ihnen teilen und Ihnen eine Referenz geben. Folgen wir dem Herausgeber, um einen Blick darauf zu werfen. Ich hoffe, es kann allen helfen.
Vorwort
Ich habe ein PC-Backend-Projekt erhalten und werde mit zwei Android-Kollegen zusammen lernen und gemeinsam an diesem Projekt arbeiten, also muss ich sie mitnehmen. Seit ng1 habe ich nicht viel tatsächliche Projekterfahrung mit anderen Backend-Frameworks, die ich in dieser Zeit verwendet habe, nicht Vue, Angular Series, React, einschließlich Es6, Webpack usw., und ich bin mit ihnen nicht vertraut. Eines der anderen Backend-Projekte des Unternehmens nutzt Vue. Gelegentlich werde ich es pflegen, aber insgesamt bin ich mit dem System nicht vertraut. Ich habe Angular immer bevorzugt, wahrscheinlich weil ich Erfahrung im Aufbau des ng1-Frameworks habe (ich habe auch schon einmal einen Blog geschrieben) und die offiziellen Demos von ng2 und ng4 studiert habe. Im Allgemeinen ist das Kopieren nicht sinnvoll und muss es auch sein Projekte können wirklich in Anspruch genommen werden. Ich möchte ng1 jetzt definitiv nicht verwenden und ein Framework erstellen. Ausgehend von meinen eigenen Vorlieben und einigen frühen Grundlagen ist ng4 einfach die beste Wahl relativ freundlich zu Android-Kollegen. Nachdem er den Anführer um Erlaubnis gebeten hatte, bekam er die Erlaubnis.
Als ich die Grube zum ersten Mal betrat, gab es normalerweise viele Probleme. Ich habe das offizielle Angular-CLI verwendet, um das Projekt zu erstellen. Es ist ziemlich arbeitsintensiv, die Funktionen von CLI zu verbessern und das gesamte Framework in der Mitte zu verstehen. Im Allgemeinen dauerte es dieses Mal zwei oder drei Tage, um das Framework zu sortieren und einige grundlegende Funktionen und Abhängigkeiten zu konfigurieren, wie z. B. Umgebungsbereitstellung, Routing-Verschachtelung und Hauptseitenlayout (Seitenleiste, Navigationsleiste, Inhalt, unten), öffentliche Dienste ( Laden, HTTP-Anforderungskapselung, globaler Diensttitel, Zugriff auf Benutzerinformationen). Dann habe ich es direkt mit meinen Kollegen entwickelt. Am Anfang war ich etwas unsicher, wie lange es dauern würde, das Framework zu erstellen. Jetzt bin ich mit dem Fortschritt und der Zeit sehr zufrieden und habe auf einige von Kollegen geteilte Ressourcen und Codes verwiesen während des Prozesses online. Ich bin meinen beiden Kollegen sehr dankbar für die tatkräftige Unterstützung und sie lernen sehr schnell.
Problemdetails
scss
angular-cli.json Nach dem Festlegen von styleExt auf scss lässt sich das Schreiben von Styles in der Komponente nicht kompilieren. Dies sollte der Fall sein In unabhängigem SCSS geschrieben und dann über styleUrls eingeführt.
Routenpfad
Sie können / nicht vor dem Routenpfad hinzufügen, sonst wird ein Fehler gemeldet
const routes: Routes = [
{ path: '', redirectTo: '/main', pathMatch: 'full' },
{
path: 'main',
component: MainComponent
},
]RouterModule
forRoot erstellt ein Modul, das alle Anweisungen, die angegebenen Routen und den Router-Dienst selbst enthält.
forChild erstellt ein Modul, das alle Anweisungen und angegebenen Routen enthält, jedoch nicht das Router-Level-Routing oder Sub-Routing. Beispielsweise geht unser Boot-Modul (im Allgemeinen app.module.ts genannt), das das Root-Modul ist, davon aus, dass die registrierte Route /main ist und Sie forRoot verwenden müssen. Die vom Root-Modul über forRoot registrierte Route /main muss als /main/home verschachtelt werden. Dann muss das Home-Modul forChild verwenden, um die Route zu registrieren.
ng4 ermöglicht das verzögerte Laden von Routen. Wie folgt: Wir haben eine Route der ersten Ebene /main und /main eine entsprechende Route der zweiten Ebene Wir können die folgende Methode verwenden, um die Routen und Komponenten des Submoduls zu definieren. Diese Schreibweise erfordert jedoch, dass die Routen zusammen geschrieben werden, und wir hoffen, dass die Route der Home-Komponente eine separate home.routes ist Die .ts-Datei, die im Home-Ordner vorhanden ist, wird durch die Einführung eines Submoduls in einem ähnlichen übergeordneten Modul
registriert. Daher wird „loadChildren“ zum Registrieren von Submodulen und Subrouten verwendet. LoadChildren findet die Pfaddatei app/home/home.module, getrennt durch #, gefolgt vom Modulnamen der Exporte. Das folgende HomeModule definiert die Routing- und Komponentenbeziehungen von Home. Da es sich um eine sekundäre Route handelt, wird hier schließlich RouterModule.forChild durch die Verarbeitung des Frameworks erreicht. ps: Ursprünglich werden durch den Zugriff auf /main/home die Haupt- und Home-Komponenten geladen, aber ich habe festgestellt, dass durch den direkten Zugriff auf den Pfad /home die Home-Komponente direkt geladen werden kann, und es scheint, dass auch ein Stammdomänenname registriert ist. Es stellt sich heraus, dass nach der Verwendung von LoadChildren das HomeModule-Modul unter dem Hauptmodul registriert wurde und ich HomeModule erneut durch Importe in AppModule registriert habe, sodass die Injektion wiederholt wurde und es auf derselben Ebene wie das übergeordnete Modul Be registriert wurde Seien Sie vorsichtig damit.{
path: 'main',
compontent: MainComponent,
children: [
{
path: 'home',
component: HomeComponent,
}
]
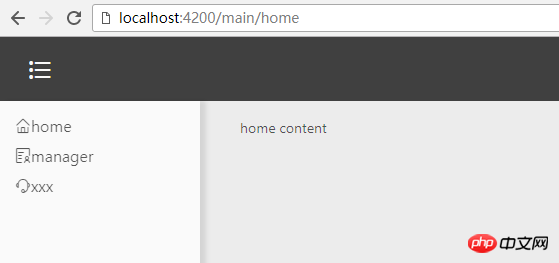
}假设一个场景,根模块注册两个路径,一个是/login,一个是/main。/login这个路由访问就是单纯的一个登陆页面,/main下面的路由都将是对应核心页面和业务,因为在main组件里包含了公用的侧边栏、导航栏、内容容器和底部栏,所以 /main路由加载的main组件的内容容器里需要嵌套子模块。 举个实例,当我访问/main/home的时候main组件会加载home组件到content容器中,当我访问/main/manager,manager组件又会替换content中的home。这样我们的公共页面部分就是不变的main组件,根据子路由的变化,去加载不同的组件到content里。
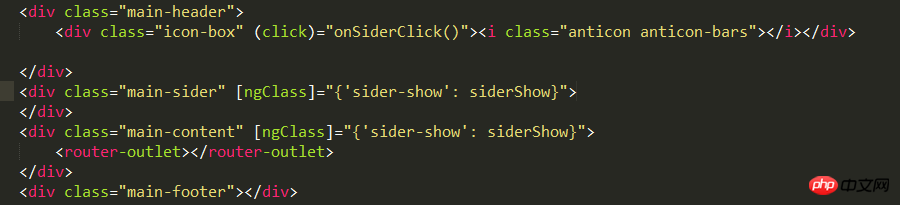
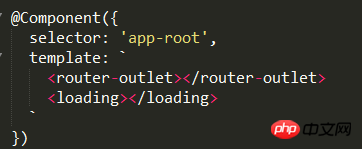
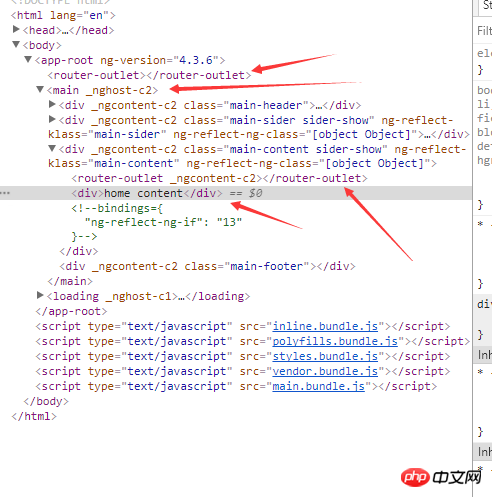
以下是main组件的html大致代码和实际页面截图:


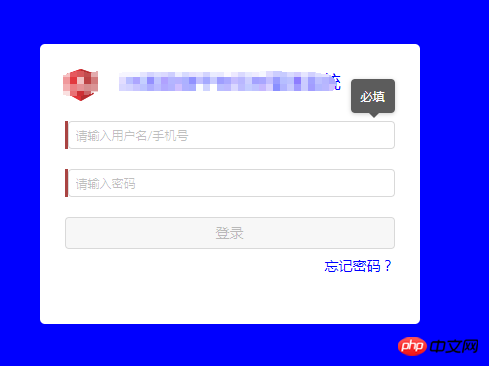
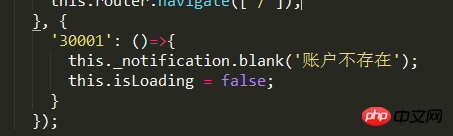
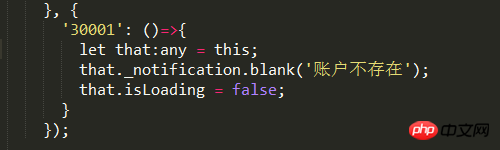
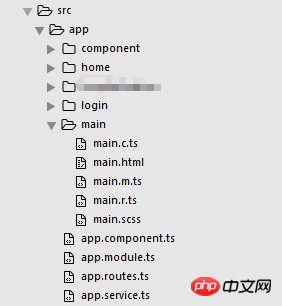
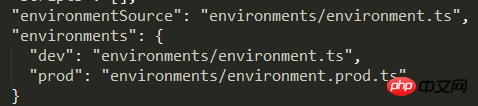
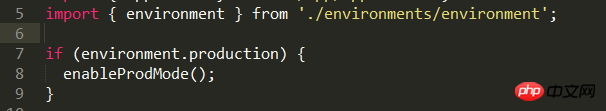
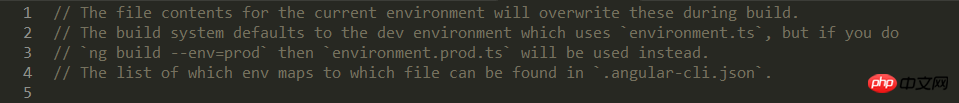
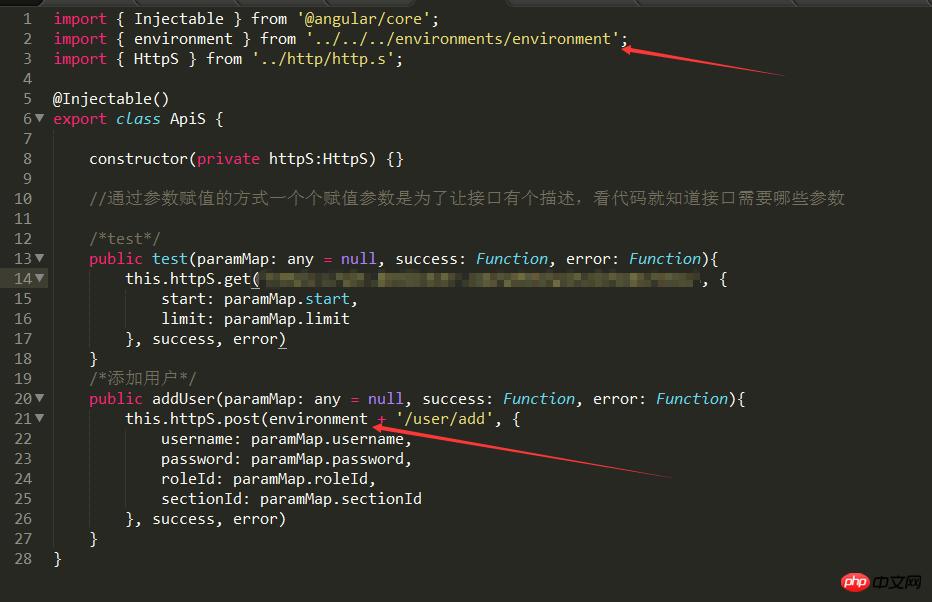
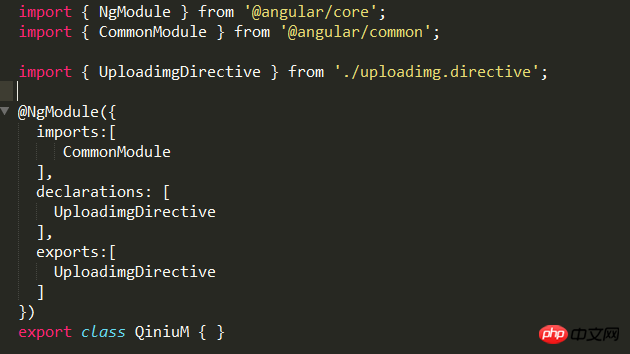
这里也有一个知识点是 下面有一个 那么打开调试器,我们就能从dom节点上看清楚,router-outlet的嵌套关系: 目录结构 再看下src的目录结构,component文件夹是存放一些公共的组件,login和main组件是注册的一级路由,home和另一个马赛克组件是注册为main的二级路由,实际后面会注册很多组件到main下,但是他们的文件夹划分都是同级。 使用hash路由 RouterModule.forRoot(routes, { useHash: true });使用hash路由,后端不用修改配置,这样比较方便,省去很多麻烦 title 引入了platform-browser的Title,使用它的setTitle方法改标题 APP_BASE_HREF 在非hash路由情况下,有时候环境的原因布置静态资源路径的时候可能不是根域名,同时还要删除index.html的 在app.module里注册providers: [{provide: APP_BASE_HREF, useValue: environment.publicBase}], http 使用http相关API,需要注入HttpModule,否则会报错: No provider for Http 引入了三方JS,三方JS定义的全局变量,在引入到代码里,编译会报错:没有定义。需要在前面加个申明declare let thirdVar:any; 规范 文件命名service,component,route,module,主要类型的文件种类不多,每次新建文件命名太长,引入的时候也麻烦,所以除了根目录命名保持xx.component.ts这种格式,其他文件统一为xx.c.ts,xx.s.ts。 bootstrap4 考虑引入boostrap4来作为css库布局。 关于rem,我们一般用rem作为单位的时候,是更希望利用它的特性改变font-size达到自适应效果,会先定义一个font-size的范围和对应的屏幕宽度范围,根据设计稿的宽度得到一个基数,再用设计稿中元素的实际像素去除以基数得到rem,最后根据屏幕宽度动态设置font-size的相应值达到自适应效果。bootstrap4以浏览器字体默认大小16px,直接定义了元素的rem值,它的源码里没有任何计算,我想他们是参照16px来设置的元素大小,然后求出的rem值,当页面根font-size的值是16px的时候,所有的bootstrap4的元素大小就是标准大小,如果我们想让页面的元素整体放大或者缩小,我们只需要去改变font-size的大小,font-size设置为多少,需要我们自己计算和定义规则。因为是三方库,所以这块的实现方法和我们自己实际项目使用rem的时候,会有些反差。 如果项目中引入了它,我们给自定义元素直接设置px值的话,就会出现问题,如果我们需要改变font-size的大小,就必须统一使用rem,否则font-size改变的时候,自定义的px元素并不会改变。那么自定义元素需要设置为rem值。 NG-ZORRO 想了想,需要快速开发,还是需要一个UI插件库,自己去造轮子开发成本太高,经撸哥介绍,知道了蚂蚁金服的ng库ng-zorro,支持ng4,https://ng.ant.design。 看了下很全,还提供了栅格布局和按钮样式,转眼一想,如果用bootstrap4,相互之间可能有冲突,比如boostrap的reset相关的,而且用boot的按钮样式和蚂蚁的样式可能看起来不搭调。所以我在引入ng-zorro之后,先注释了对bootstrap4的引用,一些公用样式,后面可以考虑自己写。 部署打包 src目录下有个environments文件夹,这里的文件是配置环境的,.angular-cli.json文件有配置两个默认环境,一个是开发一个是发布环境,在我们开发的时候,默认选择的是dev环境 在src下的main.ts里有这么一段代码,这里的意思是切换到生产模式时禁用开发环境下特有的检查(双重变更检测周期)来让应用运行得更快。 我们在开发项目的时候,也必然需要配置开发,测试和生产环境,不同的环境的接口或者其他设置肯定是不一样的。 我需要配置一个apiBase变量,代表不同环境的接口域名,在开发的时候ng4会运行ng serve在本地运行一个服务,域名是localhost,那么后端部署的接口肯定不在我们这个开发域名下,所以这个 apiBase 就是我们后端接口的域名 apiBase='http://www.xxxx.com' (需要后端支持跨域)。 当我们把打包好的代码部署到QA或者生产环境后,访问前端页面的url和后端接口都在同一域名,所以 apiBase='/' 。 那么dev和prod的environment代码分别如下: angular-cli 创建的 environment.ts 里有一段注释,如下图。 意思是如果我们用 ng build 命令打包的时候,加上--env=prod(如果是自定义environment文件,必须是ng build --environment=xxx命令),将会把 environment.ts 替代为 environment.prod.ts ,那么 main.ts 里的代码 import { environment } from './environments/environment'; 实际变成了import { environment } from './environments/environment.prod'; 可以通过在 main.ts 打印日志查询当前环境变量是否是我们需要的 因此,我们就只需要把相应的环境变量配置好,如下API接口的代码和 main.ts 文件一样,我引入了 environment,在开发或者打包的时候,angular 配置的打包工具会自动载入相应的环境变量 结语 因为业务需求原因,太久没真正学习搭建新框架了,心里也一直不踏实,感觉再不学点都跟不上时代了, 所以这次项目的机会也算是了却自己一个心愿。 对比ng4和ng1,开发模式有了很大的变化,给我的感觉就是ng4的模块划分更干净,写法更舒服。 也可能是因为有一些angualr系列的基础, 能力也应该比前年学习ng1的时候更强,这次入门很快。 es6和typescript语法有时候分不清谁是谁,落后的知识趁着这次尽快补起来。 因为新鲜感的原因,写代码变得更有乐趣了,在页面细节和动画上,稍微多搞了一点东西进去(后台项目没有设计师,自由发挥)。转眼3个多月没写博客了,这之间学的新东西不多,但是回头补了一下基础的一些知识,也算是有很多收获和新的理解。 设计模式的博客写了一部分,后面会抽时间一步步完成,是一篇希望大家都能看懂的博客,尽请期待! PS:这篇博客不定期更新,更新的写到下面吧。 [ngClass]="item.fromAccount == webimS.userId ? 'me':'other'" ,ngClass可以这样写,官网没有这种示例 按照缩写规则,指令directive我应该写成xx.d.ts的,但是d.ts这个格式的文件似乎会被框架其他程序处理,就会报错,所以指令的命名我就没用d.ts这样的缩写了 指令在父模块declarations之后,发现在子模块里使用指令,根本没有反应。折腾了很久,发现declarations申明的只在当前模块才能使用,而我的懒加载的子模块无效,所以为指令定义一个独立的module,在需要使用指令的地方import这个module,如下图 在指令directive中要拿到当前使用指令的dom,需要使用ViewContainerRef 如果我们需要拿到当前控制器下某个dom节点,需要使用@ViewChild 表单验证指令封装 ng提供表单验证 FormGroup 可以定义每个表单的验证条件,定义好之后,需要在表单下面写很多的ngIf dom来判断和展示当前表单的错误填写提醒,这样很不好的一点是提醒的文字是需要占位置的,在处理页面的时候需要兼容这些提醒文案,给他们做兼容布局(如果表单全部是独立的一排一排的还好,如果一行里有很多表单,每个表单的宽度可能也不一样,这时提醒文案就不好放了),而且每次写那么多条件和dom真的很麻烦。 写了一个指令组件,提醒文案作为弹出层展示出来,把当前表单的formControl对象传入指令,把所有的条件统一文案,比如说required 文案为‘'必填‘'。那需要做4件事情,1:动态为指令里加入组件(参考了官网核心知识->模板与绑定->动态组件),2:让组件绝对定位到表单右上角,需要用一个p包裹一下表单,并获取表单的宽度,把宽度传给组件,组件给提示框设置绝对定位。3:传入formControl对象,指令组件需要判断显示隐藏,4:统一文案,条件满足后给显示框展示对应文案,因为formControl的errors是一个对象,所以需要配置一个管道pipe来把errors转换为对应文案。 一个报错: ERROR Error: ExpressionChangedAfterItHasBeenCheckedError: Expression has changed after it was checked. Previous value: 'undefined'. Current value: 'false'. 我写的每一个指令都会有这个报错,一般报错在数据变化后触发,网上查了一下,说是没有使用 enableProdMode();方法就会触发这个报错,在main.ts中判断了环境,如果是开发环境的话就不使用enableProdMode();方法,所以目前开发环境会报错,但是也不影响逻辑,所以这个报错暂时忽略 formreset: 一个页面可能会有一个弹窗来填写表单,填写的时候有两种状态,编辑和新增,但是都是用的同一个弹窗对象,表单做了验证、错误条件达到并且dirty属性为true的时候,就会展示错误提醒。在新增和编辑切换的时候如果直接修改表单的值,dirty就会一直是true,就可能一直有错误提示。所以需要在一定情况下使用 formGroup 的 reset来重置表单,dirty就会是false了。每个表单自己也有reset方法。当使用formGroup重置表单的时候,textarea有可能并不会被重置,如果没有被重置,需要单独处理下textarea,给textarea的formControl对象单独reset一下。 正式环境打包的检查: 使用ng build --prod命令时,打包的检查比较严格。开发时候使用的private定义可以在模板里使用对象,在开发环境就会报错。一些模板里绑定的对象数据,是需要后端返回了数据才会传值给对象,在打包的时候就会检测到当前对象属性不存在就无法通过,这时就不能用{{xxx.atrr}}这种形式输出数据,得用{{xxx['attr']}}这种方式,才能跳过检查。 某些情况使用this编译会报错: 直接上图,图一会报错编译无法通过,代码逻辑是正确的。图二能编译通过 相关推荐: Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung des tatsächlichen Projektaufbaus von Angular4. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!


import { APP_BASE_HREF } from '@angular/common';import { HttpModule } from '@angular/http';xx.s.ts == xx.service.ts | export class xxS
xx.r.ts == xx.routes.ts | export class xxR
xx.m.ts == xx.module.ts | export class xxM
xx.c.ts == xx.component.ts | export class xxC


//dev
export const environment = {
production: false,
apiBase: 'http://www.xx.com/'
};//prod
export const environment = {
production: true,
apiBase: '/'
};



import { Directive, EventEmitter, ViewContainerRef, AfterViewInit, OnDestroy} from '@angular/core';
constructor(public viewContainerRef: ViewContainerRef) { }//compontent
@ViewChild('xxx')
xxx: ElementRef;
getXXX(){
console.log(this.xxx)
}
//html
<p #xxx></p>